萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 幫助用戶從錯誤中恢復
幫助用戶從錯誤中恢復

人非聖賢孰能無過,對於用戶來說,出錯行為在所難免,因此在忽略犯錯動機的前提下(主要是避免部分極端用戶的主觀試錯),需要設計師為產品的可用性提供“退路”或者“其他路線”。換句話說,當用戶在操作過程中觸發了錯誤事件,需要有合理的交互反饋來幫助用戶排除使用障礙,繼續未完成的操作——回歸到WEB產品本身,即提供“返回入口”和“文案提示”,確保用戶能“轉移”到正確的操作流程中去。
就出錯行為的主體而言,可分“知錯”和“不知錯”兩種。前者是知道正確的操作行為方式,但由於大意疏忽導致錯誤的發生;後者是完全不知道已經在進行錯誤操作,無意識犯錯。對於“知錯”,最有效的解決方法是提供“返回”、“取消”之類的入口(有時甚至是模態對話框),讓用戶能撤銷之前的錯誤行為;而對於“不知錯”,往往要通過信息提示等交互方式給予引導。
關於信息提示
WEB易用性大師Jakob Nielsen曾經對出錯提示信息的設計規則作出歸納(猛擊查看原文),這裡我們結合實例進行更深入的分析:
1、提示信息明確直接(Explicit):明確指出用戶的錯誤,有提示總比沒有好。
這是出錯提示信息的設計底線,沒有任何說明的錯誤反饋只能證明產品本身的失敗。
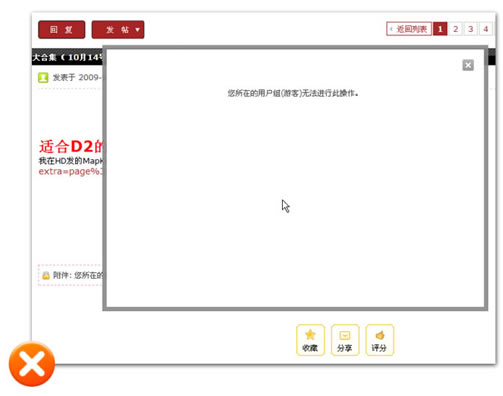
反面案例:某產品論壇,如果用戶在未登錄狀態下點擊了某貼的“回復”按鈕,會彈出警示框,但是沒有給出解決方法,無法引導用戶進行修正操作。

2、可理解性(Human-readable):提示信息是可以被用戶理解的。
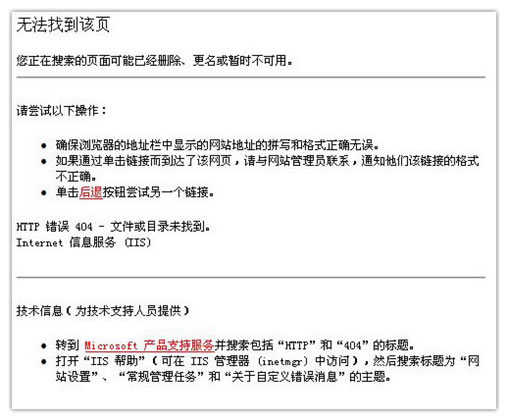
拿最常見的404錯誤頁面來說,傳統的IIS報錯頁面顯得蒼白而臭屁(大多數用戶根本看不懂),過度技術化的語言往往讓用戶對產品的印象大打折扣。

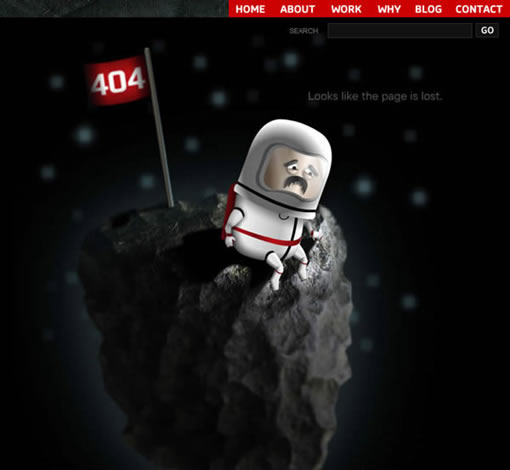
可喜的是,很多出色的設計師很早就發現了這一問題,並提供了大量正面的優秀作品。畢竟,溫和的文字和诙諧的視覺元素會讓產品更具親和力。

3、注意措辭(Polite):提示文案溫和有禮貌,避免因粗暴的提示給用戶帶來強烈的挫敗感。
用戶出現錯誤就已經很郁悶了,為避免出現摔鍵盤砸電腦的民事案件,富有技巧的文案提示顯得尤為重要。一般來說,要盡量避免含負面情緒的沖擊性元素出現,比如紅色的大叉。
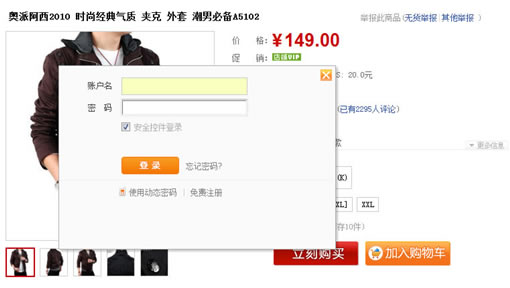
例如,淘寶的detail頁面,如果用戶在未登錄狀態下點擊了“立即購買”按鈕,彈出的不是錯誤提示框,而是登錄框,這樣處理即避免了錯誤警示給用戶帶來的心理負擔,也有效地引導用戶修正操作(登錄)。

4、表達精確(Precise):提示信息要表達精確,不要出現模稜兩可的表述。
記得西喬同學曾在《憤怒的用戶》中生動地講述了一個由不明確提示文案引發的血案(猛擊查看原文),由此可見,對於錯誤原因的精確描述是衡量一個產品成熟與否的重要標志。
5、建設性意見(Constructive Advice):提供建設性的解決方案。
這點的關鍵之處是提供給用戶的解決方案是合理准確的。相對於“避免用戶出錯”,引導用戶解決問題更具針對性,設計師和用研同學要對用戶的出錯的環境和前置條件進行全面分析,通過評估錯誤本身的可能性和原因,提供出一套或者多套解決方案。
關於交互方式的人性化處理
對於觸發操作行為的用戶來說,已經產生了一定程度上的消極情緒,甚至從心理上對產品形成了一層接受壁壘。對設計師來說,除了人性化的文案,貼心的交互細節能夠有效緩沖這種負面影響。
提供數據保存功能(Preserve):盡可能保存用戶之前填寫的信息,用戶在修正錯誤的時候只需要修改錯誤部分即可。當用戶花費很大精力填寫完整套表單,卻因為輸錯了一個小數點而要重新輸入所有信息,這種粗暴的交互方式完全就是對人性的踐踏。
及時反饋(Feedback):如果用戶在操作過程中出現錯誤,應當及時反饋,千萬不要等用戶樂呵呵點擊提交按鈕時彈出提示“您第一步設置錯誤,請重新設置所有信息”。
減少操作步驟(Reduce The Work):盡可能用“選擇”代替“輸入”,例如通過一個下拉控件讓用戶重新選擇正確的信息,而不是再次手工輸入,減少重復勞動能明顯提升糾錯的有效性。
綜上所述,對於一款優秀的產品,理想狀態是“避免出錯”,即“將杯具扼殺在搖籃裡”,當錯誤的很難避免時,需要靠“文案提示”等方式將用戶重新拉回到正確的操作軌道上來。《左傳·宣公二年》有雲:“人誰無過,過而能改,善莫大焉。”作為交互設計師,我們要做的就是提供給用戶改過之策,共勉。
- 上一頁:一個選項卡的進化史
- 下一頁:未知高度的圖片垂直居中



