萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 游戲網頁設計:擬物還是扁平?
游戲網頁設計:擬物還是扁平?

小日:游戲網頁設計的扁平化設計從13年的設計潮流發展到如今的設計趨勢,在網頁設計中已經應用廣泛。相比於曾經成為主流的質感化網頁,這兩者之間帶給用戶的體驗變化究竟有哪些?以下我們來談一談。
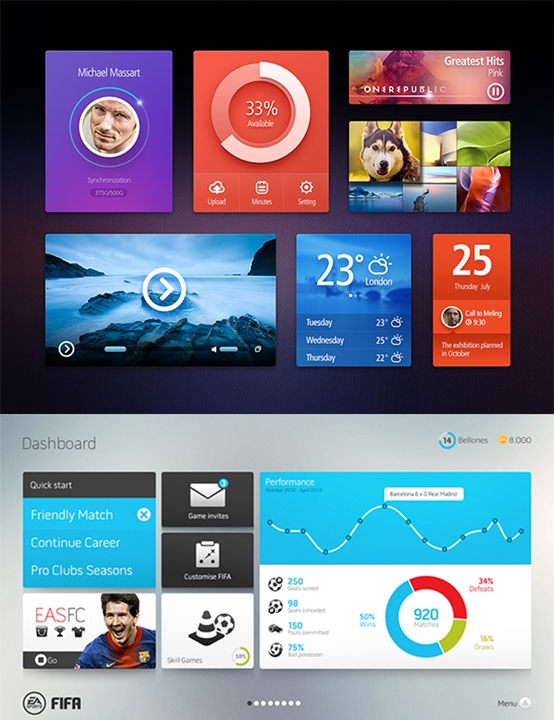
扁平化設計為何如此受青睐,因為其有著明顯的優勢所在。扁平化設計摒棄過多復雜的修飾,以最簡單直白的方式傳遞設計所要表達的東西,因此設計會更加注重功能化,通過明顯的顏色方案與排版上的設計,來減少不必要的視覺設計要素對表達內容的干擾。

如我們看到的上圖,設計師通過顏色的設計,合理的布局,通過對用戶行為的研究,來減少干擾信息,以最簡約的方式讓用戶去接收內容,在這種設計下:少,則是多。
而扁平化的更重要一點作用體現,是對設計時間以及成本上面的節省。在多終端尤其是移動平台上,扁平化的表現效果都是十分完美。無論是內容加載,或者是分辨率的適應,都能很好地實現低成本跨終端的模式。
而設計師更青睐於扁平化設計的另一個重要原因是,扁平化能大大地簡化設計,減少設計師工作量。而往往在扁平化設計潮流中,它也成為設計師偷懶的一個小手段,大家的頁面設計都越做越扁,越來越雷同,越來越沒新意。甚至對這種設計產生視覺疲勞。
那麼我們除了通過做扁平的方法來提升閱讀體驗之外,還有什麼方法來拉近與用戶之間的溝通呢。扁平的設計在相比擬物具象設計有時候確實缺少情感表達,讓設計顯得冰冷。在游戲網頁設計中,提升用戶體驗不僅僅在於清晰的信息傳遞。當你同時做幾個游戲產品的專題頁面時,體現游戲差異化可是很重要的一點。單通過提取產品宣傳主色調,是無法成為游戲的鮮明標志。比如在大量的FPS游戲面前。
避免扁平的雷同,擬物具象的設計表現方式,在提升游戲網頁情感體驗方式也有著突出的特點。
擬物的設計有助於減少認知成本,以有親和力的設計形式,從情感上來帶給玩家閱讀體驗。

http://promo.na.leagueoflegends.com/en/snowdown-2013/
《英雄聯盟》重大的游戲活動會采用此種“大畫面”式的頁面形式,通過場景的塑造,用場景連接內容,生動,具象地,以故事性的方式傳達活動信息。這種方式,在游戲情感體驗上能給予玩家極強親和力和巨大的吸引力。
如何在游戲網頁設計中增進情感體驗。我覺得有以下幾點:
1. 試著了解用戶
設計師變身用戶,了解用戶需要看到的是什麼,從而抓住目標用戶的特點。通過設計真正地傳遞價值。
2. 對信息的理解
巧妙的處理方式有助於更好地表達內容。

http://www.dota2.com/diretide/
像valve的《夜魇暗潮》這樣一個活動,為了講述整一個游戲市場活動的詳情,藝術家采用高精度的原畫設計,內容排版,像電影在講述一個古老的故事一般,具體的把活動涉及的所有要素,通過一幅畫卷來敘述劇情,來表達一個主題活動。這是地把游戲的活動推廣,品牌傳播,頁面的設計完美緊密地結合的一個優秀的例子。
3. 增強游戲的代入感
頁面設計是游戲產品的一部分,通過合理的素材應用,氣氛營造。合理地處理圖片,設計師可以讓玩家通過頁面就能在頁面中就能體驗到游戲的感覺。頁面更有意思,便能更好地引導玩家操作。

比如《天天富翁》這樣一個游戲頁面,把游戲UI巧妙合理地運用在網頁表現上,十分恰當又顯得有趣。
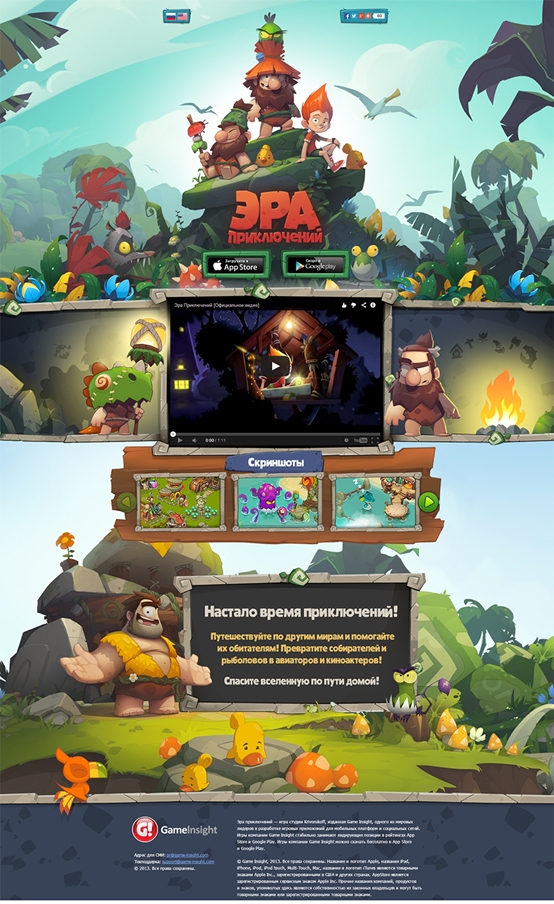
尤其在一個游戲的首發站,玩家是通過官網第一次來認識這個游戲,玩家不知道這是一個什麼游戲,怎麼才能通過設計,來帶給玩家第一印象?

看這樣一個網站,它向我們展示了游戲角色設計,游戲場景設計,游戲的主色調,基本的游戲介紹,游戲玩法視頻以及截圖,我們對一個游戲需要有的第一印象,集中在一個頁面上,以十分有趣的設計方式展示,是不是比用扁平化平鋪直敘式的設計要帶給我們更愉悅的感受?
所謂設計的美,美在是否適合。通過扁平化的潮流,設計師不斷注重著設計的信息表達,設計師也通過擬物具象的方式來增加設計中的情感體驗。游戲網頁設計還在不斷突破成長的路上,隨著移動平台的發展,多終端的互通,扁平化的應用必將越來越廣泛。而隨著游戲品質的不斷提升,游戲性的多樣化發展,游戲網頁設計也更需要新的ideas支撐,如何在不斷優化與豐富玩家體驗的道路上進步,我們正在積極探討著。
- 上一頁:側邊欄交互的利與弊
- 下一頁:如何解決漢堡圖標(三道槓)問題



