萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 用HTML5消磨時光
用HTML5消磨時光
HTML5 漸入佳境,它強大的功能正被逐漸挖掘出來,各種實驗性應用層出不窮,本文介紹幾個由 Hakim El Hattab 設計的 HTML5 趣味小應用,它們非常有趣,我剛剛在它們身上消磨了兩個小時。當你體驗完這幾個小應用,會發現 HTML5 比你想象的更強大。
Sinuous

在浩瀚的星系間履行,小心裝上些紅色的星球,綠色的星球可以吃掉,可以增加體能。
開始體驗 >>
Bakemono

鼠標在頁面空白位置點擊,這個小怪物會撲過去。
開始體驗>>
Keylight

我太喜歡這個小程序了,在一個空房間,雙擊鼠標,會放置上一個小球,當放進兩個小球的時候,一道粒子束在兩個球之間撞擊,並發出悅耳的聲音,隨著小 球的增多,粒子束在每個小球之間穿梭撞擊,離你越近的小球,聲音越清脆,音調越高,這樣就形成了連續的音樂。
開始體驗>>
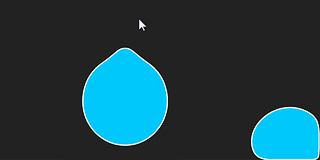
Blob

一些果凍樣的東西,會滑向你鼠標點擊的位置,在果凍球體中間點擊,會將它扯成兩半,它們在到處滑動的時候,還會再溶合到一起。
開始體驗>>
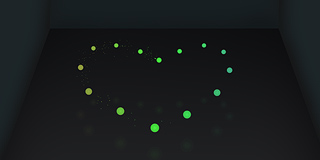
Magnetic

也是我最愛的一個小程序。鼠標在夜空中雙擊,可以創造一顆恆星,同時創造出十幾顆衛星繞著它轉,你可以創造很多這樣的恆星系,當它們中的某些靠近到 一起形成質量比較大的恆星系的時候,可以吸引更多的衛星繞著它們轉。
開始體驗>>
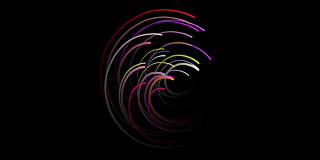
Trail

五顏六色的彩帶,隨著鼠標飄動,鼠標不動的時候,便圍著鼠標箭頭旋轉,非常簡單,但很流暢,視覺效果很漂亮。
開始體驗>>
Particle Depth

很 Cool 的三維效果。
開始體驗>>
Wave

水面隨著鼠標形成波浪,水面的浮球也隨著沉浮,效果非常棒。
開始體驗>>
Particles

粒子在屏幕上飄動,遇到鼠標的時候膨脹。
開始體驗>>
譯者注
這組 HTML5 實驗應用加載速度非常慢,初以為是 HTML5 本身性能的問題,研究過源代碼才發現,原來頁面上調用了 Twitter 的飾件(http://platform.twitter.com/widgets.js), 因為世界上壓根沒有 Twitter,我們早就知道,但這些網頁不知道,所以還傻傻地去連接,浪費了大量的時間。使用 Godaddy 的服務器測試,每個頁面大約需要 0.2 秒就打開了。有人說,他們代表先進生產力。
- 上一頁:視覺設計中的標題文字設計
- 下一頁:小談網頁設計的按鈕



