萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 教你預測網頁設計趨勢
教你預測網頁設計趨勢
@十萬個為什麽 :你如何判斷未來的發展趨勢?回首過去的幾年,扁平化設計席卷了整個設計界——從一些簡單基礎的項目,到整個網頁設計(尤其是應用設計)風格,它已經成為了最重要的組成。
然而即將來臨的下一個設計趨勢是什麼?你又如何得知?以下便是一些總結出來的預測網頁設計趨勢的方法(附少量時髦網頁設計案例)……甚至於你自己都可以創造。
查看各式各樣的作品集


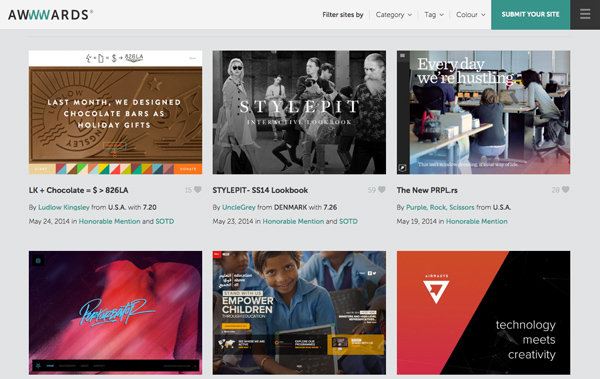
年輕的設計師總在新設計的最前沿。鑽研Dribbble和Behance這類網站,看看別人在從事些什麼。看看Awwwards或The Best Designs上那些引人注意的網站精選集。
溫馨提示:上述網站都在我們的設計師導航中收錄了,圍觀戳→http://hao.uisdc.com/
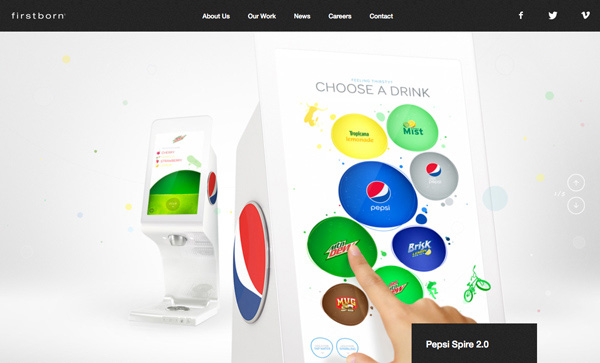
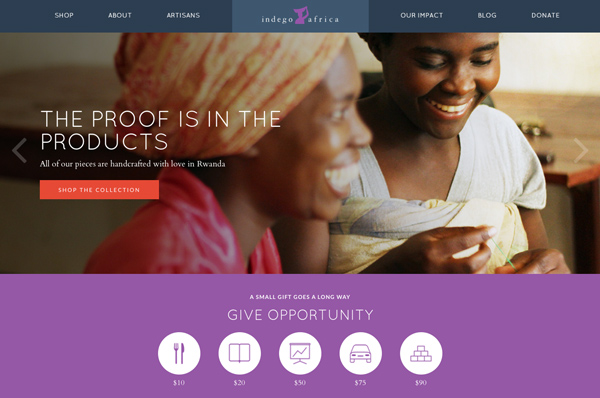
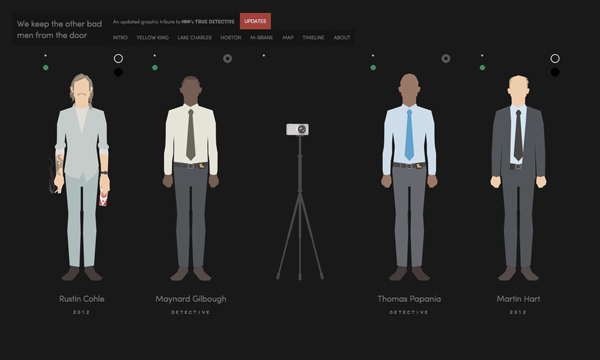
小項目可能會是重要的風向標。為什麼?因為那些往往是設計師想要從事的項目。那些不被客戶限制所阻礙的項目。
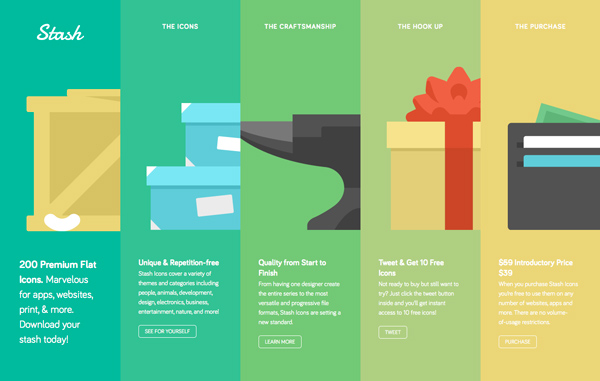
首先仔細觀察用色(明亮、大膽、黯淡、極簡)和字體。設計師們作出了怎樣的選擇?
然後觀察界面。視覺元素看起來像什麼?你和網站如何進行互動?它在其他設備上看起來如何?所有這些都可能是趨勢的預言者。
調查其他領域


看看其他創意領域,汲取靈感。藝術、時尚和建築是網頁設計師們迸發靈感、創造新趨勢的領域。
時尚是非常棒的風向標和流行色趨勢。時尚周的圖片可以幫你發現哪種顏色會是接下來的大事件。預測色彩趨勢時,Pantone每年的色彩年報是很有價值的工具。
藝術也很有幫助。當代藝術在表現什麼?是怎樣的風格?形象還是抽象,紋理還是扁平,寧靜或是混亂?這些主題在網頁設計中,都可以扮演重要作用。(塗鴉同樣能幫你從文字和風格方面觀察別人在想什麼)。
注意新建築的外形。將這些概念搬到設計項目中。建築外表紋理和材料顏色也一樣。
思考這些媒介怎樣融合。不久前,視頻還是電視或YouTube上的東西。如今視頻就作為網站背景,成為了一項潮流元素。各種網站裡彈出更多動畫效果,頻繁地融合或替代視覺差滾動效果。
分析視覺效果


關鍵是,多數“真正的”設計趨勢是可持續的。比如扁平化設計,如今已成為設計的主導勢力超過一年了。多數公司(包括Apple)都采用了它。而它只從某一位設計師發源。
有三點組成,使得這項趨勢得以延續:
可用性
與舊設計趨勢的融合
歷史淵源
依據這3點來考量所有成功的設計項目。
好的設計是實用、樸素和簡單的。沒有用戶願意與違反直覺的設計或界面打交道。用戶必須知道在哪裡點擊什麼,而且要理解各元素間的區別。
當今的趨勢,往往與一些遺留下來的舊趨勢能相互配合。設計的這種進化,使它對於設計師更具實踐意義。它也是一種含糊的產物。考慮一下把一個新的或不多見的創意展示給客戶;他們會接受一部分,而不是全部概念。這往往就是潮流大融合的來源。(想想從扁平到近扁平的過程)。
最後,很多趨勢都植根於歷史中。所有舊事物,都重獲新生。雖然一種趨勢不會以完全相同的形式重現,各種元素會以新的形式顯現。
留心社交媒體


社交媒體上喋喋不休的在談論著什麼?什麼被轉載分享?
社交媒體中的設計師網絡能夠幫你預測接下來的事情。(傳統形式的人際網絡也可以)。
不過你在談論著什麼?你的同輩們又在談論什麼?不要打發掉任何創意,因為它們中的任何一個,都有可能變成6個月後人人談論的東西。
你關注什麼人?看看這篇Designmodo早先列出的 Twitter上值得關注的25位設計師。
如果您還不會翻Q,無法和國外那些作者在Twitter 與Facebook交流,可以試試@你丫才美工 推薦的這款工具曲徑 。非常方便,比VPN更好用而且與當前網絡不沖突無需切換。
用科學的方法


實行非正式的趨勢分析。這個過程就是收集信息,以此在信息中發現某種模式。
一周一次,記下所訪問過的網站中吸引你注意的東西。看看顏色、字體樣式、效果、界面元素、操作,和其他任何影響到你當前項目的外觀與運用的事物。
久而久之,你會開始發現某些特定的共性顯現出來。這是種簡單且非常棒的趨勢預測法。
考慮技術與可用性


思考趨勢的時候,不要忽視每天都在做的事情。考慮一下你用的設備類型,還有它們如何與網站相互影響。
比如,不久前,每個按鈕都需要點擊,如今很多都對觸摸反饋友好。想想你玩的線上游戲和手游?它們通過什麼操縱?怎樣的操作使它們運轉?流行的游戲可以穩定地預測出各種設備上,怎樣的操作會讓人們感覺舒適。
還要跟進科技和趨勢。什麼設備最流行?什麼東西在改變著人們在線互動、購物和聊天的方式?這些在你的設計和開發團隊內部,都是重要的交談內容。
新技術與科技趨勢,可能是促成網頁設計趨勢的首要因素之一,尤其是在新設備上。
浏覽設計博客


留心設計博客,比如Designmodo,跟上網頁設計領域的近況。改變幾乎每天都在發生,只是讀一讀正在發生什麼,就能幫助你認出下一個趨勢。
你可以尋找什麼呢?從閱讀新技術的教程開始。一旦有一幫設計師明顯在學習某種技術,它必定會在一些完成的項目中展露出來。
看看文章和教程提供的案例。(Designmodo每張圖都有鏈接)。訪問這些展出的網站。是不是開始注意到一些共同元素?那可能就會是下一個趨勢。
結論
預測趨勢是一門很棒的藝術,而非科學。今日所流行的,或許明天就會散去。最好(也是最有用)的趨勢,是那些長久保持影響力的趨勢。
如果你渴望極致的潮流,考慮從顏色或字體這類元素入手,而不是整體美感。那樣你能在更大規模的設計變遷發生之前,作出成功的判斷。



