萬盛學電腦網 >> 網頁制作 >> 交互設計 >> Facebook奇特的頁面加載技術
Facebook奇特的頁面加載技術
沒事使用代理上了下facebook,注冊進入個人首頁後,習慣性的查看源代碼,發現了1個很有意思的現象,首頁內容不少,但源代碼中HTML的代碼卻很少,但去多出了很多段的javascript代碼,這些js代碼都是用於動態生成html的,facebook為什麼需要這樣做了?出於職業習慣,研究研究:
一、html代碼
先看看首頁查看的源代碼,因為源代碼比較大,所以把圖片壓縮了下,可能看不太清楚,只需要注意圖中紅色是html代碼,其余黑壓壓一片的就全部是JS代碼:

查看大圖
二、JS代碼
看到黑壓壓的JS代碼是不是被嚇一跳,下面就截取一段JS來分析(其余段的JS都是類似的),facebook源代碼中充斥了類似於下面的JS代碼:
<script>
big_pipe.onPageletArrive({
"id":"pagelet_welcome_box","phase":1,"is_last":false,"append":false,"bootloadable":[],
"css":["lDRwi","eon+N"],
"js":["F+B8D","IdQlc"],
"resource_map":[],"requires":[],"provides":[],
"onload":["window.__UIControllerRegistry["c4c13a3ed2dd1e0e349b72"] = new UIPagelet("c4c13a3ed2dd1e0e349b72", "/pagelet/generic.php/WelcomeBoxPagelet/", {}, {});; ;"],
"onafterload":[],"onpagecache":[],"onafterpagecache":[],"refresh_pagelets":[],"invalidate_cache":[],
"content":{
"pagelet_welcome_box":"<div id="c4c13a3ed2dd1e0e349b72"><div class="UIImageBlock clearfix fbxWelcomeBox"> ...這裡省略N多HTML"
},
"page_cache":true
});
</script>
讓我們再看看big_pipe.onPageletArrive函數到底做了什麼了?我們只關注參數中的id,js,css,content4個參數,可以看出js和css都是進行過編碼,下面是解碼後我們關注的代碼:
<script>
big_pipe.onPageletArrive({
"id":"pagelet_welcome_box",
"css":{
name: "css/c5mv8gd5gwoc4kk0.pkg.css"
permanent: true
src: "http://static.ak.fbcdn.net/rsrc.php/zBP3B/hash/abee68r4.css"
type: "css"
},
"js":{
name: "js/19khsprwvtvokwow.pkg.js"
permanent: false
src: "http://static.ak.fbcdn.net/rsrc.php/zAVXU/hash/e8mwcqsi.js"
type: "js"
},
"content":{
"pagelet_welcome_box":"<div id="c4c13a3ed2dd1e0e349b72"><div class="UIImageBlock clearfix fbxWelcomeBox"> ...這裡省略N多HTML"
}
});
</script>
看到還原後的JS,你應該猜出onPageletArrive函數是干嘛的吧,其實onPageletArrive最主要實現就是把“content”中的html內容插入到對應id(上面的“pagelet_welcome_box”)的html元素中,並下載對應的css和JS。
三、chunk、flush
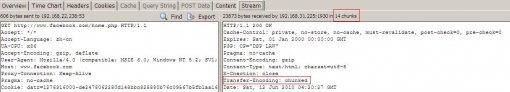
看到上面的分析後,大家一定奇怪,facebook為什麼要生成那麼多段JS,再用js去動態插入html代碼,這不是脫了褲子放屁,多此一舉嗎?還不如直接生成html代碼了。facebook當然不會那麼笨了,讓我們先監控下facebook的http請求,監控圖如下:

查看大圖
注意上圖中紅色部分,原來facebook使用了chunk對頁面進行分塊輸出。這就比較容易理解了,facebook首頁的js代碼段不是1次就全部輸出的,而是一段一段進行輸出的。
什麼是chunk和如何使用chunk,請參考我的另1篇博文:flush讓頁面分塊,逐步呈現
總結
facebook使用chunk技術讓頁面分塊輸出成很多JS段,這樣做的好處就是服務器和客戶端可以並行進行處理,不用等服務器全部處理完畢,客戶端才進行處理。
舉個博客園首頁的列子,博客園首頁分為下面幾塊(“推薦博客排行”,“首頁隨筆列表”,“最新新聞”。..),
我們一般對該http請求處理如下:
1. 浏覽器發送http請求
2. 服務器處理請求(從緩存讀取前50個推薦博客,從數據庫讀取“首頁隨筆列表”,從數據庫讀取“最新新聞”),生成首頁的html代碼。
3. 服務器發送html代碼給客戶端
4、浏覽器接收到響應,處理html(下載css,js,image,執行js等等)
可以看出傳統的http請求4個過程中,每個過程都必須等待前1個過程完成後才能執行,這樣就存在很大的資源浪費。
facebook的對該http請求的處理如下:
1. 浏覽器發送http請求
2. 服務器處理請求(從緩存讀取前50個推薦博客,生成“推薦博客”的js代碼段,flush輸出該代碼段,
服務器繼續讀取“首頁隨筆列表”,並生成輸入js代碼段。
服務器繼續讀取“最新新聞”,並生成輸入js代碼段。
3. 浏覽器接收到js代碼段,下載該代碼段所需的js和css。插入html代碼。
在這個處理流程中,最大的特點就是2,3是並行進行處理的,服務器處理完一部分數據就把已經處理好的數據交給浏覽器進行呈現處理,自己再繼續處理其他的數據。



