萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網頁設計中的隱藏菜單示例
網頁設計中的隱藏菜單示例
如何在網頁中運用隱藏菜單提升整體設計效果,讓下面這些示例來告訴你吧。

在網頁設計中使用導航圖標這一趨勢正迫使我們再度審視導航菜單、它們在設計中的位置以及在用戶體驗中的角色。盡管這一理念並沒有弱化其在導航方面的意義和重要性,但其能夠給設計師和開發人員帶來更多的創意空間。
根據項目的不同,導航圖標彼此區別很大,但是其中大多數會偏向於使用流行、簡單、貼合移動端的三行圖標,這一類圖標外觀漂亮,而且在幾乎任何環境下都比較帶感。這個小圖標能夠用來隱藏小菜單,也能夠隱藏復雜、內容量大的菜單。
如果再給打開過程配合上動態化的功能或細微但吸引人的效果,那麼這種古樸的圖形更能優化設計。另外,其不僅能夠應用於各類導航(明確傳達信息),還能幫助解決響應性方面的問題,並促進與移動網站的結合。
下面是一些采用隱藏菜單配合導航圖標的網站設計,都是鮮貨。
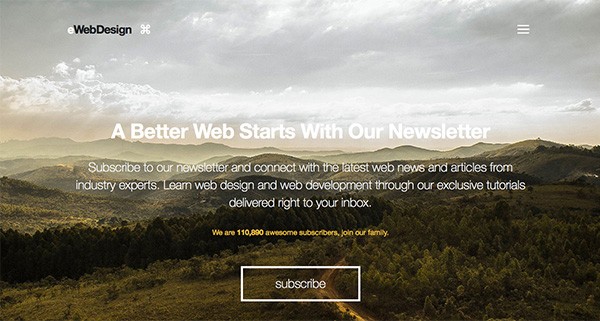
eWebDesign
本例中,我們可以看到大量的圖像背景和視差效果。菜單圖標放置在大標題的右上角,打開後有非常詳盡的導航菜單指向其他板塊。

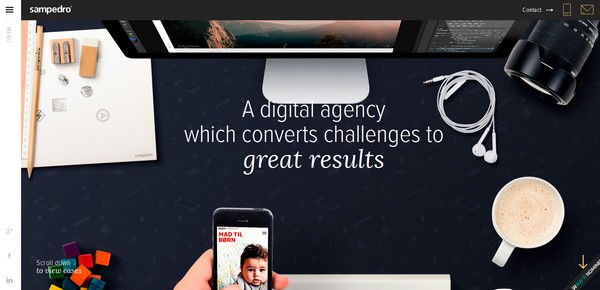
Sampedro
標題欄的顯眼圖片和诙諧的slogan,這二者的組合能夠絕對地吸引用戶的注意。隱藏導航欄有效地以不突兀的方式將重心從導航欄轉移到了復雜的背景上。

Chapoleone
Chapoleone采用了華麗的照片背景,流露出奢華精美的感覺。在這裡如果用綜合式的導航欄就會破壞整體的沖擊力,因此左上角隱藏在小圖形後方的滑出菜單絕對相得益彰。

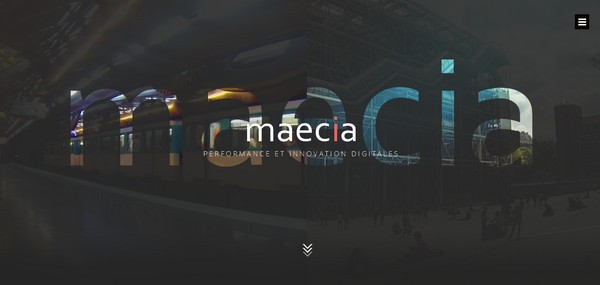
Maecia
Maecia通過其誘人的動態效果和精美的背景將好奇的人帶入了其作品。為了不讓網上的訪客迷亂,其主頁采用了鼠標單擊打開的隱藏導航欄。

We are Empire
We are Empire證明了基於古典色調和大量留白空間的最簡設計也能有華麗而誘人的外觀。在這裡,隱藏菜單極佳地補完了整體外觀。

Brand Junkie
漂亮的圓形復古風格logo非常搶注意力,讓人第一眼就難以忘記。導航圖標與整體環境完美貼合,甚至第一眼都找不到,要過幾秒鐘才能慢慢映入眼簾。

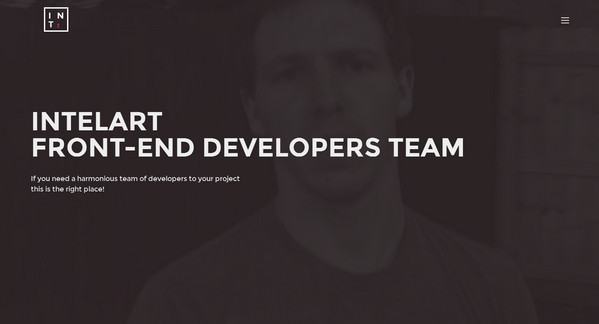
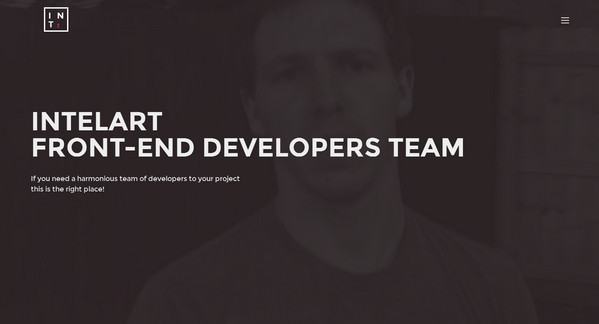
Intelart
Intelart美妙的暗色首頁完美運用了背景與前景的對比。其左上角無縫貼合的漢堡按鈕與logo和文字完美回應,以美妙的方式呈現出了一副以圖片為核心的精美導航欄。

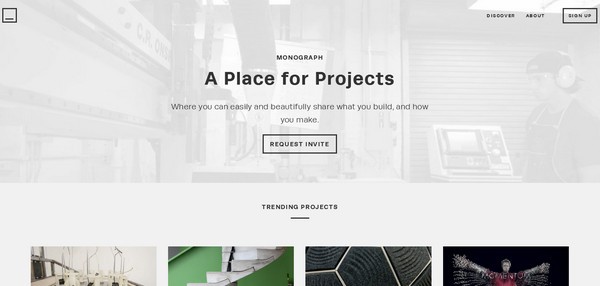
Monograph
Monograph的導航圖標完全不像是習慣上的三行按鈕,但是這一有趣的方式卻使其成為了整體環境的重要組成部分,與其他內容完美結合。

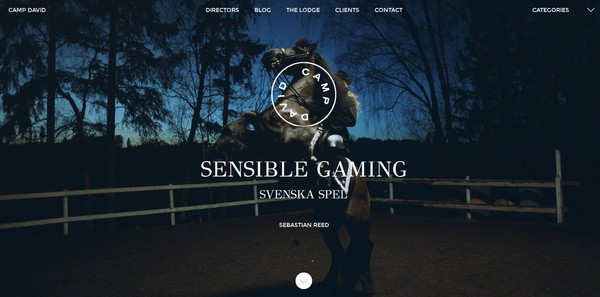
Camp David Film
盡管主導航欄習慣性地占據了標題欄的位置,但公司團隊卻巧妙地隱藏了二級導航欄。二級導航欄可以讓用戶進一步通過分類探索網站,節省了大量的空間以便展示漂亮的照片。

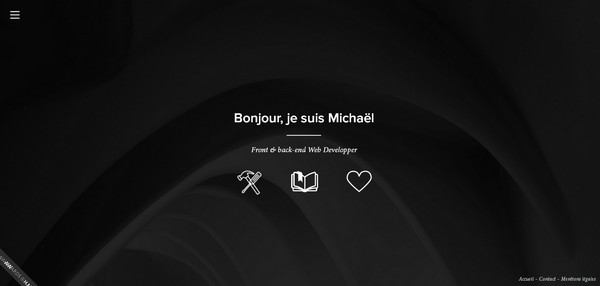
Michael Villeneuve
Michael Villeneuve選用了非常趁手的簡約化關鍵。通過結合俏皮的輪廓線圖形、吸引人的小動畫和簡潔的實心彩色背景,其營造出了美妙而獨一無二的用戶體驗。

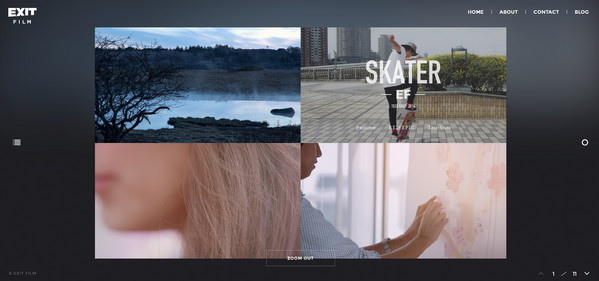
Exit Film
Exit Film采用了網頁設計潮流中比較新鮮的集中布局風格。其漢堡按鈕占據了中心位置,與非正統的頁面安排完美和諧。

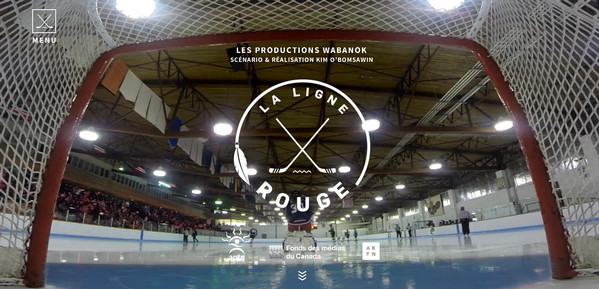
La Ligne Rouge
這裡的導航圖標目的是完善整體設計並強化印象。導航按鈕采用了精美的曲棍球棒,與logo相互呼應,巧妙融入主頁頁面。

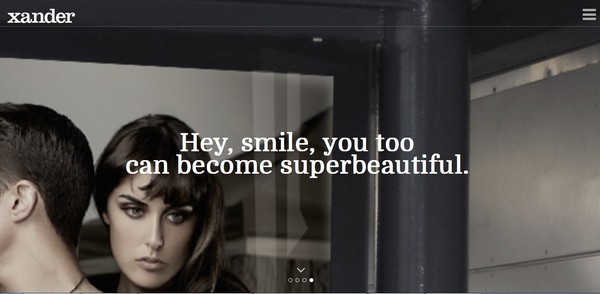
Xander
通過全屏滾動展示的別致圖片,網上的觀眾完全不會因為缺乏主導航欄而感到麻煩,更不會感到煩人。這裡隱藏菜單是個絕佳的選擇。

Tannbach
盡管使用漢堡按鈕是主流,但你還是可以返璞歸真,把菜單隱藏到簡單的拖拽使用面板後方。Tannbach就使用了這一方法。不過,其做法不乏互動和美感。首頁漂亮的圖片和背景巧妙地容納了部分動態導航元素,可以說是絕配。

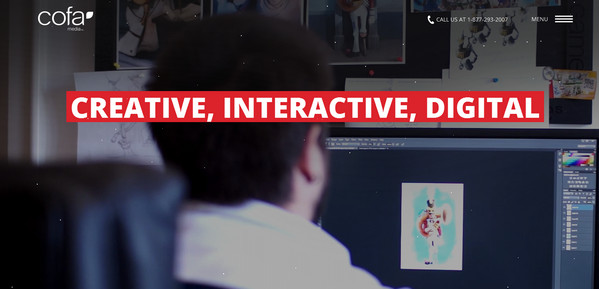
Cofa Media
Cofa Media通過其描繪公司工作流程的有趣視頻背景來吸引用戶。略微細長的漢堡按鈕巧妙地展現出主導航欄,進而占據整個屏幕,提高用戶體驗。

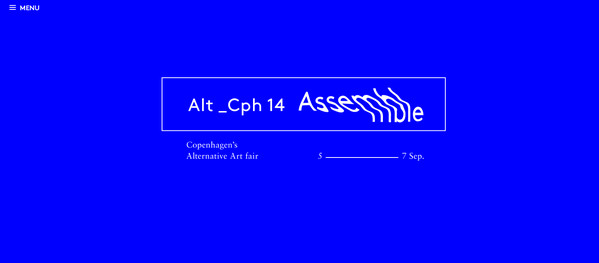
Alt_Cph14
Alt_Cph14擁有獨一無二絕對能夠抓住人注意力的外觀。其數字化的設計匹配了很多脈沖干擾效果,外加扎眼的藍色單色背景營造出了鮮明的印象。簡單原始的漢堡按鈕與整體主題相得益彰。

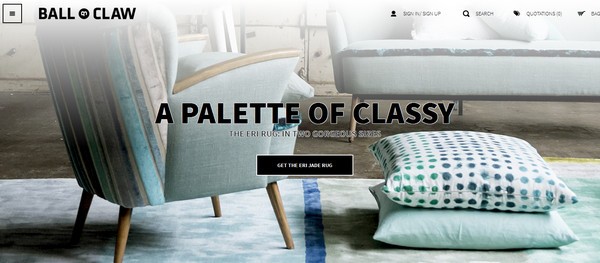
Ball&Claw
Ball&Claw 通過精美的圖形、巧妙的文字體系和經典的配色展示出了美妙的家裝感覺。導航圖標與主頁設計完美搭配,帶來了一絲高貴感。

Hooch Creative
首頁不要任何視覺元素使其文案成為了主角,占據了首要位
- 上一頁:完美的用戶體驗設計從何而來?
- 下一頁:12個完美呈現“大氣”的酷炫網站設計



