萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 15個體驗舒適的聯系人頁面設計欣賞
15個體驗舒適的聯系人頁面設計欣賞

到了設計聯系人頁面的時候,做好用戶體驗設計同樣重要。聯系人頁面是用戶與網站進行溝通的另外一個重要入口,如果頁面沒有信息,也沒有主動溝通用戶,那麼將很難吸引潛在用戶來與網站進行聯絡。對於網站而言,這是極大的浪費。
接下來,通過以下的15個案例來幫你開拓設計思路。千萬不要忽略聯系人頁面設計,它們也很重要!
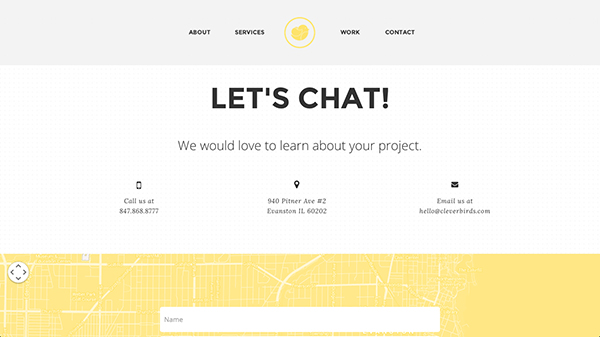
Cleverbirds

Cleverbird的聯系人頁面配色非常漂亮,底部使用了明黃色的地圖背景,輸入框與上半部分的內容相互對應,吸引用戶與網站保持聯系。
GCM

這家奧地利的公司在網頁設計上不遺余力,對於聯系人頁面的設計也極為用心。當你個滾動頁面不同地方的時候,會有不同的動畫效果,個性十足,體驗很棒。這種體驗可能會吸引那些好奇的用戶關注網站,因為絕大多數的網站並不具備這樣的體驗設計。
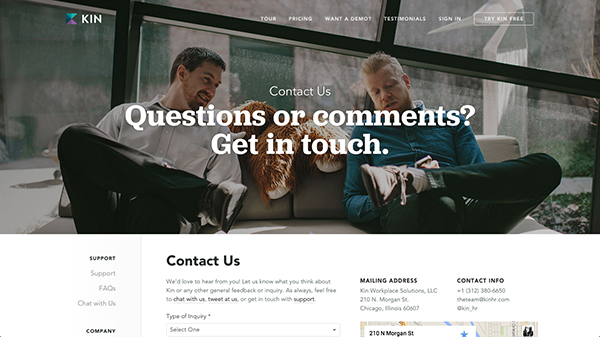
Kinhr

Kinhr公司網站的聯系人頁面設計的非常大氣,頂部Banner使用的員工照片充滿了精英的感覺,配合整個網站的設計,給人一種專業和充滿力量的感覺。最重要的是網站設計干淨且目標明確。
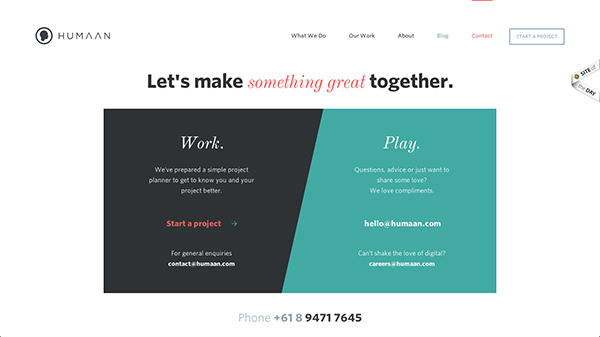
Humaan

作為一個創意機構,網站設計設計清爽而時尚,排版漂亮。有意思的是,網站在色彩設計上好象不拒絕混搭,說明他們很明確自己在做什麼。
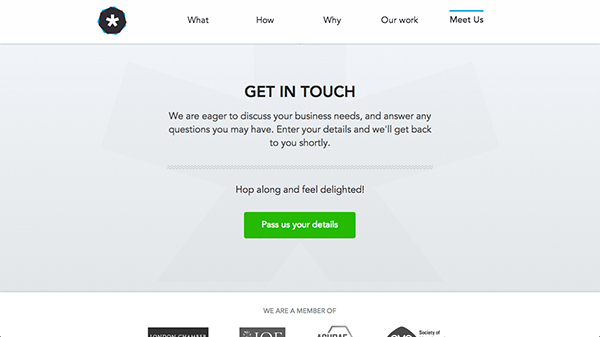
Multifarious

這個網站最有意思的地方在於它並沒有如同其他網站一樣簡單粗暴地設計輸入框,相反,他們使用了一個綠色的按鈕,並以請求的語氣在按鈕上寫上“Pass us your details”,委婉而紳士。
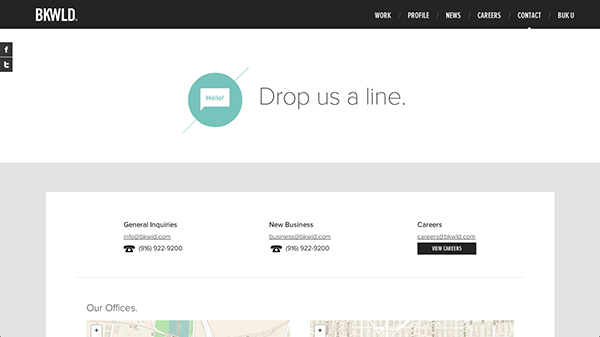
Bkwld

網站設計素雅,視覺上不會對用戶產生沖擊,和之前的網站一樣,使用了更為婉轉的請求語句“Hello! Drop us a line.”,意思同樣是“請聯絡我們”,簡單而清晰。當你向下滾動的時候,會有動畫效果出現,並且伴隨著一句話“Call us if you get lost”和一個笑臉的表情,也就是“如果迷路了請聯絡我們”,給人感覺非常親切。
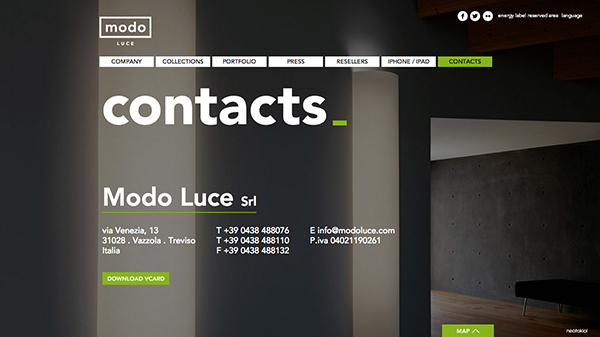
Modoluce

深色的背景和淺色的文字形成鮮明的對比,文字排版頗具張力,個人以優雅的感覺。
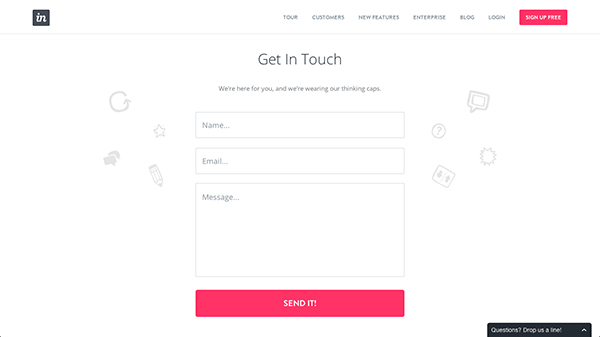
Invisionapp

這個聯系人頁面並不是特別出彩,但是簡約清爽的設計給人感覺不錯。周圍點綴的塗鴉沖淡了網站的規則的布局給人帶來的輕微壓力,非常微妙。
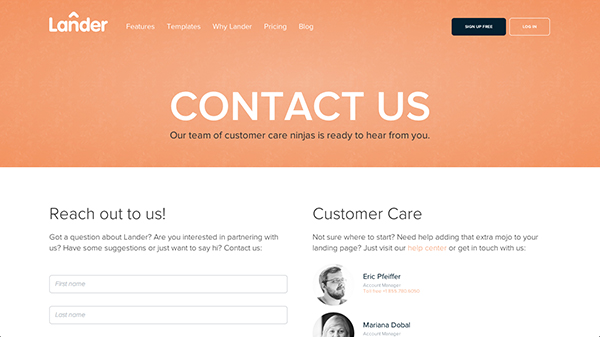
Landerapp

這個頁面的獨特之處在於在底部的聯系人信息的部分有客服人員的頭像和電話,你真的可以打給他咨詢相關的事宜。坦率的講,這是可以完美展現公司人性化的一面。
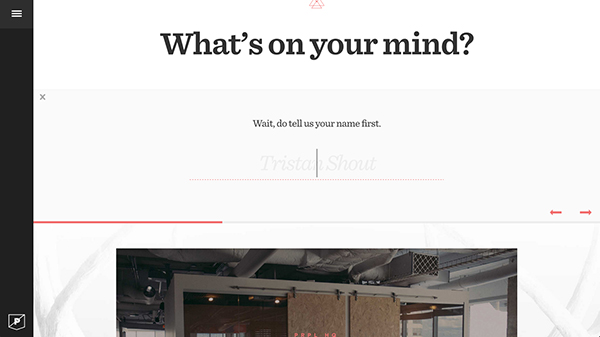
Purplerockscissors

這一個別具一格的聯系人頁面,設計師使用了非正式語氣的文案,他們問的是“你在想什麼?”並且給予了三中可能的選項供你選擇,用戶不用費神思考。
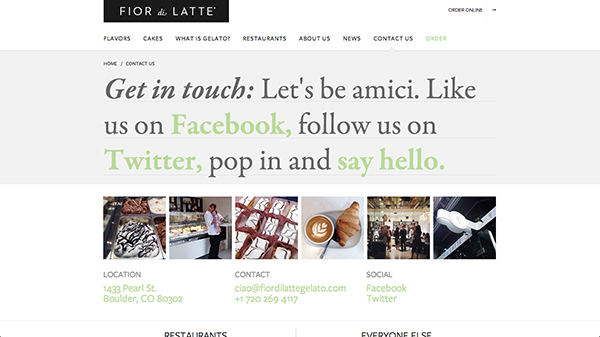
Fiordilattegelato

公司網站與社交媒體的聯系越來越緊密。所以這個聯系人頁面干脆就將公司的Facebook和Twitter鏈接以最大字號醒目地展示給來訪者。有點投機取巧,但是非常有效。
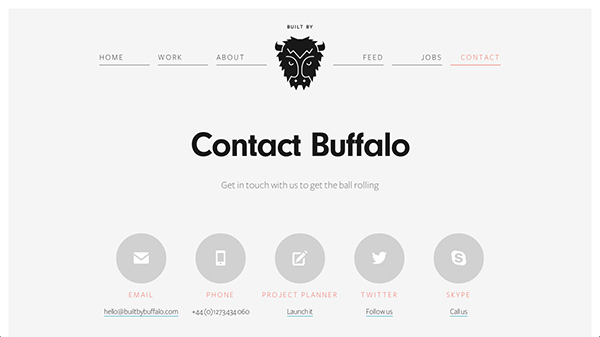
Builtbybuffalo

頁面設計非常干淨簡約,各種聯系方式一應俱全,直接有效,從圖標設計到布局都顯得極為素雅。
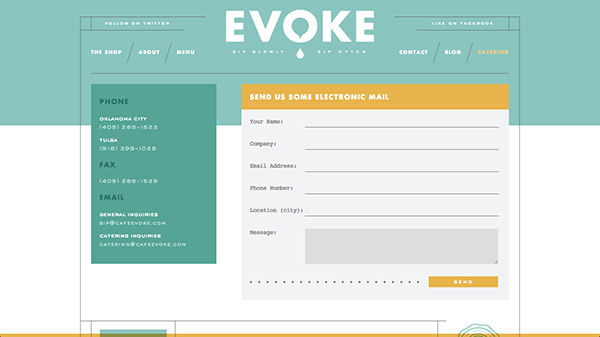
Cafeevoke

網站的設計風格非常討喜,大量的色塊和線條交疊在一起讓原本普通的網頁給人以一種愉悅的視覺享受。
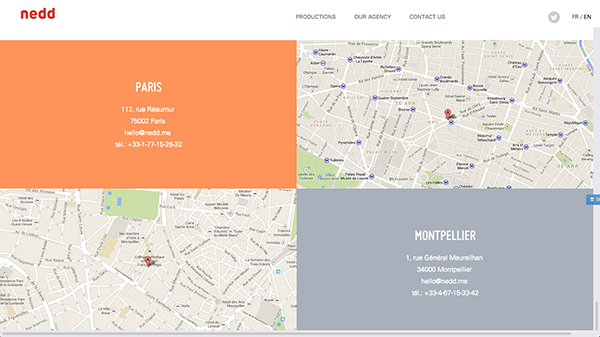
Nedd

這又是一個簡約的聯系人頁面,網頁被分割成4個不同的區塊,有的是地圖有的是聯系方式,直觀而實用,把握到了極簡主義風格的精髓。
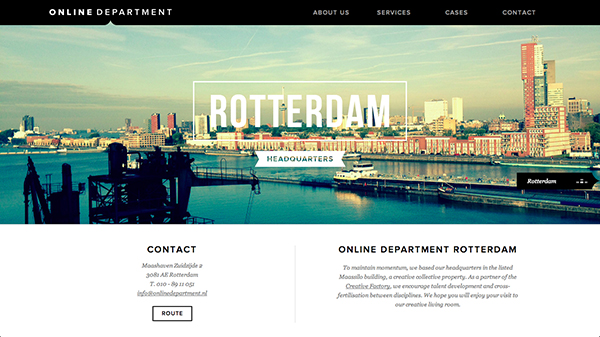
Onlinedepartment

這個聯系人頁面也非常獨特,通過講故事的方式來吸引用戶。當你滾動頁面的時候,就如同在翻看一本故事書,每一頁都有一個不一樣的故事。這種設計很獨特,但是很有用。
結語
這些案例中的頁面,有的時尚有的簡約,有的設計巧妙,有的直觀有效,但是他們的目的是一樣的:用優質的體驗吸引並溝通用戶。



