萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 正在失效的用戶體驗設計方法
正在失效的用戶體驗設計方法

最近幾年,隨著移動互聯網行業的高速發展,IT行業已經不能再像十幾年前一樣一招鮮吃遍天。今天我們都在說要為良好的用戶體驗而設計,但用幾年前的設計方法,可能並不能得到期望的結果。這些方法正在失效,並且被新方法取代。如果你再不知道以下這些內容,就老了。
差異化功能不如差異化用戶心智
因為一模一樣的心智定位,用戶不需要兩個在他們看來一樣的社交產品。同樣輸給微信的還有網易的易信,雖然主打了差異化的功能(易信可以免費短信和通話),但名字太相像,給用戶的印象就是一樣的東西。克勞勃的《定位》一書中闡述,同一心智定位,用戶只能記住前兩到三位的產品。
老羅成功地把“情懷”二字印在用戶心頭。不管你認不認為他的手機好,但看過他發布會的人都不會否認他的手機做的很有情懷。這一點,華為、中興、聯想每年發布十幾款新機型,都沒能告訴用戶,同樣是2000元上下的手機,為啥要買你們的啊?
教條化的追求可用性已過時
“把那個按鈕收起來用戶怎麼能發現?”“這個東西太難用了一定不能成功”。按照這樣的說法,我們只能得到一個放滿按鈕的界面,它的所有功能用戶一眼就能看到,確實蠻好用,但是千篇一律而無亮點。Flappy bird之火讓大家亮瞎狗眼之余,也讓我們探測出了用戶對於產品可用性的底限,就是沒有底限。
以往我們都認為,不具有可用性的產品一定不會獲得成功!現在看來,這也並非金科玉律了。
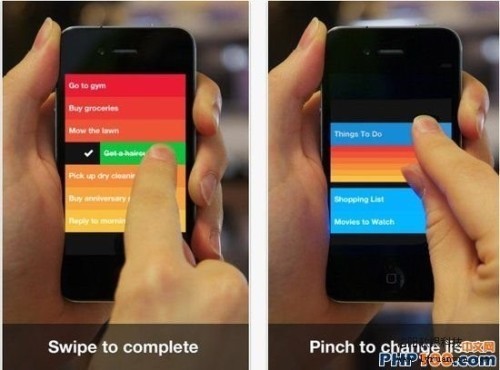
clear,好吧,手勢記憶成本也是不小的,但人家火的毫無壓力。

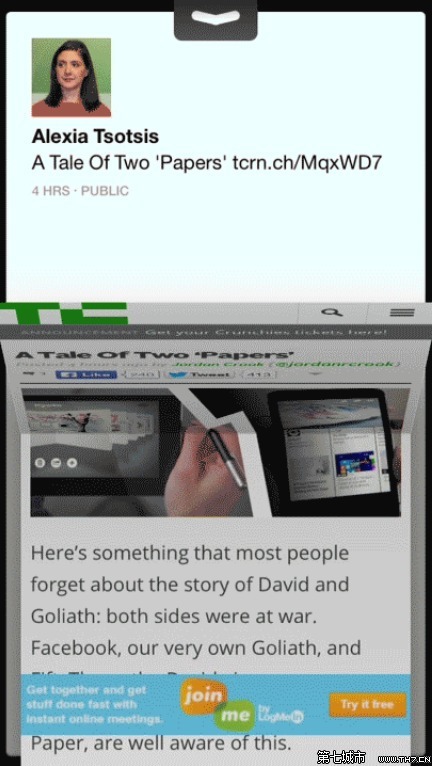
facebook paper這貨,很好用!?它是精湛技術和華麗藝術的完美結合,它告訴我們,原來還能這麼玩兒。

打磨主程序主流程就可以了,忽視通知及與其他產品的互動
大部分時間用來打磨主程序,忽略其他部分,是因為假設用戶會有目的性,規律的使用產品。但移動互聯網時代,用戶不會長時間留在你的產品中。所以要適時提醒用戶返回,絕對是門學問。
大部分設計師能夠把用戶有目的性的使用產品的流程規劃出來。但實際上,用戶都是很隨意,他們甚至想不起來使用產品。他們安裝以後,如果粘性不那麼強,可能再也不會和你的軟件產生交集了。也根本無法體會你的軟件辣麼好用。
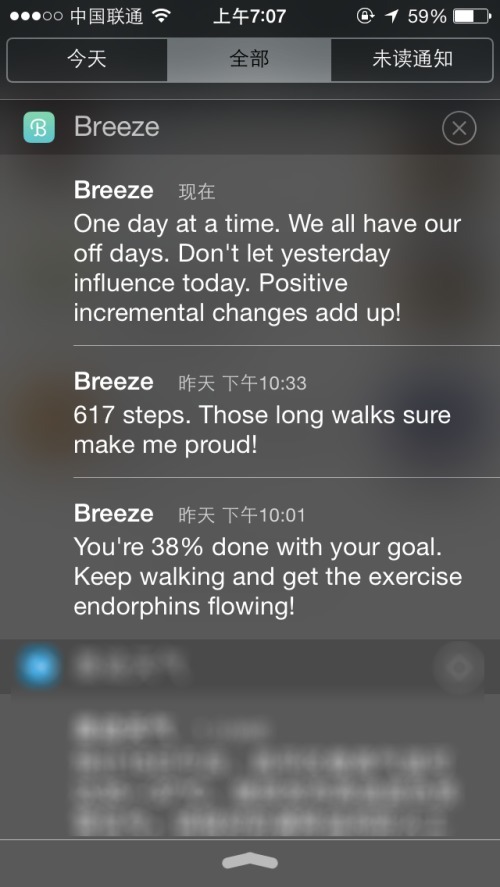
所以必須重視通知系統,需要定期為用戶推送服務,不是亂推,是在用戶需要的時候進行推送。我與Breeze的互動就主要靠通知系統的推送。事實上,我不會主動打開主界面來看目前走了多少步。通知系統會告訴我今天已經走了多少,還差多少,全靠這樣的提醒,不然我很難堅持每天達到一定的步數。Moves是鼎鼎大名的一款運動健康管理類軟件APP,但它的通知系統就弱很多,每天只推送一條。它的目的是收集我們每天的運動信息,並不是真正想為用戶做些什麼。


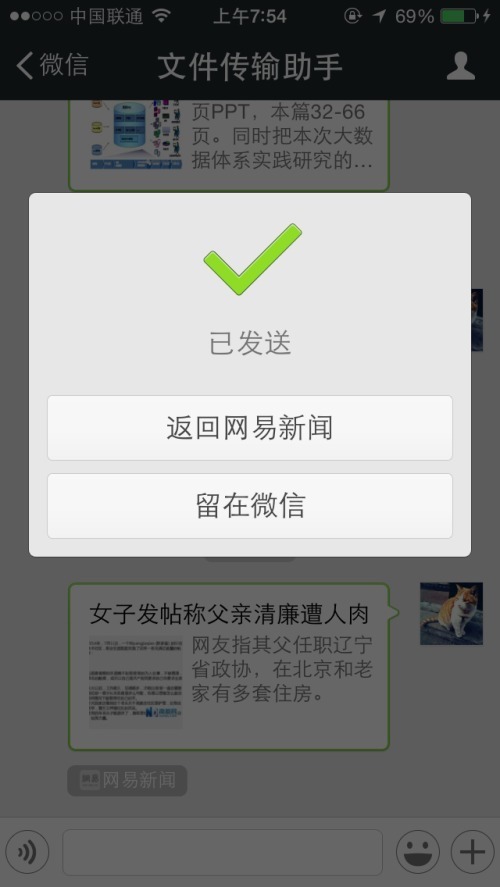
與其他產品的互動對體驗的影響至關重要。試想,我剛剛在網易新聞裡轉發了一條內容到微信,但是我卻不能返回到網易新聞了,會是多麼糟糕!

一個比較糟糕的例子是淘寶客戶端。阿裡自己做的淘寶和旺旺之間總是不能良好切換。現在新更新的版本在頁面內主動聯系賣家是不是要跳到旺旺,但是如果切換到後台,點擊信息通知還會通過旺旺查看,因為和旺旺的聊天記錄不能共享,用戶可能會需要不斷切換。

只為常規場景設計
為pc軟件做設計時,網絡正常,電量正常,流量正常,但是要了親命了,事實不是醬紫的啊(其實是網絡異常)。這時會有一群小伙伴跳出來說,我們有設計通知啊,告訴用戶“網絡異常”還要怎樣?豆瓣一刻的離線功能可以讓用戶提前把內容離線保存到手機上,就不用擔心流量了哦。

專為在乘坐公交時打發時間設計的魔力盒(一款小眾應用),它在有WIFI的時候,會默默為你下載三個視頻,看完即刪除不占空間。

總結
第一條變化,是由於互聯網產品空前繁榮帶來的;
第二條變化,是由於更多“原住民用戶”的加入帶來的,他們的學習和理解能力更強;
第三和第四條變化,是由於手機和PC天然不同而形成的設計差異。
我們身處一個最好的時代,物質空前繁榮,各行各業發展迅猛;我們身處一個最壞的時代,不能再像父輩一樣,憑借年輕時學習的知識在某個崗位安然度過平靜的一生。做設計做產品不容易,我們得實時應對發展帶來的變化。今天我們能夠意識到這些變化就是可喜的。共勉。
- 上一頁:怎樣引導用戶更高效填寫表單
- 下一頁:華為設計總監:如何做好用戶研究



