萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 創造完美網站布局的20個步驟
創造完美網站布局的20個步驟
@設計派小溫 在這篇文章中,Claudio Guglieri將為你詳細解讀網頁布局設計的全過程。
在我們開始討論有關網頁布局的主題之前,我首先想到了我在多年的設計生涯中看到過的一些常見錯誤,特別是網頁設計新手和實習生常會犯的那些錯誤。
在文章後面列出的完美網頁布局設計的20個步驟中,我嘗試覆蓋到我認為每一位網頁設計師在他們開始新的項目之前都應該知道的內容,以及他們在網頁設計流程中應該注意的內容。
這些原則不僅包括了諸如登陸頁設計在內的設計方面的內容,也包括如何使得工作成果更完美的工作流程分析。學好它們,你就在成為專業網頁設計師的道路上邁出了第一步。
1.先把你的想法畫到稿紙上

原始草圖:世界各城市
這顯而易見,但是我卻常常發現設計師們經常跳過這一步,在考慮任何可能會遇到的問題之前就直接打開Photoshop開始工作。設計是要解決問題的——如何有效傳達信息的問題。這些問題不是通過添加或者陰影就能解決的,只有好的網頁布局和層級結構設計才能造就出優秀的網頁界面。在你打開Photoshop之前,好好考慮你的網頁內容、網頁布局和層級結構。
2.從繪制頂級框架開始

繪制基本的鏈接關系有助於你解決UX問題和構建網頁布局
當我被要求要為網頁設計出“感覺”時,我做的第一件事就是設計網頁的頂級框架,這會解決所有的設計問題。這裡所說的框架指的是在網頁內容周圍的UI(用戶交互界面),它們引導用戶浏覽網站,框架包括導航和類似側邊欄和底部導航欄的交互元件。
如果你在設計時采用這種方法,你就會在設計首頁之外的網頁時,對你的布局的需要有一個清楚的了解。
3.在你的PSD文件中添加網格

10像素基線的978個網格
這就和它聽起來一樣簡單。在Photoshop中設計任何東西之前,你最好先繪制一個網格以備參照。沒有明顯的理由不使用網格,但是有明顯的理由使用網格!我可以保證,有網格,你肯定能做得更好!
網格幫助你完成界面的劃分,網格能引導你的設計滿足不同大小的屏幕的需求,在諸如留白等方面保持設計上的一貫性。
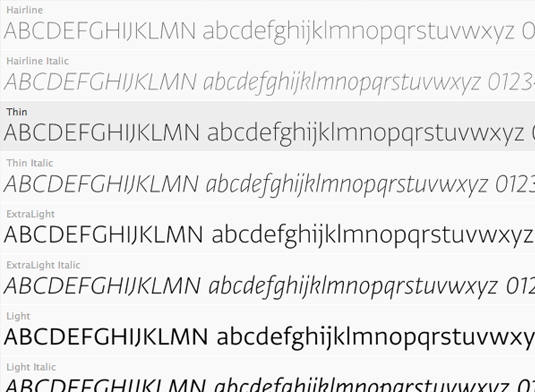
4.選擇字體

一個通用的原則就是,在網站布局中不要使用超過兩種的字體。
探索使用不同的字體和顏色是項目設計過程中不可或缺的一步。我推薦在網頁中不要使用兩種以上的字體,但是你也可以依據實際情況進行增減。一般來說,選擇一種容易閱讀的字體(用於大段的文本)和一種有趣的字體(用於標題和交互)即可。不要害怕使用大字體。總的來說,在使用字體時一定要注意保持趣味性和連續性。
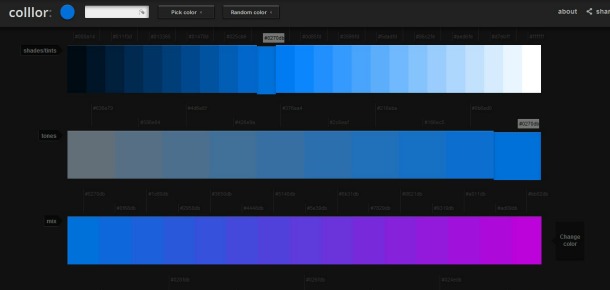
5.選擇顏色主題

使用有限的顏色和色調來避免視覺疲勞。
在為你的網頁選擇一套字體的過程中,你應當從考慮在UI、背景和文本中使用何種顏色開始。對於一般的用戶交互界面,我推薦使用有限種顏色和有限的色調變化。
在UI設計環節,請務必在保持配色的連續性的同時參考元件的功能。參考下Facebook、Twitter、Quora和Vimeo(翻譯小編表示:很不幸,這些網站都是得fq才上得去的)的布局設計。除了UI之外,不應該對插畫或細節有任何顏色限制——只要它們不和UI元件的功能有所關聯就行。
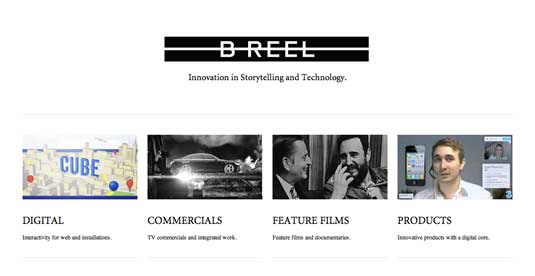
6.將布局分塊

網站的結構越簡單,用戶浏覽起來就越容易
你網站的每一個部分都需要有話可說,需要有閱讀的價值,而布局則應當有助於凸顯文章中的亮點內容。實際上,在同一張頁面上不應該有太多的動作呼告,所有的一切都應該有助於浏覽者明白“我能在這兒做什麼”。
從一個簡單的目的出發,構想一個你能想象得出的最簡單的布局,然後再加上有必要添加的元件,到最後你就會驚訝的發現,保持布局的簡潔是如此之簡單!
7.反思現有的

我們真的需要一個搜索框嗎?在大多數情形下,答案是:不!
作為設計師,我們塑造了人們浏覽互聯網的方式,我們決定了完成一個簡單的操作所需要的步驟,我們決定了我們的網站是否有效率。設計樣式和范例之所以存在,是因為它們確實有效。但是,有時候它們之所以存在只是因為沒有人花時間思考它們存在的意義。這很重要:去重新考慮已有的交互方式,看看我們如何才能提升它們。
8.挑戰自我
我鼓勵每個設計師在他們的每個項目上都能夠挑戰自我。項目並不總是需要有所創新的,所以創新這回事完全靠我們設計師的主動性。挑戰的例子包括哪些?比如使用新的網格系統、創造一個新的元件、或者更多細微之處的超越:避免混合模式或使用一種特定的顏色。
9.完善細節

游戲半成品:扣扣細節
這是個老生常談的問題但實際上最終的產品總是有很多細節缺陷。取決於項目背後的理念,“細節”可以變現為很多種形式。它可以是一個小交互元件,一種出人意料的動畫,也可以是在按鈕上的一點漸變或者方框周圍的描邊,但總的來說,這些細節必須是有實際需要的,而且看起來是自然的。
10.對每一個元件高標准嚴要求

留心每一個元件,總體大於部分之和
我得承認這一部分不是我想出來的,我是在 Fantasy Interactive上看到的。我真的驚訝於這句話是多麼正確和明晰。每一個元件都應該被設計得即使被單獨拎出來開,也是一個傑作。有些設計師會把這些小問題遺留在“待處理”上,然後到最後也沒想起來它們。
11.銳化你的設計

為了避免像素的模糊,嘗試在筆畫和背景或背景顏色之間創建合適的對比
除了美學的考慮之外,為了創建一個干淨的作品,也有一些普遍的問題需要避免。當你修改你的作品的時候,你需要關注的問題包括漸變的失真、毛糙邊緣、字體渲染選項(有些字體依其不同的大小,應用不同的渲染模式才會顯得好看),還有和背景混到一塊的線條。
這些問題只是一些基本的例子,但在現實中這樣的例子舉不勝舉。總是把你的設計當做一個整體來看是否一切都能協調運行,然後再仔細地分析每一個組件。
12.保持PSD文件的有序和整潔
這個(還有網格的使用),是使用Photoshop進行設計時最應該記住的幾條建議之一。除了項目的大小和參與人員的數目,你還要保持你文件的整潔,這將使得出階段成果更加容易,加速設計流程,以及便於和其他設計師交流及分享。
13.一顆紅心,兩手准備

牢牢記住:你的布局在不同的設備和屏幕上會如何運作
作為設計師,我們的任務就是在各種各樣的限制下解決問題。在網頁設計中,這些限制包括概念性、技術性的問題,也包括與內容有關的問題。
我們建立的站點不僅需要能在理想的設備上完美呈現,在不理想的情況下也不能顯得太差勁。然而,為了呈現我們的作品,我總是強烈推薦為最好的情形設計網頁。因而,我們為最多數用戶的理想使用情景設計網頁。
14.反復觀察,直到厭煩你的設計
如果你對設計充滿激情,我確定這就是你也在做的事情。當我做完一項令我自己都感到自豪的作品時,我都會把它作為我生命中的一部分。我會給它截屏,用它當屏保,甚至把它打印下來然後貼在牆上。
這樣做的結果就是,我最終就會變得討厭它了,我開始看出它的缺陷並最終把它打入冷宮。討厭你當前的作品,是一種成熟的標志,它意味著你總算從你的錯誤中學到了些東西。
15.在和你的客戶分享之前,避免花費過多的時
- 上一頁:網頁設計理論:對比和等同
- 下一頁:扁平化在移動平台有什麼作用



