萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI手把手教你自制鉛筆圖案筆刷
AI手把手教你自制鉛筆圖案筆刷

1. 創建一個新文件和設置網格
Step 1
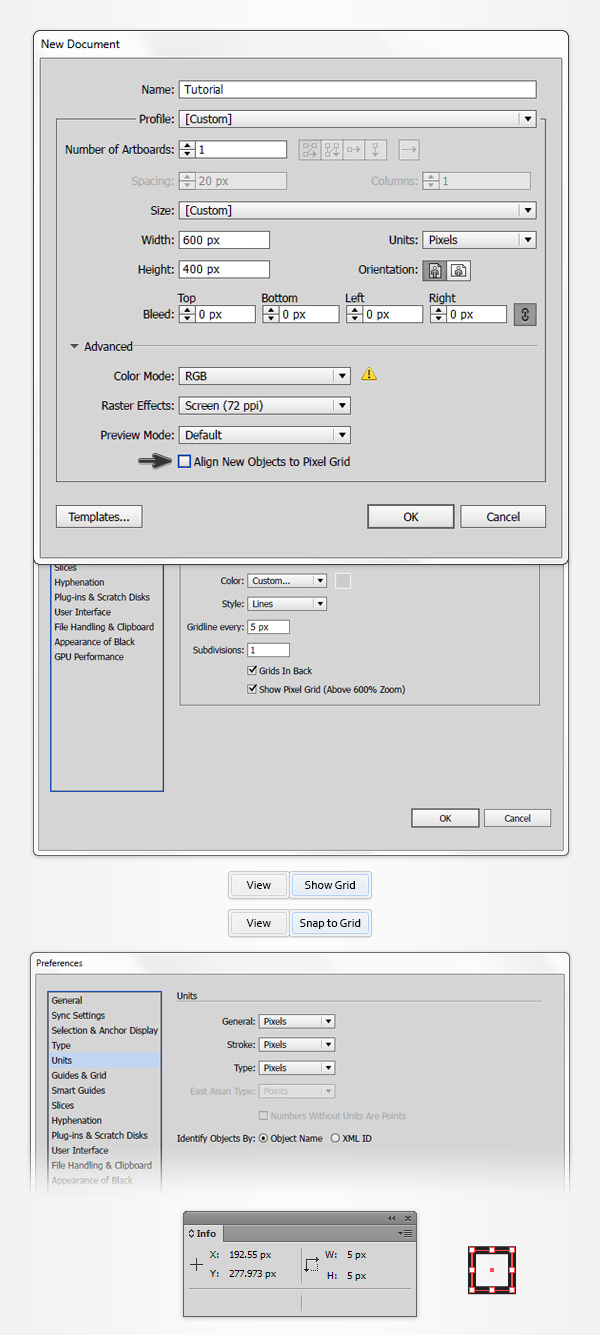
Ctrl-N創建一個新的文檔, 從單位下拉菜單中選擇像素,寬度和高度為600×400。然後點擊高級按鈕。 選擇顏色模式為 RGB,屏幕(72ppi), 去掉勾選“使新建對象與像素網格對齊”。
Step 2
使用網格(視圖>顯示網格)和對齊網格(視圖>對齊網格)。將需要把每個網格線間隔設為5px,只要點擊編輯>首選項>參考線和網格。
Step 3
你可以打開信息面板(窗口>信息)進行實時預覽大小和形狀的位置。不要忘記設置單位為像素,編輯 >首選項>單位,這些選項會大大提高你的工作效率。

2. 創建的主要形狀
Step 1
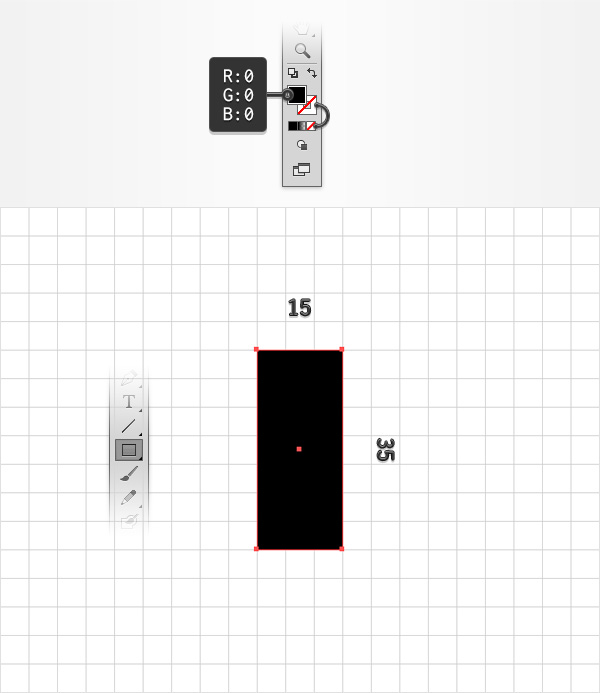
選擇矩形工具(M), 將描邊設置為“無”,選擇填充並設置其顏色為黑色(R = 0 G = 0,B = 0)。畫一個大小為15×35像素的矩形。

Step 2
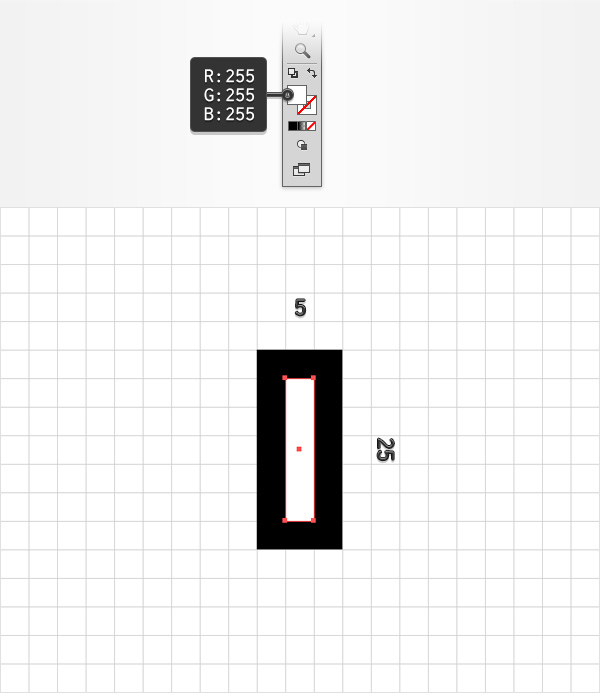
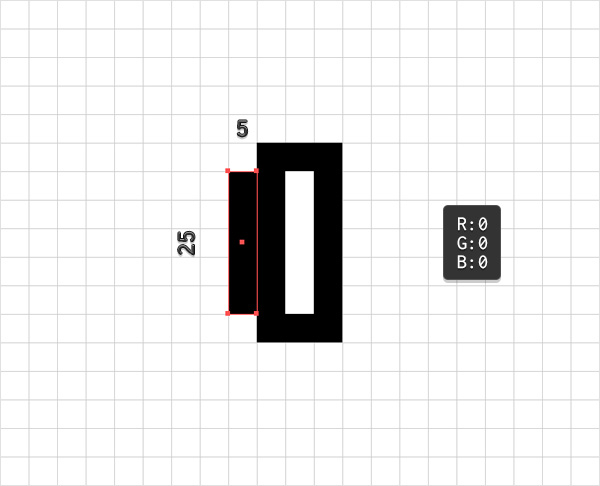
將填充色設為白色(R = 255 G = 255,B = 255)。創建一個5×25像素的矩形,位置如下圖所示。

Step 3
將填充改為黑色,創建一個5×25像素的矩形,位置如下圖所示。

Step 4
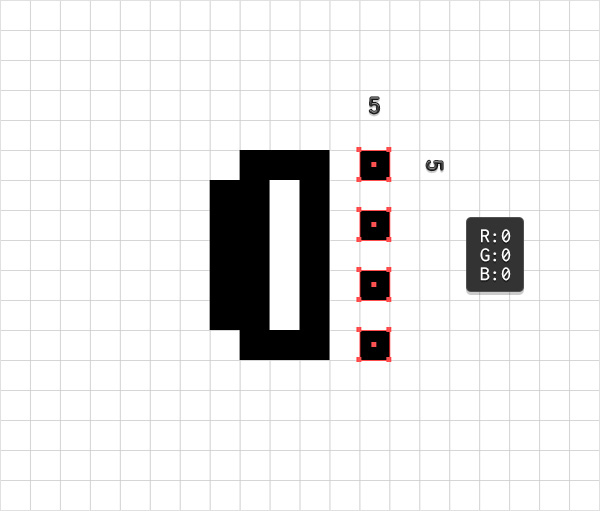
使用矩形工具(M),畫四個5像素的正方形,確保填充顏色為黑色,然後將它們如下圖所示擺放。

Step 5
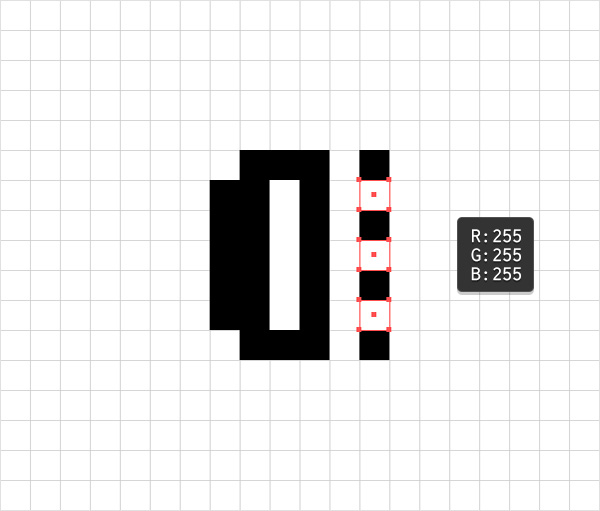
使用矩形工具(M),確保填充顏色為白色,再畫三個5像素的正方形,然後將它們如下圖擺放。

Step 6
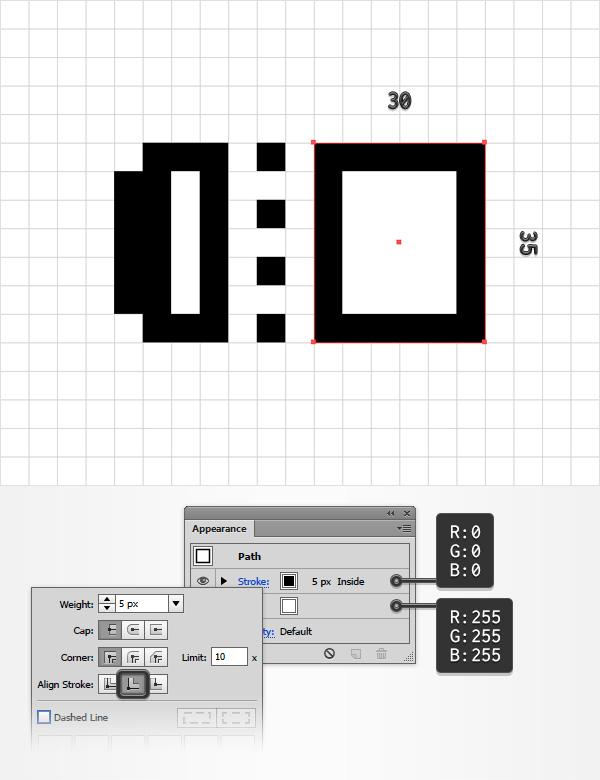
使用矩形工具(M),創建一個30×35 PX的矩形,如下圖所示,並保持它在選中的狀態,可以打開外觀進行觀察。(窗口>外觀)。
設置填充顏色為白色,描邊為黑色,單擊描邊會出現設置面板。粗細設為5像素,對齊描邊為使描邊內側對齊。

Step 7
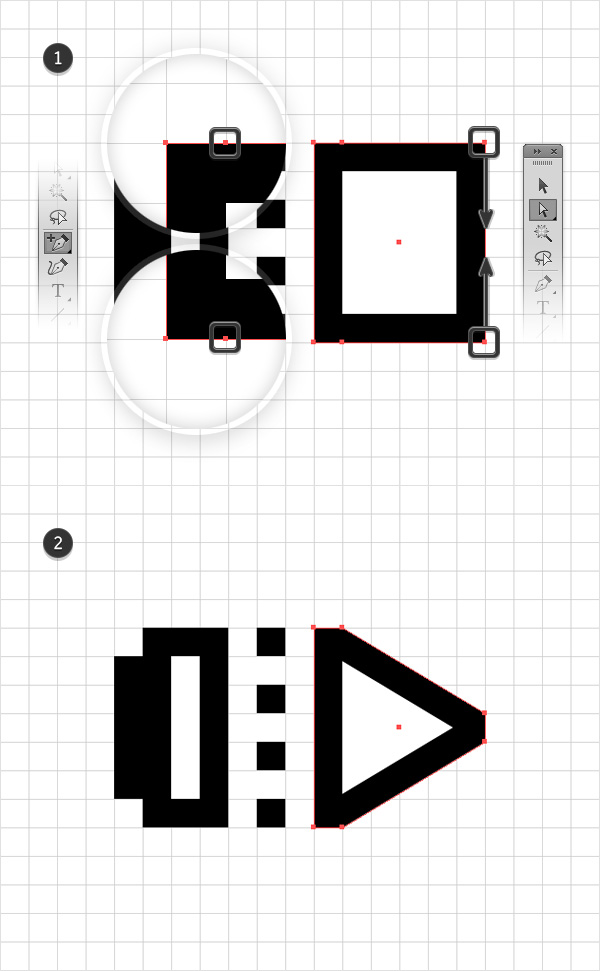
選中剛才的矩形, 選擇添加錨點工具,如下圖添加錨點。
用直接選擇工具(A),選中圖1選中的錨點並拖動15px,最後的形狀如圖2所示。

Step 8
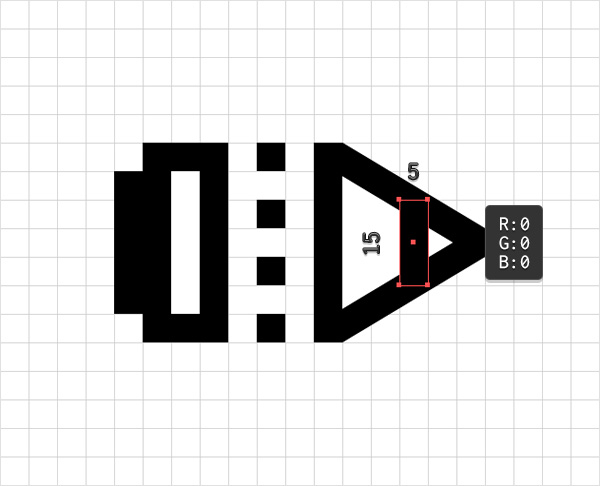
使用矩形工具(M),創建一個5×15像素的形狀,如下圖所示, 顏色填充為黑色,描邊為無。

3. 創建畫筆圖案
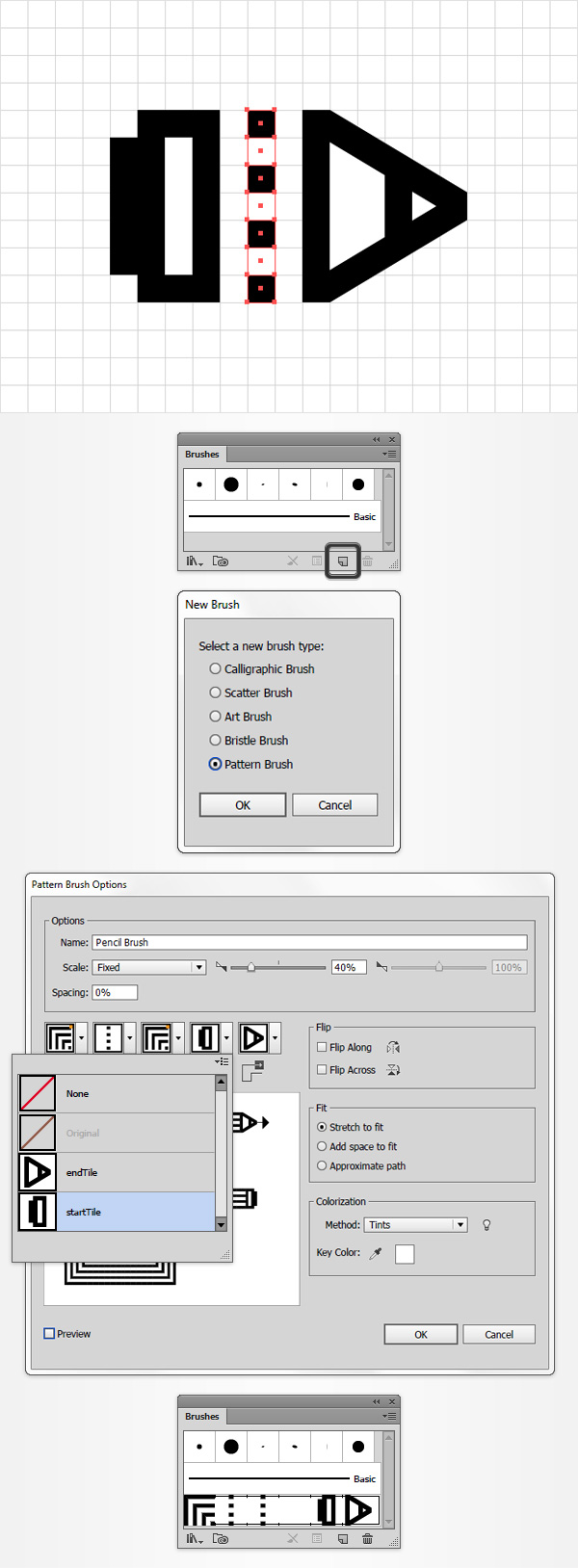
Step 1
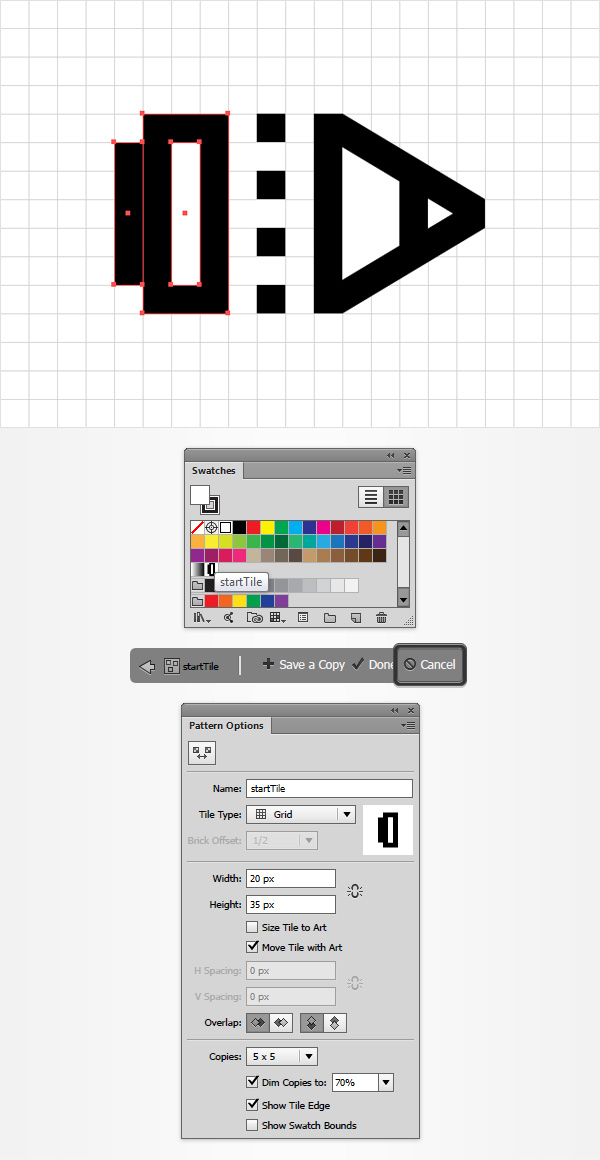
選中如下三個矩形,打開色板(窗口>色板),並按著鼠標將它們拖入色板中,存儲為新的圖案。在空白處點擊一下,雙擊新的圖案,重新命名為“starttile”(設置如下圖所示),然後點擊“取消”。

Step 2
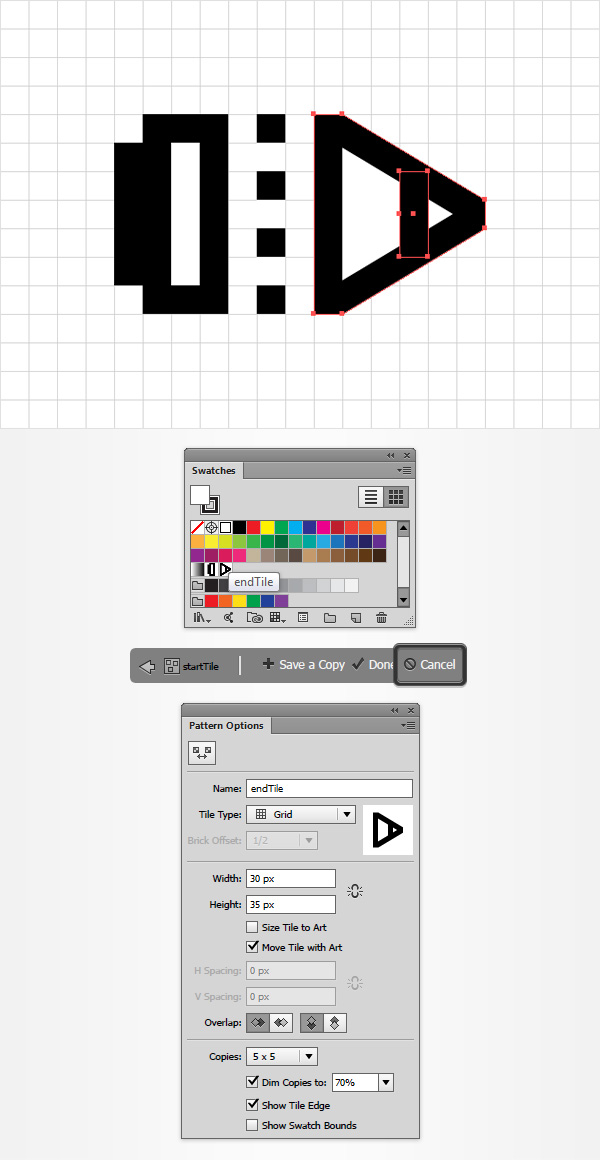
選擇如下兩個形狀用同樣的方式創建第二個圖案(設置如下圖所示)。雙擊新的圖案,重命名為“endtile”。

Step 3
選擇如下圖7個矩形,打開畫筆(窗口>畫筆),按著鼠標將矩形拖入畫筆面板中,選擇“新建畫筆”,畫筆類型為“圖案畫筆”。
將它命名為 “Pencil Brush“,拖動滑塊到40%, 著色方法為:色調,如下圖所示創建新畫筆。最後單擊確定,你就可以在畫筆面板裡面找到你筆刷了。


效果如下:

4. 制作的圖案
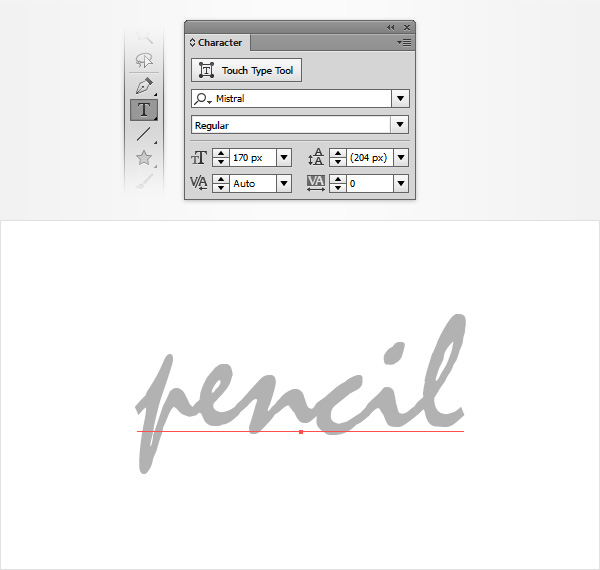
Step 1
選擇字體工具(T),在畫板上單擊,並添加灰色的文字。選中它們,打開字符面板。
字體為Mistral,大小設置為170pt(或者按照自己所畫的圖案設置)。打開圖層面板,並將文字選中鎖定,避免後面為它添加筆刷效果時意外移動。

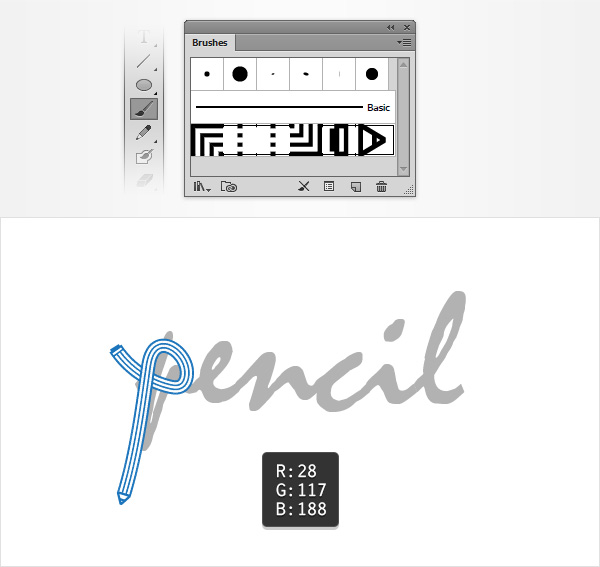
Step 2
選擇畫筆工具(B),選擇“Pencil Brush“筆刷畫出第一個字母。 選中這個路徑,打開外觀面板,將描邊的顏色改為 R=28 G=117 B=188。

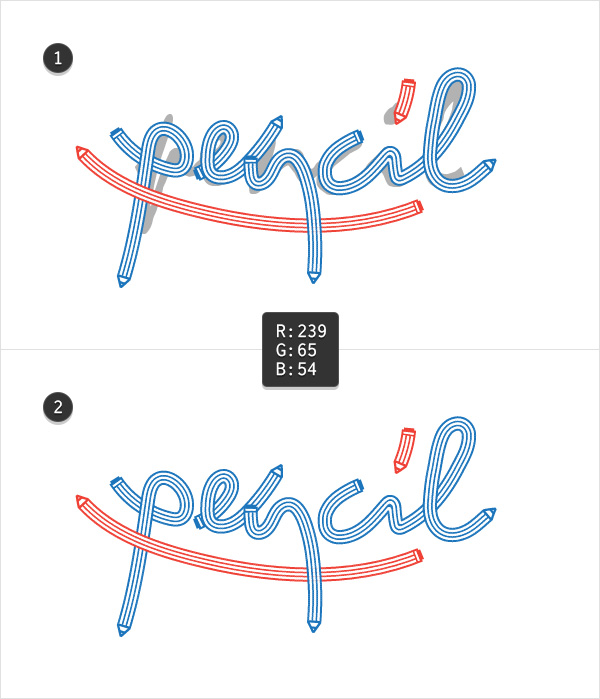
Step 3
使用相同的工具和筆刷畫出紅色的圖案路徑,顏色為 R=239 G=65 B=54. 最後畫完剩下的圖案,做完之後就可以將之前鎖定的圖層解鎖並隱藏或刪除了。

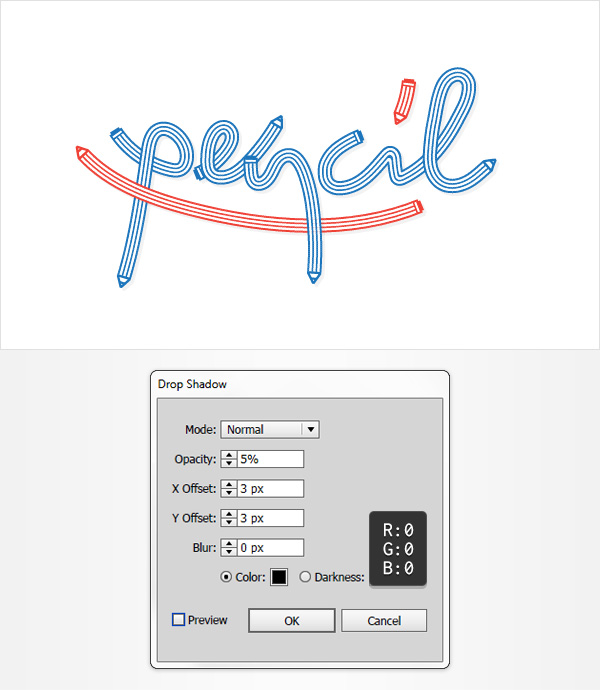
Step 4
選擇所有的路徑,效果>風格化>投影。如下圖設置屬性。單擊確定就OK啦!

希望大家喜歡這個小教程,也可以運用到其它你想要畫的圖案中。