萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator如何制作時尚典雅的無縫拼貼
Illustrator如何制作時尚典雅的無縫拼貼
之前偶我們分享過一組很火的頂級紋理,都是頂尖設計師經常在界面設計中用到的。很多同學怒贊的同時紛紛表示臣妾做不到。考慮到授人以魚不如授人以漁,今天直接上教程,教你用Illustrator創建大氣典雅的無縫拼貼圖案。

來讓我們開始教程吧!無縫拼貼圖案樣式一直都是設計師的寵兒,現在也十分受歡迎,在很多領域都有應用,我相信在很久很久的以後,無縫拼貼圖案還是會繼續流行下去。
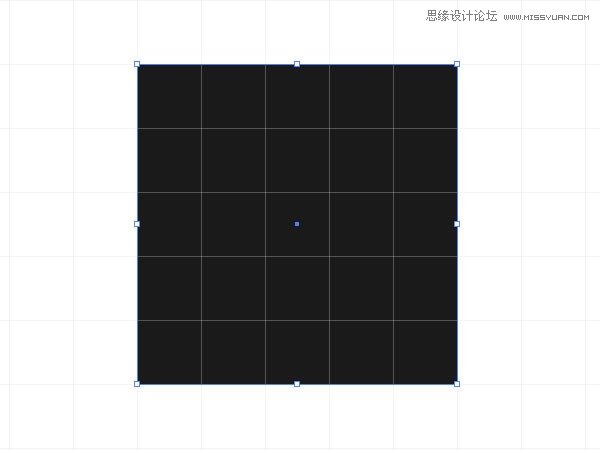
我這裡有幾個小竅門,可以讓創建無縫拼貼圖案的過程變得更加容易。像素圖案不同於其他圖案,圖案中的每個邊緣都十分銳利,沒有模糊的邊緣,這就要求圖案中的像素數是整數。在AI中,額可以打開像素預覽模式(預覽 > 像素預覽)。在這個模式下,我們可以清楚地看到工作區裡的像素格子。在這個模式下,我們也可以創建整數的像素圖案。我們用矩形工具(M)創建一個方形吧!具體大小如下圖所示。

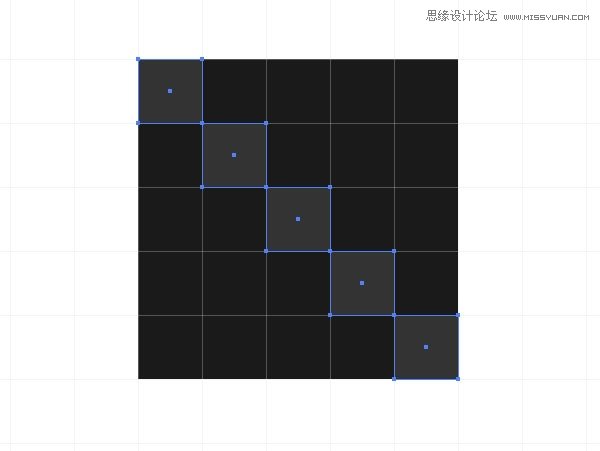
在對角線上,新建更多的像素。

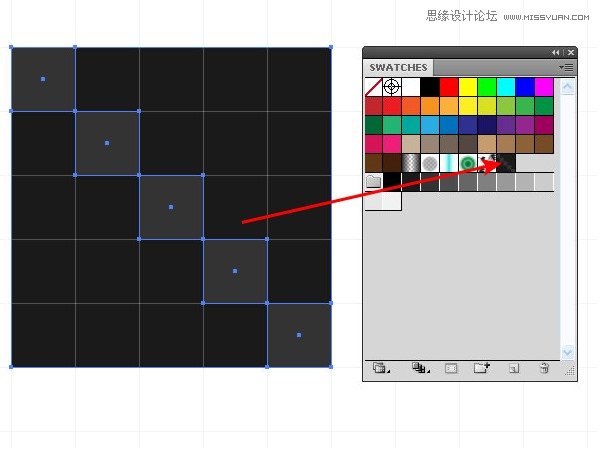
無縫拼接圖案的顏色變化十分微妙,我們可以使用不同灰度的顏色,將剛剛創建的圖案拖進色板。

現在,你可以將圖案填充到任一你想應用的地方,比如網站的背景。

我們看過了無縫拼貼圖案中最簡單的一個案例,我們可以發揮自己的想象力,創建出更有趣的圖案。


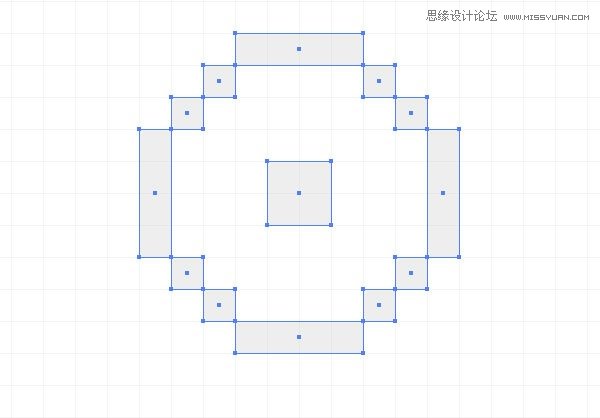
但是並不是所有的圖案都是看起來那麼簡單的!讓我們來考慮更多的案例吧!使用矩形工具(M)創建一個像下圖一樣的圖案。

現在將它拖進色板,然後應用到任何你想應用的地方。

放大上面的圖案,如你所見的,在圖案與圖案相接的地方,我們得到了二倍的寬度。

這不是我想要的,所以我們要根據自己的需要重新編輯圖案。
創建一個矩形,不需要填充也不用描邊,並且將它放在所有圖案的下面。如圖:

這個矩形將我們之前做出的圖形進行了裁剪,去掉了一些我們不需要的像素。將色板中的圖案轉換成裁剪後的圖案,然後再應用到對象中,就變成了如下圖所示的,我們想要的效果。

很多時候當我們圍繞像素進行工作,很難想象出這些像素無縫拼貼制後的樣子。現在我將告訴你一個可以提前知道這些圖案拼貼到一起後是什麼樣的方法。我們先創建一個如下圖所示的圖案,圖案中都是1 x 1的像素塊兒。

將所有的像素打組(Cmd/ctrl+G),現在,這組像素的尺寸為16 x 16 px,你可以在控制面板或轉換面板看到這組數據。

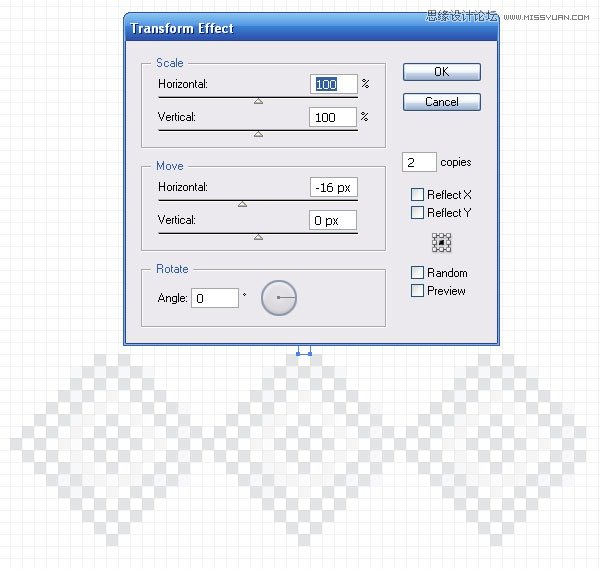
選中組,然後找到特效 > 扭曲和變形,然後設置垂直和水平的數值,轉換的大小要小於組的大小,副本的數量為0

再來一次扭曲和變形,但是參數設置和原來不同,具體如下:

將變形特效再應用到新的圖案上。

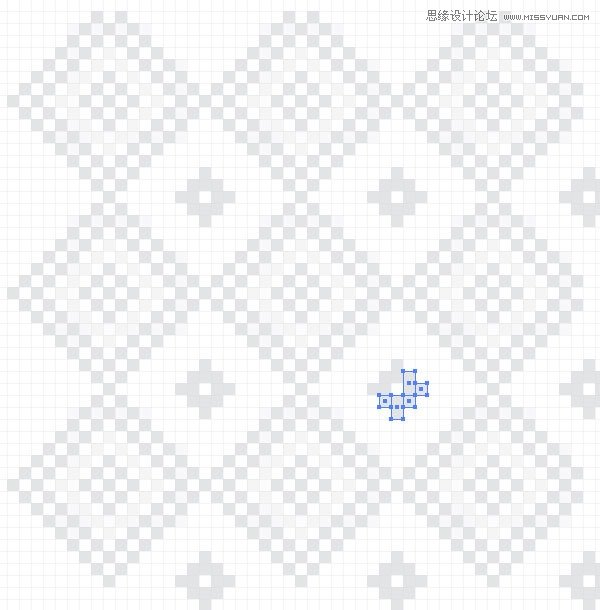
現在,我們可以同時看到九組我們做出的圖案了!

我們給這個圖案添加一些其他的元素,再創建一組新的圖案。

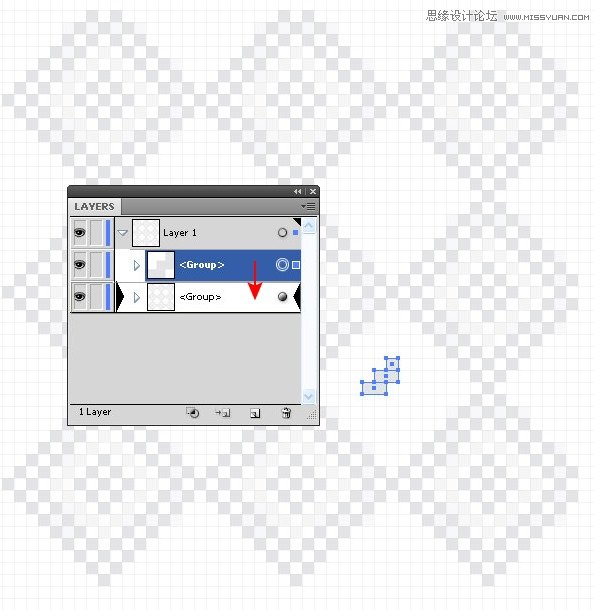
將新建的一組圖案拖動到應用了轉換特效的圖層中,這一步操作要在圖層面板中進行。

如你所見,新建的圖案也跟之前的圖案一起變形、復制了九組。

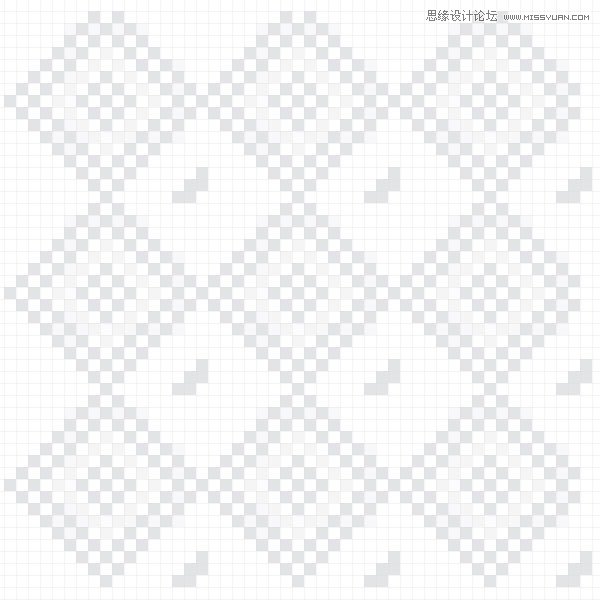
新建元素,然後拖回瓷磚紋理中。

現在,我們已經做好了圖案,找到對象 > 擴展外觀。

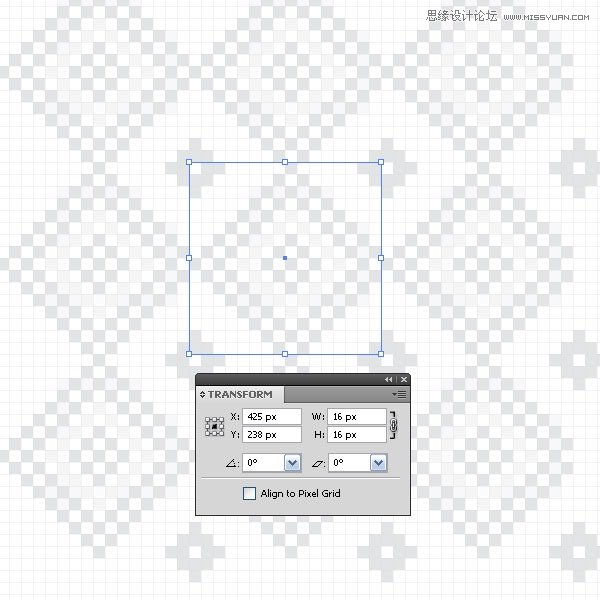
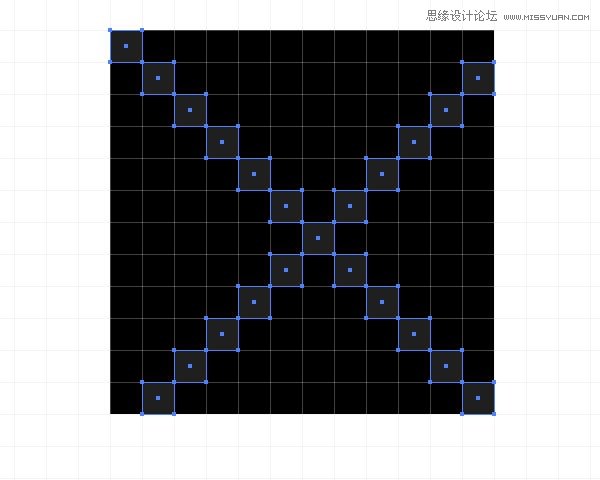
我們需要的圖案必須得是一個矩形,而且還得是最初那個16 * 16 px的矩形,我們選擇圖案中如下圖所示的部分。

其他多余的部分我們刪掉不要。

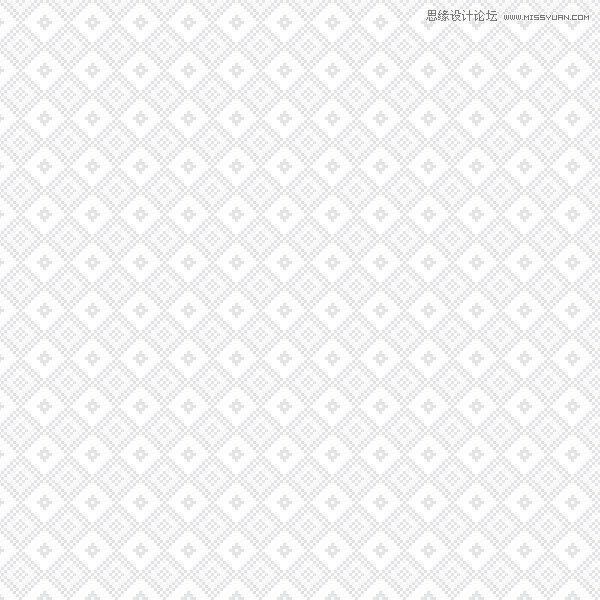
照舊將圖案拖進色板,然後應用到你想要應用的地方,效果如下圖所示。

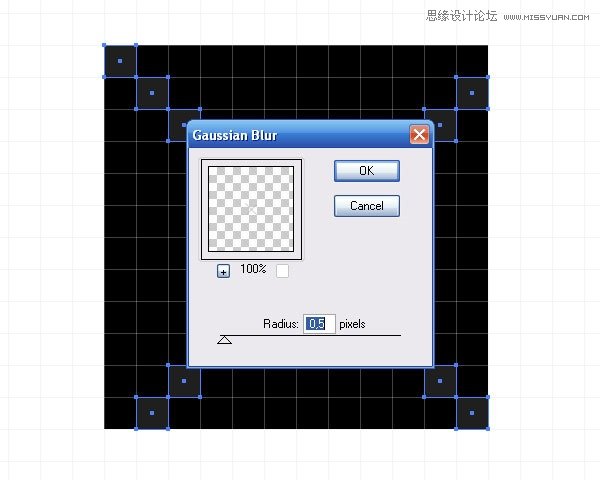
除了上述的紋理,還可以應用光柵模式的像素圖案,我們做一個簡單的紋理,選中元素,然後找到對象 > 模糊 > 高斯模糊,然後在彈出的對話框中設置相關參數。

具體參數如下圖所示:

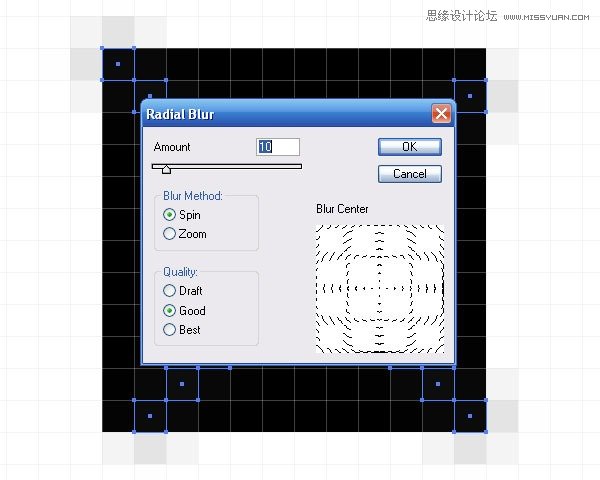
然後是對象 > 模糊 > 放射模糊,然後設置相關參數。

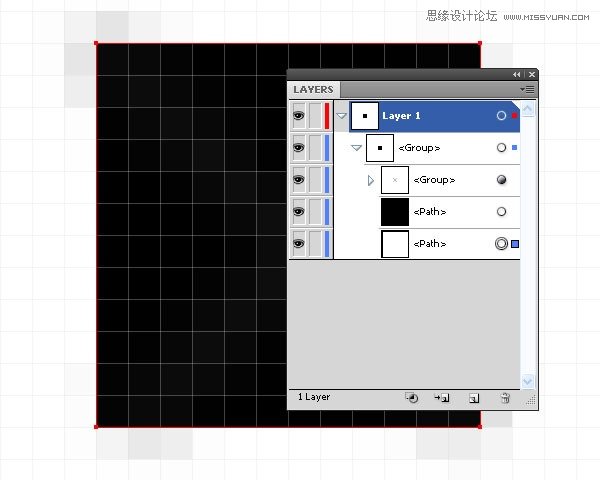
如果想要一個光柵效果的紋理,需要創建一個沒有填充和描邊的矩形,然後把它放在所有元素的下面。

否則,將會在最終的拼貼中出現空隙,影響視覺效果。在色板中保存圖案並應用到任意對象上測試一下。

給自己鼓鼓掌吧,看起來還不錯!
在AI cs6以後的版本中,創建無縫拼貼圖案變得更容易了!這個版本中很多步驟可以交給軟件,讓軟件自動完成。現在我們來創建一個填充了深灰色的矩形。

Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案