萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator繪蘋果風格圖標:組合技巧
Illustrator繪蘋果風格圖標:組合技巧
前面我們講了用Illustrator繪蘋果風格圖標中的形狀建立和立體化表現,今天我們講解組合的技巧。

組件都完成後,就可以開始組合這些組件了。對於初學者來說,養成一個好的習慣是非常重要的,不要覺得你自己是一個設計人,只要能做出好看的東西就可以了,而不需要管這個是怎麼做出來的。其實一個好的習慣是舉手之勞而已,這會給你以後的設計帶來無窮的便利,而不要等到你學有所成的時候,再來意識到這個好習慣會給自己帶來的優勢,而再想調整過來就很難了。
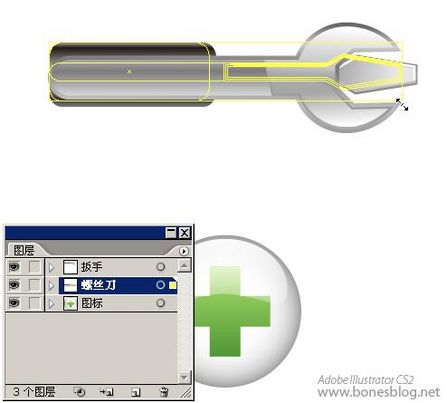
在這裡,我將每一個組件都用一個圖層來進行裝載,對每個圖層都進行命名,這就是我說的好習慣。

將螺絲刀的圖層選中,使用選擇工具將其移至扳手處,並將左端對齊扳手的左端。

調整螺絲刀的大小,盡量讓螺絲刀稍微大一點點。

雙擊旋轉工具,在彈出的對話框中輸入數值 -45。

單擊“確定”按鈕。

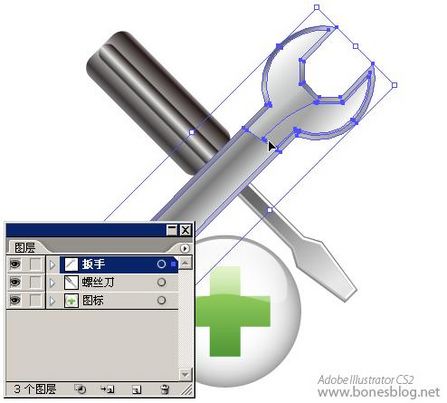
選中扳手的圖層,雙擊旋轉工具,這次旋轉的是 45度。

按下“確定”按鈕後,使用選擇工具來調整其位置。

使用選擇工具,調整圖標的位置 。

2
單擊選擇圖層調板中的圖標圖層,按下鼠標後,向圖層調板的上方拖曳,直至頂端。

釋放鼠標鍵,圖標就以致螺絲刀和扳手的上方。

調整這三個形狀的位置。

基本的組合就完成了,保存一下我們的勞動成果,稍後我們繼續。

在圖層調板的最上方新建一個圖層,並命名為:加深。

並將其填色改為如圖所示的漸變,漸變的創建在上一節中已經詳細講解過,這裡就不再重復了。

在透明度調板中將其改為:顏色加深。

3
使用鋼筆工具將其外輪廓大致的選擇一遍 。

同時選中這兩個形狀。

執行“對象>剪切蒙版>建立”命令。

將加深圖層移至圖標圖層的下方。

看到了沒,這樣就可以對靠近圖標位置的地方有投影的感覺。

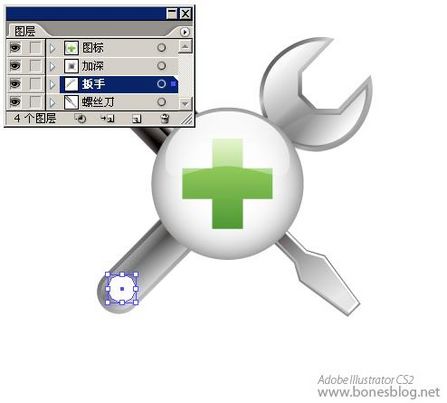
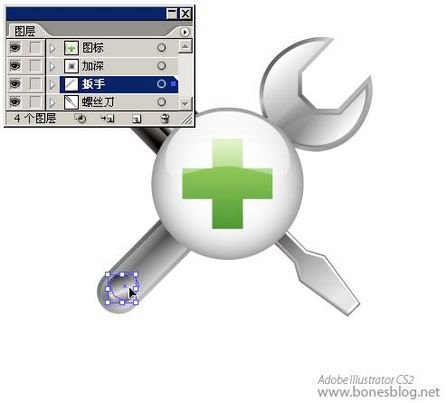
使用橢圓工具,按住Shift鍵繪制一個正圓。

將其填色改為漸變。如果還記得上一節中作過的漸變,如果當時我們將其儲存到色板調板中,現在就可以直接拿來用了。

按下shift+alt鍵,移動這個圓。

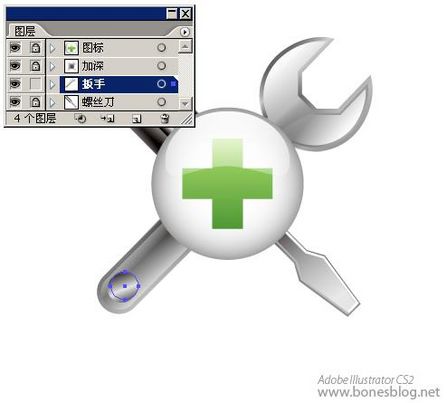
就能在45度角的方向上得到一個新的圓 。

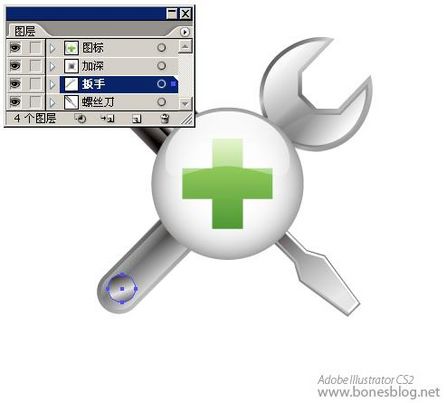
更改其填色為白色。

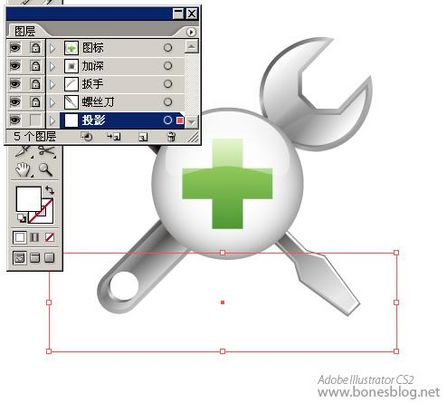
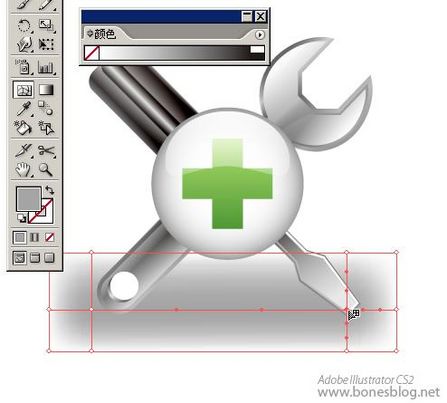
為了更好的操作,我們將圖層調板中所有圖層都進行鎖定,並在最低端的位置新建一個投影圖層,使用矩形工具繪制出一個填色為白色的矩形。

使用網格工具單擊創建一個網格點,並將網格點改為灰色。

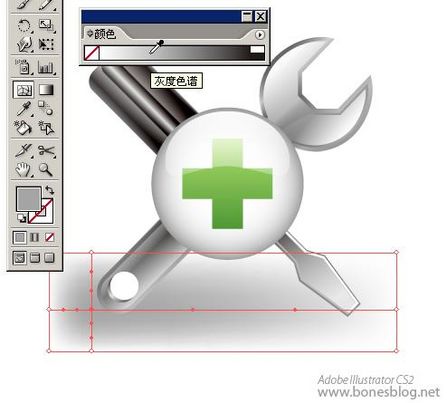
整加第二個網格點。

在中心位置整加第三個網格點,並將這個點的顏色改為更淺的灰色。

4
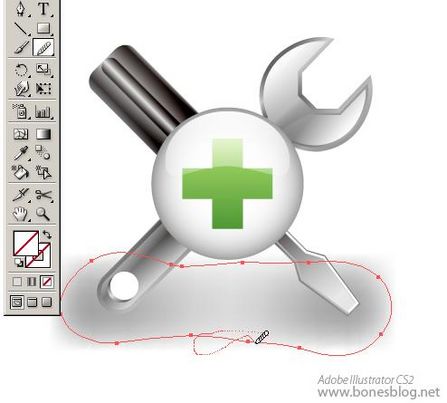
使用鉛筆工具繪制一個不規則的長條形。注意繪制快結束時,按下Alt鍵,將自動閉合路徑。

使用平滑工具,將這條路徑平滑一下。

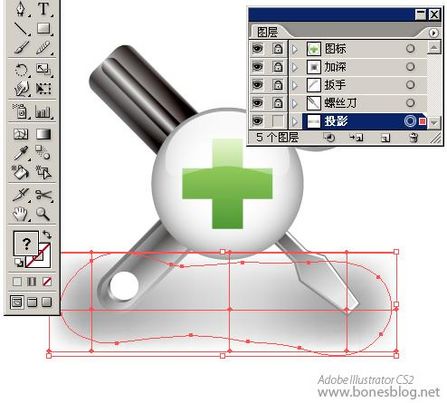
選中這兩個形狀。

執行“對象>封套扭曲>用頂層對象建立 ”命令。

這樣投影就不規則了,這樣看起比較自然。

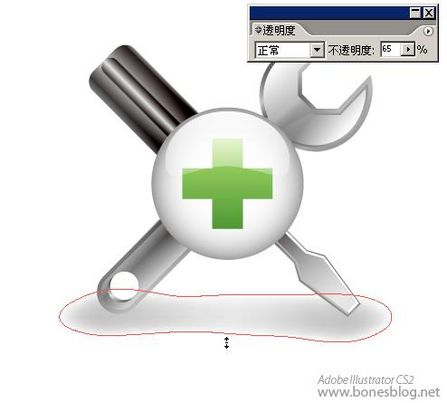
調整一下大小,並調整一下不透明度。

。
大功告成。
Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案



