萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator繪制精致iTunes矢量圖標
Illustrator繪制精致iTunes矢量圖標
圖標是UI(用戶界面)設計領域的一個重要組成部分,本文以繪制iTunes圖標為例,介紹如何使用Illustrator CS2中文版打造出精致的軟件圖標。其它版本的Illustrator在操作步驟上可能會略有差異。

具體繪制步驟如下:
1. 繪制基本形狀
首先需要使用Illustrtor的矢量繪圖工具(如橢圓工具、鋼筆工具等)繪制出如圖1所示的基本形狀,或者找一幅現成的圖標圖片置入到Illustrator中,描摹出輪廓。
圖1

2. 繪制音符
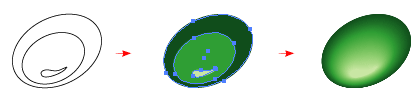
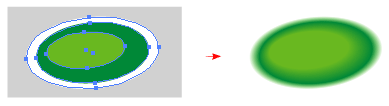
制作一個平滑的橢圓。如圖2所示,先繪制出3個基本形狀,然後分別填充以由亮到暗的不同顏色,選擇菜單命令“對象>混合>混合選項”,將“間距”設置為“指定的步數”,並將步數設置為128。選中3個對象後,按快捷鍵Ctrl + Alt + B或者執行菜單命令“對象>混合>建立”。
圖2

反射光
繪制一個橢圓形,填充以黑白漸變色,確認黑色為全黑(C,M,Y,K=100),將它拖動到圖2所示橢圓的上方,並在“透明度”調板中將混合模式設置為“濾色”(如果使用的是英文版,則選擇混合模式為screen,有些朋友在讀網上的教程文章時“濾色”和Screen對不上號,這裡順便幫您解決一下這個問題),如圖3所示。
圖3

高光
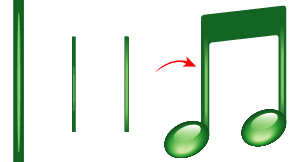
繪制一個較長的垂直矩形,以及一個拉長的橢圓,填充為深淺不同的顏色,並使用上面用過的方法混合兩個圖形,選中混合後的圖形,移動到音符的左邊,再按住Alt鍵的同時將其復制到右邊,如圖4所示。
圖4

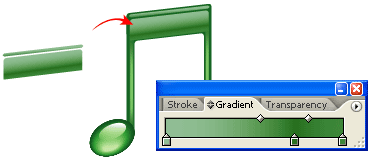
繪制一條路徑,並填充以三色的漸變色,移動到如圖5所示的位置。
圖5

使用相同的混合方法繪制其它高光部分,同樣要將顏色模式設置為“濾色”,如圖6所示。
圖6

3. 繪制CD
使用工具箱中的“漸變工具”填充CD圖形,設置為白色到灰色的漸變色,如圖7所示。
圖7

彩虹漸變
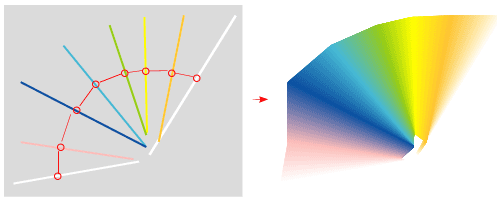
繪制如圖8左圖所示的多個線條,並設置不同的描邊顏色。確認第1條和最後1條為白色,因為這兩條將要設置為透明。使用“混合工具”從左到右依次單擊每個線條的邊緣,制作出彩虹漸變,效果如圖8右圖所示。
圖8

蒙版
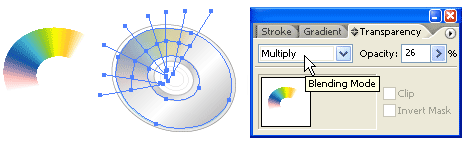
使用CD圖形蒙版上面制作出的彩虹漸變圖形,方法是選中圖形後,按快捷鍵Ctrl+7或執行菜單命令“對象>剪切蒙版>建立”。在“透明度”調板中將混合模式改為“正片疊底(Multiply)”,並將“不透明度”設置為26%,如圖9所示。
圖9

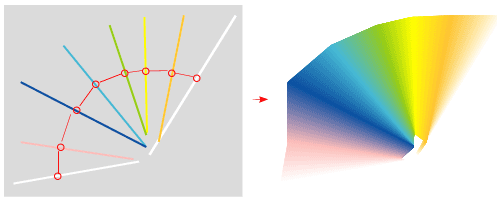
重復上面的步驟,制作另一個彩虹漸變,如圖10所示。
圖10

4. 繪制音符的倒影
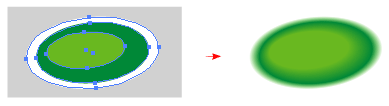
繪制3個橢圓形,填充以不同的顏色,如圖11左圖所示,確認最外面的路徑為白色,這將導致一個發光效果。選擇所有3條路徑,然後執行菜單命令“對象>混合>建立”,或者按快捷鍵Ctl+Alt+B。
圖11

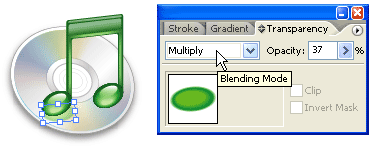
將混合得到的圖形拖動到左邊音符的下方,將在“透明度”調板中將混合模式設置為“正片疊底”,“不透明度”設置為37%,如圖12所示。按住Alt鍵的同時拖動該圖形,將其復制到右側音符的下方。這裡可能需要修改音符倒影的排列順序,方法是在圖形上單擊右鍵,從彈出的菜單中選擇“排列>後移一層”。
圖12

5. 繪制投影效果
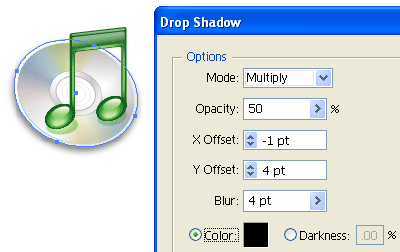
最後一步是為CD圖形應用投影效果。選中CD路徑,然後執行菜單命令“效果>風格化>投影”,並在“投影”對話框應用如圖13所示的設置。
圖13

最終效果 這就是最終的iTune圖標

- 上一頁:用Illustrator9 制作CD盤面
- 下一頁:AI位圖轉為矢量圖
Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案