萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI設計繪制歡樂的六一兒童節主題海報
AI設計繪制歡樂的六一兒童節主題海報
先看效果圖:

效果圖
下面是制作要用到的素材:

素材
下面開始制作:
1、選擇“文件/新建”菜單,打開”新建”或者Ctrl+N對話框,名稱為:兒童節,寬度:為210mm, 高度:為297mm, “模式”為CMYK顏色的文檔,單擊確定按鈕,如圖1所示。

圖1
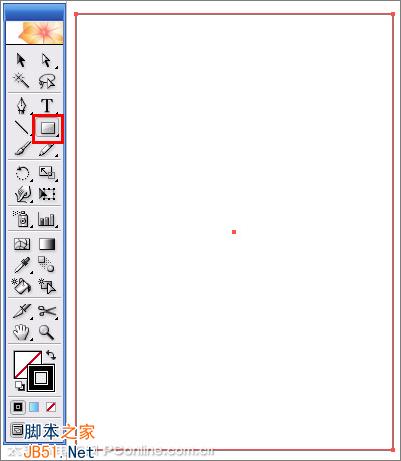
2、選擇工具箱中的矩形工具,在工作區中拖出一個矩形形狀,如圖2所示。

圖2
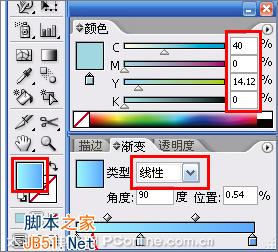
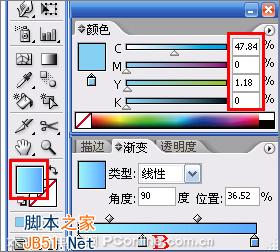
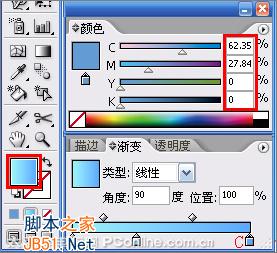
3、在工具箱中選擇設置填充工具,彈出填充編輯器,類型選擇漸變,在填充編輯器設置CMYK值:在A處設置CMYK值分別為40%、0%、14.12%、0,在B處設置CMYK值分別為47.84%、0%、1.18%、0,在c處設置CMYK值分別為62.35%、27.84%、0%、0,如圖3、圖4、圖5以及圖6效果所示。

圖3

圖4

圖5

圖6
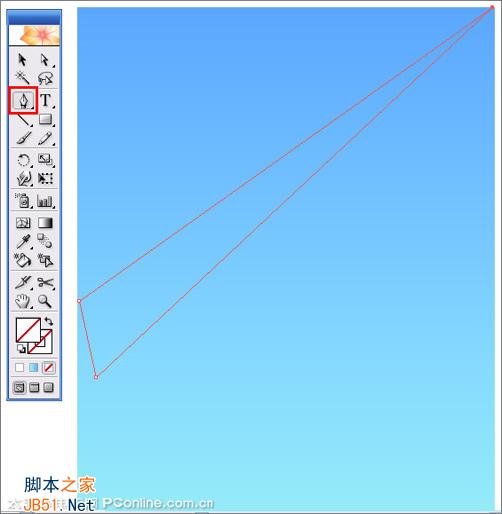
4、工具箱中選擇鋼筆工具,再工作區中繪制一個無規則的形狀,如圖7所示。

圖7
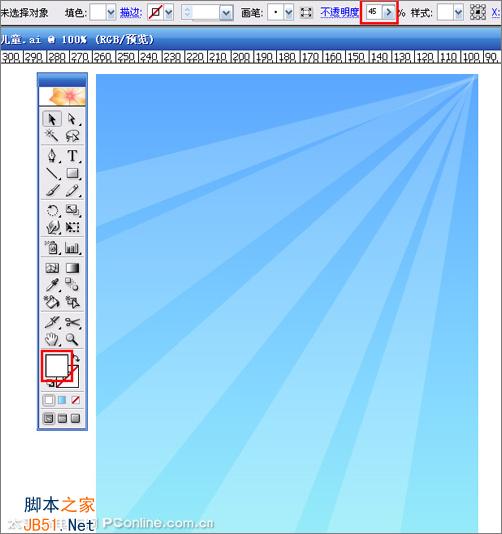
5、在工具箱中選擇設置填充工具,填充為白色,在屬性欄設置不透明度為45%,並在工具箱中選擇移動工具 ,按住鍵盤的Alt鍵不放,按鼠標左鍵拖出幾個無規則的形狀,重復按4次,然後按快捷鍵Ctrl+G合並,並調整大小與位置,如圖8所示。

圖8
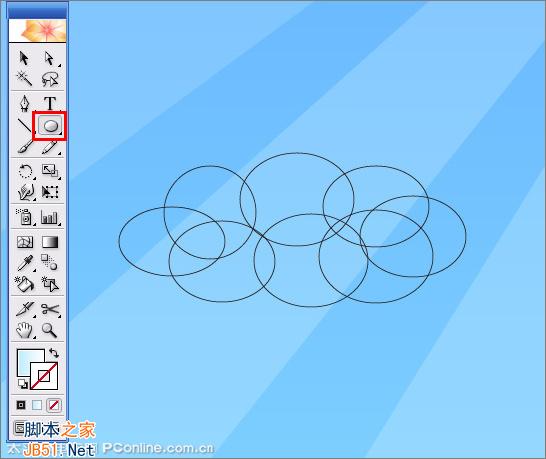
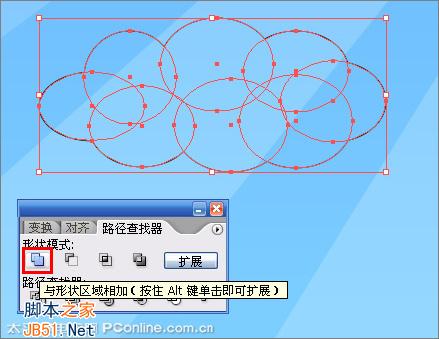
6、在工具箱中選擇橢圓工具,再工作區中拖出8個橢圓形狀,並調整橢圓的大小與位置,接著再路徑查找器(Shift+Ctrl+F9)面板中點與形狀區域相加按鈕,然後點擴展。如圖9、10所示,效果圖如圖11所示。

圖9

圖10

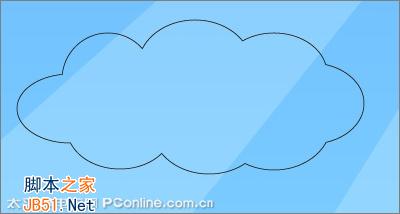
圖11
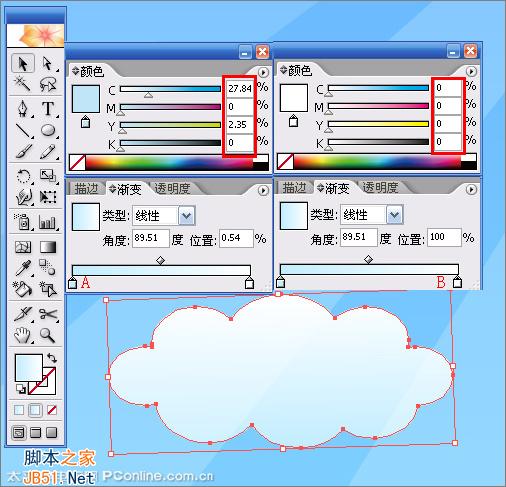
7、在工具箱中選擇設置填充工具,彈出填充編輯器,類型選擇漸變,在填充編輯器設置CMYK值:在A處設置CMYK值分別為27.84%、0%、2.35%、0,在B處設置CMYK值分別為0%、0%、0%、0,4%、0%、0,如圖12所示。

圖12
8、在工具箱中選擇移動工具 ,按住鍵盤的Alt鍵不放,按鼠標左鍵拖出一個“雲朵”,重復的按4次,並調整大小與位置,然後按快捷鍵Ctrl+G合,如圖13所示。

圖13
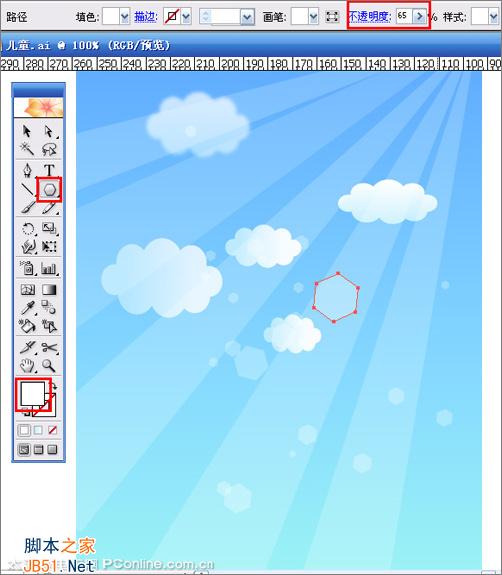
9、在工具箱中選擇多邊形工具,並選擇設置填充工具,填充為白色,在屬性欄中設置不透明度為65%,接著在工具箱中選擇移動工具 ,按住鍵盤的Alt鍵不放,按鼠標左鍵拖出多個多邊形形狀圖形,並調整大小與位置,如圖14所示。

圖14
10、工具箱中選擇鋼筆工具,再工作區中分別繪制兩個不同的無規則的形狀,如圖15所示。

圖15
11、在工具箱中選擇設置填充工具,彈出填充編輯器,類型選擇漸變,在填充編輯器設置CMYK值:在A處設置CMYK值分別為27.45%、0%、58.04%、0,在B處設置CMYK值分別為51.76%、0%、76.47%、0,在c處設置CMYK值分別為67.45%、4.71%、81.96%、0,如圖16所示,效果如圖17所示。

圖16

圖17
12、用相同的方法繪制山間小路,並調整大小與距離,如圖18所示。

圖18
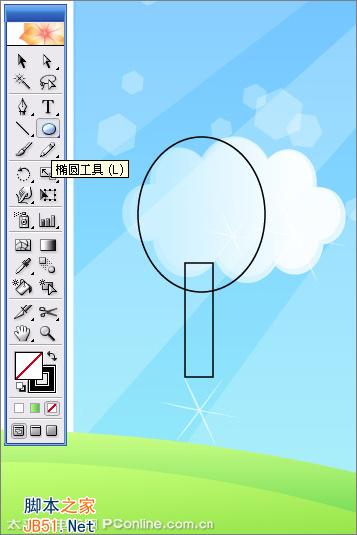
13、在工具箱中分別選擇橢圓、矩形工具,在工作區中拖出橢圓、矩形形狀,繪制出樹的形狀,如圖19所示。

圖19
14、在工具箱中選擇設置填充工具,彈出填充編輯器,類型選擇漸變,在填充編輯器設置CMYK值:在A處設置CMYK
- 上一頁:AI制作漸變文字效果
- 下一頁:Illustrator 繪制iPod耳機