萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> 體驗Illustrator的旋轉和縮放工具
體驗Illustrator的旋轉和縮放工具
你可以通過簡單的形狀用Illustrator中的變換工具創造令人吃驚的效果。簡單的風格一向是作者所追求的。緊跟他的步驟一步一步來,體驗Illustrator的旋轉和比例縮放工具是多麼的強大!
原載於 Veerle’s Blog 作者 Veerle 翻譯 石小鎮
步驟 1 - 創建一個簡單形狀
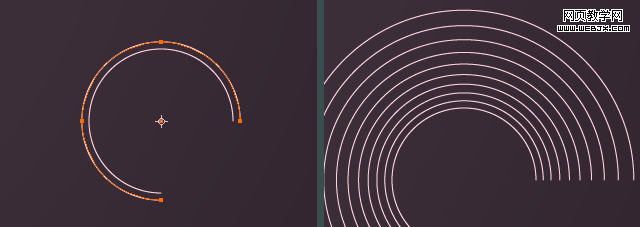
我們以一個圓形開始,用直接選取工具(A)刪除1/4圓。

現在,用選取工具(V)選整個3/4圓 然後選擇比例縮放工具(S),按住Alt點中心點打開選項對話框(雙擊工具欄圖標也可以打開)。選中等比單選框輸入110%。不要選擇比例縮放描邊和效果,不過這對我們的效果影響不大,暫時不選吧。點復制按鈕。
步驟 2 - 看縮放效果
按復制以後,3/4圓就被以110%的大小被縮放復制了。

現在點Ctrl + D 連著8次,這就會有產生8次相同操作,共10層的圓形,太爽了。
步驟 3 - 旋轉
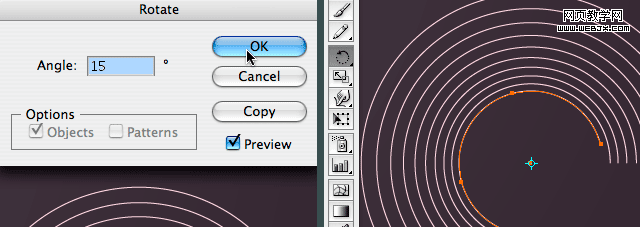
現在用選擇工具(V)選擇內層的小圓,再選擇工具欄中的旋轉工具(R)。

按住Alt點圓中心。在旋轉選項對話框中輸入角度為15,確定。現在選擇次小的圓形,按Ctrl+D兩次。
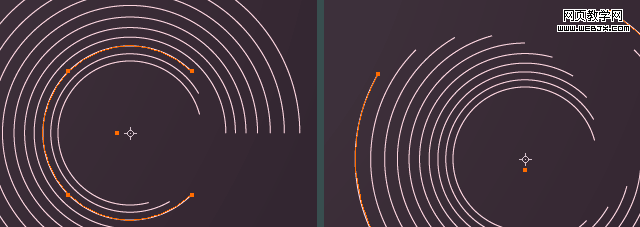
步驟 4 -對其他圓也旋轉
從內及外的選擇各個圓,先是Ctrl+D三次,再四次。

一直下去,可以得到上面右側的圖的效果。
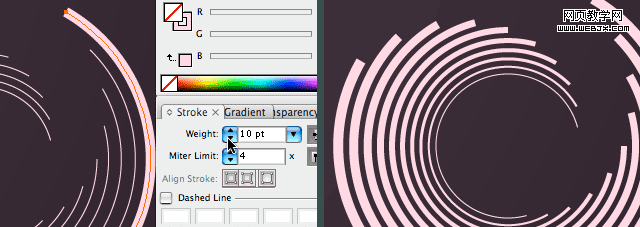
步驟 5 -改變描邊寬度
改變每一個3/4圓的描邊寬度,由內到外的改變從1pt到10pt 的寬度。

你可以得到上面右側圖的精彩效果。
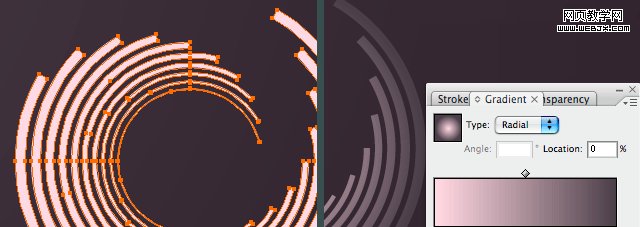
步驟 6 - 輪廓化描邊用漸變填充
現在我們要把這些3/4圓的描邊轉換為填充。執行對象>路徑>輪廓化描邊就可以。

執行對象>復合路徑>建立命令把所有3/4圓組合成復合路徑。現在就可以用徑向漸變填充新的圓了。
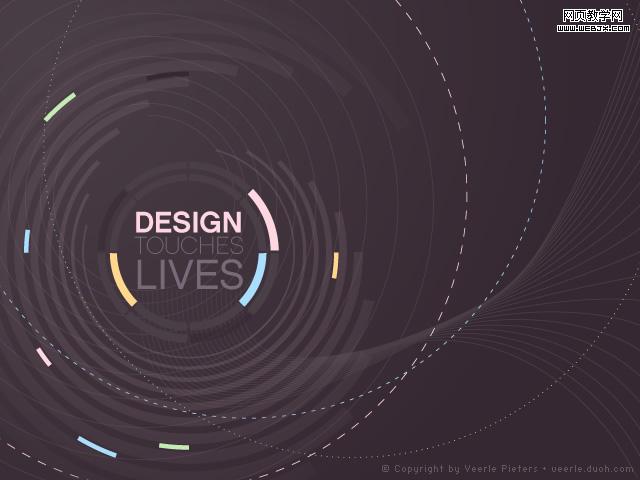
總結
現在我不知道你是不是已經掌握了,用變換工具通過簡單的形狀創造驚人的效果是絕對可以實現的。還有一些簡單的方式是用動作面板記錄旋轉和縮放,再播放該動作如同我們用Ctrl+D一樣。只是簡單的操作便得到驚人的效果。
這是最終效果:

Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案