萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI漸變網格打造舊皮靴
AI漸變網格打造舊皮靴
在Adobe Illustrator軟件中,漸變網格工具是最讓人驚歎和最讓人困惑的工具之一。
在Adobe Illustrator軟件中,漸變網格工具是最讓人驚歎和最讓人困惑的工具之一。使用這個工具可以使幾乎任何形狀都轉換成網格的形式,2條線(水平/垂直)的每一個交叉點可以填純色,特別方便打造矢量效果的立體光影。
今天是父親節,本文中我們利用Illustrator的漸變網格工具畫一只老爸的舊皮靴,大家會看到一些網格工具的應用技巧,以及一個不錯的工作流程,使你能夠充分運用這個工具畫出精致的作品。原文來自:tutsplus.com

1、我要謝謝Itai Lustgarten,和我一起編寫本教程。Itai是一位資深的CG,設計師和講師。我們1990年入行,在培訓學院和以色列的幾個專科院校裡教授Illustrator、Photoshop和印前技術。
2、創建基本的網格
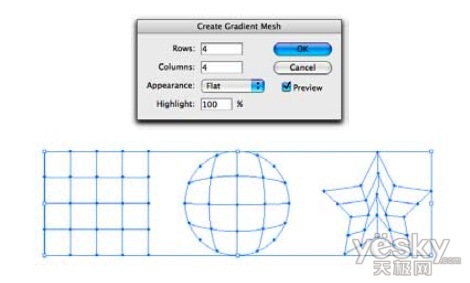
選擇一個形狀後(非復合形狀),從對象菜單中選擇創建漸變網格。然後在創建漸變網格窗口中,你可以定義網格的構成-行數和列數。注意:網格線是依據形狀的原外觀輪廓生成的。

3、添加網格點的另一個方法是使用網格工具,然後在形狀的任一位置上點擊。

4、給網格上色
形狀轉換成網格對象後,你可以使用3種工具選擇網格點:網格工具,直接選擇工具,套索工具。選中一個網格點後,然後從色板調板裡選擇一個顏色上色。或者使用吸管工具吸取圖片上的顏色。

5、移動網格點
如果你要移動網格點,那麼選擇網格工具或者直接選擇工具,然後點中網格點,並且拖拽(按住Shift鍵將使拖拽的網格點水平或垂直平移)。

6、形狀網格
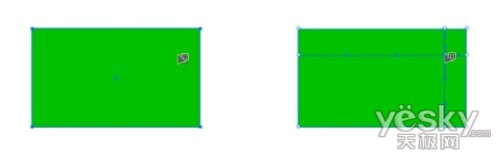
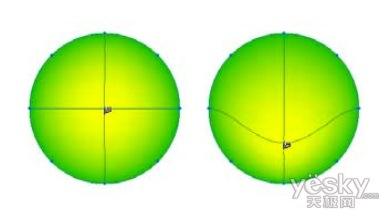
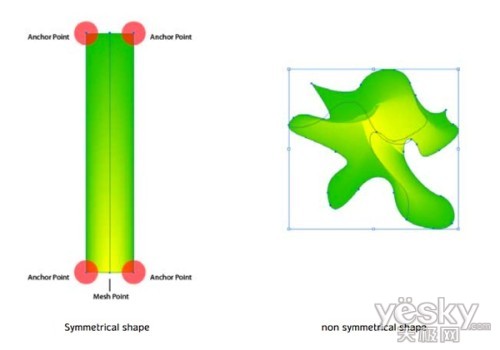
為了得到最佳的網格效果,一種方法就是使用對稱的形狀,因為形狀每一條邊上的網格點的數目是相等的。但是當我們要繪制復雜的形狀時,就會產生問題。下圖是非對稱形狀和對稱形狀的效果圖。
解決的方案有2個。第1個是繪制一個矩形或者一個橢圓,把它們轉換成網格對象,然後把它們變形扭曲成我們想要的形狀。第2個解決方案是再另外繪制一個對稱的形狀,不對稱的形狀在另一個對稱的形狀的上面。
譯者注:我略說一下第2個方案的操作步驟:
1、對稱的形狀轉換成網格對象;
2、不對稱的形狀在對稱形狀的上層(圖層堆棧順序);
3、選中這2個形狀,然後執行剪切蒙版命令。
這個方案是利用網格線生成的特性來做一個變相的調整。
 7、置入圖片
7、置入圖片
下載靴子圖片。當要把圖片置入系統時,最好就是以模板的形式置入,模板圖層不使用變暗圖像。
譯者注:文件菜單-置入,置入時選中“模板”。然後雙擊模板圖層,把“變暗圖像”前的勾去掉。

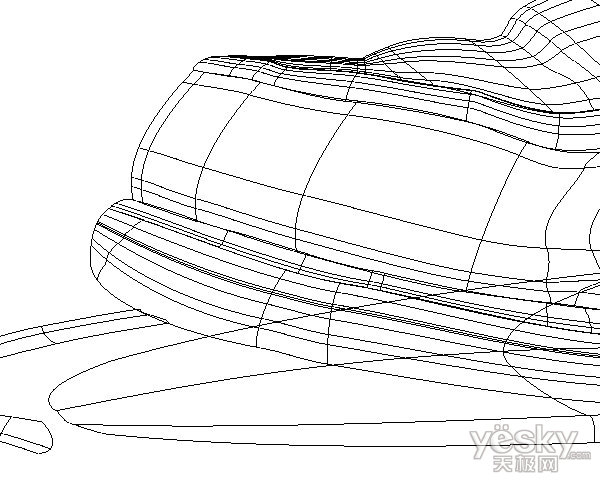
8、預覽和輪廓
在做圖的時候必須要在預覽和輪廓視圖裡來回地切換。當要創建網格時,80%的情況下都要切到輪廓視圖下。下圖是輪廓視圖下靴子的成品圖。

9、創建過程
把圖片分成幾個層是很重要的。你可以把鞋帶、鞋底和其他的一些單獨放在一個圖層上。我們先從鞋底開始創建,雙擊“圖層1”,並且把它重命名為“鞋底”。

1、在鞋底的左邊繪制一個矩形(把視圖模式改為輪廓)。
譯者注:為了能看清模板圖層上的靴子,我們只要把鞋底圖層的視圖模式改為輪廓。按Ctrl鍵+點鞋底圖層前的眼睛。如果要切換回預覽模式,操作也是一樣的。

2、使用網格工具(U),在原矩形4個錨點中的任一一個錨點上點一下。這將把矩形轉為網格對象,並且不增加任何無用的網格線。

3、使用網格工具,把矩形右面的2個錨點移到鞋底右邊。然後用錨點上的控制手柄微調下形狀,使它和鞋底的形狀相匹配。

4、注意顏色的過渡,你在網格中添加的任何一條水平/垂直線,顏色都是在這2個網格點間過渡。使用網格工具(U),在底部的網格線上點擊,然後就添加了一條垂直的網格線。把新添的網格點向下拖拉,使它適合鞋底的外形輪廓。新添的上面的網格點也相同的操作。

5、繼續調整到我們想要的形狀。在網格底部的水平網格線上繼續添加網格點,使網格完全匹配鞋底形狀。

6、添加好網格點後,現在使用吸管工具吸取原圖片的顏色給網格上色。選擇每1個網格點,然後使用吸管工具(i)吸取原圖片的顏色給網格點上色(使用吸管工具的時候把模式切到輪廓視圖)。

7、仔細看顏色之間的轉換。先看下顏色和顏色之間的差異,然後再給網格點上色。

8、看下水平網格線,然後沿著顏色轉換的形狀來移動網格點。

9、這一步我們先暫停下,先來看下顏色的過渡。不管你使用什麼樣的顏色過渡,這兒你都需要添加更多的網格點-所以在做顏色過渡時,建議在輪廓模式和預覽模
- 上一頁:AI繪制立體標志的新思路
- 下一頁:Illustrator繪制矢量桃心圖案