萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI制作立體圖標
AI制作立體圖標

當我們在做一些立方造型的時候會用到一些帶顏色的參考線,來保持個圖標形體間的大小相似。通過後面的學習,我將告訴你怎樣創建立體圖標,你甚至能將他們組合成一個3D的城市景象。一旦你掌握了基礎圖形的繪制方法,那麼你幾乎可以繪制出各種東西。

01首先我們要做的是找一個比較好的參考圖片,我們將試著畫出當中的一個部分。然後打開AI然後創建參考線:我們使用混合工具,拉出30度和-30度的斜線,然後右擊將他們作為參考線。(混合工具的使用方法:全選兩條線CTRL+ALT+B,在對象>混合中設置)

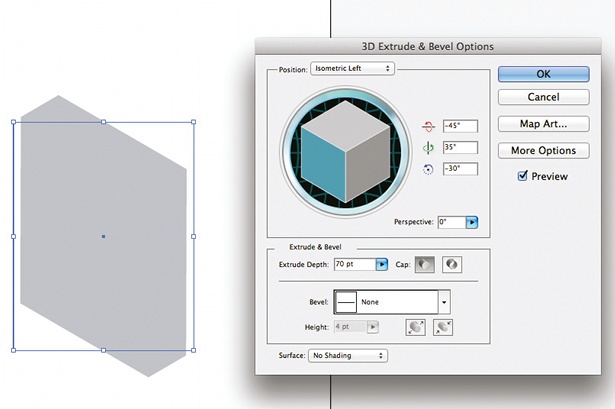
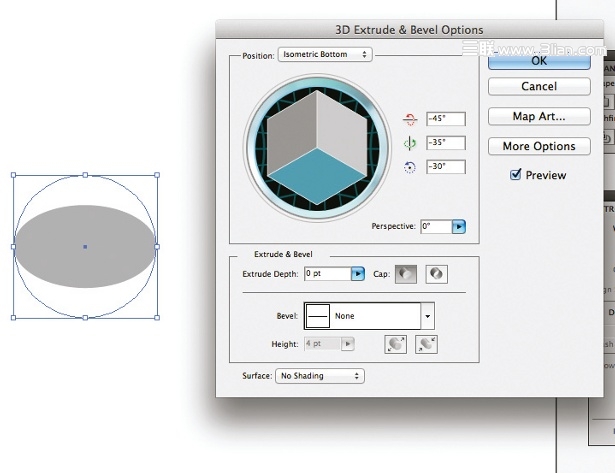
02下一步,繪制一個長方體,使用3D凸出和斜角工具,既方便又快速的把長方體轉換成為立體圖形。你能設置凸出厚度來獲得滿意的圖形。將表面設置成無底紋,因為我們更希望能夠自定義它。

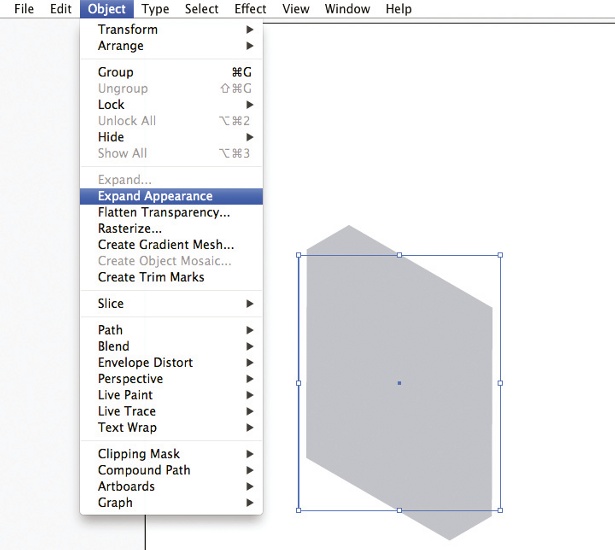
03現在前往對象>擴展外觀。這樣會讓它變成平面圖形,更容易修改。如果你想讓圖形變得更長更高,你可以對應參考線進行修改。

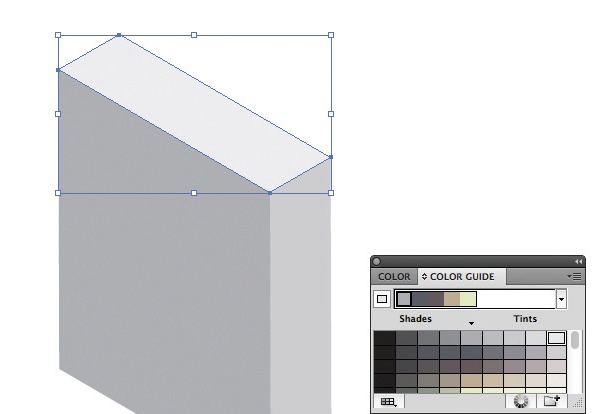
04在顏色選擇面板給予您的建築光影,讓它變得更加立體。正常來說,頂部會亮一些,然後左側會稍微深一些。

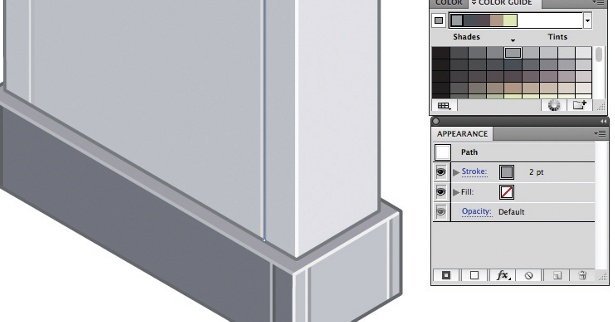
05使用智能參考線,在您繪制其余結構的時候變得更加精准。我們常常將最深的圖形繪制一個底色,然後在他上面繪制亮面。保證你深色圖形的描邊在最頂層,不然會被亮面的描邊所覆蓋。

06現在我們開始加入一些細節,緊貼參考線繪制一些圖形。復制您做一條線,然後設置曾淺色,這樣會讓圖形更加立體.

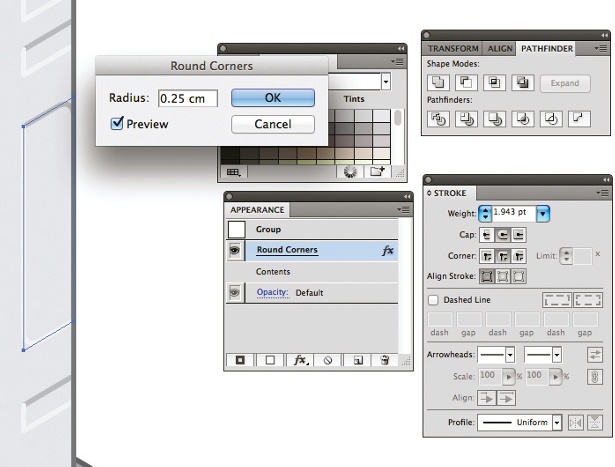
07當你使用圓角來作為細節的話,有個小技巧,用效果>風格化>圓角,能夠快速給你立方體帶來效果。

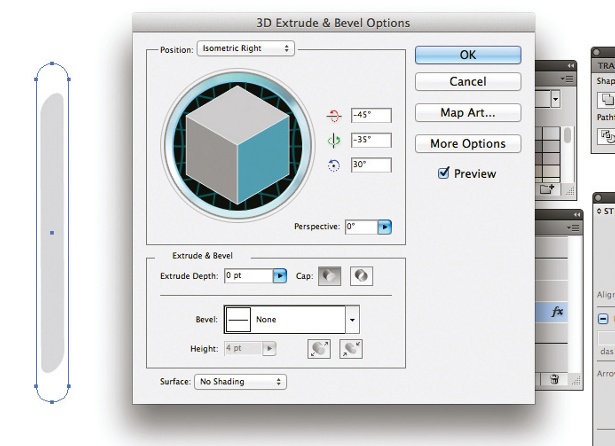
08然後我們來繪制CD插入口,我們繪制了一個圓角長方形,然後用之前的方法轉換為3D的平面,將厚度設置為0你就能獲得一個平面。擴展圖形,加入顏色和描邊。

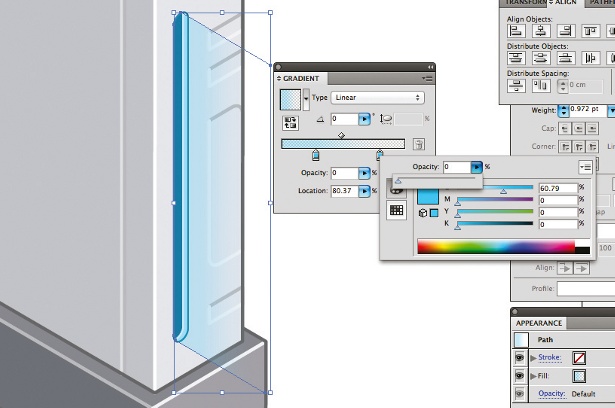
09繪制了一個藍色的光,使用漸變工具,將兩端的色彩都設置為一個藍色,然後做一些透明度的改變。

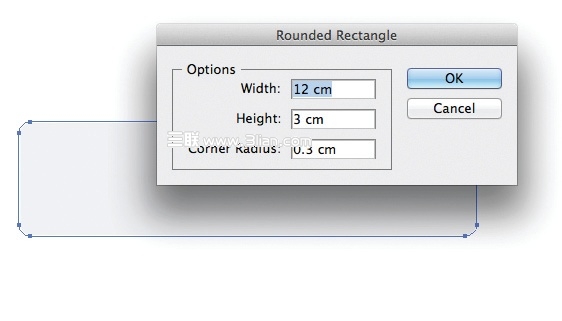
10繪制控制板,制作一個圓角長方形,在設置中調整一下圓角半徑。

11當你完成了圓角舉行,使用3D工具,像之間那樣變成圖形,再一次調整顏色,加入細節和描邊。

12像圖中這樣設置繪制一個圓形,復制一份,然後將它放在右下角的位置。

13使用兩頭尖當中粗的描邊,給按鈕加入一些細節。這樣會讓按鈕變得更加立體和平滑。

14 最後一步,繪制十字操控按鈕,像之前一樣繪制一個圖形,3D後擴展外觀,設置色彩明暗,描邊。現在,你已經掌握了制作立體圖形的基本技法了,是不是手癢啦?那麼新建一個圖層,開始一個新的建築吧,相信沒過多久,一個城市就會被您完成。當您完成一座城市後,您還可以考慮世界地圖……
- 上一頁:AI繪制卡通孫悟空
- 下一頁:用AI制作漩渦彩點視覺效果



