萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 色彩心理學對網頁設計有多大影響力
色彩心理學對網頁設計有多大影響力
根據網站Kissmetrics網絡數據分析結果表明,當我們觀察顏色的時候, 我們的眼睛會將消息發送到我們大腦中被稱作下丘腦的這個區域。然後這將進一步的信號傳輸到腦垂體,最後到甲狀腺腺體。然而這個信號激素的釋放會導致我們情緒和情感的波動,並且最終導致我們的行為結果。
科學告訴我們,顏色可以引起我們消極的負面感覺。Kissmetrics還表明,對於一個站點來說,訪問者只需花費90秒就可以做出判斷或者意見。進一步來說,“62%—90%的交互是由產品自己的顏色決定的。”
正如《Web UI Design for the Human Eye》這本免費的書中所描述,顏色在給用戶創造強烈的第一印象上扮演了一個不可否認的角色。
顏色的含義是什麼
對於每個人來說,每種顏色都意味著些什麼,盡管這些意義取決於我們個人的喜好和文化背景。看看下面的色卡,可以作為一個顏色含義的快速參考。

圖片來源:UXpin
設計中的色彩心理學不是一門精准的科學,並且研究表明,色彩心理受個人認知影響。社會因素中如社會性別也對顏色如何被感知有影響。進一步研究表明,不僅是顏色自身含義的影響,也是關於在使用中如何讓用戶恰當的感知到用在品牌上的顏色含義。

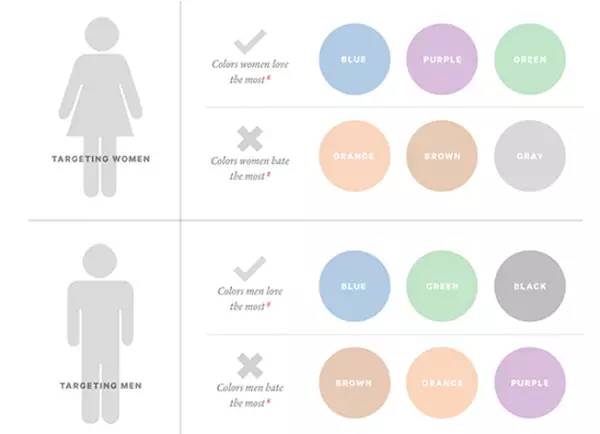
圖片來源: Kissmetrics
所以,如果你是給女性設計的,那麼紫色是一個不錯的選擇,因為一般來說它是普遍女性喜歡的顏色,但是男性是不喜歡的(當然通常情況下是這樣)。在下圖中,對巴黎歐萊雅來說是一個很好的效果 。正如你所看到的那樣,頁眉和頁腳都是黑色的,它表明了地位感和優雅感,讓你總體感覺到該產品並不便宜,而是高端產品。

圖片來源: Kissmetrics
此外,文字用白色的,表示著現代和平靜感,然而選定的紫色代表著奢華的,優雅和女人味——所有這些都清晰的適合於一個網站,例如就這個網站。
(如果想要了解更多關於簡約設計,並使用空余時間作一個設計工具,可以看看這些免費的電子書《The Elegance of Minimalism 》和《 The Zen of White Spacliae in Web Design》
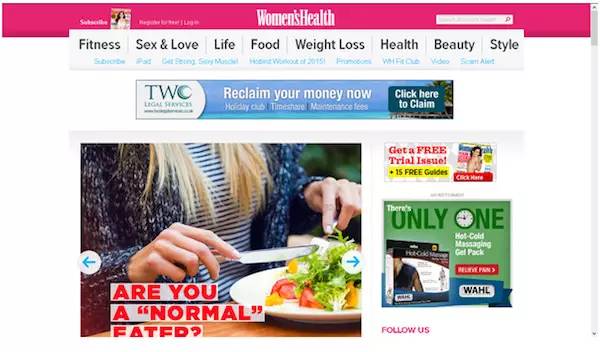
在下圖中,在婦女健康雜志網站上面的橫幅是粉紅色的,但其他地方避免使用顏色,反而是用圖像和粗的導航。這個有趣的設計選擇對網站起到了反作用。
首先,當一個網站的目標是針對婦女的時候,粉紅色是一個非常老套的顏色, 並且粉色吸引的是愛吃甜食的人群,因此對於網頁消息要傳達的是女性的健康這一目的就沒有了。

圖片來源:女性健康雜志
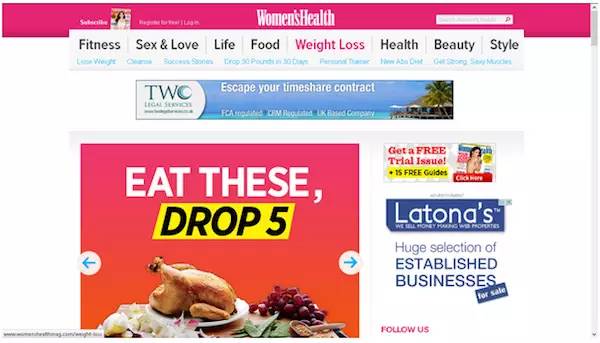
當我們進入到網頁的次層級中,那麼標題的顏色理所應當使用在每一個頁面上。當你快速浏覽減肥標簽下的頁面。如下圖。

如你所見,這個頁面更是粉紅色,這一點可能會給觀眾帶來適得其反的感受。不管怎樣,我們剛剛在滑塊上看到的那張圖,如果你還保留著這張圖那麼請改掉它。
確定顏色主題
你創建一個網站,這個網站只有一種顏色這是不可能的,除非你打算用純單色。所以你應該考慮整體的配色方案和使用的每個色彩,以及它們的統一性。另外還要考慮顏色對用戶的影響,以及如何讓你正在使用的主色和輔助色相匹配。
考慮到這一點,你應該會關心怎樣混搭顏色能匹配並且能夠幫你解決網站顏色問題。那麼你可以了解下面三個顏色混合的基本方法。
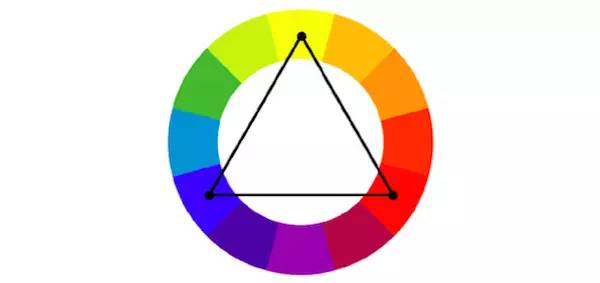
1三角色彩計劃
這是一個基本的,並且穩定平衡的方法。原理是使用了色彩的活力和互補特性。使用這個12項色環,你可以選擇任何三種顏色,這三種顏色的位置關系是彼此是120度的距離,依次作為背景,內容和導航的顏色。

圖片來自: Ray Trygstad.維基百科
2復合色(互補色)
第二種方法有一點難並且你可能為了證明它是恰當合適的顏色不得不去做些實驗,如果實驗做得好,它會是非常有效的。這個概念用了四種顏色,即兩組對比色(色環上相鄰兩個顏色的180度補色)

圖片來自: Ray Trygstad.維基百科
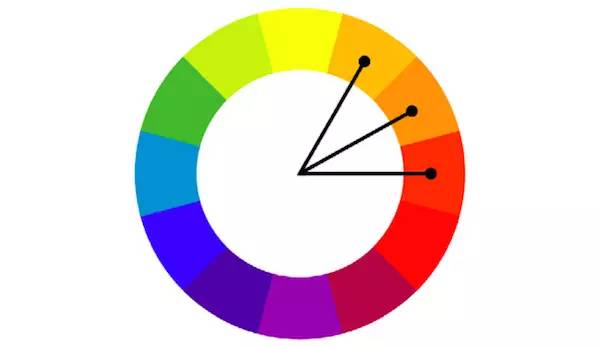
3近似色
這個方法僅側重於互補色,當決定你想要的計劃要去傳達給用戶的時候,你可以考慮這個方法。它強調了選擇顏色的活力,當這些色彩被誇大後就可能太多了。

圖片來自: Ray Trygstad.維基百科
因此考慮色彩心理學時,重要的是你應該把所有色彩作為一個整體去考慮,它們在一起怎麼工作,而不是只選一個顏色,還有希望顏色要與其它的內容如背景,文本等這些按鈕起到作用。
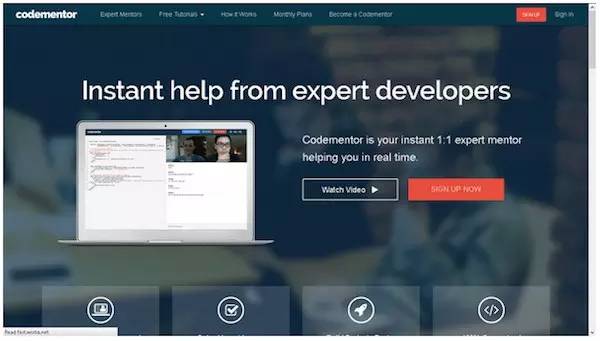
看看下面的這張圖片,並且考慮下它向用戶傳達了什麼內容。

圖片來自Codementor
1背景顏色——黑色的背景展現了網站的優質,精細,正式和統一的企業形象。顯然,當考慮網站提供輔導的時候,你應該會想傳達卓越,精益求精這些東西。網站的形式上表明,當和學習相關的這些企業社團表明用戶可能不是作為一種愛號學習代碼,而是作為他們未來職業生涯中的一種技能來學習的。
2按鈕的顏色——該網站使用了紅色的按鈕作為交易按鈕。和黑色的背景形成了鮮明的對比,鼓勵更多用戶去注冊。對於不太重要的按鈕則使用白色描邊,與整體方案一致。
3文本顏色——對於文本,白色規定了所有重要的對比度,同時和整體顏色方案相匹配。白色的線性圖標(白色半透明的按鈕)被放在了下面來鼓勵用戶在必要的時候向下滾動來獲取更多內容。
總體來說,設計工作做得很好——我們都知道黑色和白色搭配在一起能夠協調,在這種情況下,這個網站感覺優雅和相對正式。紅色,如果使用過度,可能會使網站的取意遠離整個信息的傳達,所以它在使用時非常的謹慎,只是為了突出並讓它清楚的表達所需的動作是去注冊這個功能的目的就好了。
避免一些顏色
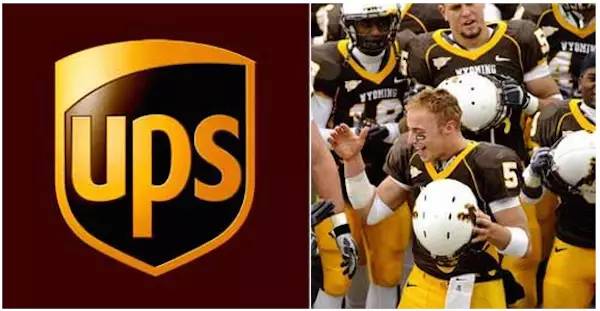
棕色在設計中通常會喚起自然感,但是這個顏色是大多數男性最不喜歡的顏色,但它確實在某些情況下工作使用,因為用它來表示可靠性。

圖片來自: Color Matters
因此對ups來說棕褐色作品是當它的公司想要傳達它可以依靠的強烈信息時候,棕色也可以使用。但是,作為一個運動套件,它被形容為有史以來最差的大學橄榄球,感謝圖中顯示的這張示例圖片,這屬於美國懷俄明大學隊的。有趣的是,棕褐色也被認是推動“強度,耐用性”,所以當配上這樣的積極運動你會想到它會起到這樣的作用,但它不會在這種情況下發生因為正常情況下男性不喜歡棕色。
當談到女性的時候,橙似乎是最不喜歡的顏色,所以記住這一點,如果你設計的主要人群是女性用戶群,不要用橙色。
當然,請記住,這些只是指導原則(他們總是依賴於文本內容),其實更重要的是所有的顏色相得益彰,創造和諧。
一些工具來幫助你選擇正確的顏色
當然,你可以使用現成的調色板,你的選擇色彩的時候來幫助你。當涉及到網頁UI設計,你不需要重新發明色輪。下面一些顏色色卡資料分享給大家。
1Adobe Color cc –為所有adobe用戶值得信賴的供應商
2Paletton –簡單顏色拾色器,適合初學者
3Flat UIColor Picker – 用於創建豐富多彩的扁平設計
4Mudcube Color Sphere – 提供主題選擇和十六進制數字
5Check MyColours –用於檢查前景和背景的顏色組合,並且它具有正確的對比度,供人用色盲。
6Color– 允許你通在屏幕滑動鼠標選色,設置飽和度,然後你可以得到十六位進制代碼。
通過實例學習
有成千上萬的網站在那裡用顏色帶來很大的影響,以及大量不這樣做的網站。下面的圖片awwwards站點靠色彩區分,而且我們很容易明白為什麼這麼做。



