萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 寫給設計師和產品經理的用戶體驗知識(二)
寫給設計師和產品經理的用戶體驗知識(二)
原則3:一致性
一致性是產品設計過程中的一個基礎原則,它要求在一個(或一類)產品內部,在相同或相似的功能、場景上,應盡量使用表現、操作、感受等相一致的設計。一致性的目的是降低用戶的學習成本,降低認知的門檻,降低誤操作的概率。聽起來有些雲裡霧裡,我們還是來看看案例吧。
請看這幅圖:

如果我告訴你,這張是某公司宣傳海報的一部分,你猜,可能是哪家公司?好吧,如果猜不到,我再提示一下,是做飲料的公司… 估計你猜到了,沒錯,是可口可樂。完整版本是這樣的:

為什麼最上面這張圖並沒有出現可口可樂的標志、產品圖片、產品介紹等任何信息,你卻能猜到它是可口可樂呢?是因為在可口可樂背後,有一套叫做VI(視覺識別系統)的體系在指導它全部對外的形象設計。VI的本質就是通過視覺上高度的一致性,來引導用戶將某種視覺信息與某企業、產品強行關聯。圖上的白色飄帶部分其實是可口可樂VI系統中常用的輔助圖形,這個圖形在幾乎所有的可口可樂宣傳資料上出現,其顏色(包括背景的紅色)、形狀、扭曲的角度等完全一致,所以當我們再次見到類似的圖形和配色時,我們的大腦會立即產生“這應該是可口可樂”這樣的反應,認知成本被大幅度降低,這就是一致性的最簡單應用。
與此相反,我們看另一個例子,想象一下電梯上的各種按鈕。每一部電梯上的按鈕其承載的功能幾乎完全相同,無疑就是選擇樓層、開關門,最多再加一個呼叫功能。但是當你走進一棟陌生的寫字樓,你要上7層,你肯定會在一堆按鈕面前遲疑一下;終於找到7了,按下,然後發現門還沒關,你繼續找關門鍵,十有八九還會遲疑一下,然後才能正確操作。
為什麼我們每天都要乘電梯,但是進入一個功能完全一樣,但是之前沒來過的電梯時依然無法熟練操作呢?理由很簡單,因為不同品牌、不同型號的電梯的操作界面(按鈕)缺乏一致性。按鈕的排布順序、大小、樣式完全不同,所以每次遇到新的,我們都要學習後才能使用,雖然這種學習很快就能完成,但如果一定要從“用戶體驗”的角度去糾它的問題,這其實是一種因為“一致性”做得不好而產生的不太好的體驗。

上圖:不同電梯中的操作按鈕樣式、排布可能完全不同
一致性繼續延伸,可以突破單個的產品,在某一類產品、某行業中形成更大范圍內的“一致”,並得到大家的承認。這時,一致性就會變成“標准”。
想象這樣一個場景,我從錢包裡掏出一張招商銀行的儲蓄卡,想取一些現金。但是我找來找去,發現附近只有建設銀行,於是我將招商銀行卡插入建設銀行的提款機,順利的提取了現金。這樣的場景很常見,但是這些司空見慣的場景背後,是諸多的“一致性”和“標准”組合的結果。最簡單的,銀行卡的尺寸一定是高度一致,從而形成標准的,否則我的A銀行卡不可能塞到B銀行的提款機裡面去;同樣,銀行卡磁條上攜帶的信息格式、讀取磁條的設備等等,都要遵循相同的標准,才可能實現通信。

上圖:要想在ATM上實現跨行交易,銀行卡的尺寸首先要一致
當一致性形成標准後,它可以起到更大的作用,為用戶帶來更大的便利。例如,幾乎全世界在市場上銷售的手動擋汽車,都是離合器在左腳邊,剎車和油門在右腳邊。我想一般不會有廠商為了“創新”調換這三者的位置,理由很簡單,有了這個標准,你只要會駕駛汽車,理論上你就可以駕駛全世界任何一輛汽車,而不需要重新學習適應,比不遵循一致性用戶體驗會好很多吧。所以哪家廠商如果輕易把這個規則打破,估計它生產的汽車很難賣得出去了。

上圖:左腳踩離合器,右腳踩油門或剎車,是手動擋汽車的操作標准
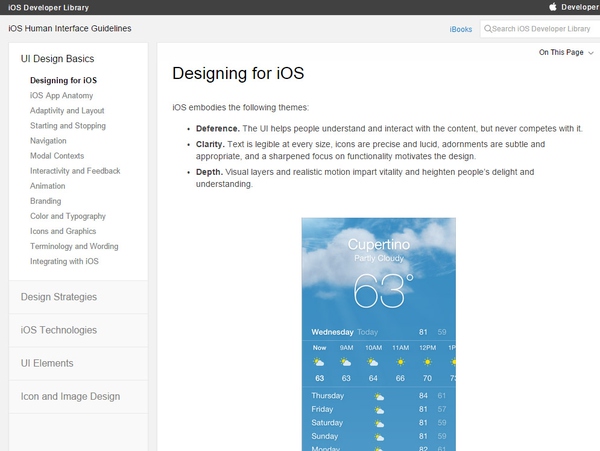
在互聯網產品的設計中,一致性也很重要。例如,目前手機上最流行的兩種操作系統——Android和iOS,它們在UI層面都有各自的設計標准文檔,這些文檔規定了在相應的系統下標准的控件、布局、動效,甚至顏色的使用方式。它們的存在使得同一個操作系統中,完成相似的功能的操作基本一致,(特別是)在智能手機問世的最初幾年,較好的降低了用戶的學習和使用門檻。

上圖:iOS的設計Guideline文檔
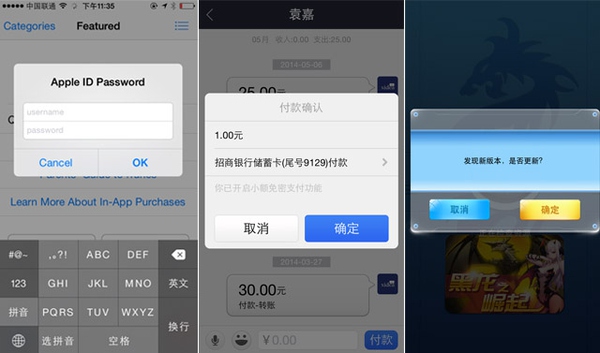
例如,在iOS系統中,對於一個對話框來說,其操作按鈕的排布順序在業界有一些爭議。但是大部分情況下,大家傾向於將代表“肯定性操作”、“有利於流程繼續的操作”的按鈕放在右側。

上圖:在iOS平台,在不同的應用中,彈出的對話框均采用了將“主操作按鈕”放右側的設計
但是這是在iOS平台,或者說是手機平台上。如果在Windows平台,那我們就要遵循Windows上的一致性,將主操作按鈕放左側了。

上圖:在Windows平台上,同樣是對話框,要遵循另外一套一致性原則
這種一致性其實在潛移默化的影響著用戶的行為,當你在手機上遇到對話框時,你會傾向於不自覺的去點按右側的按鈕;而你在Windows中遇到對話框時,則會傾向於不自覺的去點擊左側按鈕。這樣的好處很明顯,效率提升,減少用戶的思考。但是,還記得我們在第一篇文章中,在討論設計原則之前提到的「設計原教旨主義」嗎?當你使用一致性標准時,或許它就隱藏在你周圍試圖迷惑你。想象一下,如果是一個非常重要並且危險的刪除操作,在彈出對話框對用戶進行二次確認時,是否應該將“有利於流程繼續”的刪除按鈕放在主操作位置(iOS右側,Windows左側)呢?
用戶體驗這東西的精妙之處就在於,很多時候沒有固定的答案。這個問題我並不能給出一個確定的觀點,只是想提示各位,在使用一致性(以及其他)原則時,永遠不要忘記該原則最初的目的,永遠不要忘記用戶的具體使用場景、產品的目標等因素,不要成為一個「設計原教旨主義者」。好吧如果一定要出方案,最簡單的,可以按照這麼3種方向去嘗試(請不要陷入到具體方案裡面去,我們只為了說明原則,討論一下方向而已):
將“刪除”按鈕放在主操作位置,然後同步提供“回收站”功能。(這就是Windows的方案,好處是避免誤操作帶來的損失,壞處是把整個流程搞復雜了,真想刪除的時候還要去清空回收站)
將“刪除”按鈕放在輔助操作位置。(好處還是避免誤操作帶來的損失,壞處是,用戶真想刪除的時候,又習慣性的點按了主操作位置的按鈕,結論是流程斷了,用戶也可能會覺得無奈和氣憤)
將“刪除”按鈕放在主操作位置,同時標紅表示警示。然後一旦執行了刪除操作,提供一次“恢復”功能。(這個看起來好一些。第一,它用警示色提示了用戶;第二,它符合相應系統的一致性原則,照顧到了那些真想刪除的用戶;第三,它提供了一個一次性的補救措施,萬一刪錯了,馬上能恢復;另一方面,如果用戶沒恢復,那估計是真想刪。那這個方案有壞處嗎?當然有,邏輯復雜了啊,開發成本增加了啊。所以作為一個產品經理,你要思考的角度是多方面的。)
另一方面,如果你真的有各方面都更優的方案,則應該拋棄一致性,勇敢的創新。但是請注意,在創新的時候,最好不要跟已有的各種一致性相沖突。
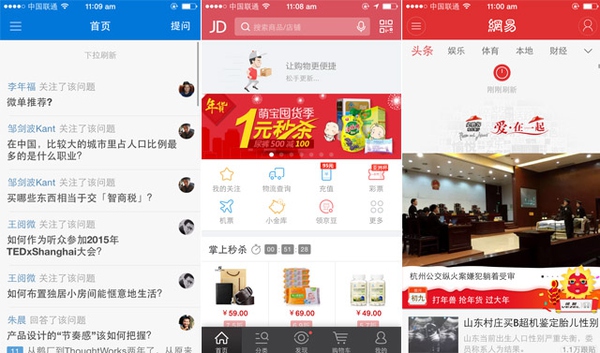
比如說,現在已經廣泛應用的“下拉刷新”功能,最初出現在一款叫做Tweetie的Twitter客戶端上。這是一個很棒的創新,首先,刷新其實是一個使用頻次不會很高,但是在某些場景下(例如微博類應用,從後台喚起,想獲取最新信息的時候)可能高頻使用的功能。這意味著如果在類似標題欄之類的地方放一個刷新按鈕會比較冗余,如果不放又滿足不了用戶需求。其次,在一個列表的頂端下拉這個動作,除了在iOS的一些場景中可以劃出搜索框外,還沒有其他的定義,不會與用戶的固有習慣相沖突,而下拉刷新與搜索框本身也並不沖突。所以當大家發現了這個功能後,逐一效仿,用戶在用了類似功能後,在其他的應用中想實現刷新功能,也會下意識的下拉一下試試,俨然,這個操作已經在類似應用中形成了一定程度的一致性。並且有一些應用還再次基礎上做了個改進,將其變成了廣告位。

上圖:從左到右,知乎使用了很簡潔的“下拉刷新”4個字,京東有趣一些,你能看到一個快遞員在跑,



