萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 25個超實用方法教你設計優秀海報第三趴
25個超實用方法教你設計優秀海報第三趴


18. 多一點靈活
極簡主義可大大增強設計的靈活度,特別是在應用項目中尤為突出。大家來看例子, Büro Ufho的品牌視覺由簡潔的襯線字體和兩個扁平色塊組成。這一組合造就了品牌色板的高度靈活性——兩個對角色塊在變換豐富色彩時,並不影響品牌的整體性。這就是極簡主義的獨特之處了。

19. 象征圖形
在運用極簡主義的同時,可以大大挖掘象征主義在設計中的可能。嘗試探索元素的周邊內容,與主題相關的信息,或者主題代表的是什麼。在 Jennifer Carrow的這個名為“反對幸福”的非小說類書衣設計中,所有字母共同組成了悲傷臉龐的圖形。這個智慧的方式真可謂令人過目不忘。

20. 運用圖解
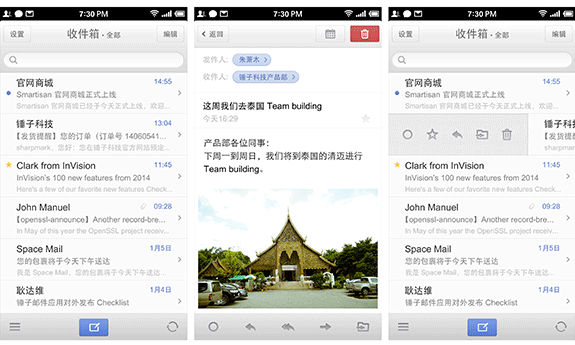
小圖標的用處我們每天都能感受到,從手機app到電腦工具條上的圖標,無處不在。它們極具功能性,在極簡主義中也能起到有效的作用。圖標有助理解,可有效減少文字量,並從視覺上引導用戶理解你的設計。 Spab Rice的這個網站設計就是個很好的例子,看看圖標是如何融入頁面設計,從而起到引導用戶理解網站功能的。

21. 字體掌控
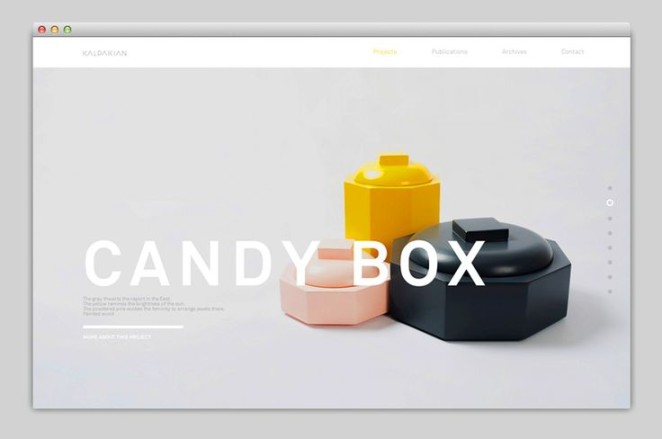
少而優——這句話尤其適合極簡主義的字體編排。在設計中使用1-3個字體,可同時保持簡潔風格,並兼顧功能性,Kalpakian的設計就很好地诠釋了這一點。將字體和字形設計種類控制到最少,可確保內容的易讀性。

22. 小變化,大收獲
極簡主義之美就在於由小變化所得的大收獲。 The Pines的標示字體中,對一個非襯線字體稍作簡單變動——僅僅加上兩條線,即呈現出小而聰慧的設計,非但沒有破壞整體匹配度,還保留了極簡主義。

23. 關注內容
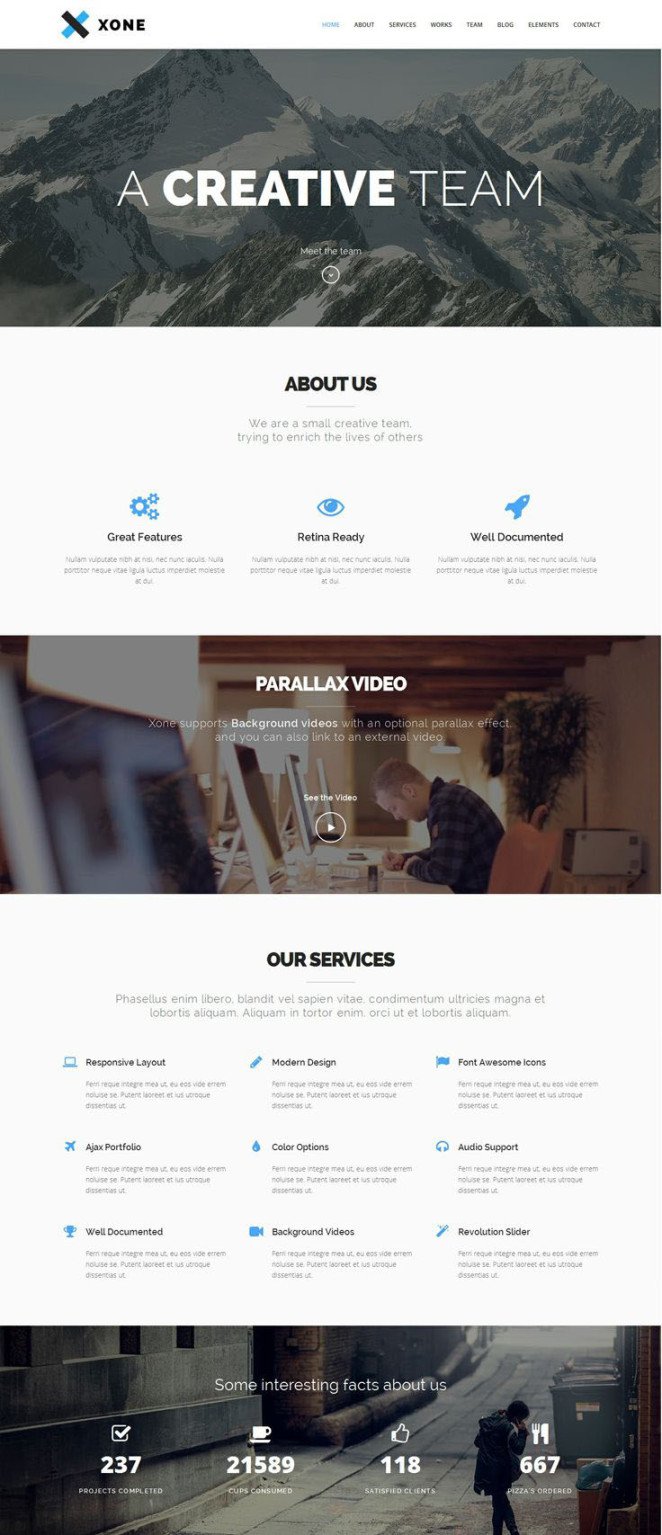
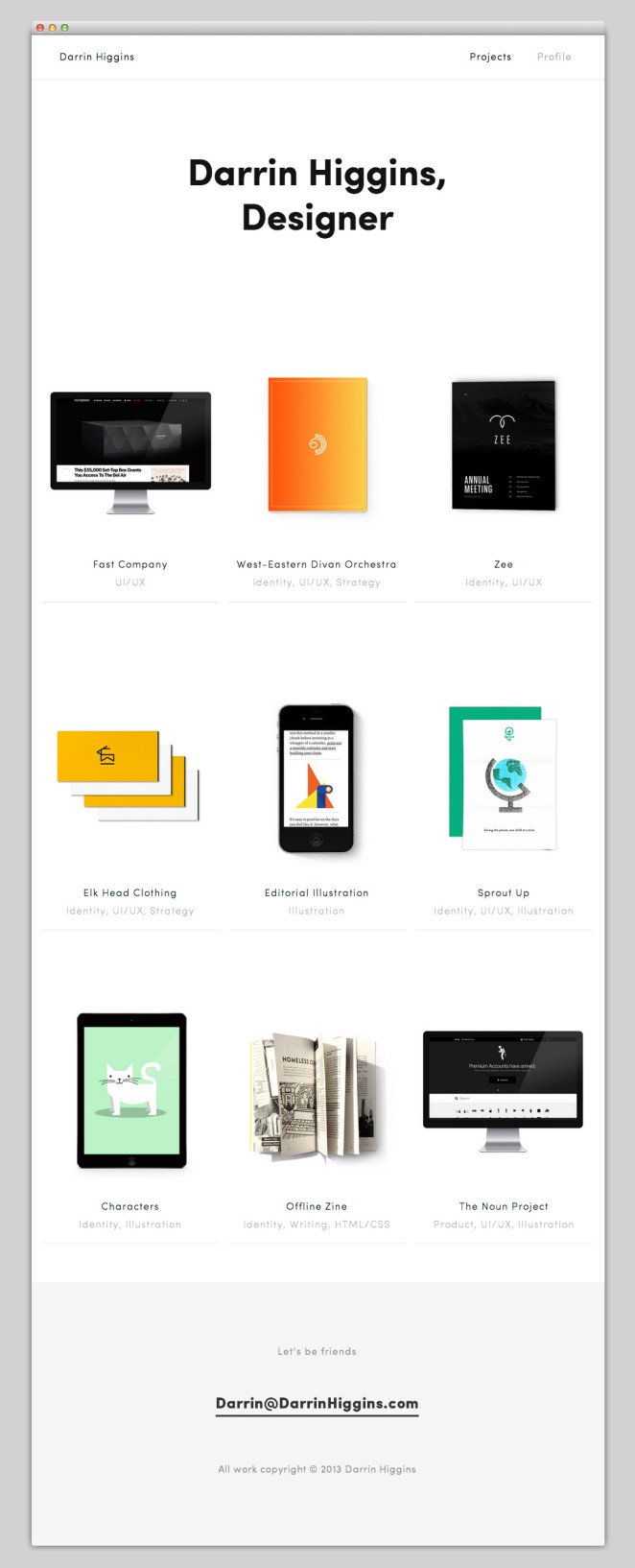
千萬不要忘記設計的初衷:內容。極簡主義對於展示內容來說是不二之選,因其簡約設計能讓受眾的注意力在第一時間聚焦於內容,而不是頁面中的其它輔助元素。Darrin Higgins的這款網頁設計就做到了以內容為主體。

24. 強烈對比
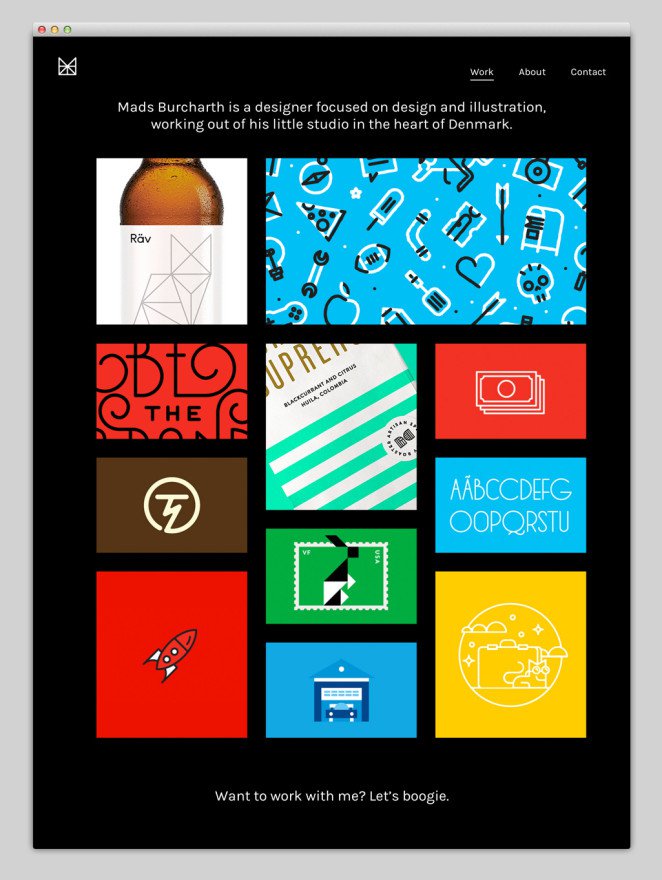
強烈的對比度可有助內容和視覺元素的突出,從而令設計意圖更清晰。在Mads Burcharth所設計的這個網頁中,黑色的背景與豐富多彩的圖片內容形成強烈對比,造就了簡潔又抓人眼球的設計。

25. 為未來而設計
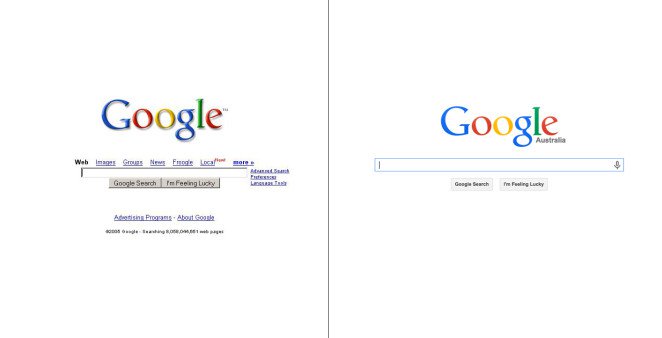
極簡主義可成為你設計中重要的組成部分,因其經典風格不會被時間所淘汰。設計中的元素越少,過時的可能性也就越低。其中最典型的例子要屬谷歌了,案例圖片中就是它十年前和如今的頁面比對。除了一些小變動以外,頁面中的大面積留白,以內容為中心和極簡主義風格,都令谷歌相對其它品牌而言,從不過時。
極簡主義並不是一個必須達成的美學目標,亦不是一種你可以重創的風格,它是一種對於設計的思考方式。
從字體方面而言,盡量控制種類,以保持設計一致感,避免視覺混亂。確定內容等級,設定重點,並將字體根據網格對齊,盡可能保持易讀性。
從顏色方面而言,盡情玩轉單色,但不要受其限制。根據設計所需,加入其它色彩可以有助突出設計重點,或強調特定元素。
總而言之,盡可能地作簡化,無論是減少色板中的一個顏色,或是構圖中省去一張圖片。要時常想辦法“濃縮”元素,或選用一個更簡潔的作替代。減少到無法再減少,留下的就會是必不可少的元素
- 上一頁:版式設計,常見十三種設計類型
- 下一頁:10條字體設置秘籍