萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> Web配色基礎:色彩設計方法之配色方式(二)
Web配色基礎:色彩設計方法之配色方式(二)
(二)色調調和而形成的配色方式
2.1 有主導色調配色
這是由同一色調構成的統一性配色。深色調和暗色調等類似色調搭配也可以形成同樣的配色效果。即使出現多種色相,只要保持色調一致,畫面也能呈現整體統一性。
根據色彩的情感,不同的調子會給人不同的感受
2.1-1 清澈的色調
2.1-2 陰暗的色調
2.1-3 明亮色調
2.1-4 深暗色調
2.1-5 雅白色調
…
2.1-1 清澈色調

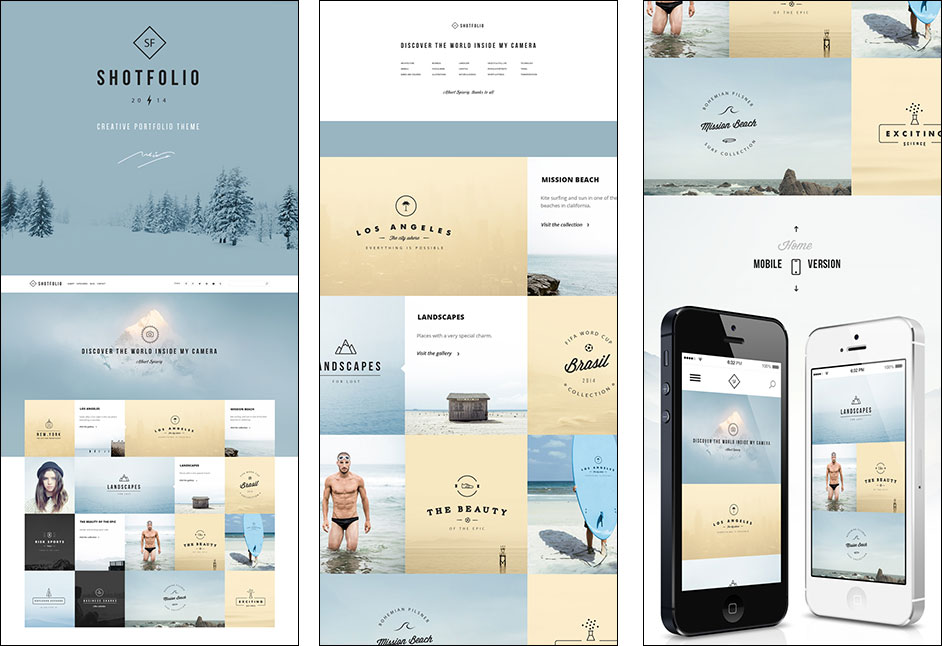
SHOTFOLIO的案例

清澈調子使頁面非常和諧,即使是不同色相形同色調的配色能讓頁面保持較高的協調度。藍色另頁面產生安靜冰冷的氣氛,茶色讓我們想起大地泥土的厚實,給頁面增加了穩定踏實感覺,同時暖和藍色的冰冷。
觀點:互補的色相搭配在一起,通過統一色調的手法,可以緩和色彩之間的對比效果。
2.1-2 陰暗色調

概念應用的案例

陰暗的色調渲染場景氛圍,通過不同色相的色彩變化豐富信息分類,降低色彩飽和度使各色塊協調並融入場景,白色和明亮的青綠色作為信息載體呈現。
Tips:多色彩經過統一色調處理,區域間非常協調,也不影響整體頁面陰暗氣氛表現。
2.1-3 明亮色調

Kids plus的案例

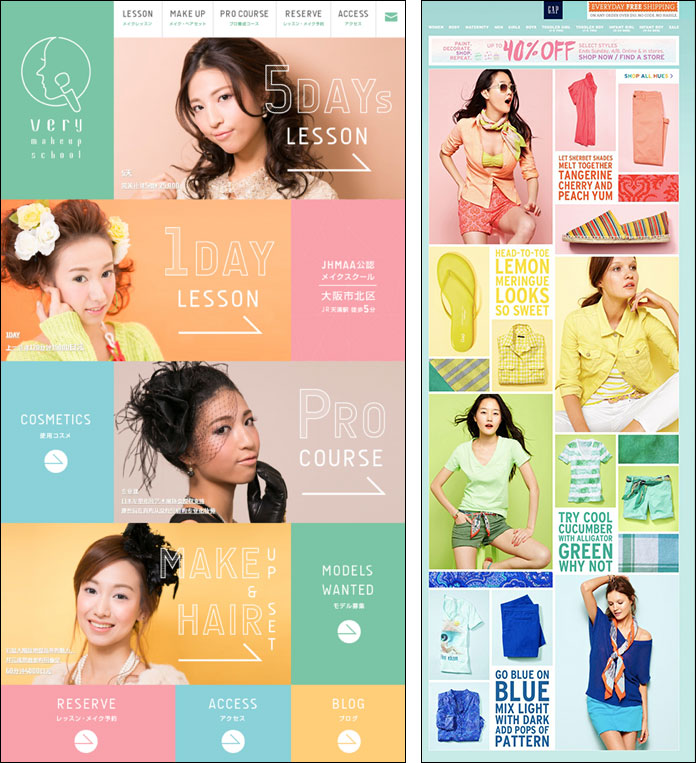
明亮的顏色活潑清晰,熱鬧的氣氛和醒目的卡通形像敘述著一場慶典,但鋪滿高純度的色彩,過於刺激,不適宜長時間游覽。
觀點:飽和度與純度特性明顯的搭配,在達到視覺沖擊力的同時,可適當采用對比色或降低明度等方法調和視覺表現。
2.1-4 深暗色調

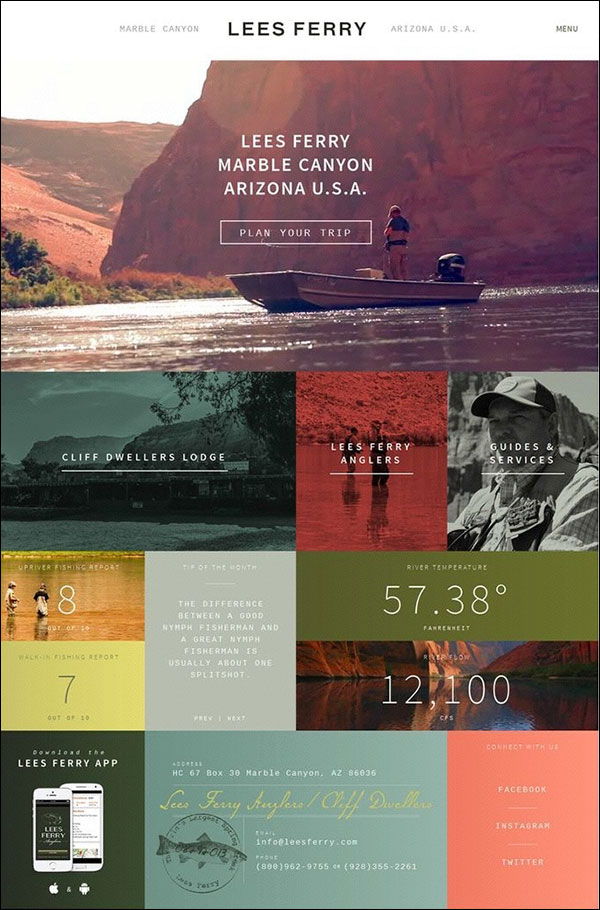
LEES FERRY的案例

頁面以深暗偏灰色調為主,不同的色彩搭配,像在敘述著不同的故事,白色文字的排版,整個頁面顯得厚重精致,小區域微漸變增加版面質感。
觀點:以低暗色調構成整體畫面氛圍,小面積明亮部分不會影響整體感覺。
2.1-5 雅白色調

Very的案例

柔和的調子使頁面顯得明快溫暖,就算色彩很多也不會造成視覺負重。頁面的同色調搭配,顏色作為不同模塊的信息分類,不搶主體的重點,還能襯托不同類型載體的內容信息。
觀點:同色調不同色彩的模塊,就算承載著不同的信息內容也能表現很和諧。
2.2 同色調配色
這是由同一或類似色調中的色相變化構成的配色類型,與主導色調配色中的屬於同類技法。區別在於色調分布平均,沒有過深或過淺的模塊,色調范圍更為嚴格。

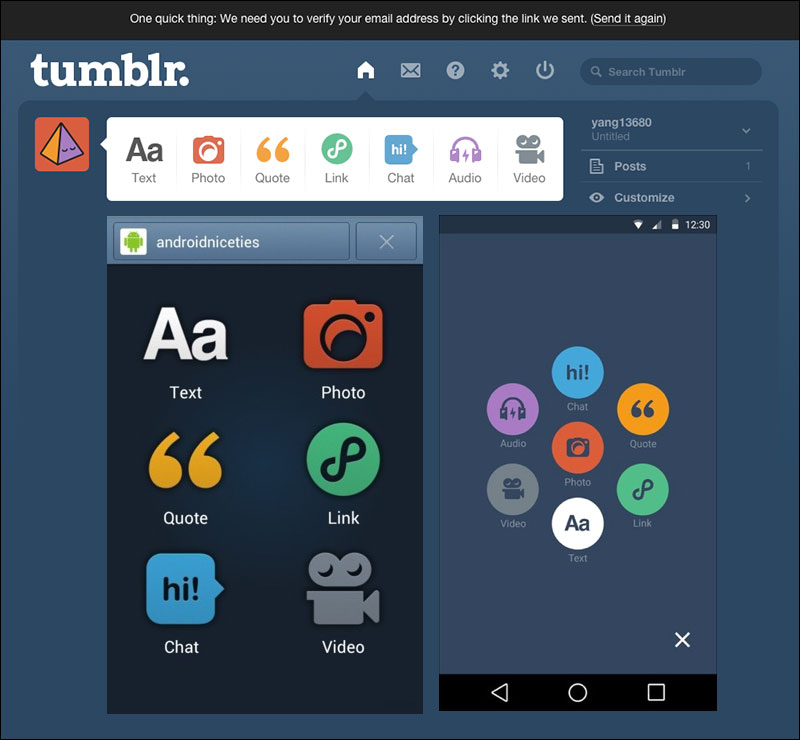
tumblr的案例:www.tumblr.com

在實際的設計運用中,常會用些更綜合的手法,例如整體有主導色調,小范圍布局會采用同色調搭配。拿tumblr的發布模塊來說,雖然頁面有自己的主色調,但小模塊使用同色調不同色彩的功能按鈕,結合色相變化和圖形表達不同的功能點,眾多的按鈕放在一起,由於同色調原因模塊非常穩定統一。
觀點:綜合運用的情況,整體界面是有主導色調,在布局例如重點圖標等是同色調配色靈活運用。
2.3 同色深淺搭配
這是由同一色相的色調差構成的配色類型,屬於單一色彩配色的一種。 與主導色調配色中的同色系配色屬於同類技法。從理論上來講,在同一色相下的色調不存在色相差異,而是通過不同的色調階層搭配形成,可以理解為色調配色的一種。

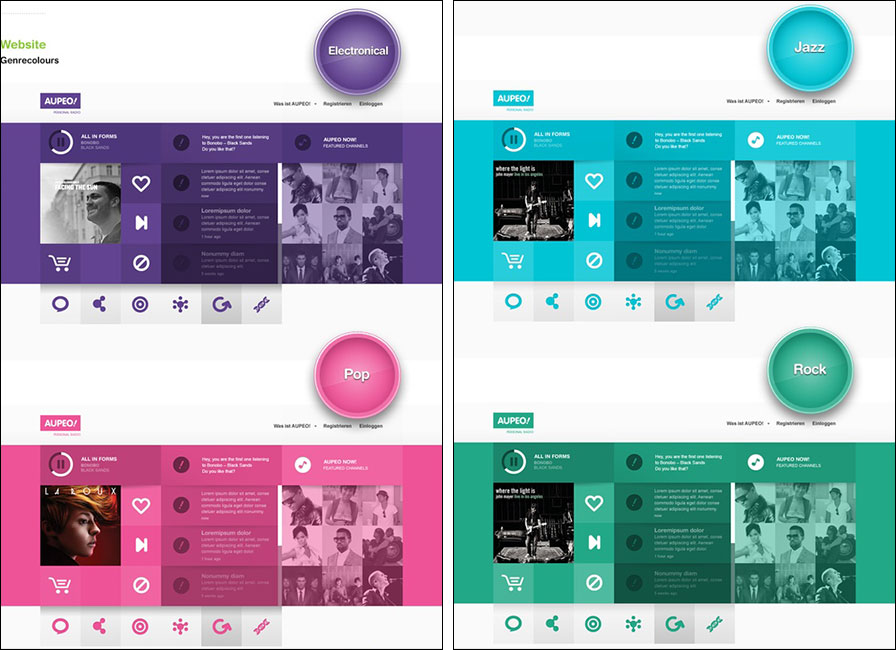
Genrecolours的案例

拿紫色界面來說,利用同一色相通過色調深淺對比,營造頁面空間層次。雖然色彩深淺搭配合理,但有些難以區分主次,由於是同一色相搭配,顏色的特性決定著心理感受。
觀點:同色深淺配色有著極高的統一性,但有點枯燥。
注:更多精彩教程請關注三聯室內設計教程欄目,三聯室內裝修群:183015782歡迎你的加入