萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> MATERIAL DESIGN 圖標設計有哪些不同的玩法?
MATERIAL DESIGN 圖標設計有哪些不同的玩法?
作為目前最有影響力的設計規范之一,Material Design 呈現出蓬勃而持久的生命力,不論是移動端UI設計還是網頁設計,設計師們對 Material Design 的運用越來越熟練了。在圖標和小型插畫的運用上,要匹配Material Design的整體風格還是需要一定技巧的,在保證直觀簡約的同時,確保色調的協調而不會產生喧賓奪主的效果,在排版設計上控制好留白和細節的優雅。
Material Design 需要兼容不同的屏幕不同的平台,需要設計師為用戶提供舒適一致的用戶體驗。這也是為什麼設計師需要強化對於信息層次的把控,直觀的結構、大膽而圖形化的界面是每一個力圖掌控Material Design精髓的設計師應該做到的事情。
今天,我們來從圖標的層面來聊一下如何實現真正意義上的Material Design,如何在五彩缤紛的扁平化界面中用對圖標,用好圖標。案例總是最鮮明最有說服力的,下面的案例中,許多圖標設計 都是設計師原創的概念設計,它們大多都很清晰地诠釋了Material Design。
Material Web Icons [freebie] by Adrian Goia

這組六個小圖標雖然尺寸不大,但是在尺寸和信息量上做到了平衡,色調搭配上符合Material Design 的特征,更重要的是,它延續了它“擬物”的特質,增加了偽3D的質感。
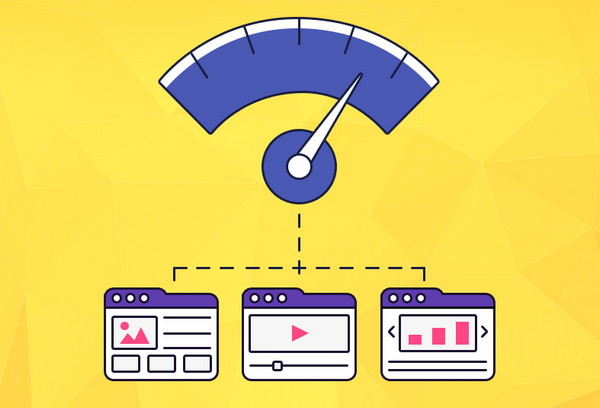
Web Analytics Material Icon by Khuram Jameel

Khuram Jameel 用簡單的幾何圖形來勾勒自己的想法,雖然並不復雜,但是看起來依然很精致,配色和留白的使用在整個設計中起到了重要的作用。
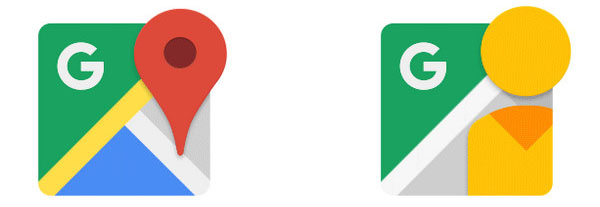
Google Maps & Streetview icon by Jovie Brett

Jovie Brett 基於流行的谷歌圖標風格,制作出了兩個獨特的修改版。整套設計使用了六種不同的色調,這些色調都是典型的谷歌品牌色,並且加入了些許陰影提升了整體的層次感和立體感。
TaxPro Docs Icons by Qaaim Goodwin

Goodwin 在選取這組圖標的主色調上非常用心,整個配色方案上選取了6種扁平化的色彩來搭配,配合小幅度的陰影構造立體感。白色背景的使用讓整個設計擁有了開放的感覺。
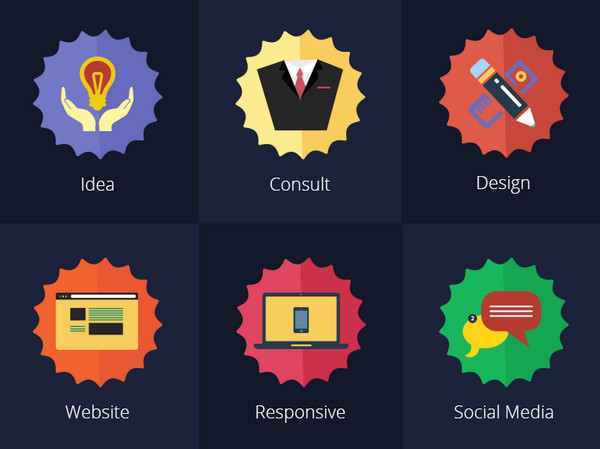
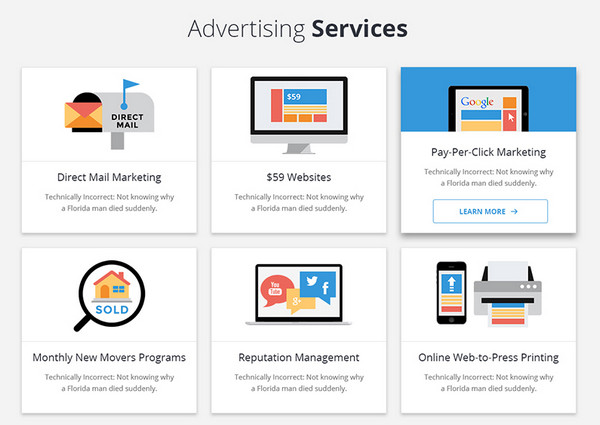
Flat Services Icons by Khuram Jameel

Jamell 的這套扁平化圖標設計 走的是非常規路線,深色的背景並不多見,圖標本體的色調雖然使用的是飽和度不高的扁平色,但是在這套設計中看起來頗有活力。充滿稜角的圖標邊緣給人非常深刻的印象,讓人過目難忘。
Set Of Material Design Hosting/Server Icons by Oxygenna

Oxygenna 這套網絡服務器相關的圖標設計 相比於之前的圖標設計更冰冷一些,色調以灰色為主,整體風格也貼合Material Design的要求,給人以務實的感覺。
Icons by Diego Barrionuevo

Material Design 對於擬物化的態度更加暧昧,貼合扁平化2.0的理念,而 Barrionueyo 的這套圖標設計也延續了這一點,雖然沒有漸變,但是陰影的回歸讓扁平化的各色物品擁有了更加真實的立體感。極簡的線條和令人眼前一亮的色彩,都讓這套圖標從諸多設計作品中脫穎而出。
Angular Material Icons by Merissa Acosta

Acosta 的這套圖標也使用了少見的暗色調來設計,不過獨特的折紙風還是非常有趣的。這種別具一格的配色方案雖然看起來略顯沉悶,但是對於習慣了色彩鮮艷的配色的用戶而言,還是挺有意思的。
Icons Responsive Material Design Palette by Ramy Wafaa

Wafaa的這套響應式圖標模板設計整體充滿了積極的情緒,協調的配色給人以奇妙的吸引力,統一的樣式避免了雜亂無章的外觀的出現。
Material Design Icon Template – Freebie PSD

如果你也想制作均勻漂亮的扁平風圖標,不妨下載這個免費的PSD圖標模板,它提供了類似線框圖一樣的功能,輔助你快速完成設計。
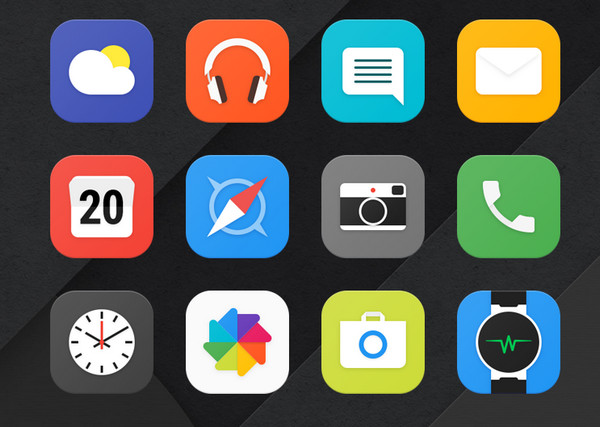
Alcatel Launcher App Icons by Denys Nevozhai

八種基本的色彩就可以創造出一套漂亮的扁平風圖標了,而Nevozhai 的這套應用圖標合集就是這麼來的。這套圖標走的極簡的風格,沒有使用陰影,組成圖標細節的幾何圖形精准而到位。
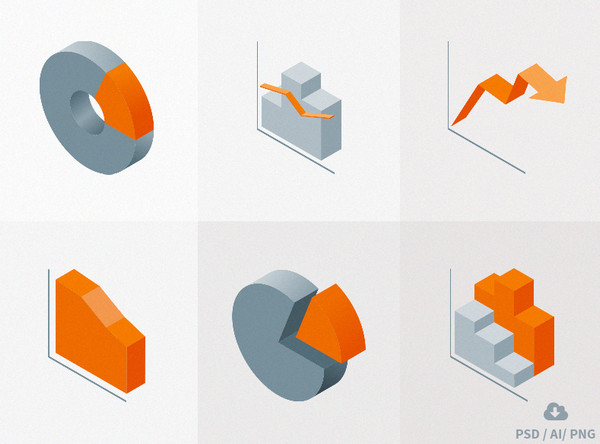
Isometric Material Icons vol 3 – Charts by Oxygenna

Material Design 中是否只能使用2D的圖標呢?並非如此,Oxygenna 的這套圖標設計就采用了3D的圖標設計,中性的灰色和熱情的橙色賦予了圖標獨特的性格。
1,000 Flat And Material Design Avatars

iconshock 提供的這組扁平風頭像合集營造了非常獨特的氛圍,長陰影在此處並不顯得過時,每個不一樣的頭像都擁有區別於其他的獨特個性。
Material Inspired Icons Master Set by Jurre Houtkamp

這位藝術家擅長於管理鮮艷、復雜的配色,偽陰影和大量的留白能體現出他的專業之處。更重要的是,他的設計手法賦予了經典的、傳統的圖標以新的感覺。
Vegetables and Fruit Set Collection by Samira

Material Design同樣可以優雅而復古。Samira 的這組用蔬菜和水果設計出來的圖標就是這樣的典型。色調柔和,形象鮮明,這樣還不夠麼?
Material Facebook by Giulio “bart172” Smedile

經典的Facebook 圖標被這位設計師重新設計出了不一樣的感覺,更富有活力也更干脆了。
Icons by Drawithpixels

Drawithpixels 所提供的這組圖標已經接近於插畫的水平了,它們成為了網頁用戶體驗設計的一部分,它們不僅賞心悅目,而且在頁面中起到了重要的內容引導的作用。
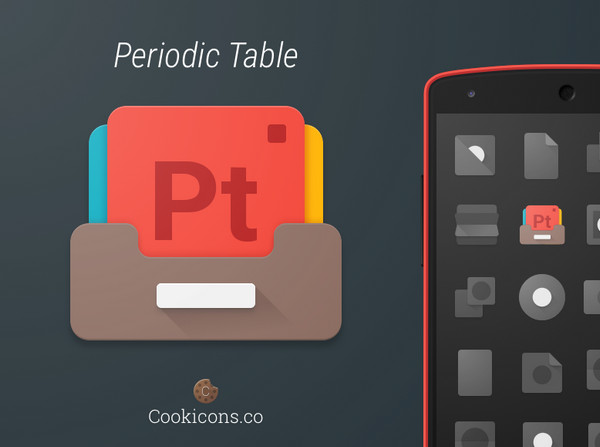
Periodic Table Product Icon by Michael Cook

Material Design 風格的元素周期表長什麼樣?Michael Cook 的這套設計就是答案。鮮艷而細致的配色是它的特色,略顯復雜的結構則給人以專業的感覺。
Material Design Harry by Hannah Atkin

Atkin 的這個圖標設計擁有類似傳統iOS圖標一樣的圓角矩形的輪廓,突出的呆毛則讓整個圖標充滿了活力於個性。
Material Design Icon Templates by Zlatko Najdenovski

這是一份AI格式的Material Design 圖標設計模板,其中專業的線框可以引導你的設計,獨特的視角則能夠讓你的圖標擁有全新的角度。
結語
Material Design 規范下的圖標設計不僅僅在配色上可以說道,在角度、風格、細節、功能上同樣可以不同凡響。發揮你的想象力吧。



