萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> Web配色基礎:色彩設計方法(一)
Web配色基礎:色彩設計方法(一)
為什麼要整理設計色彩方法?
在色彩設計應用中,我們對顏色不同程度的理解,影響到設計頁面的表現,熟練地運用色彩搭配,設計時豈不事半功倍。一張優秀的設計作品,它的色彩搭配必定和諧得體,令人賞心悅目,反思我們在設計過程中,怎樣的色彩搭配更容易達到設計目的,又是什麼影響了我們的配色思維呢?

以下幾點常會影響色彩搭配思維:
1.僅關注色彩表象
2.搭配方法不夠系統
3.色彩與構成掌握不到位
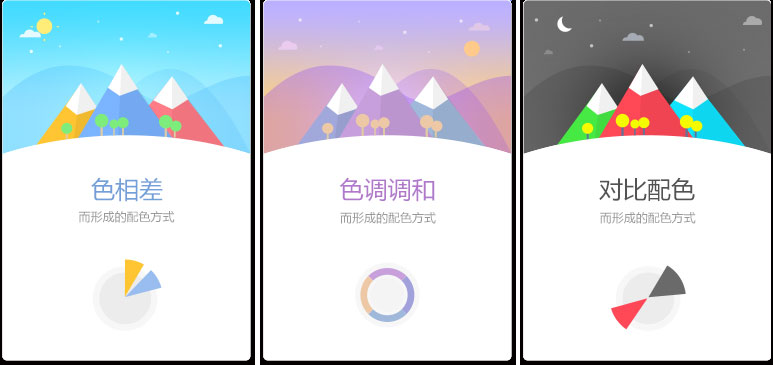
首先,我們簡單理解一下色相和色調概念:

點圖片查看大圖
談談一些基礎配色方法
接下來我們按三個大類的配色方法,結合一些案例,分析色彩在頁面中的應用手法。

(一)色相差而形成的配色方式
1.1 有主導色彩配色
這是由一種色相構成的統一性配色。即由某一種色相支配、統一畫面的配色,如果不是同一種色相,色環上相鄰的類似色也可以形成相近的配色效果。當然,也有一些色相差距較大的做法,比如撞色的對比,或者有無色彩的對比,但這裡先講述帶主導色的配色案例。
根據主色與輔色之間的色相差不同,可以分為以下各種類型:
1.1-1 同色系主導
1.1-2 鄰近色主導
1.1-3 類似色主導
1.1-4 中差色主導
1.1-5 對比色主導
1.1-6 中性色主導
1.1-7 多色搭配下的主導
…
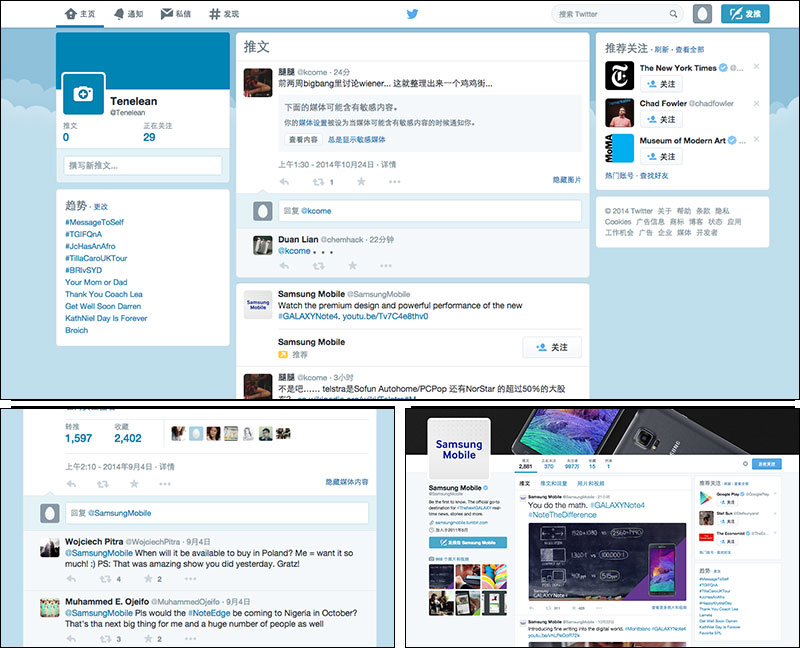
1.1-1 同色系配色
同色系配色是指主色和輔色都在統一色相上,這種配色方法往往會給人頁面很一致化的感受。

twitter的案例:https://twitter.com/

整體藍色設計帶來統一印象,顏色的深淺分別承載不同類型的內容信息,比如信息內容模塊,白色底代表用戶內容,淺藍色底代表回復內容,更深一點的藍色底代表可回復操作,顏色主導著信息層次,也保持了twitter的品牌形象。
觀點:顏色差分割頁面層次和模塊,並代表不同功能任務屬性。
1.1-2 鄰近色配色
近鄰色配色方法比較常見,搭配比同色系稍微豐富,色相柔和過渡看起來也很和諧。

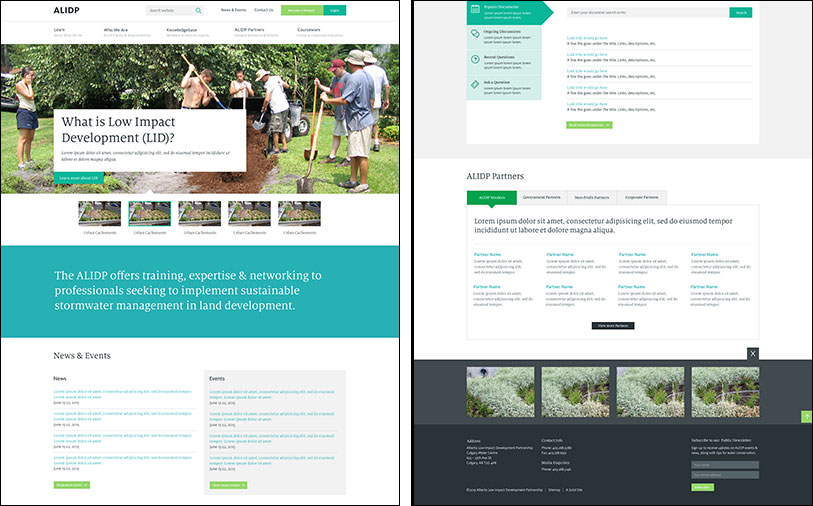
ALIDP的案例:https://alidp.org/

純度高的色彩,基本用於組控件和文本標題顏色,各控件采用鄰近色使頁面不那麼單調,再把色彩飽和度降低用於不同背景色和模塊劃分。
觀點:基於品牌色的鄰近色運用,靈活運用到各類控件中。
1.1-3 類似色配色
類似色配色也是常用的配色方法,對比不強給人色感平靜、調和的感覺。

BENMAPT的案例

紅黃雙色主導頁面,色彩基本用於不同組控件表現,紅色用於導航控件、按鈕和圖標,同時也作輔助元素的主色。利用偏橙的黃色代替品牌色,用於內容標簽和背景搭配。
觀點:基於品牌色的類似色運用,有主次地用到頁面各類控件和主體內容中。
1.1-4 中差色配色
中差色對比相對突出,色彩對比明快,容易呈現飽和度高的色彩。

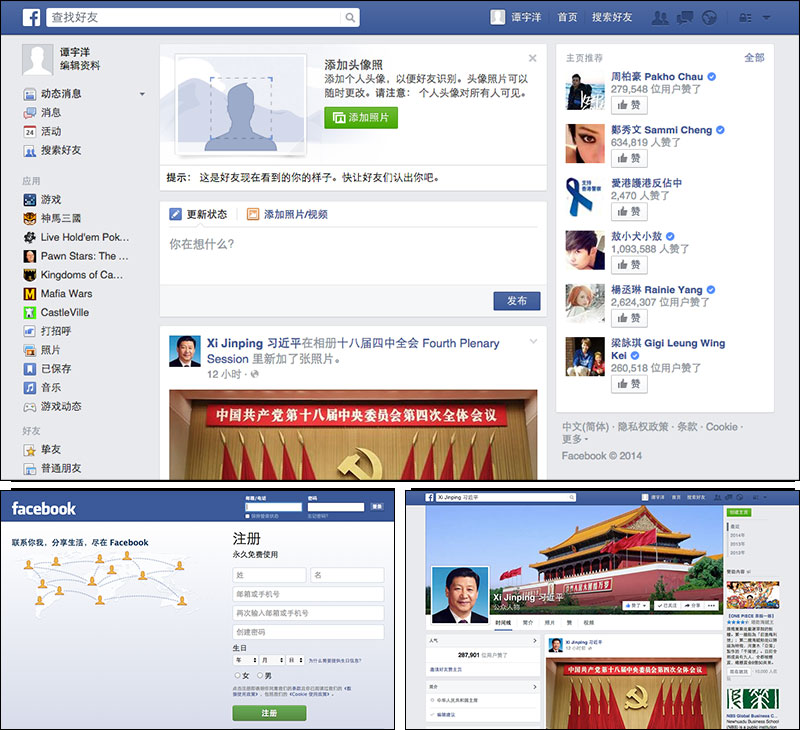
facebook的案例:http://www.facebook.com/

顏色深淺營造空間感,也輔助了內容模塊層次之分,統一的深藍色系運用,傳播品牌形象。中間色綠色按鈕起到豐富頁面色彩的作用,同時也突出綠色按鈕任務層級為最高。深藍色吊頂導航打通整站路徑,並有引導用戶向下閱讀之意。
觀點:利用色彩對比突出按鈕任務優先級,增加頁面氣氛。
1.1-5 對比色配色
主導的對比配色需要精准地控制色彩搭配和面積,其中主導色會帶動頁面氣氛,產生激烈的心理感受。

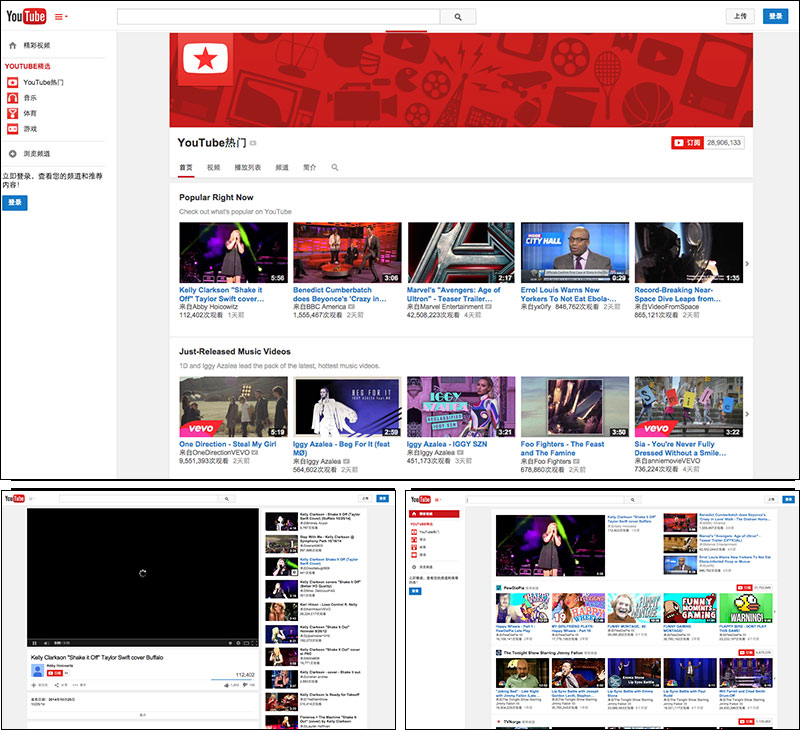
YouTube的案例:https://www.youtube.com/

紅色的熱鬧體現內容的豐富多彩,品牌紅色賦予組控件色彩和可操作任務,貫穿整個站點的可操作提示,又能體現品牌形象。紅色多代表導航指引和類目分類,藍色代表登錄按鈕、默認用戶頭像和標題,展示用戶所產生的內容信息。
觀點:紅藍色反應不同交互和信息的可操作性,針對系統操作和用戶操作的區分。
1.1-6 中性色配色
用一些中性的色彩作為基調搭配,常應用在信息量大的網站,突出內容,不會受不必要的色彩干擾。這種過配色比較通用,非常經典。

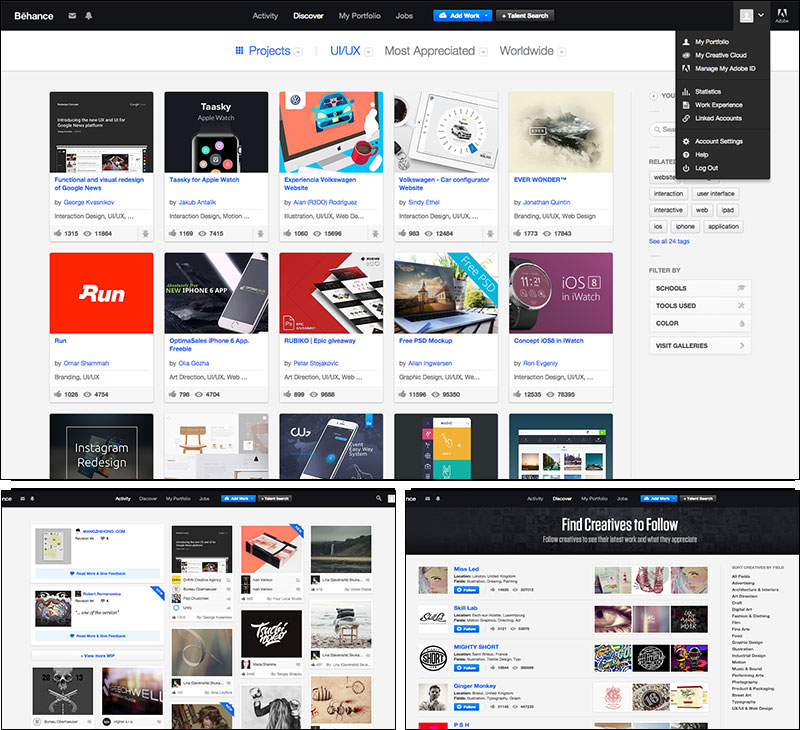
Bechan的案例:https://www.behance.net/

黑色突出網站導航和內容模塊的區分,品牌藍色主要用於可點擊的操作控件,包括用戶名稱、內容標題。相較於大片使用品牌色的手法,更能突出內容和信息,適合以內容為王的通用化、平台類站點。
觀點:利用大面積中性色作為主導色,品牌色在這裡起到畫龍點睛的作用,用於一些需要重點突出的場景,強調交互的狀態等。
1.1-7 多色搭配下的主導
主色和其他搭配色之間的關系會更豐富,可能有類似色、中差色、對比色等搭配方式,但其中某種色彩會占主導。

Google的案例:www.google.com

對於具有豐富產品線的谷歌來說,通過4種品牌色按照一定的純度比,再用無色彩黑白灰能搭配出千變萬化的配色方案,讓品牌極具統一感。在大部分頁面,藍色會充當主導色,其他3色作輔色並設定不同的任務屬性,黑白灰多作為輔助色,對於平台類站點來說,多色主導有非常好的延展性。
觀點:谷歌設置了四種品牌色,通過主次、合理的比例應用在界面中,並通過組控件不同的交互狀態合理分配功能任務。
注:更多精彩教程請關注三聯設計教程 欄目,