萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 簡單幾招提升設計
簡單幾招提升設計
前言:實戰系列第二彈,通過一些Photoshop圖層樣式的更改,提升自己的設計作品品 質,你會發現原來常用的設置還有另外一面!
一、投影
關於圖層樣式的投影,相信很多人都用過,而且非常熟練!不過很多人用完以後感覺並沒 有很好,甚至毀了作品。針對這點必須要給大家普及一下了。首先咱們先來看看效果:

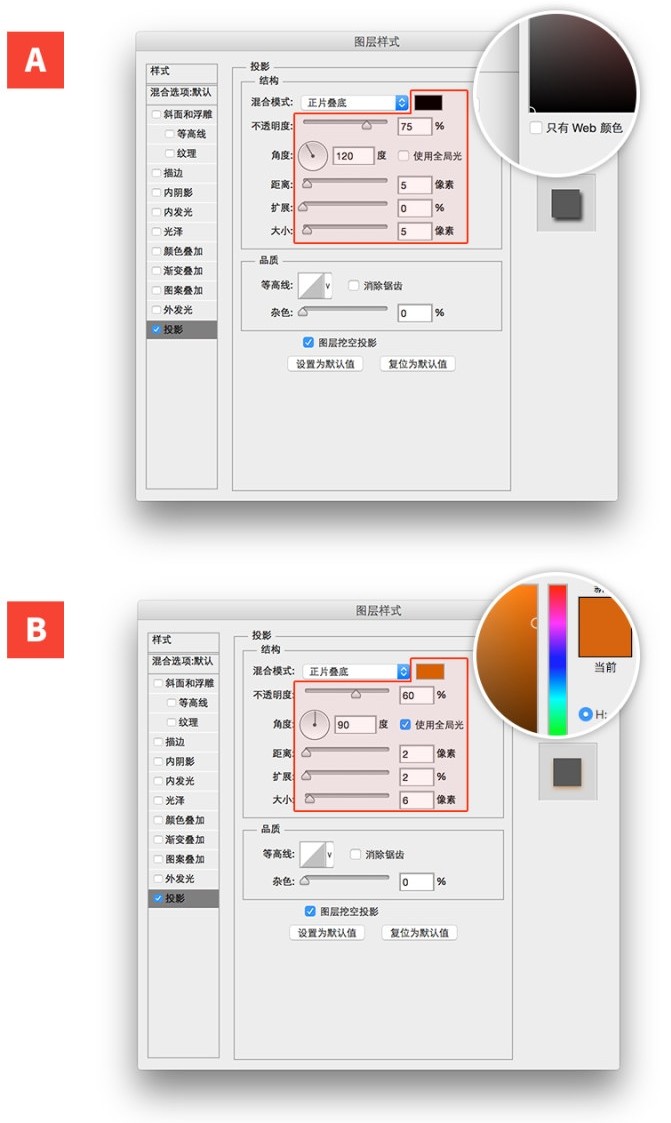
有沒有感覺到,圖A看起來很髒,而圖B會看起來非常舒服?實際上就是幾個簡單的設 置,但是對於很多人來說並沒有發現。我們對比一下AB兩個圖的參數設置吧!

在整個設置裡面,起到決定性因素的是顏色和角度。我們來逐個講解一下。
【不透明度】影響值:★
默認的數值是偏高的,建議大多數的情況下都下降一下,我平時使用范圍是40% ~60% ,感覺這是最柔和的區間,當然因人而異,看各位的喜好了。
【角度】影響值:★★
我強烈建議大家把角度改成90度,首先整個畫面在90度的情況下,表示光是從正上方下來的,整個畫面看起來非常和諧,而默認的120度會使陰影拖至下方和右方,這樣多了一些髒又使得光源看起來略別扭。如果不懂“光源”的含義,可以想象成整個電腦就是畫面,頭上的 燈就是光源。
【距離/擴展/大小】影響值:★★★
這三個放到一起說,實際上這個影響是非常大的,但是作為本案例的講解來說,影響度並不是最高的,你可以用默認的5/0/5 ,但如果再細調整一下,會感覺更好。還有一點關於小建議,我在做設計的時候時刻保持偶數,盡可能的不出現奇數,不能說有多大學問,但是盡可能的保持會更好一些(做UI做慣了)。
【顏色】影響值:★★★★★
這才是我想說的重點,對於整個案例中最重要的實際上是顏色。大部分小伙伴都是用默認的黑色,這是錯誤的。投影要盡可能的去符合背景的環境色。比如案例中,背累是黃色,所以 在添加陰影的時候,我會用赭石色(R220 / G100 / B0 )來搭配,因為它M於黃色加深紅搭配 出來。好吧這麼說很多小伙伴就懵了,說通俗的,就是你要是用黃色,就把黃色往深了降!如果你用藍色背景,就把投影往深藍色降,總之就是不要用純黑就對了。

接著我們舉幾個例子來看看,更加具有實際效果:

我想你一定能看出其中的差距了吧?無論實在扁平UI界面中、電商活動banner中、宣傳單中、官網中等等都能夠起到提升優化的作用。當然,為了避免較真的小伙伴發言,這裡要提醒一下,不用陰影也行,沒人強迫你……
案例中沒有提到的是混合模式,其實混合橫式也是很有說道的,以下是混合模式不同設窗的不同效果:

【混合模式】影響值:★★★
混合模式很多情況下是很難分辨的,但是有些情況是有奇效的,當大家做設計的時候,感覺正片疊底還是灰突突的(如案例多彩背景那麼可以嘗試調整混合模式。因為背景有深色 也有淺色的過渡,那麼你的陰影設窗成深藍還是深黃呢?
大部分的解決情況是嘗試調整混合模 式,用顏色加深或者線性加深,從案例中可以看到雖然變化不明顯,但是還是有變化的。顏色 加深會將深色的投影處理的更好,相對的淺色背景下表現很淡;線性加深的情況下,深色投影 會更重一些,淺色投影會比較正常。所以,這個模式留給追求精益求精的完美主義們吧。

之前阿牛做的《心隨我動》這套主題,就是使用了大雖的線性加深和顏色加深(這點家底 都暴露了),所以整個擬物設計才會看起來不髒,色彩對比強烈。

再拿目前比較流行的設計元素作為說明,大家就更加了解投影數值的重要性了。如果你真 的沒有看出來它們的區別,那麼可能也許大概差不多你需要練練“像素眼”了。

【等高線】影響值:★★★★★
等高線說真的阿牛本身用的非常少,自己也研究好久,還是不能完全駕馭它》我只有在做 浮離和個別金屬材質的時候才去碰它,大多數都是憑經驗和感覺,如果讓我講它的原理我確實 講不好,所以這裡也不說了,避免誤導小伙伴們。

二、漸變疊加
嘿,我就喜歡倒敘,怎樣?講完投影講講漸變@加吧。這個也是小伙伴們個別你叫憎的地 方。老樣子我們來看一組效果對比。
這種漸變透明的效果,大家一目了然,是當年風靡一時的MIUI V5的風格,它還帶動了其 他更多種的設計,比如:

實際上它的實現非常簡單。是的,非常簡單!首先隨手建立一個白色的主體:

然後將它的填充調整為0% (為了讓大家知道它還在,我點了螞蟻線,螞蚊線請忽略)。

接著重點來了,為其建立圖層樣式漸變疊加,默認是從白到黑的漸變,就可以看到主體的顏色又回來了!沒錯,圖層樣式是不受填充調整所影響的,它和不透明度是不一樣的。

再來做什麼,聰明的小伙伴應該已經想到了。是的,首先把漸變顏色改成從白色到白色, 然後將其中一個白色的透明度調整為60%或者更低。

然後再加個投影,YEAH ,大功告成了,簡單吧?這小技能學會了,以後做什麼都不用怕了,看看那些大神們的設計吧。

除了這個漸變疊加就沒有其他用處了麼?哈哈哈,當然不可能。你看還能這樣!




