萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 《劍靈》游戲預告網站設計回顧總結
《劍靈》游戲預告網站設計回顧總結
一、項目背景
歎為觀止的視覺極限,淋漓盡致的暴力美學,從未有一款游戲可以做到如此性感,如此驚艷!她遠在誕生之初就已經名聲大震,驚鴻一瞥即令人血脈贲張,她終於姗姗來到中國,卻尚未有一次華麗的登場,這是一款無數人心目中的超級大作——她,就是《劍靈》!
這不是在介紹《劍靈》,只是簡短陳述我對這款游戲無法概全的真切感受,從2008年《Blade&Soul》首發視頻的亮相開始,就持續關注著這款游戲研發進度的蛛絲馬跡,跟很多對RPG游戲十分熱衷的玩家一樣,最期待的,非《劍靈》莫屬!
毋庸置疑,《劍靈》的名頭和份量都給我帶來很大的壓力,面對這樣一款承載著萬眾期待的游戲,頗有些手足無措,到底要怎樣的視覺包裝才能符合《劍靈》的氣息......?好吧,靜下心,從市場/項目/視覺等維度分析產品開始。
二、產品分析及設計風格思考
設計啟動前,《劍靈》主美金亨泰先生曾莅臨騰訊出席TGX主辦的《巅峰對話》,交流《劍靈》美術之道,闡述了《劍靈》之於其他傳統的甚至是陳舊的武俠類游戲的巨大不同,極致時尚與東方靜美的結合,讓《劍靈》清麗脫俗,躍然而出,游戲角色以國際名模為參考,人物時裝也是以國際前沿服裝設計為主流借鑒方向,高挑的人模,精美的服飾,游戲中處處皆是"奢侈品"。

既然游戲原本的視覺已然"潮爆",盡顯"奢侈",那麼任何多余的元素都只是畫蛇添足,狗尾續貂......顯然,輕質感風格是不夠的,就像眾多國際一線品牌的官方網站一樣,展示頂級產品,何需點滴繁缛?如此,便讓它"無質感"吧!
綜合分析:
1.市場營銷元素:水墨
沿襲韓方視覺設定及游戲內打斗中出現的十分具有《劍靈》特色的"水墨"。
2.項目首發定位:種族與職業技能展示,並交代對應關系
初期內容宜少不宜多,主次分明,首發站將以"展示視覺"為主。
3.視覺解析:過多修飾純屬班門弄斧
整站設計必須以承托游戲原本視覺為首要原則。
結合前面提到的各方面訴求描述,《劍靈》官網的包裝定位呼之欲出:用游戲畫面、種族職業、水墨、絢麗色彩......成就一個游戲網站中的"奢侈品"。
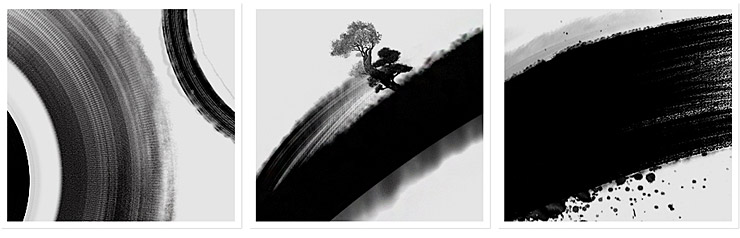
三、水墨元素的研究繪制
從初期構思的包裝定位來看,水墨成為唯一可雕琢的設計元素。
水墨根據繪制技法及形態濃淡的不同,或暈染、或潑灑、或噴濺,且各有其不同的效果及內涵。
但水墨無形無骨,可控性差,要拼接出預想中的筆畫走勢及清晰的飛白細節,並適應大尺寸運用環境,較有難度,為了達到原定設計效果,進行了一些技法與效果的嘗試。

經對比,模擬揮毫而出的硬感水墨更干脆更具力量感,亦更契合《劍靈》"戰斗的藝術"的特點。
四、草案設計嘗試(溝通並確立風格走向)
根據項目組對種族/職業關系的交互邏輯陳述,以及希望在官網上的呈現方式,進行了多稿嘗試,視覺風格也在這個期間不斷試錯。
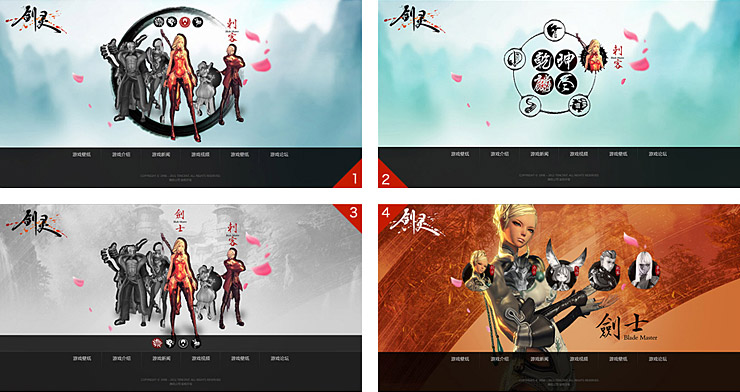
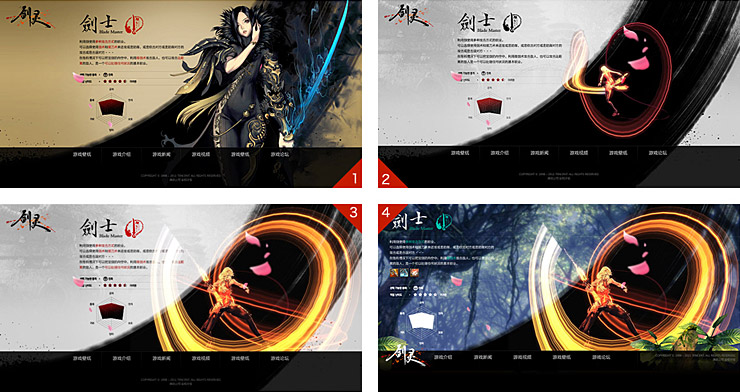
首頁部分

圖1.當前公布的5個職業集體登場,以鼠標滑過"種族圖標"的同時,用"流墨暈染"的方式點亮對應職業,背景可用游戲截圖處理更換。圖2.無職業角色出現,以"水墨羅盤(圖中為簡單示意)"為主視覺元素,鼠標滑過種族文字(或圖標)的同時,用"滴墨暈染"點亮職業小形象,背景更替方式同圖1。
圖3.呈現方式同圖1,整體以灰色調為主,動勢整齊的硬水墨鋪大背景。
圖4.摒棄傳統的種族/職業交互方式,以大角色形象為主畫面視覺元素(相當於二級頁的處理),大面積的硬水墨(質感輕盈而形態干脆)疊加高飽和色彩,最大化呈現《劍靈》美術優勢,強化整體視覺沖擊。
經過與項目組/品牌經理/多媒體設計師等分析及討論,決定取消最初設定的"種族/職業選擇頁",采取職業展示為主,種族介紹為輔的呈現方式,即圖4方案獲得共識。
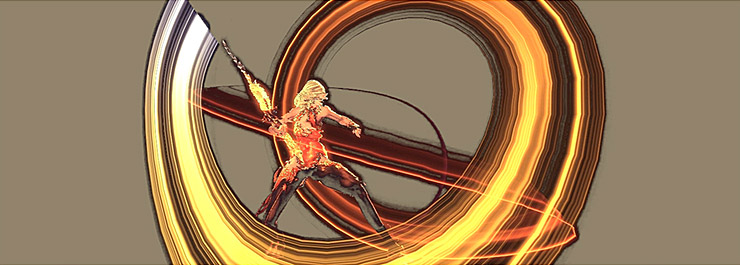
職業二級頁部分
資源支持方面,韓方並未如事先溝通的那樣提供帶Alpha通道的職業技能序列幀,而直接用"線性色鍵"做視頻摳圖提取,黑色邊緣明顯且粗糙,十分不理想,或將導致二級頁的職業技能展示效果大打折扣!

經與動畫設計同事溝通,背景特別添加了一筆100%純黑的潑墨(與首頁透明彩墨的處理方式並不一致),同時為了平衡"介紹性圖文展示"與"技能視頻展示"的面積比例,適當控制了墨的范圍大小,視頻則采用"濾色"模式疊放在墨上,保證了最大程度還原視頻效果。

圖1.內容居中,以原定的原畫主形象及金色背景做效果展示。
圖2.整體灰色調的設計,與圖1不同,替換了原尺寸視頻幀的效果展示(角色技能的邊緣很毛糙)。
圖3.技能視頻部分,與韓方溝通並提供大尺寸視頻幀後的展示效果(視頻超出墨跡部分變得透明,不甚理想)。
圖4.內容居左,以游戲截圖為背景的展示效果(視頻超出墨跡部分依然顯得透明,但效果可以接受)。
綜合考量,顯然,圖4方案得以優化執行。
五、設計執行與制作
確定風格後,設計執行階段主要進行了大面積的視覺元素的重新繪制或優化處理,以及各個欄目的表現方式等工作:
1.修飾主要角色素材並進行視覺聚焦處理,為職業角色設定五種色彩及相應的水墨走勢,並配套噴濺墨滴的運用。
2.職業二級頁的介紹性圖文展示進行了較多的排版調整,繪制蛛網圖等。
3.其他欄目均在當前頁上以80%黑幕遮蓋的彈出形式呈現。
最終效果
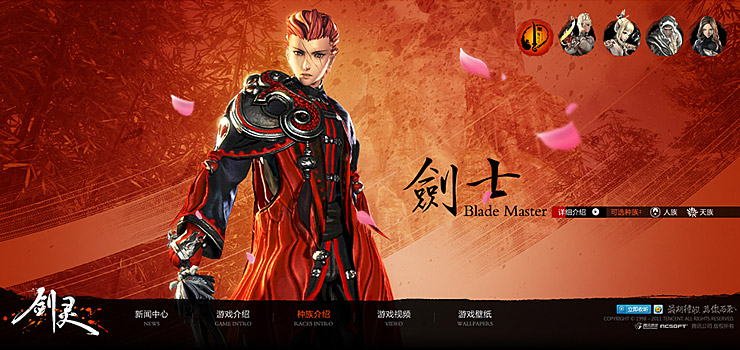
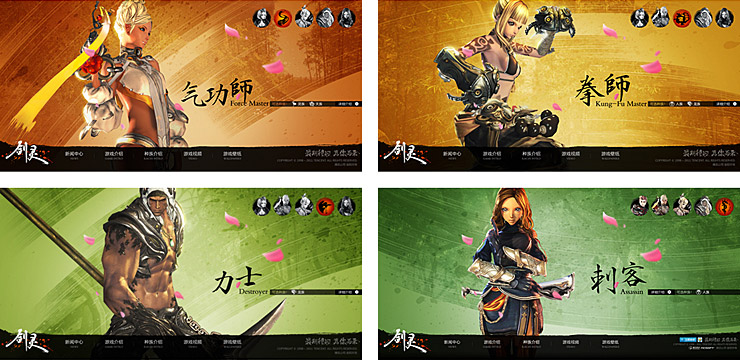
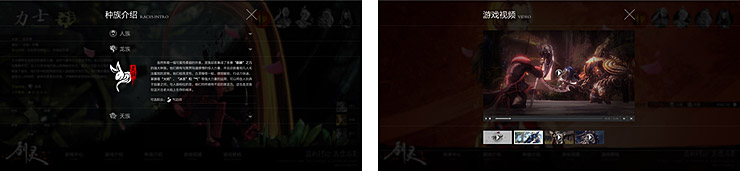
職業形象展示:


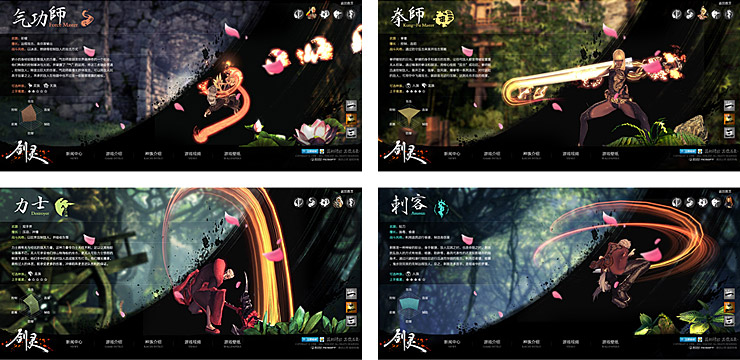
職業詳細介紹:


其他部分頁面:


動畫制作環節:
一個互動站的制作,設計稿的完成或許才僅僅進行了項目進度的一半,動畫實現當中的交互邏輯梳理,以及設計配套調整亦是極為關鍵,《劍靈》預告站在這個階段進行的較明顯的視覺優化約二十條,交互優化則更多一些,此處不再贅述。
六、一些遺憾(或算是收獲)
《劍靈》的視覺素材或讓很多項目艷羨,但當我們需要整理出一套風格便於整合收納進這個互動站的素材時,依然捉襟見肘,比如:市面上好評如潮的2D原畫等均不能匹配互動站的新意設定。所以,與其他很多網站項目一樣,制約——處處可見。
資源制約:
1.職業技能視頻的序列幀,韓方未能提供,致使最終上線效果中壓縮後的技能視頻展示部分顯得十分模糊。
2.對應技能視頻中的角色形象大圖,韓方未能提供,致使職業角色形象與二級頁的技能視頻角色不對應,十分遺憾。
3.高清游戲截圖,韓方未能提供,最終使用的大尺寸截圖均為網上搜索的韓國玩家素材處理完成。
4.素材需求中提出的山石植物等組件,韓方未能提供,在游戲截圖中摳圖+繪制補缺完成,最終效果顯生硬。
時間制約:
1.為了趕2011年TGC的檔期,原定的"種族版本"的預告站因受限工期未能出爐。
2.職業技能視頻對應的技能圖標中文名稱無法及時確定,最終只能以"技能一/二/三"代替,使技能視頻的信息傳達略顯蒼白。
★ 其他:
交互設計中未能考慮周全,在後期需要活動推廣等渠道時不能很
- 上一頁:字體設計設計案例解析
- 下一頁:QQ游戲標志設計過程