萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 如何巧用大師的作品幫你搞定色彩搭配?
如何巧用大師的作品幫你搞定色彩搭配?
在設計時,對色彩的使用可以看做是給你的工作媒介創造另外一個維度。選用一套成功的配色,是一個有意義和有層級的設計的基礎。采用定配色的方法會讓整個設計過程更流暢,雖然在剛開始進行色彩選擇時會覺得比較無從下手。
我發現其實只需要三個顏色就已足夠——做這三個顏色的決定也沒有那麼難。三個同級的顏色也不會讓你在使用時壓力很大。在本文中我會介紹一些色彩理論和一點兒長久以來我積累的小技巧。希望可以在你色彩的選擇和使用上有所幫助。Enjoy!
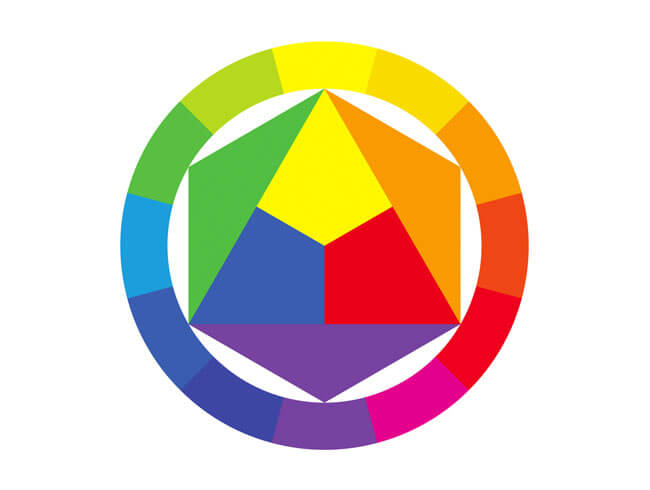
色環
當你閉上眼睛去想象一個色環的時候,你腦海中出現的很有可能是Johannes Itten(約翰.伊頓)設計的那一個。Johannes是包豪斯和他自己的一系列東方信仰研究的代表。他堅信“我們外在的科學研究和技術必須要和我們的內在精神與思考的力量相平衡”,正因為如此,他會帶著他的學生在課前做呼吸,冥想和一些體育運動等練習。(很酷吧!)

下面是對約翰理論的分解。在他的色環裡,一共有十二個顏色:三個原色,三個間色,六個復色-即我們所熟知的色相。伊頓這個設計的美妙之處在於:無論是復雜的色彩理論或者是簡單的選擇互補色,這個色環都可以作為你的基准。
色彩
原色: 黃,紅,藍。
間色: 橘,紫,綠。
復色: 橘黃,橘紅,紫紅,藍紫, 藍綠,黃綠。

一些名詞釋義
色相——另外還有個名字叫光譜色,還記得小學時候的赤橙黃綠青藍紫麼?
明調——往色相顏色中加白色,使其更亮。
暗調——往色相顏色中加黑色,使其更暗。
飽和度——色相的鮮艷程度,純度的低到高。
配色的選擇
當你要選擇配色時,你的選擇不可能僅僅是約翰伊頓色環的這十二個顏色。這可能會是個比較殘忍的事情。但是伊頓色環可以作為一個向導。他讓你感覺顏色並不是那麼復雜。不同的級別飽和度的顏色可以飽含上千的明調和暗調。但是他們都是源自於這簡單的12個色調;是不是很令人欣慰。
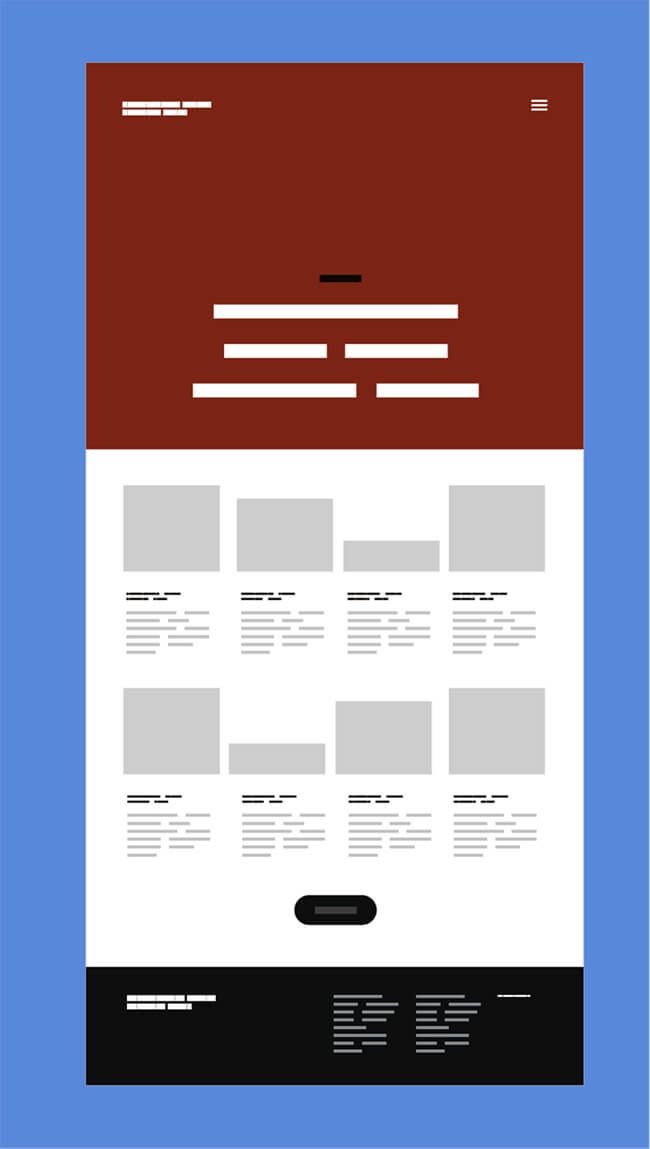
現在,讓我們進行實戰練習吧。一條很好的經驗法則告訴我們最好從黑白兩色開始設計。這會讓你的基礎結構層級鮮明,沒有其他雜亂的元素。我們假設你現在正在設計一個版式:帶頭部並且頭部下有刪格化的文章列表。它的線框圖可能看起來是這樣的:

你可以看到我們已經初步規劃了幾個重點的展現並且通篇采用了對比的手法。如果這個階段有什麼差錯的話,顏色也不會拯救這一切。只有在你已經對版式充滿自信的時候,你才可以開始考慮顏色。
版式設計的圖文方式:《網頁設計的關鍵!版式設計之圖版率》
我們對這個版式已經感覺不錯了,所以現在我們開始給他填充顏色——不要忘記保持簡單。選三個顏色使用並且保持僅使用這三個顏色。我的理念是挑兩個顏色扮演主要角色剩下一個作為跑龍套的。這個龍套最好是可以給飽和度高的顏色的延伸的一種補充。另外兩個主顏色可以自由的用來創造層次感,代表意義,引導和品牌識別。可以用過色彩和諧來決定這些顏色或者使用Adobe色彩工具,但是,當我開始的時候我發現其實我更容易從其他的地方找到靈感。
環顧四周
我喜歡從自然和我的周圍挑選我的配色。當你走過大街,試著注意下你周圍的顏色。你是冷漠的,略帶攻擊性的,寒冷的或是堅韌不拔的?從你挑出的三個顏色中就能體現出你正在經歷著的,更甚者能傳遞出之所以這樣選的理由。手機就是個能很好的幫你完成這項任務的工具。如果你是iPhone用戶,那我強烈推薦Sip, 若是Android的粉絲, SwatchMatic 則能助你一臂之力。
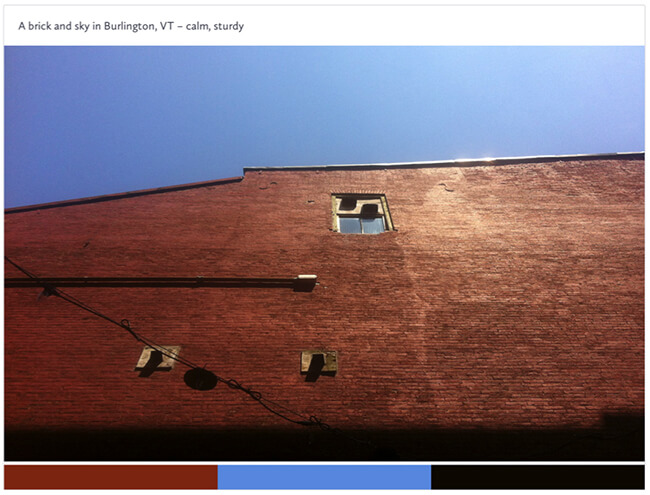
這裡有一些來源於我生活的的靈感來幫助我去挑選3個關鍵色。與此同時我也會記錄下當我捕捉到它們那一刻時激發起的感受。



細品經典藝術作品
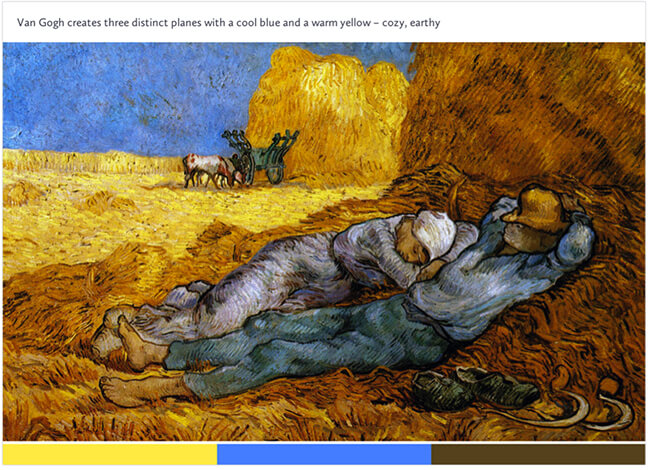
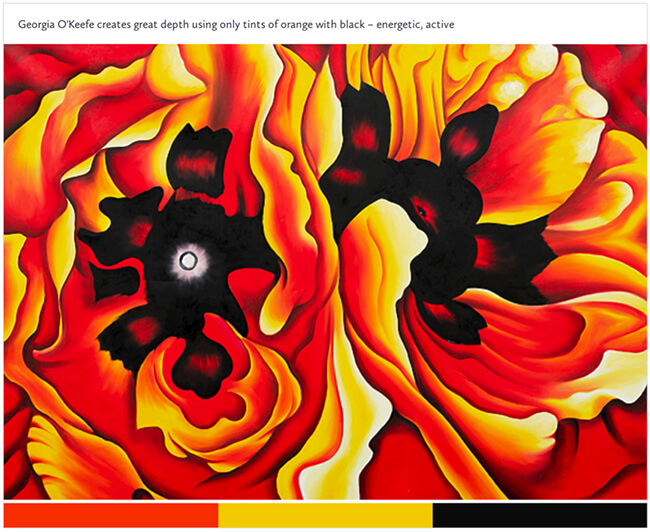
經典的藝術著作是另一個尋找靈感的好地方。如果你看到在博物館牆上懸掛的傑作,他們的色調是相對清晰的。每一個顏色都在適當的位置起著至關重要的作用。在畫布上的每一處筆觸都表達的准確而無一絲多余。讓我們來看一些直觀的例子。


牢記於心
色彩是一門回歸到它本身的科學,它取決於文化因素,性別,癖好,顏色,很容易成為整個學術論文的課題。這超出了文章討論的范圍,讓我們言歸正傳。顏色其實可以被分為兩大類別:冷色系和暖色系。暖色系,如紅,橙和黃是積極的而有活力的。冷色系,如藍,綠和紫是寒冷蕭條的。他們粗略的將色環分割開來。
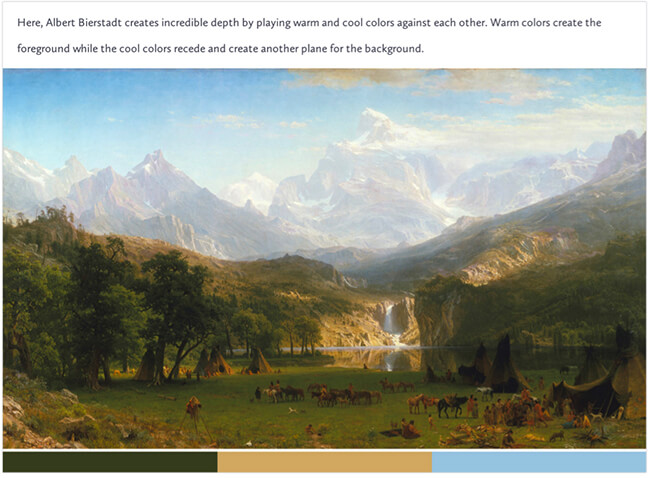
這裡有一個很關鍵地事實去分清他們。那就是視覺層面上暖色系總是比冷色系更為突出,層級更優先。試想,一副風景圖,一個冷冷地藍色天空總是被弱化作為背景。暖色風景卻躍於畫面最前邊。

運用配色
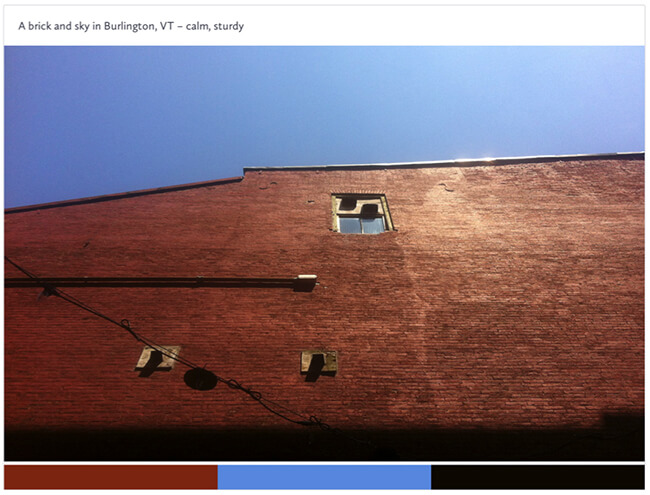
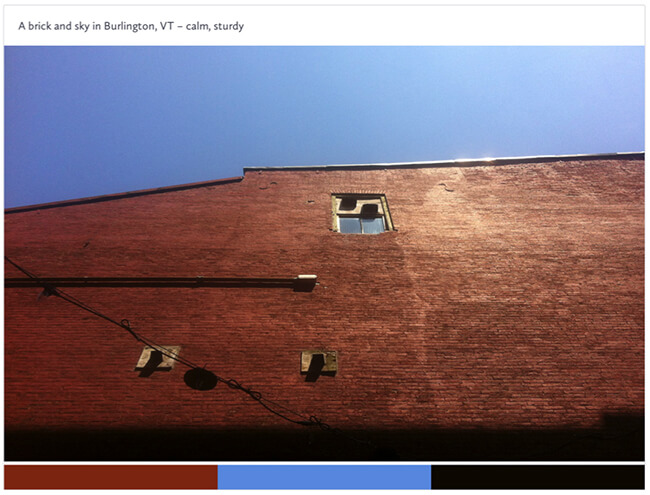
經過Albert的例子,讓我們再從之前在“環顧四周“一節的那些素材中依次提取的三個顏色組成版面再次進行練習。首先來自Burlington的磚和天空。天空藍因為藍色自身冷色的隱退性被作為了底色。磚紅色以暖色鮮亮的特征被用在藍色的上層。最後,碳黑色的標題在底色的強烈對比下使信息更為明顯。

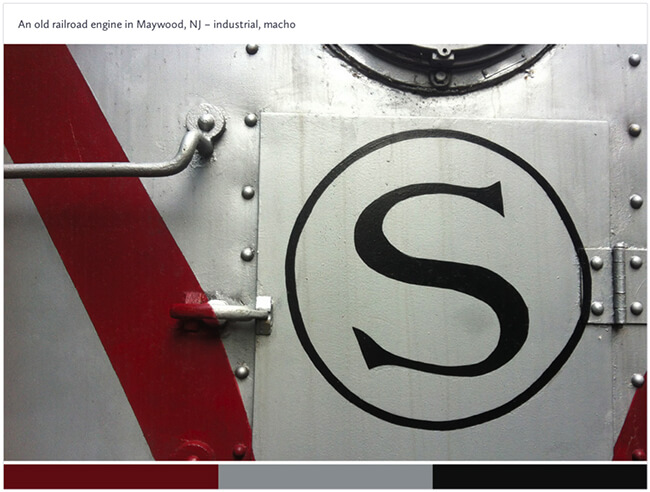
對於來自New Jersey的鐵路發動機,我們以銀灰色為底色,它是一個很自然的顏色,中庸而不出挑。中性色是一種襯托其他顏色的類型。而深蔓越莓紅作為主色調和標題色,奠定了整體色調的同時也強調和突出了信息。碳黑色在最後被運用在了頁腳和按鈕,也是希望通過強烈的色彩反差來引起用戶注意。

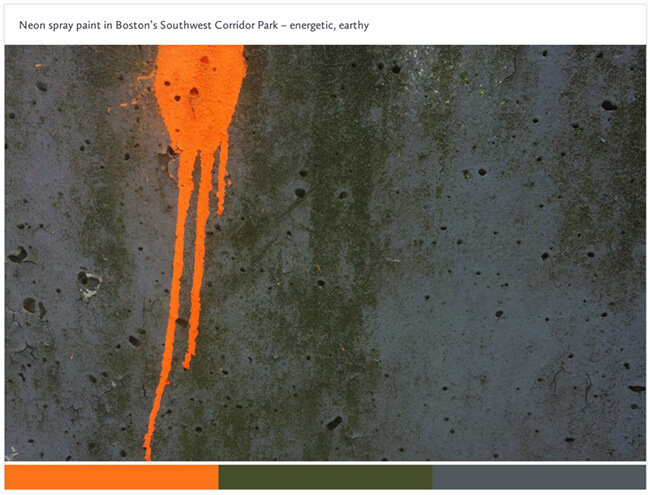
最後的一個案例,同樣也是冷色——森林綠做了底色。將灰色定為主色調,亮橙色被作為了聚焦點用在了按鈕和標題以及頁腳。同時又因為他的高飽和度使得頁面平添了一些活力。

保持簡潔
選擇和運用你自己的配色時不要太過拘謹。保持簡潔,選擇三個適合你設計的顏色來創建起一個能表達你設計的通道。並用它們來表現界面的層次。最重要的是能用智慧運用屬於你的配色。
- 上一頁:一枚跨界設計師的熱血傳奇人生
- 下一頁:跨平台移動應用的延續性



