萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 怎麼用隱喻設計引導用戶?
怎麼用隱喻設計引導用戶?
幫你真正成為解決問題的設計師!今天@-eno-one- 老師從實戰案例出發,運用心理學的引導技巧,將一個不受待見的天貓店鋪打造成人氣猛漲的熱門店鋪,分析過程細致到位,通俗易懂,強烈推薦馬克收藏 >>>
@-eno-one- :設計的本質是解決問題,而不是形式大於內容的表達。
這句話我說了快兩年,但每次回答設計類問題時,我還是要再反復強調一下,所以,請別嫌我羅嗦。
我們先來拋開所謂的「隱喻」。就單說如何做引導用戶的設計。
咱們先來思考一下,為什麼要引導客戶?咱們到底要引導客戶的什麼?
一則長文,用戶沒耐心看下去,但是,我們在視覺上,對文字的行距、字間距、字體字號做一些人為處理,讓客戶看起來不吃力,並且願意看下去。這算引導對不對?(大家可以注意一下我所有答案的分段,還有加粗,其實都是為了讓人看著不累的。
再比如說,一大段文字,密密麻麻,咱們為了讓用戶們在最短的時間裡知道這段文字到底想表達什麼意思,我們刻意地將其中一些關鍵部分,關鍵詞用特異的色彩,或者字號加粗的方式來表達,從而突出重點,這也算引導對不對?
所以說,說到對用戶的引導,其實,最根本的,是設計方需要明白你的目的是什麼。這,才是最關鍵,最核心的,你說對不對?
前幾天,走親戚。
親戚家的孩子,熟練地用 iPad 玩一個算是有點點復雜的小游戲。親戚說,這孩子可真是聰明啊。
知道我心裡在想什麼嗎?
我把 iPad 拿來看了一下,我明白了。其實並不見得是孩子有多聰明,而是那界面的設計實在太人性化,就連一個 3 歲的孩子都能看得明白其中的操作步驟。我想,這,其實就是用隱喻的方式來引導用戶的最好的例子。
其實,只要留意觀察生活周遭,並細心體會,我們會發現,我們很多行為方式都是在被一些設計引導,這些例子,我就不再具體地多做說明了。
這個問題有些寬泛,由於版面關系,我無法窮盡的把每個例子都列舉出來。所以,我只列舉一些我曾經幫助我一些朋友們的例子。
用設計引導用戶。有以下兩個關鍵的方面。
第一:想 ta 所想,替 ta 著想,把 ta 當個孩子般看待,用圖形去告訴 ta 你想讓 ta 知道的事情。
案例一:
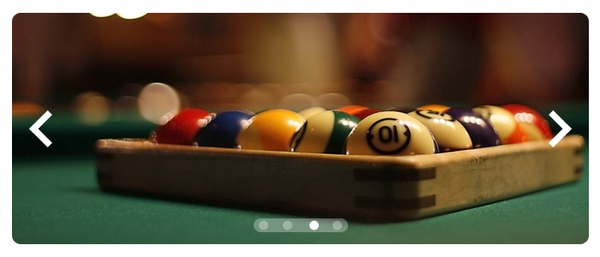
我一個朋友,做天貓。很多店鋪首頁都有那種輪播的廣告圖,大家應該都有印象吧。就是下圖這樣的。

他的店鋪,首屏有 4 幅廣告輪播圖,可是第四幅圖基本沒有點擊。說實話,4 幅圖的數量確實有點點多,但絕對不至於多到後面的圖沒人點。
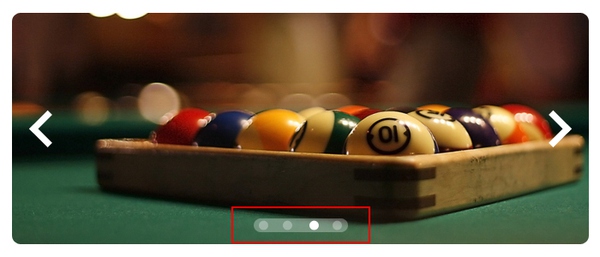
我只看了一眼,就發現問題出現在哪了。於是,朋友按照我的意見將圖做了修改,結果效果立竿見影。

大家仔細看看我到底讓他做了哪些改變?其實很簡單對不對?就是暗示性的告知用戶,這個輪播共有幾張,以及你在看第幾張。

案例二:
還是我的這個朋友,還是他的店鋪,依舊是點擊率的問題。

在他的店鋪內,消費者可以先領取代金券,再拿代金券去消費。可他店鋪代金券的領取率非常低,由於很少人領券,所以導致客戶覺得不劃算,又進而直接的影響到店內的銷售情況。所以,這個看似很細節的小問題,讓我那朋友很頭痛。

大家仔細看看我到底讓他做了哪些改變?其實很簡單對不對?就是告知用戶,這張圖片是可以點擊的。

接下來,其實我們可以將這種暗示做得更細化一些。

通過擬物的方式,告知用戶,這代金券可以像游戲機的獎券一樣,是可以被撕去,領取的。
以上第一個方面的內容其實很簡單對不對?
可是越簡單的東西其實卻是最難的。
因為越是基礎的,反而越容易被人忽略。
恩,好了,接下來,就是有關引導客戶設計的第二個方面了。
第二:不要以為設計就是玩玩圖形與色彩的把戲,心理學在其中也是很重要的。
同樣,我還是以我這位朋友來舉例。怎麼樣,當我朋友好處很多吧!
這次,我幫他解決的問題,是頁面停留時間的問題。
買家在頁面的停留時間會影響產品的轉化率,這一點我相信大家都明白。不是說要你把頁面做的有多麼長,而是要你做的說的每一句話,消費者都看完了,這才是最關鍵的。那麼,如何引導用戶耐心仔細的看完頁面呢?
我幫他做了這樣幾件事。
第一件事:

上圖,是他店內原有的標簽欄,很中規中矩的,對不對?很多店鋪都是這樣的。
而下圖,是我幫他調整過後的標簽欄。不要小看這細微的改動,修改後的頁面,買家的停留時間直線上升。

或許會有很多人看不懂我這樣做的目的。

在常規的傳統紙質的平面設計中,很多設計師習慣偏上的構圖方式,的確,偏上的構圖方式會讓畫面更加的充滿積極向上的情緒,而且也更加符合人的視覺習慣。但是,人,要懂得因地制宜和變通。
在此處,我刻意的用向下的箭頭來暗示訪問者,向下拉動可以看到更多的內容。
第二件事:
我讓他的頁面變得更有節奏。

上圖,是他原有頁面布局。中規中矩。不犯錯。但缺點是容易產生視覺疲勞,讓人覺得乏味。
而下圖,是我幫他調整過後的頁面。你們一定不會知道,為了每一個頁面,甚至每一張圖的尺寸、間距,我和我的團隊會做多少次的情景演練。我們會測試不同浏覽速度,用戶會看到哪些內容,會首先看到什麼,然後再做反復的修改和調整。

問題是「怎樣用」,而不是「有哪些」,所以就不做更多舉例說明了,希望對你有幫助。
總結:
一:不要忽視最基礎的細節,把用戶當作一個無知的孩子去對待,別讓 ta 們動腦子,在 ta 們動腦子前,就把 ta 們想知道的告訴給 ta 們。
二:用空杯的心態學習心理學,不要以為自己什麼都懂,不要以為別人都和你一樣,拋棄所有簡單粗暴對事物用美與丑的評價。潤物細無聲的引導 ta 們。
- 上一頁:有哪些值得推薦的中文字體?
- 下一頁:Sketch原型設計的11個實用建議



