萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 寫給設計師和產品經理的用戶體驗知識(三)
寫給設計師和產品經理的用戶體驗知識(三)
現在,讓我們來繼續討論設計原則吧。
原則5:形式追隨功能
在互聯網行業,很多設計師最討厭的事情就是別人叫他“美工”。如果你去BAT或者其他稍微大一點兒的互聯網公司的招聘網站上翻一翻,你會發現他們很少會招“美工”這樣的職位,即便有,大部分也都是類似“客服部”、“行政部”之類不做產品的部門。主流的互聯網公司早已達成一致,就是互聯網產品的“設計”,遠遠不是“美”那麼簡單。即便單說“美”這個維度,也要美得有意義,絕不僅僅是所謂的“有創意”、“有視覺沖擊力”這個層面上。
“形式追隨功能”這個原則,或許就是“美工”與“設計師”的分水嶺之一。這個原則最初由建築設計師提出,在互聯網行業,我將其解釋為:對於一個產品來說,形式上的、視覺上的、起裝飾作用的東西,應該是為功能和用戶場景服務的。
很多人總是習慣性的將“設計”與“藝術”聯系在一起,但我認為,能夠與“藝術”聯系在一起的,大部分是狹義的,針對表現層的設計。而我所理解的大部分設計,是跟藝術完全不同的。簡單說,藝術是給人“看”的,給人“感受”的;而設計是給人“用”的,幫助人類解決問題的。所以這兩者最初的出發點就是不一樣的。形式追隨功能這個原則也一直在提醒我,時刻記住兩者的區別。
既然是建築大師提出的觀點,那我們就先來看看建築方面案例吧。首先必須承認的是,有時候在功能之外,需要有點兒“情懷”。所以很多時候一些小的“設計”如果能夠讓用戶身心愉悅,會心一笑,即便它沒什麼用,也是不錯的。
在紐約地鐵的某個車站,有一個很長的通道,據說每天會有很多上班族行色匆匆的路過。在這條通道上,每隔一段距離,如果你抬頭看,就會有一句話,就像下面這張圖:

而這些句子連起來,居然是一首詩:
Overworked.
So Tired.
If Late
Get Fired.
Why Bother?
Why the Pain?
Just Go Home.
Do It Again.
這東西看起來好像沒什麼“功能”,但是很有趣,可以讓人會心一笑。這是好的設計,或者換句話說,能夠讓用戶身心愉悅,也是一種“功能”。
但是有的建築,過度追求形式,不但對“功能”沒什麼幫助,還會引起用戶反感。2012年,美國有線電視新聞(CNN)旗下的生活旅游網站評選出了全球最丑的十大建築,中國沈陽的一棟叫做“方圓大廈”的建築榜上有名。我看到這則新聞的時候,馬上去搜索了一下方圓大廈的圖片,結果… 僅個人感覺,的確,丑…

後來我還簡單搜索過相關資料,試圖去了解這樣的設計是不是有什麼功能上的好處。但是沒找到有說服力的資料。如果既沒有功能上的好處,又讓人覺得丑的話,那這樣的“形式創新”就真的是一種失敗的設計了。
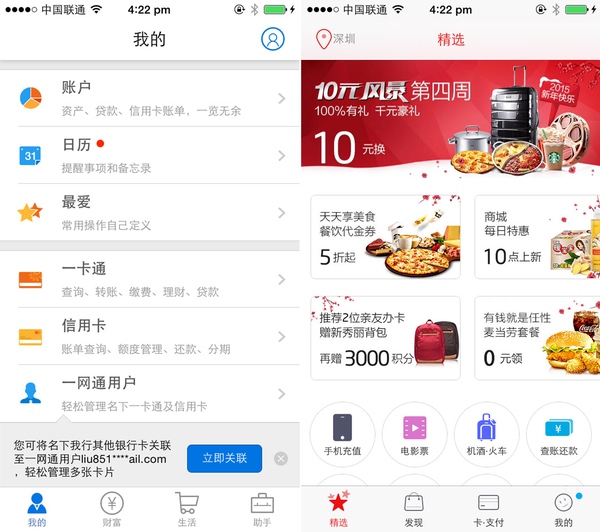
對於互聯網產品來說,也是一樣的。下圖是國內某銀行信用卡app的主界面:

這個手機app內部有很多不同的功能,從賬戶查詢、還款操作,到辦卡申請、開卡、分期,再到商城、優惠信息、積分兌換等等。但是該app的主界面上的大部分面積,被一朵我個人認為並不漂亮的“花”占據… 這個形狀本身其實並沒有特別大的意義,但是卻占用了大量的空間,以至於想推活動的時候,經常需要給用戶彈下面這樣的浮層,不但會阻斷用戶操作,引起用戶反感,而且一次只能推一個活動:

其實,何必追求這樣華而不實的形式呢?我們來看另外一家銀行的app吧:

上圖是招商銀行的兩個app。招行貌似將用戶場景分成了兩類,對應的是兩個不同的app。
左側的名叫“招商銀行”,以功能為主,是與銀行賬戶強綁定的,提供的功能主要是各種銀行服務,例如賬戶查詢、轉賬、理財等。這個app裡面大部分信息的組織形式是嚴謹、簡潔的列表形式,用戶可以比較方便的找到所需功能,操作也會比較順暢(除了一部分內嵌wap形式的功能比較亂,其他還是挺順暢的)。
而右側的app叫“掌上生活”,以運營為主,會提供招行體系下包括信用卡、借記卡在內可以享受的各種優惠活動信息。其信息組織形式要活潑、生動得多,會出現大量的圖片,會像電商網站一樣將數字(包括人民幣和積分)放大顯示,更加能夠吸引用戶的關注,更加適合沒事兒“逛一逛”的用戶場景。
這兩個app在信息的表現“形式”上區別還挺大,但都是為各自的功能服務的。我認為是銀行裡面比較不錯的設計。
再看一個生活中的例子。如果你注意一下城市中的各種路牌、指示牌,你就會發現,所有指示牌上面的文字,都是非常簡明的黑體或者宋體。

上圖:常見的街道上的指示牌,文字大多數是簡明的黑體。

上圖:香港國際機場的指示牌,或許是繁體字筆畫太多,用黑體類的字體會聚成一團,所以在這裡中文部分使用了相對簡潔的MingLiU體(類似宋體,筆畫比較細一些),英文部分則是類似於Tahoma之類的字體,跟中文用黑體類的感覺差不多。
這些都是在日常生活中很自然的設計。因為指示牌的核心功能是用於指示地點或者方位的,所以其最底層的要求,就是讓行人(或者機動車駕駛員)能夠很容易的(有時候是距離較遠的時候)看清楚上面的文字。這是典型的形式追隨功能的正面案例。不信,我換一下字體你體會一下:

上圖:將指示牌上的文字字體換成更加“飄逸”的舒體,(我知道… 正常的設計師很少會用這個字體… 我就只是舉個例子而已,別罵我…)其識別度會降低。是不是覺得,不如原來黑體看得清楚?如果距離再遠些,就更加看不清了。(英文部分我就不改了,如果改掉會更加明顯)
繁體中文由於筆畫多,更慘:

以上案例已經能夠很明顯的看出,如果拋棄了功能,單純的去做形式上的“創新”——甚至有時候根本不是創新,而只是“不同”——往往無法做到好的用戶體驗。
原則6:單一任務,漸次呈現
在偉大的首都北京,有一個被戲稱為“世界第九大奇跡”的建築,這就是傳說中的西直門立交橋。這座橋結構狂復雜,並且據說在每天的不同時段通過,即便是去往相同的方向都有可能有不同的走法。很多北京的出租車司機都不敢說自己能走得明白。
西直門立交橋的主要問題我覺得是產品策劃的問題,或者往大點兒講,是產品戰略(所謂的城市規劃)問題。但是這些都太大了,我只是想用這座橋底下的一個路牌來引出一個小得多的問題。路牌是這樣的:

雖然如果您現在去西直門找,已經找不到這個路牌了,因為已經拆了。但這真不是段子,是真實存在的。如果您把路牌這東西看作UI的話,這個UI的確真實的反應了產品的功能,只是,它包含的信息量太大了。它一次性告訴用戶,要在5個不同的轉彎處選對方向,還不能錯過任何一個。這麼大的信息量,在司機開車路過的瞬間,很難記得清楚。或者,即便真的記住了,其實圖上每一個圈對應的實際道路都是不一樣的(雖然圖上看起來一樣),有的是大圈,有的是小圈,有的是上引橋,有的是進入主路,在實際駕駛過程中很難操作准確。
這就說到了我們將要討論的這個原則,叫做“單一任務,漸次呈現”。與之前我們討論過的各種原則相比,這一則更像是一個小tips,是學習過之後馬上就可以當工具直接用的。在一個流程中,我們最好是將整個流程拆分成一個一個的步驟,並且在每個步驟裡面引導用戶只做一件事情。
還是拿路牌來說,如果是一系列復雜的轉彎動作,可以考慮將其拆分成幾個步驟,在每一個分支處給用戶單一的引導。例如,在深圳深南大道東行方向,行駛
- 上一頁:怎麼提高一張圖裡人物動作的張力?
- 下一頁:六個方法幫你寫走心的文案



