萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 設計師幫你打造超棒GIF動畫的7個秘訣
設計師幫你打造超棒GIF動畫的7個秘訣
同學們喜聞樂見的大多是來自設計師個人的經驗分享,由於是過來人,他的技巧可能就能解決你現在的問題,實用性很強,今天針對Gif動畫方面,分享7個鮮為人知的技巧,全是私人藏品,在這方面有問題的同學來瞧瞧有木有你想要的答案吧。

@十萬個為什麽 :在InVision,GIF可不是消磨時間的玩意——它們在市場和教育方面扮演著強有力的角色。更有甚者,我們在首頁上用的就是GIF,而不是基於代碼的炫酷動畫。
實際上,人們開始詢問,“那些GIF你們怎麼做出來的?”是時候透露一下秘密了。
設計GIF
1. 秘密武器
這就是我不可告人的小秘密:所有的GIF是從視頻文件開始的。我通常在ScreenFlow(www.telestream.net)裡制作,我們也用它來制作產品視頻。它足夠簡單,學起來很快,內置了一些非常有用的動畫工具。
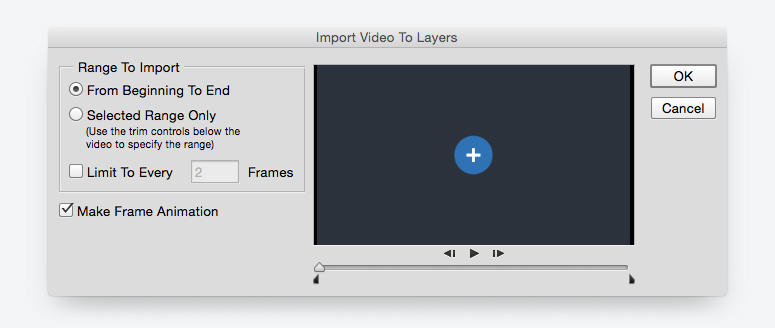
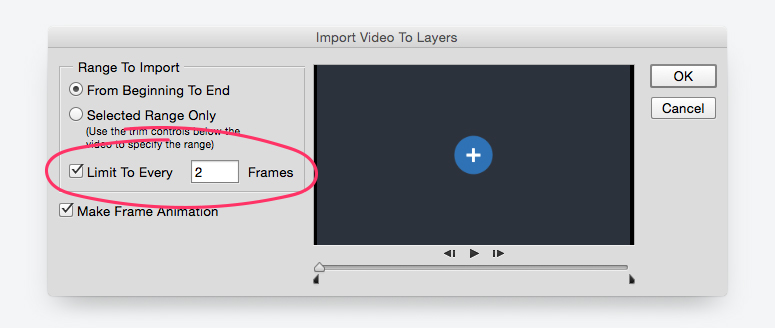
將動畫導出成視頻文件後,我通過文件>導入>視頻幀作為圖層將它導入到Photoshop裡。

高級技巧: 如果ScreenFlow或After Effects超出你的預算,可以在Keynote裡創作你的動畫,然後導出成視頻。是的,最後有這個選項。
2. 更少的顏色 = 更多的樂趣
如果想要驚艷的GIF,你得精挑細選地使用顏色。它不僅會使文件大小激增,使用更少的顏色也能讓你制作更長、更復雜的GIF,而且文件仍然可以相對較小。(對我來說,1MB以下才算小)
3. 可能的話,使用運動模糊
像ScreenFlow和After Effects這樣的軟件,能輸出帶有運動模糊效果的視頻。這不僅使你的動畫看起來更專業,而且為了壓縮文件尺寸,要從Photoshop中的GIF裡刪掉一些幀,還能幫你蒙混過關。


4. 懶(某種程度來說)
想像一下,本文開頭的那個GIF,我本來還能加很多東西進去。帶有用戶名的小提示、一個鼠標指針點擊加號按鈕、鼠標滑過頭像觸發更多提示和懸停狀態。人們不用看到每個細節就能了解情況,所以就只展示需要展示的部分——時間和文件大小是有限的。
導出GIF
下面這些訣竅可能會讓你有些緊張,在這之前,先嘗試直接導出GIF。如果文件大小可以接受,那麼很好!繼續這麼做。如果它太大了,繼續往下看。
5. 刪除重復的幀
你的動畫很可能在某處會暫時停止。仔細觀察,你會發現這些片段包含了一大堆重復的幀,每個0.03秒。如果有10個重復幀,刪掉9個,把剩下的那個時間設長一些,比如說1秒。

如果這沒用,嘗試重新導入視頻,但這次要選間隔幀。它會顯著縮減文件大小。

高級技巧: 這不是一條鐵律,但如果你的GIF有超過150幀,你就得花好一陣子來削減文件大小。
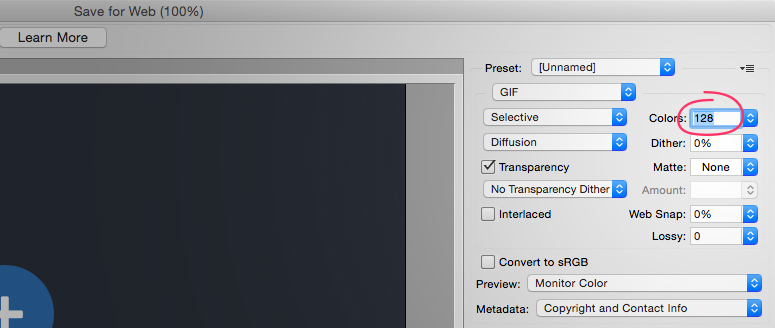
6. 縮減色彩
在Photoshop中保存GIF時,右邊能看到一個下拉菜單寫著“顏色”。隨便調調。只要GIF不會變成一團糟,設得越低越好。

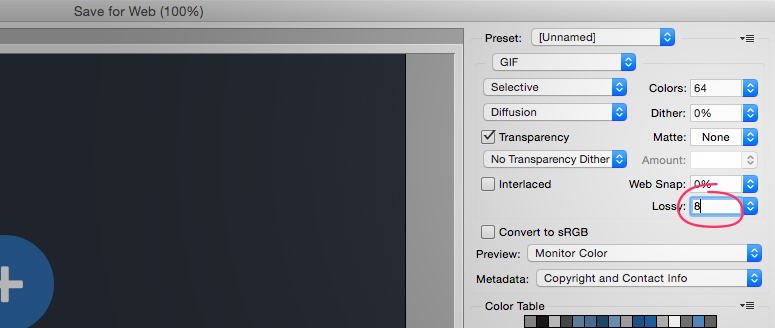
7. 調整失真率
老實說,我甚至不知道失真率是什麼意思。但我的確知道,如果你把它設置成1和10之間的某個數,就能在不降低畫質的情況下剔除很多kb。

這些都不管用!求助!
如果上面方法都嘗試過,但GIF大小就是壓不下去,這時候需要倒退一步。你想做的是不是太多了?有沒有其他方式達成你的目標?如果把它拆分成幾個不同的GIF呢?就像大多數創意產品一樣,如果你專注於一件事,你的GIF會表現更好。
- 上一頁:專業電商帶你裝逼帶你飛
- 下一頁:為設計師量身打造的靈感圖收集神器OK記



