萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 從零開始帶你認識最新的圖片格式WEBP
從零開始帶你認識最新的圖片格式WEBP
前言
不管是 PC 還是移動端,圖片一直是流量大頭,以蘋果公司 Retina 產品為代表的高 PPI 屏對圖片的質量提出了更高的要求,如何保證在圖片的精細度不降低的前提下縮小圖片體積,成為了一個有價值且值得探索的事情。
但如今對於 JPEG、PNG 和 GIF 這些圖片格式的優化幾乎已經達到了極致, 若想改變現狀開辟新局面,便要有釜底抽薪的膽量和氣魄,而 Google 給了我們一個新選擇:WebP。
對 WebP 的研究緣起於手機 QQ 原創表情商城,由於表情包體積較大,在 2G/3G 的網絡環境下加載較慢。同事小貝恰好因為 2013 Google I/O Event 了解到了 WebP,於是我們便一起開始了沒羞沒躁的技術預研,期待在原創表情圖片的質量與體積之間尋找最美的平衡。

今年 WebP 圖片格式得到越來越多的關注,很多團隊也開始布道,前陣子的前端圈“走進騰訊互娛前端技術專場”也有相關專題。借此熱潮,在這裡把上一年的探索過程以及今年 WebP 新的發展一同分享出來,同時也期待更多的人將其應用於實際業務中。
什麼是 WebP?
WebP(發音 weppy),是一種支持有損壓縮和無損壓縮的圖片文件格式,派生自圖像編碼格式 VP8。根據 Google 的測試,無損壓縮後的 WebP 比 PNG 文件少了 45% 的文件大小,即使這些 PNG 文件經過其他壓縮工具壓縮之後,WebP 還是可以減少 28% 的文件大小。
2010 年發布的 WebP 已經不算是新鮮事物了,在 Google 的明星產品如 Youtube、Gmail、Google Play 中都可以看到 WebP 的身影,而 Chrome 網上商店甚至已完全使用了 WebP。國外公司如 Facebook、ebay 和國內公司如騰訊、淘寶、美團等也早已嘗鮮。目前 WebP 也在我廠很多的項目中得到應用,如騰訊新聞客戶端、騰訊網、QQ空間等,同時也有一些針對 WebP 的圖片格式轉換工具,如智圖(http://zhitu.tencent.com),iSparta(http://isparta.github.io/)等。

(Google 已和正在部署的 WebP 的產品)
可喜的是,直到今年,Google 對 WebP 依舊投入了持續的熱情,2014 年的 Google I/O Event 中也出現了兩個介紹 WebP 應用的視頻(https://www.google.com)。WebP 已大量應用於全球流量消耗最多的 Google 產品中,你還有理由拒絕它嗎?

WebP 的優勢
上面只是簡單介紹了這種圖片格式的背景和應用,不過 “talk is cheap”,這種格式優勢在哪裡?除了壓縮效果極好,圖片質量能否得到保障?這需要更理性客觀的數據:
這裡列舉一個簡單的測試:對比 PNG 原圖、PNG 無損壓縮、PNG 轉 WebP(無損)、PNG 轉 WebP(有損)的壓縮效果。更多測試查看 https://isparta.github.io (請用 Chrome 浏覽器打開)

可以得出結論:
PNG 轉 WebP 的壓縮率要高於 PNG 原圖壓縮率,同樣支持有損與無損壓縮
轉換後的 WebP 體積大幅減少,圖片質量也得到保障(同時肉眼幾乎無法看出差異)
轉換後的 WebP 支持 Alpha 透明和 24-bit 顏色數,不存在 PNG8 色彩不夠豐富和在浏覽器中可能會出現毛邊的問題
WebP 的優勢體現在它具有更優的圖像數據壓縮算法,能帶來更小的圖片體積,而且擁有肉眼識別無差異的圖像質量;同時具備了無損和有損的壓縮模式、Alpha 透明以及動畫的特性,在 JPEG 和 PNG 上的轉化效果都非常優秀、穩定和統一。
科技博客 GigaOM 曾報道:YouTube 的視頻略縮圖采用 WebP 格式後,網頁加載速度提升了 10%;谷歌的 Chrome 網上應用商店采用 WebP 格式圖片後,每天可以節省幾 TB 的帶寬,頁面平均加載時間大約減少 1/3;Google+ 移動應用采用 WebP 圖片格式後,每天節省了 50TB 數據存儲空間。
兼容性與可用性
現在問題來了:WebP 的支持度和兼容性如何?
根據對目前國內浏覽器占比與 WebP 的兼容性分析,大約有 50% 以上的國內用戶可以直接體驗到 WebP,如果你的網站以圖片為主,或者你的產品基於 Chromium 內核,建議體驗嘗試。假如你打算在 App 中使用 WebP,除了 Android4.0 以上提供的原生支持外,其他版本以及 iOS 都可以直接使用官方提供的解析庫(Android 、iOS )。
為了驗證 WebP 圖片格式的業務可行性,我們從流暢度、解碼耗時、CPU 使用、內存占用幾個維度進行的分析,在開發同學們的幫助下得到了非常寶貴的測試數據:
測試一:
AndroidQQ 下 PNG 和 WebP 各指標對比。
測試環境:AndroidQQ、Galaxy Nexus、Android4.2.2 系統
測試對象:WebP、PNG
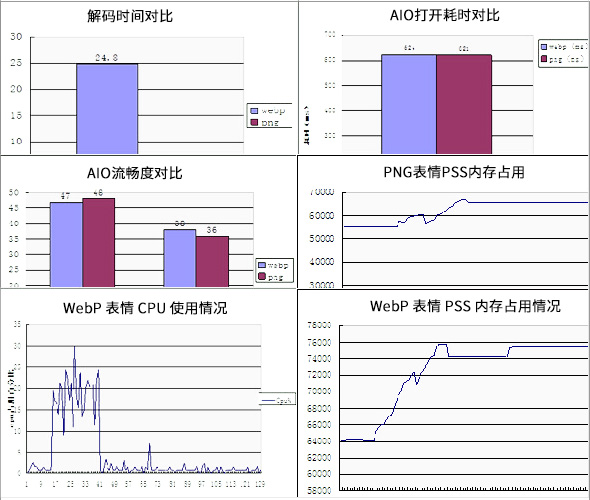
測試數據(部分):

測試結論:
解碼耗時:WebP 的解碼時間是 PNG 格式的 4.4 倍(24.8ms)
流暢程度:兩種格式下,AIO 滑動流暢度無明顯差異
CPU使用:兩種格式下,連續發送 15 個表情,CPU 使用均在 10%—26% 之間波動,兩者無明顯差異
內存占用:兩者格式下,連續發送 15 個表情,PSS 內存占用跨度均為 11M,無明顯差異
測試二:
iPhoneQQ 下 PNG 和 WebP 各指標對比。
測試環境:iPhoneQQ、iPhone4、iOS5.1.1 系統
測試對象:WebP、PNG
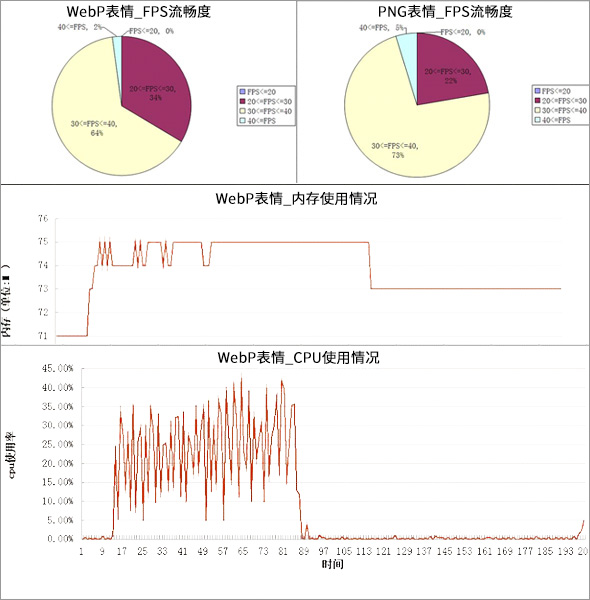
測試數據(部分):

測試結論:
解碼耗時:WebP 的解碼時間是 PNG 的 5 倍 左右(64.1ms)
流暢程度:WebP 的 FPS 平均值會比 PNG 的平均值要小,但是比較穩定,跨度不大,性能也相差不大
CPU使用:總體上看,PNG 格式的表情使用 CPU 波動比較大。從平均值來看 WebP 格式表情占用的 CPU 會比 PNG 表情的占用率大
內存占用:WebP 格式表情,占用內存的跨度為 4M,波動比較明顯。PNG 格式表情,占用內存的跨度為 5M,沒有明顯波動。停止發送表情後,40s 左右內存均有回降
可見除了 WebP 在解碼時間與 PNG 有較明顯差異(毫秒級別)之外,總體使用體驗和 PNG 基本無差異。同時也需要明確,移動設備的發展迅猛,硬件升級快,上一年的表現也許在今年又有了明顯的提升。所以,在 App 中使用 WebP 基本沒有技術阻礙。
對原創表情商城的技術指導
在驗證了業務可行性之後,WebP 又激發了我們對另外一些方向的思考:既然它表現如此優秀,能否進一步摸清其“秉性”,得到一些能在未來使用中遵循的指導方案?
於是,為了更深入了解 WebP 特性,我們針對原創表情項目 “不同的表情圖片,如何獲得 WebP 的最佳壓縮效率” 問題繼續展開探究,主要從圖片規格、色彩數(顏色數量)、參數配置幾個維度進行:
探索一:圖片規格
通過閱讀文獻了解到 WebP 使用的是 Fancy 采樣算法,既然是采樣算法必然有采樣區塊,而 JPEG 的采樣區塊是 8*8,對於原始圖片的長寬不是 8 的倍數,都需要先補成 8 的倍數,使其能一塊塊的處理,所以對於 8 的整數倍的圖片,壓縮會更高效。
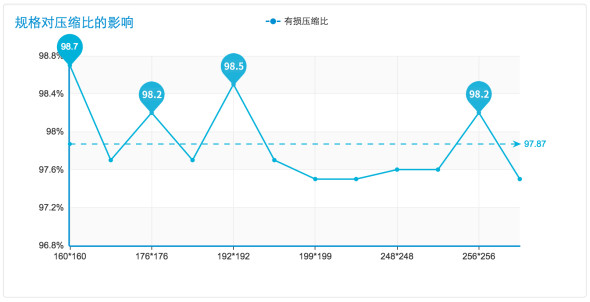
那麼 WebP 的采樣區塊會是多少?我們在其他因素保持不變的前提下改變圖片規格,選取了 200*200 附近多個規格值,得到了一些數據。將數據可視化之後可以看到凡是以 16*16 倍數(160*160、176*176、192*192、256*256)為規格的圖片,有損壓縮的比例都明顯大於以 4*4 或 8*8 的倍數為規格的圖片。

結論:
原創表情可以考慮使用 “16n*16n” 的規格。目前原創表情選擇的是 200*200 的規格大小,實際上選擇 256*256 或者 192*192 能獲得更高的 WebP 壓縮效率,量級在千分之幾。
探索二:色彩數
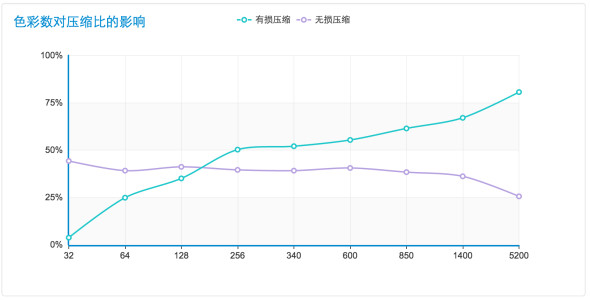
在 JPEG 和 PNG 格式的選擇經驗上可以知道,對於色彩復雜的圖片,一般使用 JPEG 格式,而對於色彩單一的圖片,使用 PNG 格式。可見色彩數會影響圖片的壓縮效果。於是我們通過 Photoshop 中的色階分離功能調整表情圖片的色彩數,在其他因素保持不變的前提下對比不同色彩數對於 WebP 有損無損壓縮的影響。

- 上一頁:如何快速打造高逼格活動圖
- 下一頁:設計師的高清圖庫收藏夾(附使用技巧)



