萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 設計師從零開始教你找到能過稿的背景大圖
設計師從零開始教你找到能過稿的背景大圖
大圖找得好,甲方改稿少——這句話包含兩層意思:1,你得知道在哪裡能找到高清大圖。2,你得知道用哪張,怎麼用,關於前者,優設有很多資源,可直接看文末。後者是今天這篇好文的重頭戲,抓案例,聊設計,一一說來,直到幫你找到甲方魂牽夢萦的那張圖。
當一張好看的圖片出現在我們眼前時,它可以瞬間抓住我們的注意力,引起我們的共鳴。因此,創建一個有吸引力的網站,圖片是網站中的一個重要組成部分。圖片會影響到我們對網頁的第一印象,作用至關重要,而且它們也可以告訴我們的這個網站是做什麼的,還可以幫我們贏得更多用戶的信任。
如果使用得當,圖片起到的效果就會非常好,它可以快速的將目的信息傳達給用戶。但是,使用了錯誤的照片就會誤導用戶,降低用戶的體驗。那我們該如何選擇恰當的圖片呢?
網頁設計中使用圖片
在網站設計中,我們會注意到它的各個方面:內容,顏色,版式,層次結構,信息體系結構等細節,圖片也應該得到盡可能多的關注,特別在可用性和全體用戶對你的網站體驗方面。
在網站上對照片的處理依賴於設計者理解和運用,因此本文將給您指出一個正確的方向,並告訴你在你的下一個Web項目中使用圖片之前要好好挑選你的圖片。
采用大圖片時需注意
人們會根據以往的經驗和預期浏覽屏幕。用戶眼睛最常見的是先從左上角看起,當然這也取決於個人培養的閱讀模式。這時如果你在頁面上使用了大圖片就會立即抓住他們的注意力,並把他們拉離其一貫的閱讀方式。
圖片也是內容
我敢肯定,當我跟你說,圖片也算是網頁的內容時,你不會和我辯論,但你自己做網頁的時候,真的也是這麼做的嗎?你有沒有只是把它當做一個附加部分或者好的填充內容?你有沒有考慮到這個圖片內容的各個方面?在你使用圖片之前你有沒有正確的評價這個圖片?你有沒有考慮用戶的心理模型和他們看到圖片時的反應?這個圖片給用戶提供有價值的信息了嗎?對用戶當前的任務起到幫助了嗎?這些就是你在網頁上准備使用圖片之前,需要考慮的問題。
圖片不只是用來「裝飾」網頁的。我見過很多設計師只是放一個漂亮的全屏的圖片在網頁上,然後喊一些口號或大聲呼吁,這就宣布它完成了。在很多情況下,照片尚未評估,設計師這樣做僅僅只是隨大流。讓我們來看看如何對你的照片評估,在你在網站上使用它之前。
選擇完美的照片
當你決定在你的設計中使用圖片時,你有幾件事情需要考慮。我假設你已經知道如何評估圖片的一些基礎知識,它們是:質量,尺寸,組成和曝光。在分辨率要求的質量上,選擇合適的位置裁剪圖片,有效裁剪過的圖片更能吸引用戶的注意力,圖片要隱含網頁主題。
剪裁圖片也是一件技術活,想提高剪裁技術的同學可以右戳學習:《裁圖有學問!如何通過裁圖獲得嶄新的視覺效果》
做完這些以後,圖片已經通過了基本的測試,我們繼續探討你使用這個圖片的目的。
邁克 – 帕金森曾經說過:我們的大腦對視覺影像的處理速度比文字快60000倍。
它是有用的嗎?
所有照片必須是有用的。盡管用照片作為占位符、給一個網頁添加了色彩或填充了一些空間,或者是做了網頁背景。但是什麼是有用的,有益的,發人深省的圖片才是需要我們特別關注的。有用的照片應該
有助於我們更好地理解一些東西
教我們如何使用一些東西
告訴我們這些東西是如何完成的
關於在網頁設計中怎麼選擇一個有用的圖片,這裡有一個漂亮的例子:Square 網站

可以看出,這個圖片的形象是經過專業拍攝的(看手和指甲)。最重要的是它直接展示了這個產品是多麼好用。它是一個非常有用,有教育性的圖片。
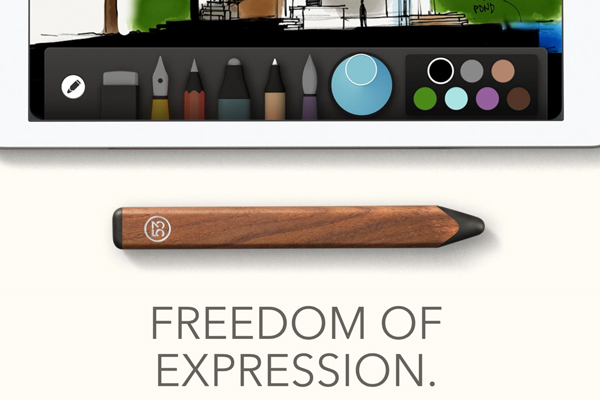
類似的還有下面這個Pencil網站。跟上面的例子一樣,這個圖片展示了它是什麼產品(筆),在哪裡以及如何使用(iPad應用)。

Woodster網站也是充分利用了照片來解釋產品。很顯然,他們的產品是用來提升你的Mac的性能,圖片同時展示了那個方便的USB接口。

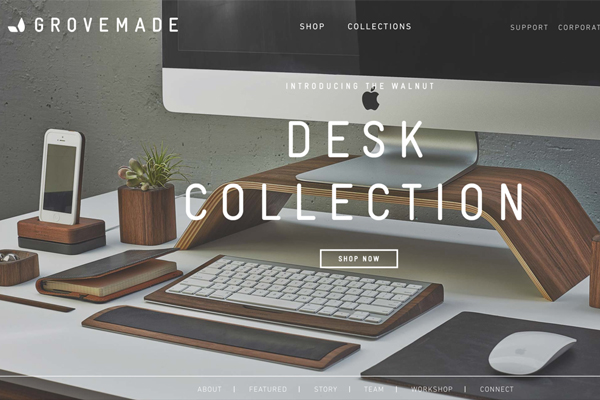
Grovemade在一個全屏的背景圖片上展示他們的產品集合。很明顯可以看出,他們生產的產品是高端木制辦公用品。圖片很有用,也特別吸引人。通過圖片我們很快就被它們的氛圍所感染。

通過上述例子,你會發現,所有照片的表達意圖很明顯,是不言自明的,他們傳達目的消息也非常好。你不需要去看那些長長的產品/服務/網站的內容介紹。這是一個有用的照片在網頁設計中所具有的特性。
它是有效的嗎?
一個有效的照片就是它能向用戶傳遞目的信息,刺激用戶產生某種行為。一個良好的,有效的產品照片能夠鼓勵用戶去購買這些產品。我們剛才的例子中的圖片都是有效的,因為看到他們的圖片我門會有想購買他家產品的沖動。當我們看到圖片時,它能觸發我們的這種行為,就可以說它是有效的圖片。
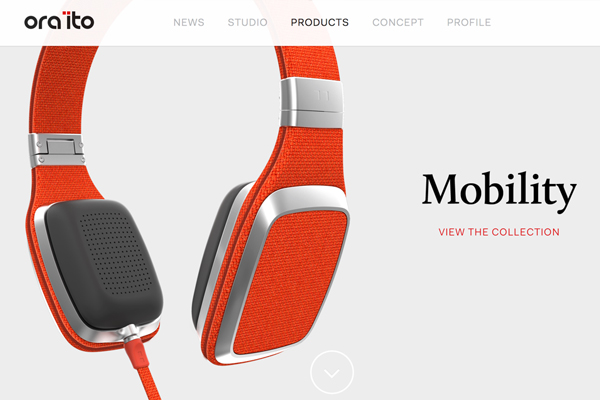
下面的圖是Mobility的網站,櫻桃紅的耳機是不是特別有吸引力,趕快買下它吧!

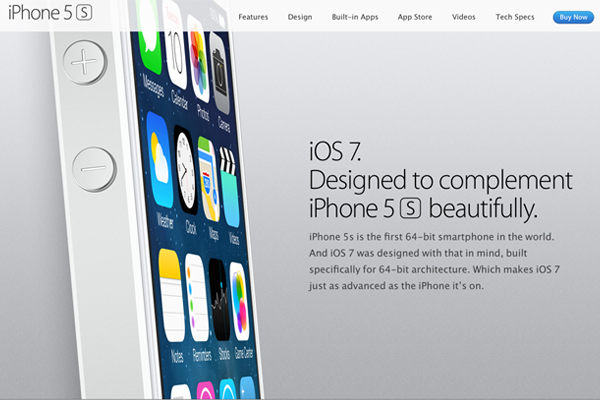
iPhone公司是以它的創新主義著稱,還要求他們所做的一切都要達到完美。從iPhone登陸頁面裡這張產品照我們可以看出,外觀精美,桌面簡潔精致,給用戶一種你值得擁有它的感覺。

我們要舉出的另外一個例子是tsptr網站。請注意該照片中的男子眼睛向下看,下面有東西需要你去探索嗎?答案是Yes!頁面往下拉有驚喜。(官網已變,不過仍舊可以看看)
Tsptr

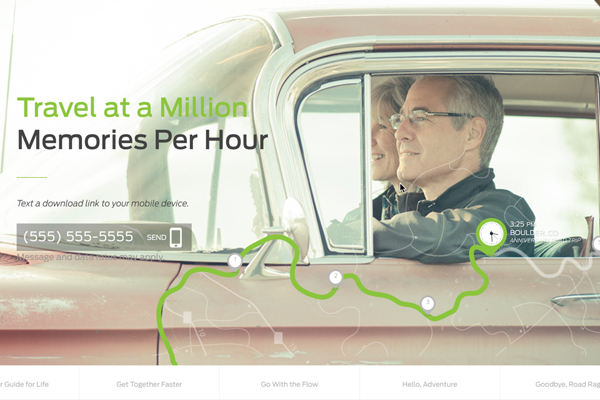
在Mapquest服務網站不僅用圖片傳達了情感,而且還非常巧妙通過圖中人物的視線方向來引導用戶去看到頁面的重點——左側的下載鏈接。

POCO People這個網站設計的很有趣,它充分利用了色彩,燈光還有整個頁面中所陳列的物品,當你鼠標點到每一個文字區域時,圖中相應的物品都會發光,這些有趣的設計能夠激發用戶去思考去看這個網站到底是做什麼的。
Pocopeople

Colossal網站在網頁上采用了一個大照片用來展示他們的工作內容(看他手上的油漆和牆壁上的壁畫),以及他們如何做這些事情(細看該男子右側)。照片中最有趣的是左邊路過的行人。他們看起來很興奮,他們作為觀眾正在見證這個美麗的壁畫的完成過程,這使整個照片變的很吸引人而且更能有效向用戶傳達信息。

它是有感情的嗎?
一個有感情色彩的照片應該能帶動用戶的情緒。它或美觀,或平靜,或令人不安,或搞笑,娛樂,或有吸引力等等。無論是哪一種方式,只要能通過某種方式和我們的情感訴求達到共鳴,它就會帶給我們無比大的震撼力。
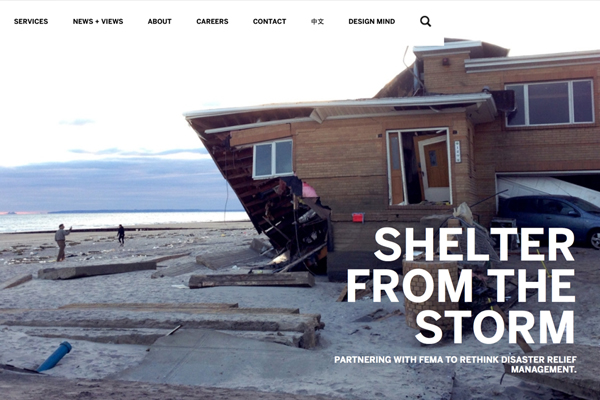
Frogdesign網站的特點是,網站是針對聯邦緊急事務管理局和救災管理的案例研究。有主圖,再加上一個有號召力的口號,能非常有效地傳達出飽含豐富的情感。它講了一個故事,我們雖然不在那裡,卻能感受到危險,仿佛身臨其境。

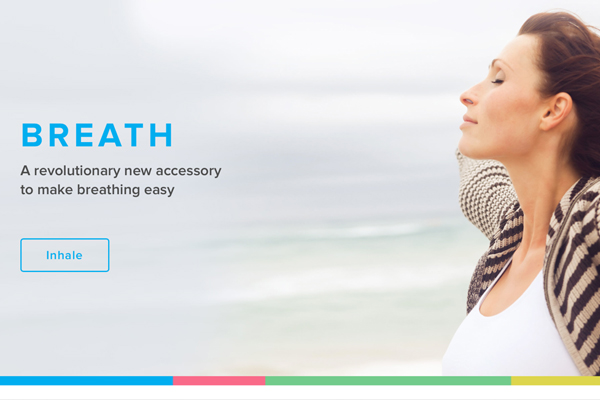
Breath網站的主圖是非常寧靜。它的標語寫的很好,圖中那個女子閉著雙眼,很享受的輕輕的呼吸,注意:下面有按鈕,“吸氣”。這樣的網站是不是很能帶動用戶的情緒?

Shaun Groves這個網站的主圖主要講述了一個偉大的故事,主角是肖恩·格羅夫斯。它傳達的幸福,信任,希望,友誼和期待,無論是誰看到這個圖,都會對它有所觸動吧。



