萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 值得學習的BANNER廣告圖完全設計指南(上)
值得學習的BANNER廣告圖完全設計指南(上)
Banner 廣告無處不在。從網站首頁頁頭的內容推薦到側邊欄,從文章內到圖庫列表中,你會在幾乎所有內容存在的地方找到他們的影子。通常情況下,它們看起來漂亮,略顯浮誇,還會蠶食你的網絡浏覽體驗,盡管我們在想盡一切辦法降低它們給用戶的負面影響,但是壞名聲總是不可避免地同它們綁定到了一起。
實際上,Banner 廣告對於用戶的影響是巨大的,合理的運用,肯定是事半功倍的。那麼到底要如何打造不讓人生厭、轉化率可觀的優秀的的Banner 廣告呢?
空泛的理論或許不夠接地氣,不妨從下面50個案例中,來學習Banner 廣告的設計技巧。
1、風格化的圖文排版

這是Dear Miss Modern 所制作的一組Banner廣告,每張圖片在文本和圖片素材上都保持了氣質和風格上的一致性。字體的形式感和圖片素材中圖像和圖形的搭配讓整個廣告Banner 給人的感覺更加強烈。如果圖片並非是這種強風格化的,而是更加微妙的話,應當采用更加經典、耐看的字體來進行搭配,道理是一樣的。
2、營造層次

Visa 的節日廣告Banner就充分運用了層次結構的優勢。照片的挑選就是有景深有層次的美食,讓人第一時刻會被它吸引,而文字排版則覆蓋在虛化的遠景上,確保了可讀性,也增加了一個層次,傳遞出信息,確保不會混亂。按鈕的位置正好置於美食之上,文字之下,恰到好處地吸引人來點擊。
3、使用相關圖標

這個來自Google的廣告Banner 通過手繪的圖標給人帶來一種個人化的體驗。
圖中每一個手繪的圖標都非常易於識別,雖不復雜,但是給人營造出一種仿若在世界中穿行的感覺。這種難以描述但是令人觸動的感覺讓這個廣告不再只是一個廣告。
4、增加出人意料的元素

一個招聘廣告應該怎麼做?谷歌的這個招聘廣告也算的上是出人意表了,沒有高大上的說明和漂亮的妹子,而是用形同小區布告欄的手寫小廣告一樣的塗鴉手寫廣告。這種廣告不復雜,但是卻出人意料,這種熟悉的感覺也足夠令人觸動。
5、加入插畫

這個案例同樣是谷歌的廣告圖,插畫的加入讓整個廣告圖充滿了童真和趣味,加上扁平化的元素,整體看起來也比較統一。這種插畫實現起來不難,看起來可能有點粗糙,但是確實很友好。插畫和攝影圖片不同,它能賦予設計以後者無法企及的氣質,當然,你得用好才行。
6、布局適配

FatCow 的這個廣告圖是由 Envato Studio 所設計的,為了適配不同的廣告位,整個廣告制作了多個不同尺寸的版本。將最常用的廣告圖設計出來之後,將其中的元素進行二次編輯,制作成能夠適配其他廣告位的尺寸,其中某些元素需要調整,移除或者新增,這樣就可以實現了。
7、使用絢麗的色彩

這個Google Music 的廣告采用了活力十足的粉色,搭配的是同樣高飽和度的藍色,兩者形成鮮明的對比,也給人留下深刻的影響。和普通單色調為主的Banner相比,這種色彩絢麗的多色搭配更加抓人眼球,不過使用的時候需要多加注意,確保可讀性和協調性。
8、保持簡約

如果說有可口可樂有什麼做的非常突出,那麼保持簡約的設計絕對是諸多優點之中最值得學習的一個。這個可口可樂的廣告Banner 設計很好的延續了這一傳統:產品圖+LOGO+宣傳語+標志性配色。雖然內容不多,但是效果很贊。
一個塞滿全部信息的Banner廣告圖對你而言不會有啥好處,因為用戶壓根不會去看。將最重要的信息呈現出來,這就夠了。
9、關注潮流

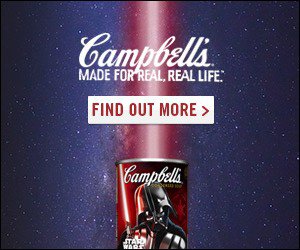
關注流行文化和正在風靡的趨勢,對你設計banner廣告而言,非常有用。Campbell 就是這樣,它很好的利用了星球大戰電影這個IP,推出相關主體的產品,吸引星球大戰的粉絲前來購買產品。合理的借助正在流行的趨勢和話題來宣傳對應的產品,絕對事半功倍。
10、使用紋理

Campbell 的這個廣告是運用紋理提升質感的典范。筆刷式參差的邊緣讓整個廣告的視覺效果更加微妙,廣告圖中其他的元素談不上有多突出,但是紋理的加入如同點睛之筆,使得整體的效果都提升上去了。
11、借助利基

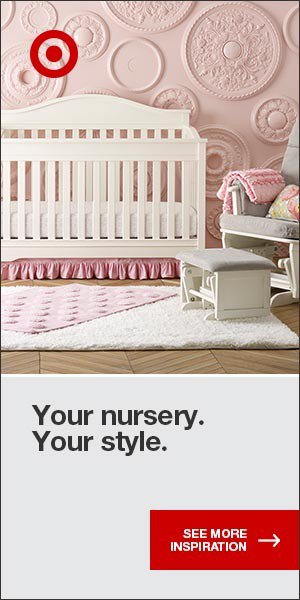
利基是指針對企業的優勢細分出來的市場。廣告通常需要針對目標人群來投放,這樣才能達到最好的效果。
Target 的嬰幼兒系列產品的廣告主要是針對母親們投放的,那麼還有什麼比一個粉色的、可愛的場景更容易吸引到她們呢?
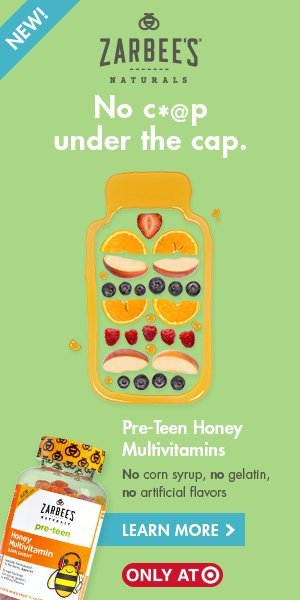
12、用圖展示,而非語言

Zarbee 的維生素廣告banner 在圖片的使用技巧上就相當突出,水果來置換維生素,強化概念,而非用語言來描述,巧妙而直觀。
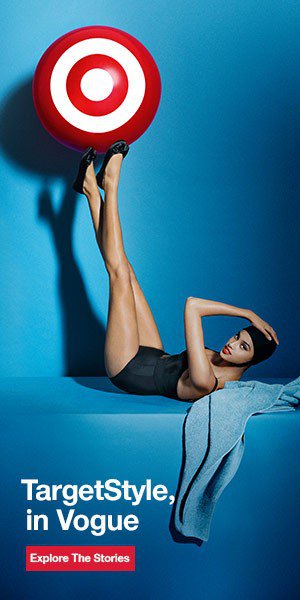
13、清晰的聚焦點

當廣告有明確清晰的聚焦點之後,品牌和用戶之間的溝通就更加直接了。這個Banner 廣告圖也是為Target 設計的,品牌LOGO從位置到顏色都足夠顯眼,加上美女的姿勢在結構上的引導,Target 的品牌LOGO無疑是整個廣告圖的焦點。
14、使用意象做引導

麥當勞的這個廣告就是很典型的使用意象替代文字來傳遞信息,咖啡這一單詞被相應的圖片所替代,傳遞信息的同時,還讓整個廣告圖不再單調,變成圖文混排。單純的文字和圖片都能夠傳遞出信息,但是混合使用則顯得更加有趣,走心。
15、讓產品發聲

在這個廣告圖當中,麥當勞的McFlurry 無疑是核心,不論是意義上的,還是視覺上的。灰色的背景讓色彩鮮艷的MacFlurry 主體顯得足夠醒目。讓產品本身在廣告中突出展現,可以讓整個Banner 表現力和針對性都更強。
16、創造角度

奧迪的這個廣告圖通過分割空間來呈現不同的信息,但是最引人矚目的是小幅扭轉的角度給人帶來的獨特視覺體驗。這種調整讓特定的信息更加矚目,配合圖片中車體本身的角度,使得整個廣告圖更加富有活力。
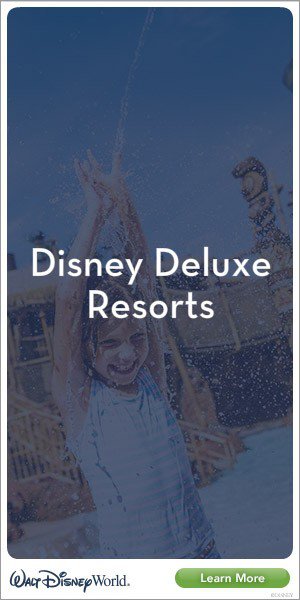
17、使用遮蓋

使用特定色彩的半透明層來遮蓋背景圖,可以讓前景的文字內容信息脫穎而出。這種設計手法現在並不鮮見,它讓背景信息從遮蓋中透出,同時讓文本內容可讀性更強,整體層次感增強。
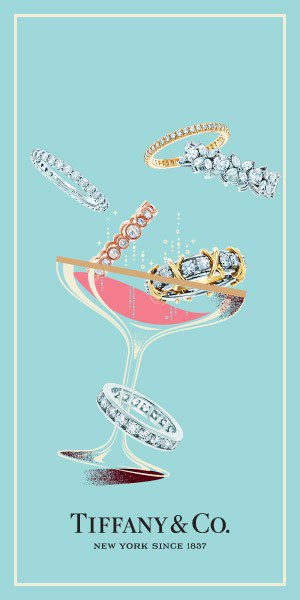
18、設置場景

Tiffany & Co 珠寶的廣告圖的設計,稱得上是有趣好玩,旋轉的雞尾酒杯和漂亮的珠寶組合暗示出它們經常同時出現在同一場景,營造出高雅、精致的感覺。通過相關的物品組合從而暗示用戶,讓他們自行腦補出場景。
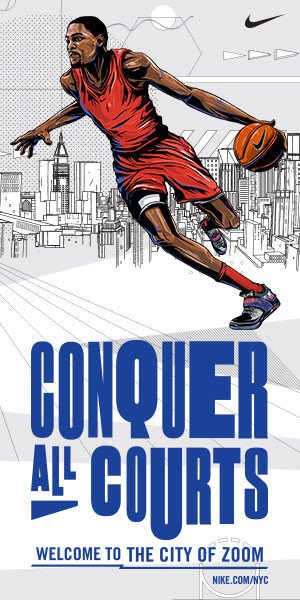
19、創意字體

好的排版能夠吸引用戶的注意力,而Nike 的這個廣告尤其突出,它在字體上的設計富有創意,這些被肢解的字體同樣具備強大的識別度,但是這樣的設計讓它們看起來更加輕盈,也更富有科技感。這種視覺上的強化,讓廣告和產品更加吸引人了。
20 、使用風格化的插畫

插畫可以簡約,同樣也可以細節滿滿。風格化的插畫可以通過細節和風格來增加信息的厚度,講述故事,傳遞感受。這種插畫力量感十足,充滿能量,和Nike的品牌氣質相當符合。
21、使用多種元素

雖然有風險,但是合理的將多種不同的元素搭配在一個廣告圖中,可以產生不錯的形式感,就像這個ebay 的廣告圖這樣。漂亮的產品圖,標准字體,手寫字體和插畫元素,協調地組合成一個廣告圖。當然,每個元素的存在都是有理由的,各司其職,並非隨機搭配,請務必記住這一點。
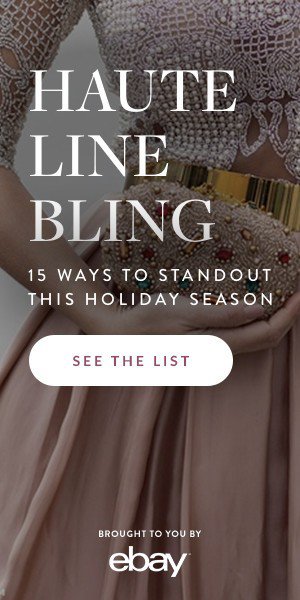
22、成為流行風向標

將潮流和趨勢融入到Banner的設計當中來,讓它成為廣告和用戶之間的紐帶。這個來自ebay 的廣告就是這麼做的。將“Hotline Bling” 替換成“Haute Line Bling”之後更好地解讀了時下流行的這種文化,從而吸引更多關注這一時尚的用戶。
23、自由舒展

並不是每一個廣告Banner 都必須借助柵格,讓每個元素都精准地對齊排列,自由舒展的設計同樣有效。Yoplait 的廣告就是這樣設計的,這樣顯得更加有趣、富有童真。當然,這樣的設計是否合適要看它的產品的氣質和特色。
24、創建聯系

在設計的過程中,讓你的廣告圖中的圖片和文字之間保持足夠的關聯是非常重要的。Talbots 的廣告圖中圖片和文字的氣質就非常接近。
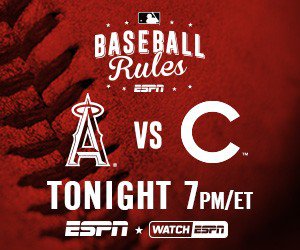
25、制造對比

對比是吸引用戶注意力的有效手段,而ESPN的這個廣告Banner 的設計就是深谙這一技巧。深紅色的背景下,白色的文字就顯得相當突出了。字體挑選的也是銳利而輕盈的類型,這樣一來,信息的傳遞有效度就更高了。