萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 如何從四個細節提升設計的品質感?
如何從四個細節提升設計的品質感?
首先不談設計我想談下剪頭發,我們每個人都要修剪頭發,特別是男人,以前我的頭發是媽媽剪的,那時的她是以節約為目的的,她覺得她剪的很好,我也這麼認為,所以我一直覺得我不適合短發,不是她剪的不好,而是我不適合,直到過了二十多年,我在深圳發現大家都是短發很潮,於是決心再試一次,結果令我自己很滿意,那個師傅慢慢修,慢慢剪,理發師干了10年了,自己本身就穿著整齊頭發干淨很精致,很多年輕人理發兩側是用推子直接鏟的,但是他是慢慢用剪子和梳子修的,剪好,人整個精致了很多,更有氣質了,突然發現很多事情都是相通的!

作為設計師,聽到最多的無非就是我們要高大上,大氣,有品質,什麼是高大上,是有品質的設計,其實很多人對高大上的理解並不是來源於網上的設計,你去看一個世界杯宣傳短片,去看一個演唱會,你會有比較,感覺這個演唱會很有品質,看一部電影知道這是個大作,並不是因為一張海報,一個韓國的MV你會覺得畫面很美,這裡面有很多元素,文化上的美,他們有一個共同點,都是很用心,很細心,很專心去完成他們的藝術作品。
很多人印象中,香港人很精致,我們買衣服的時候也會想挑一些香港品牌,每周深圳有好多人排隊去香港淘衣服及很多好東西,在香港街上我發現他們穿衣服很精致,扣子很多是扣到最上面,頭發梳理的很整齊,皮鞋擦的很亮,很多香港老人也會穿戴整齊,我們會覺得他們活的很精致,香港早年淪為殖民地,英國的文化對他們影響很深,這就是為什麼我們記住了英國紳士,他們的談吐等,其實說這麼多,就表達品質感來源與對生活美的追求,來源於精益求精的每一個細節的追求與把握!
一、文字的細節

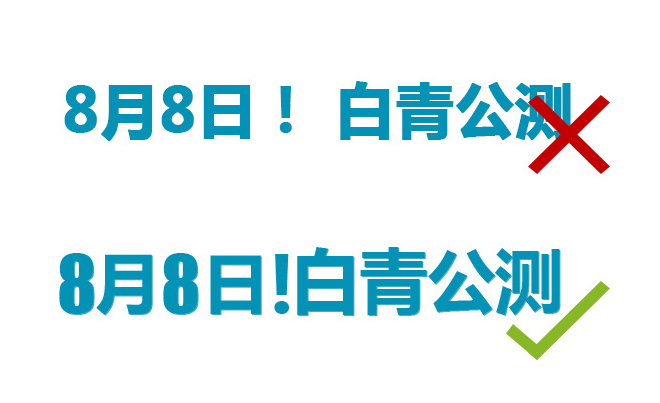
上圖打叉的是我們經常忽略的小細節,用系統默認字體的大小打完專題,你會發現其實中文和英文的大小是不一樣的,上圖數字“8”相比較“月”和“日”明顯略小,這樣,標題會有種上下起伏的感覺,不穩當,第二個是字的間距,默認打完歎號離文字過遠,直接斷開了2句話,有必要去調整下字的間距,調整後字號也變得更大空間得到合理運用!

(實際運用案例)

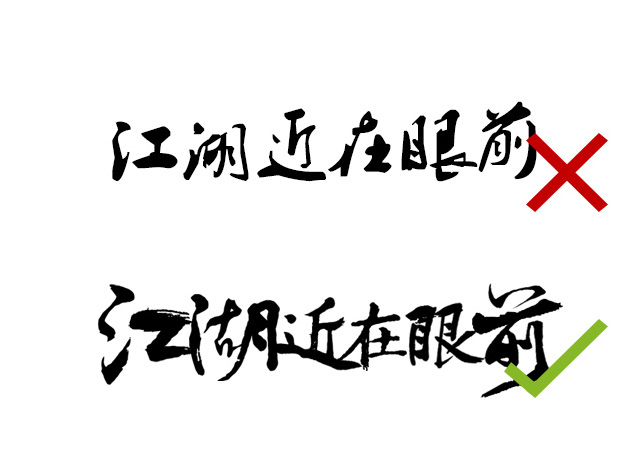
錯誤的示意裡我們選用了一款常用的書法字體,當然結果是不理想的,也許項目會反饋你不夠大氣,無論在筆觸上,字形上都不是一個很好的選擇,但是現有的字體無法滿足你的要求,怎麼辦,你可以利用一些在線書法生成一些毛筆字,但是要注意的是生成的很多字在筆觸粗細上都不一樣,很容易讓你幾個字放在一起看著很別捏,如果你沒有很好的書法基礎,你需要多下載一些書法筆觸,找出一些字特點並移植到你選中的另外幾個字上,在適當的地方加粗筆觸,這也是一個慢慢磨的過程,但是能提高不少作品的品質感!

(實際運用案例)

上圖本身運用問題也不大,但是因為我們搭配的素材是一個Q版人物,所以為了增加設計的快樂感在裡面,依然重新手寫了胖乎乎的字體設計達到我們想你要的感覺!

上圖對文字的排版無疑很有問題,我們正常閱讀順序是白吃今天你了麼,這樣的設計實在無法讓人產生好感!品質感就大打折扣
二、圖形

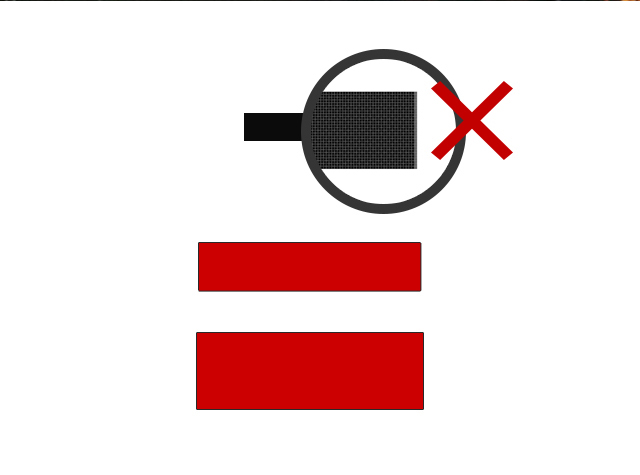
我們經常做按鈕或導航或者排版的時候總會Ctrl+t改變圖形的大小,但即使你用的是矩形工具拉的一個矢量圖形,在你反復改變大小的時候也會出現虛邊,有時候你不仔細看看不出,但是當你對圖形進行描邊等效果問題就會暴露,整個頁面充滿了這種虛邊的時候,你會感到網頁很模糊,就像胡子沒刮干淨的感覺,不舒服!
三、底紋

有時候我們會需要木紋的底,給頁面加點材質紋理,上圖是網上找的素材,如果我們直接應用那麼必然很粗糙,與素材燈也會很不融合,這時候你需要調整素材,簡單的方法是利用仿制圖章工具復制一些紋理細膩的底紋,並且縮小你的素材,可以讓很多裂縫紋理看上去更細膩,我們需要更整齊的紋理。

可以看到這個專題用了2種木紋,很細膩,整體很精致
四、氛圍與光影

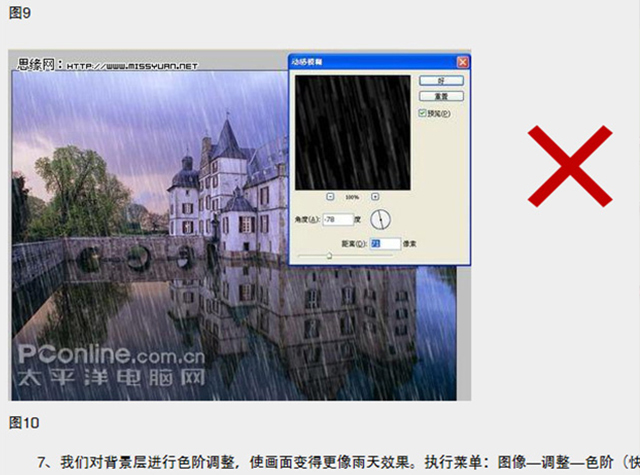
這是網絡上一種很假的雨的一篇教程,當然這對新手熟悉一些濾鏡的使用是有幫助的,但是如果你在真正去用於商業就會非常假,毫無品質可言!

雨應該是有前後關系的,有的雨滴更靠近我們,有的雨滴在後面模糊,有的雨滴大,有的小,只有去調整雨滴整體感覺品質感才會大大提升!

通常做雪上面的雪就夠用了,但是當我們要做暴風雪,下圖不規則雪的形狀就會讓我們更有氣氛感,當然品質感也就上去了!

很多時候物體也好,人物也好,都是在光的照射下,如果你的背景是個陽光明媚的夏天,但是你人物放在那裡一點光都沒有,就會很干澀生硬

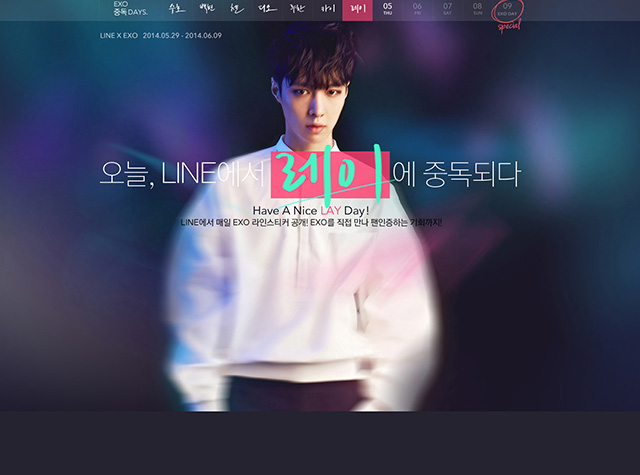
細膩的色彩處理,配上纖細的文字及色彩,人物身上搭配的光影與文字相得益彰,每一個文字都清晰明朗,品質感相當高的設計!
五、案例

上面的小圖標默認顏色偏紅有些暗淡,為了搭配底部藍色,對色彩進行了調整,使之更舒服,提升了整體品質!

這張圖上可以看到有很多氣泡點,據說設計師點了1周,這種耐心與細心確實是很多人做不到的,很上流,視覺沖擊感十足!

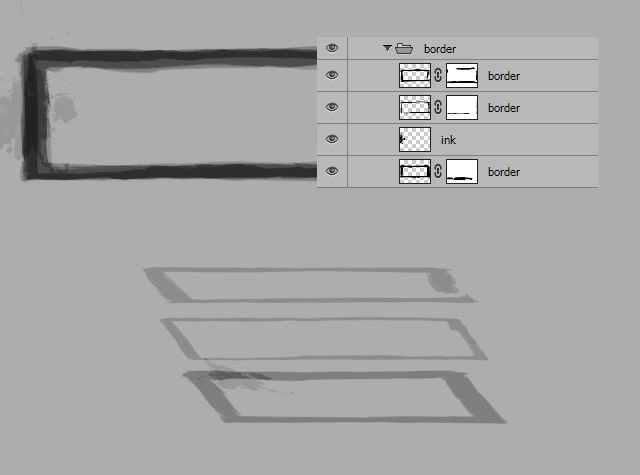
上圖廣告圖周圍的墨跡的效果,看上去似乎很簡單,我們來看看設計師是如果制作的!

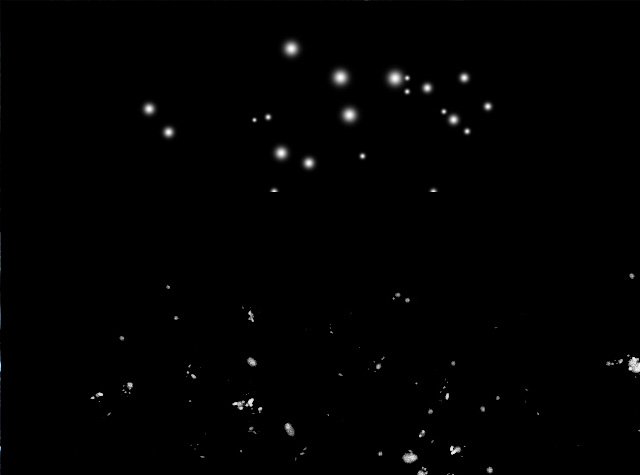
通過不同形狀的墨跡框加上魔點,再通過相互疊加然後產生墨跡散開柔和的效果,在不同底色下疊加,才能產生更加真實的墨跡感!
其實設計就跟你日常生活中打扮一樣,當你胡子刮的很干淨,衣服燙的很整齊,頭發梳理的很光亮,那麼你就會給人一種很精致整齊的感覺,還原到你的設計稿,當你頁面處理干淨,排版整齊有序,字體選擇得當,頁面設計的品質就會大大提升!
設計就是不斷打磨,用心體驗的一種過程!對頁面每個微小的地方我們都關注到的話,那麼頁面得質感就會得到一個非常大的提升!做一個精致的人,做一個精致的設計師!
- 上一頁:BANNER設計經驗分享之字形字體篇
- 下一頁:創意醒目門牌設計欣賞