萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 惡補!設計圈六月份干貨合集!
惡補!設計圈六月份干貨合集!

@十萬個為什麽 :6月的設計師與開發者干貨,包含了新的網站應用、框架、柵格系統、游戲平台、激發靈感的資源、Photoshop插件、文本編輯器,還有一些非常棒的新字體。
下面多數資源都是免費的,對很多設計師與開發者而言肯定大有用處。
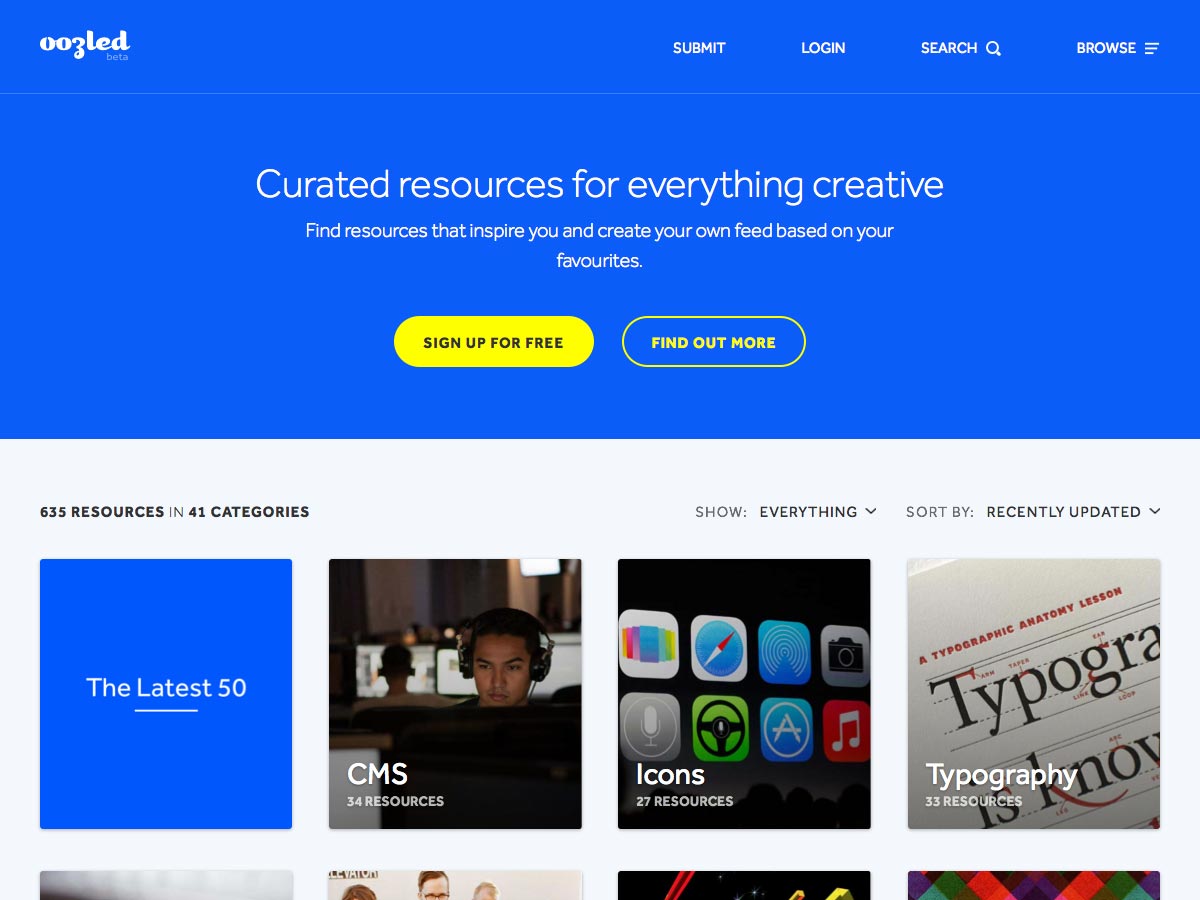
Oozled
Oozled精心組織收集了整個互聯網的創意資源。類別涵蓋字體、圖標、CMS系統、靈感、研討會、色彩等。

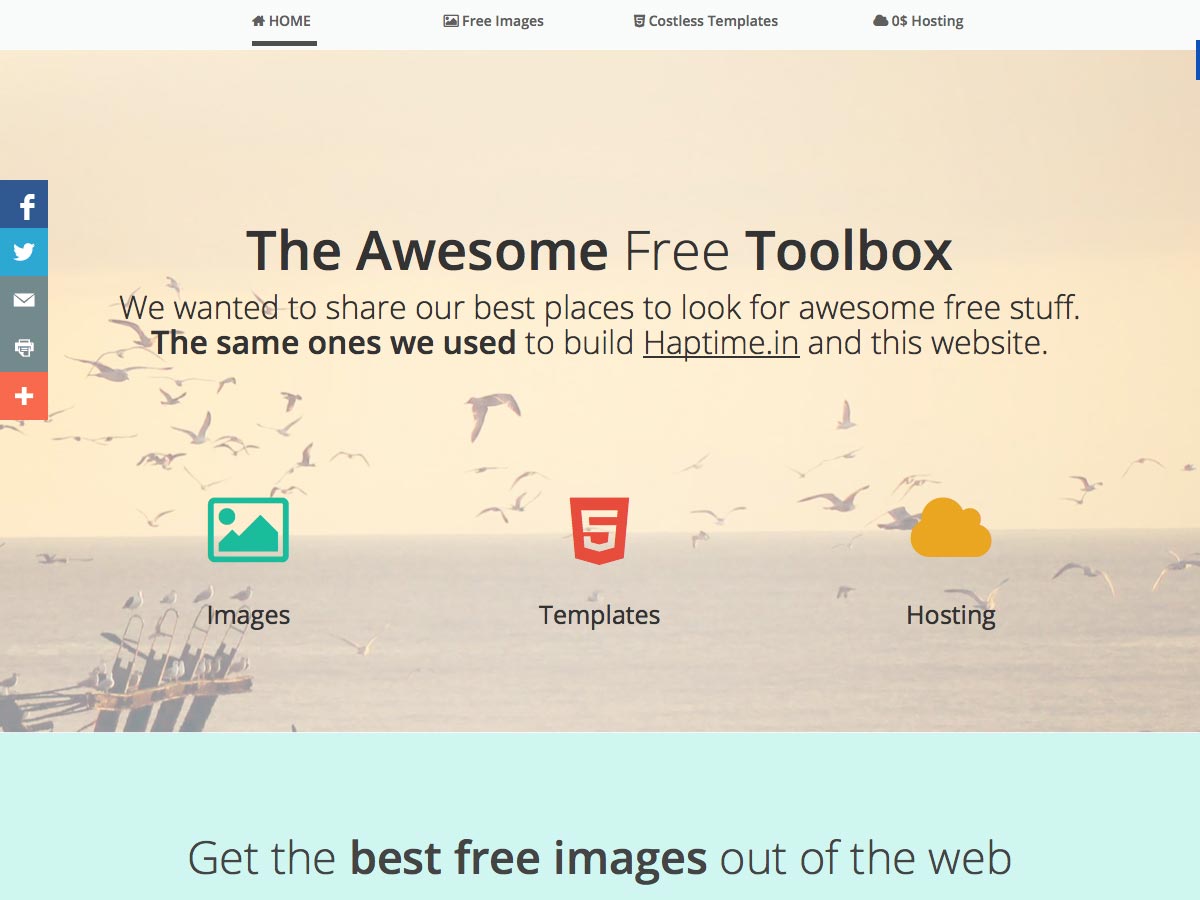
The Awesome Free Toolbox
The Awesome Free Toolbox收集了一些非常棒的網頁設計工具,包含了圖片資源、模板,甚至虛擬主機。

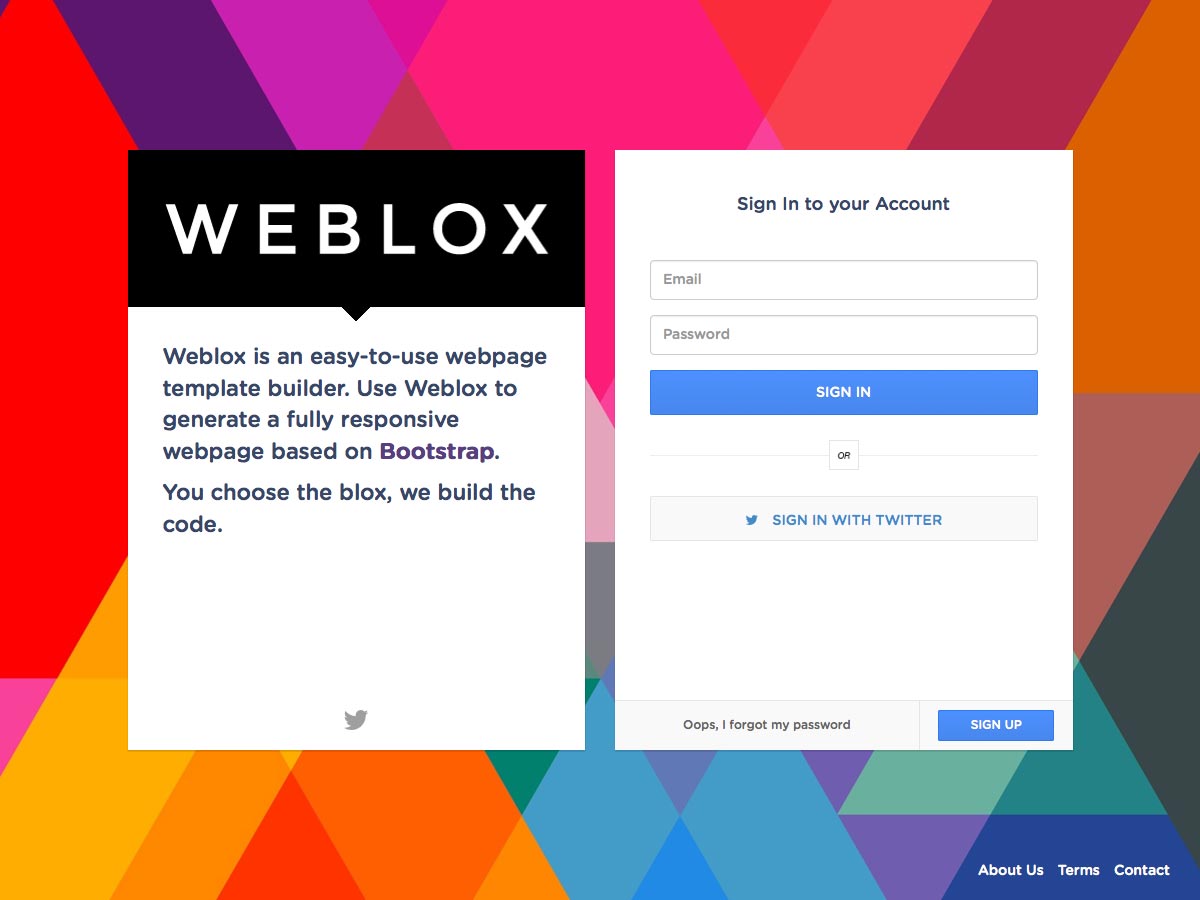
Weblox
Weblox是個簡單的網頁模板生成器,使你輕松搭建基於Bootstrap的全響應式的頁面。

Scribe
Scribe是個富文本編輯器框架,由Guardian公開源碼。它彌補了浏覽器間的差異,包含了一些實用的默認屬性。

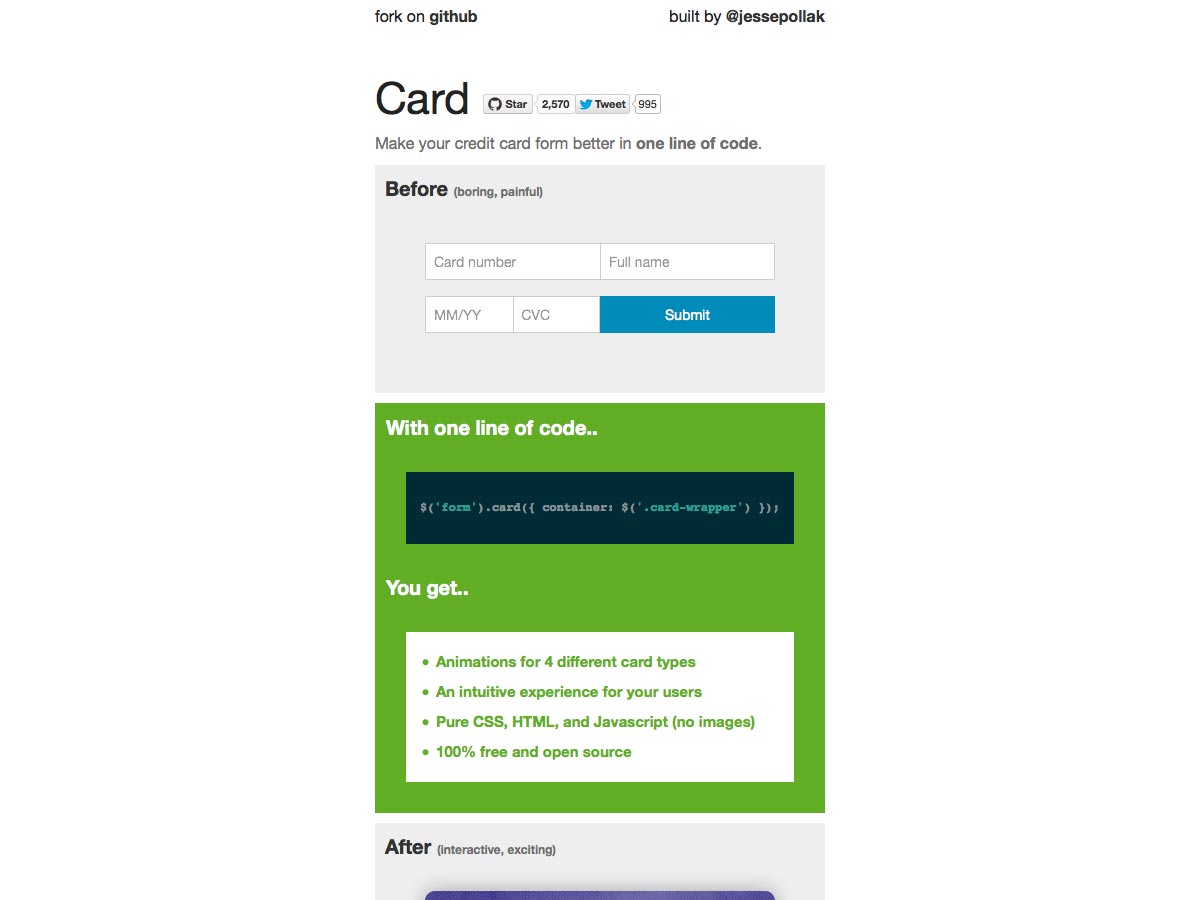
Card
Card只是單單一行代碼,可以使你的信用卡表單更容易使用。它由純CSS、HTML和JS(不帶圖片)寫成,而且4種不同卡片都帶有動畫效果。

Simple Sharing Buttons Generator
簡易分享按鈕生成器,使你可以輕松創建Facebook、Twitter、Google+等HTML分享按鈕。有多種樣式可供選擇,而且它是完全免費的。

PlayCanvas
PlayCanvas是個很好用的免費開源WebGL游戲引擎,包括支持多人協作的開發工具。

Kivo
Kivo可以方便地標注PPT或PDF演示文件。拖入文件,上傳,就可以開始了。

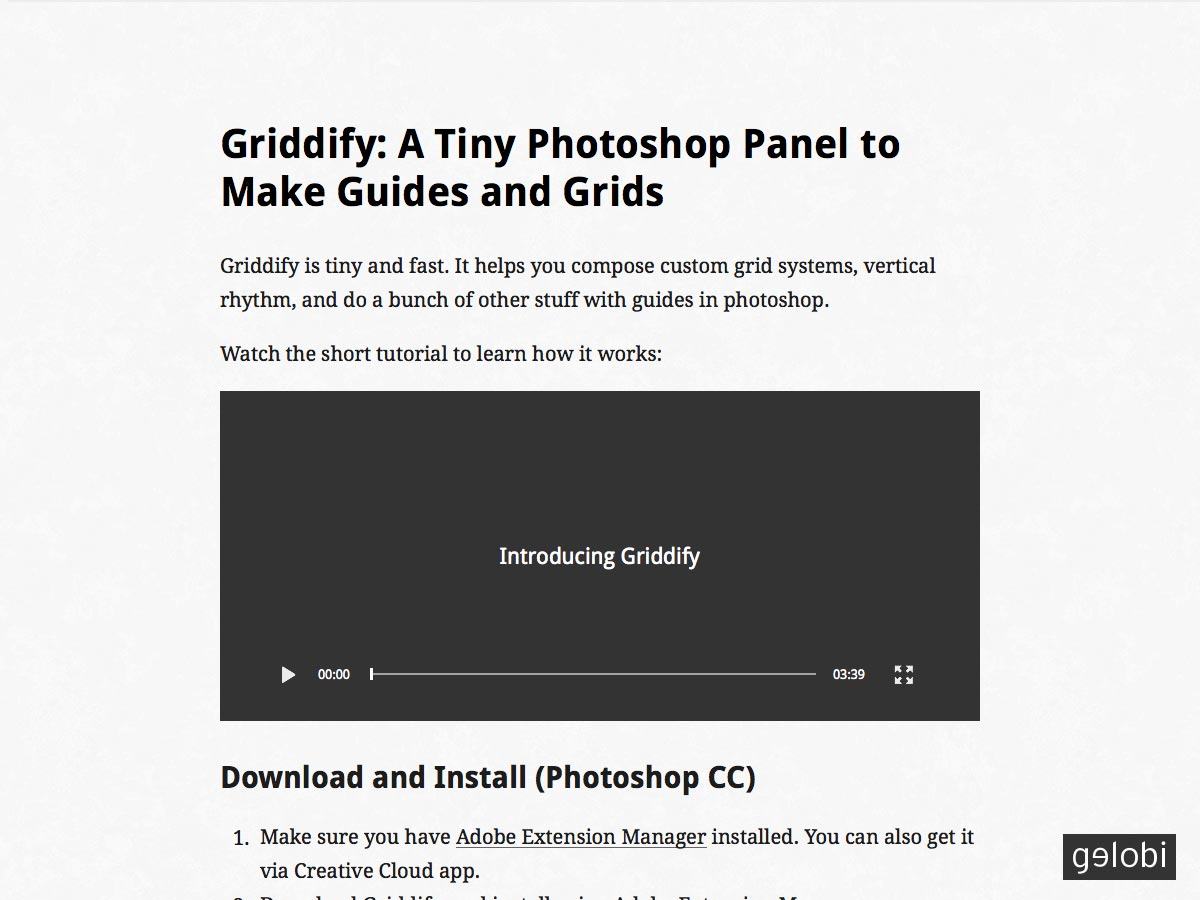
Griddify
Griddify使得Photoshop自定義垂直柵格線變得快速而簡單。它支持Photoshop CS6/CC(不過在CS6裡有些bug)。

Screenshotter
Screenshotter是個管理手機截屏的免費iOS應用。它自動將你的照片與截屏區分開,讓分享和歸檔截屏更加容易,你可以在文件夾中排列它們,它還有一些其他功能。

Dept. of Design Web Field Manual
Dept. of Design Web Field Manual,2014夏季版,是個精心組織歸類的網頁設計資源收藏夾。

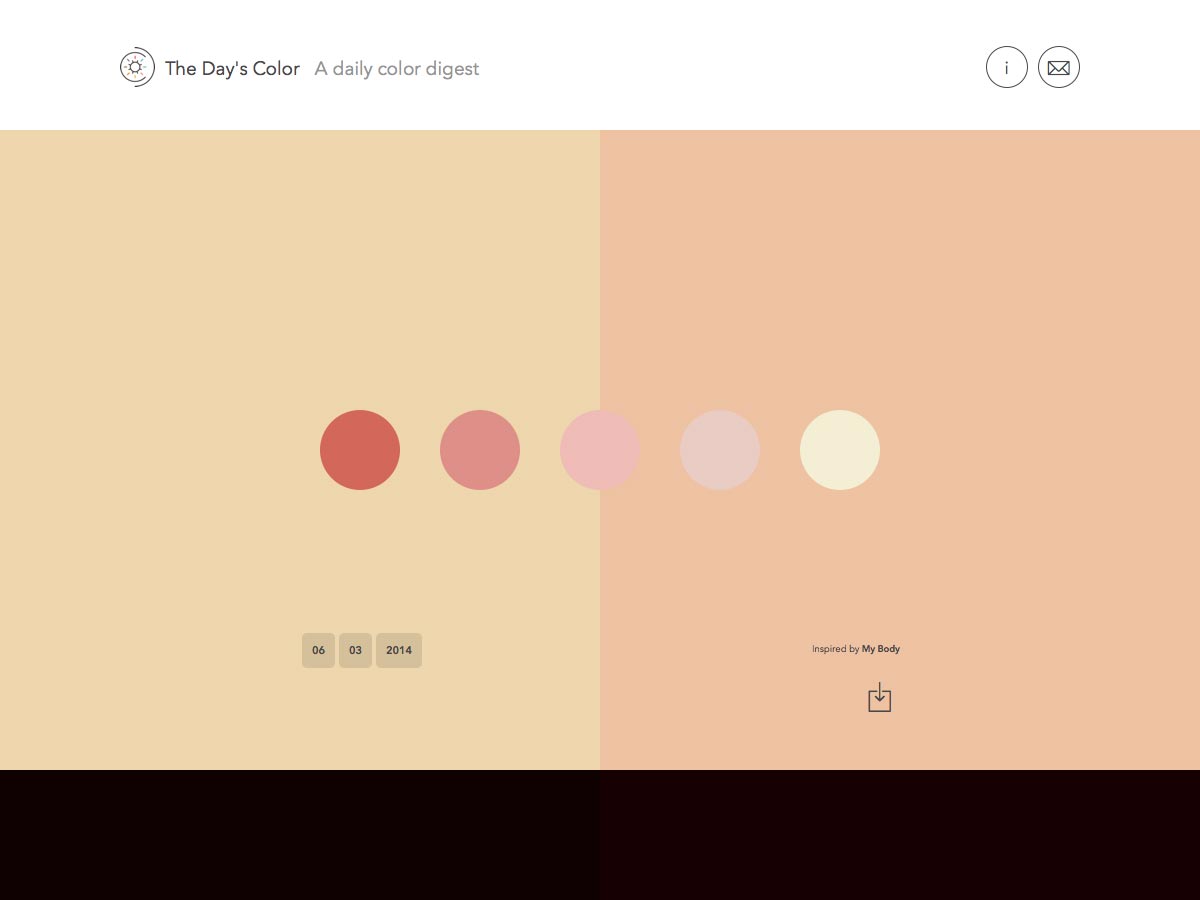
The Day’s Color
The Day’s Color是一部色彩摘要,其中經常更新的配色方案,受多方啟發產生,包括實物、音樂和其他東西。

A to Z CSS
A to Z CSS是一本CSS周刊,涵蓋了各種CSS相關話題。每則片段都很短(通常在4到7分鐘之間),學起來很容易。

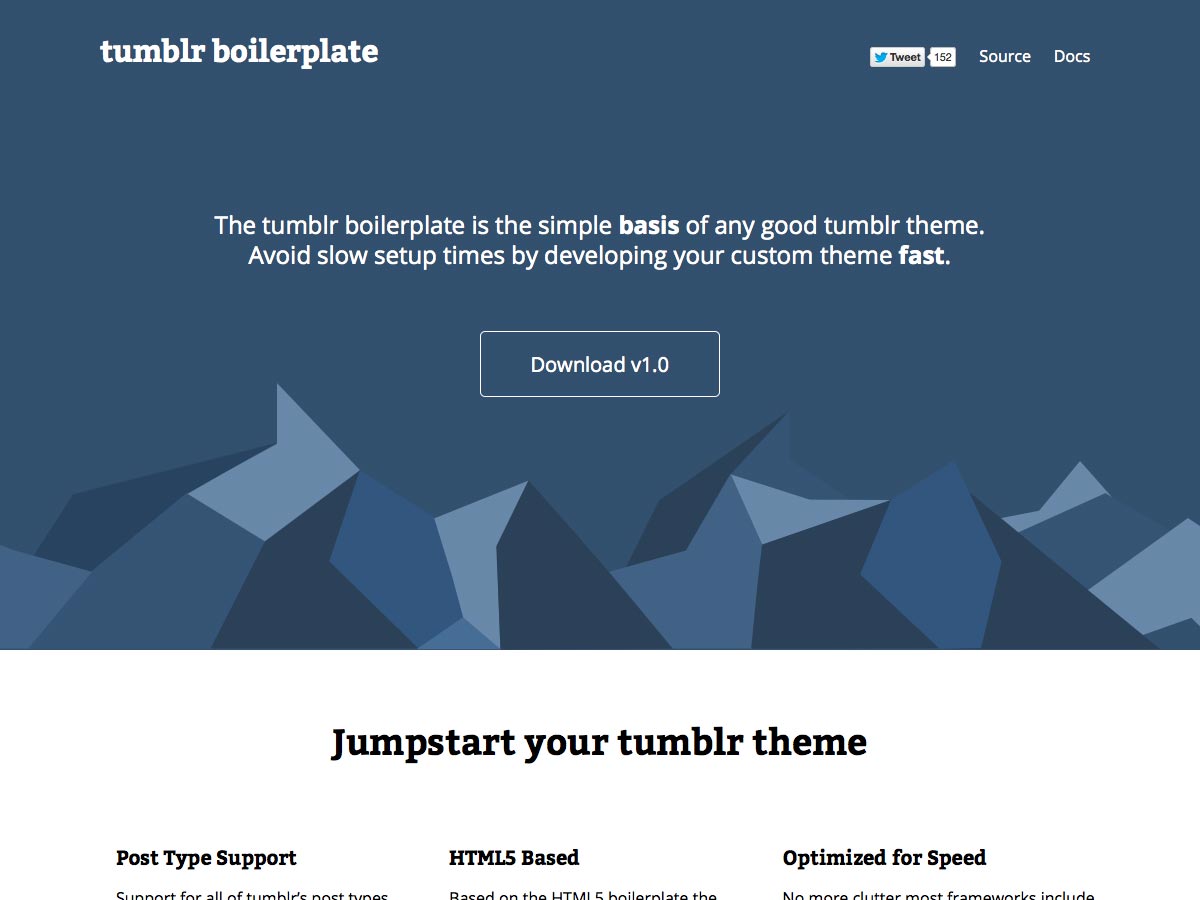
Tumblr Boilerplate
Tumblr Boilerplate是打造Tumblr模板的基礎。它支持日志類型,基於HTML5,速度也做了優化。

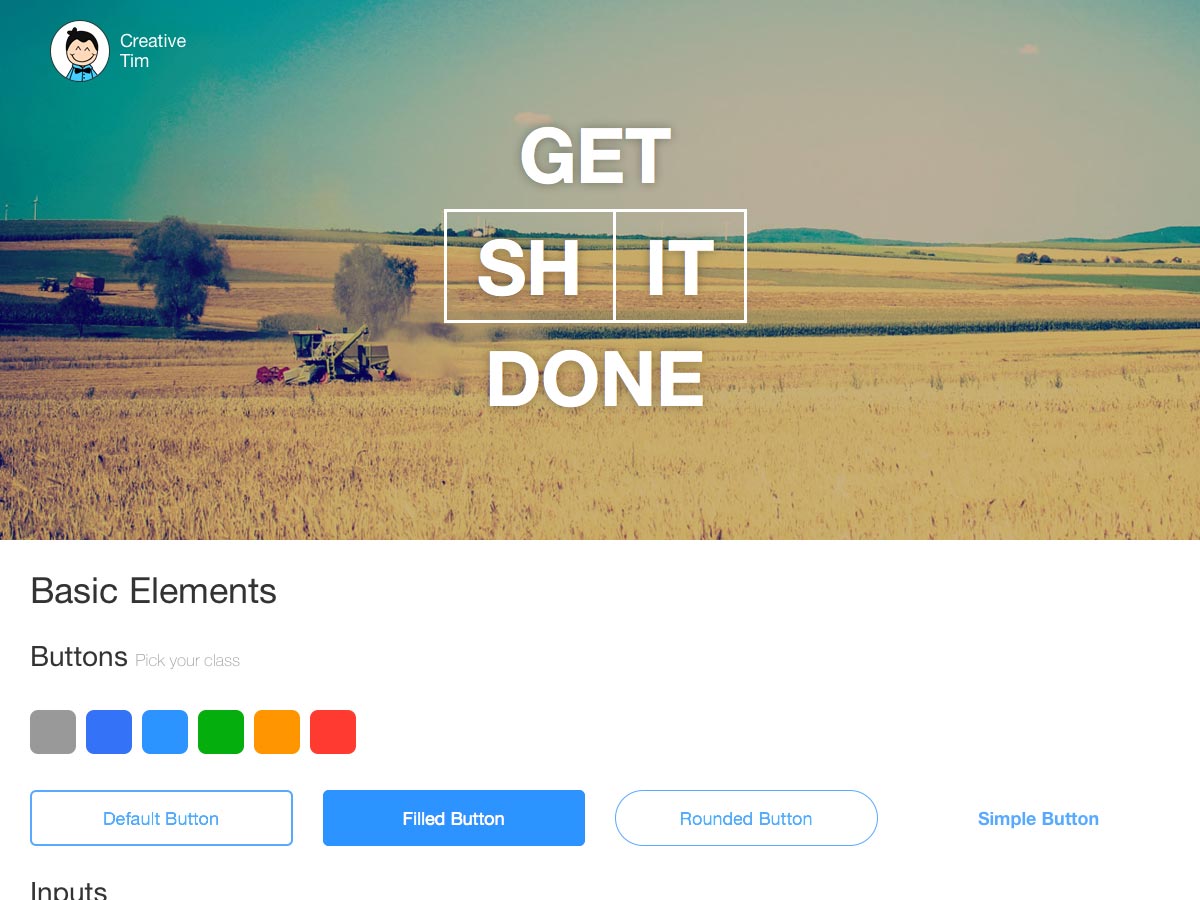
Get Shit Done
Get Shit Done是個免費設計元素收藏夾,包括按鈕、菜單、導航、字體樣式、通知、Javascript組件等。它還有付費的高級版,可以獲得更多資源。

Pho Devstack 1.0
Pho Devstack是個前端開發者的自動化管理器。它包括編譯、壓縮、CSS前綴等工具。

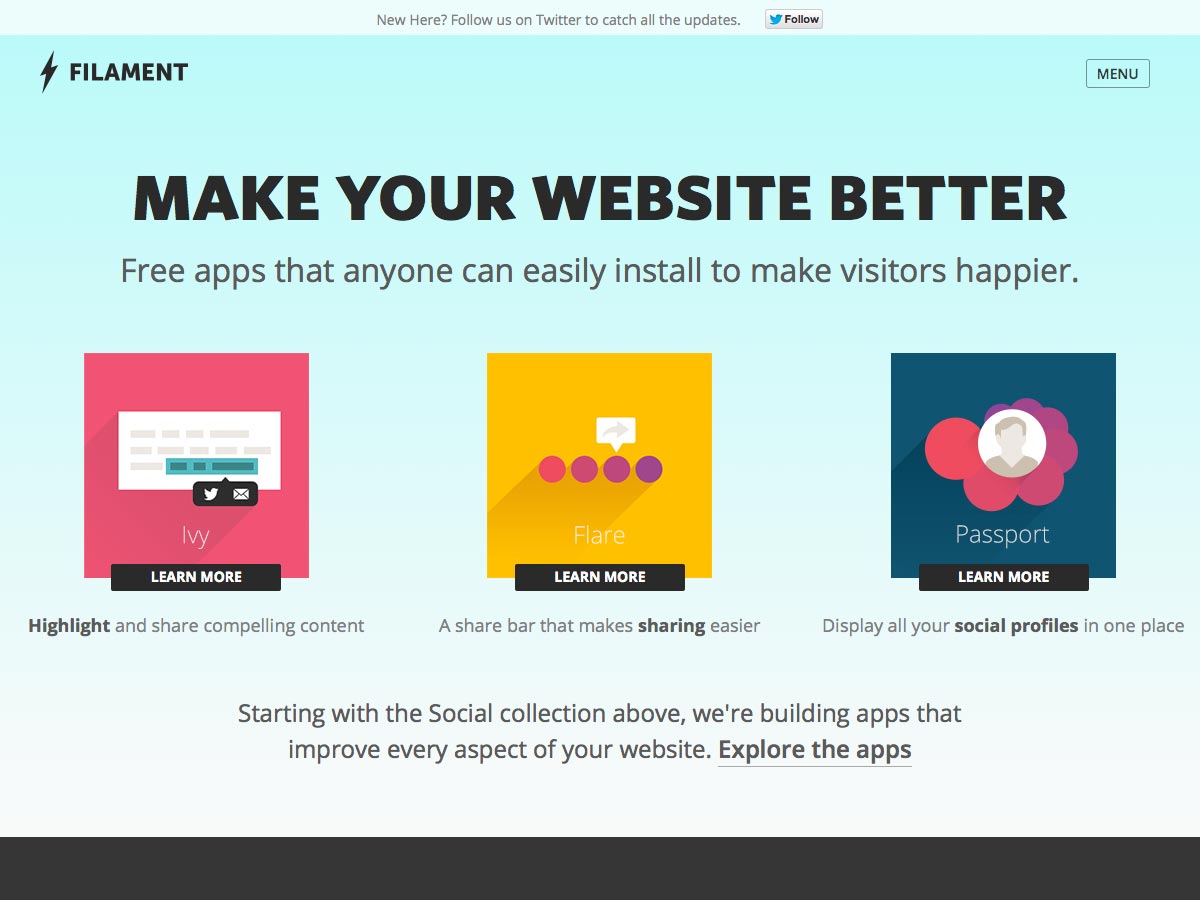
Filament
Filament是你網站的應用“商店”,你可以通過拖拽界面元素,在自己網站上輕松安裝各種免費應用,不需要寫代碼。

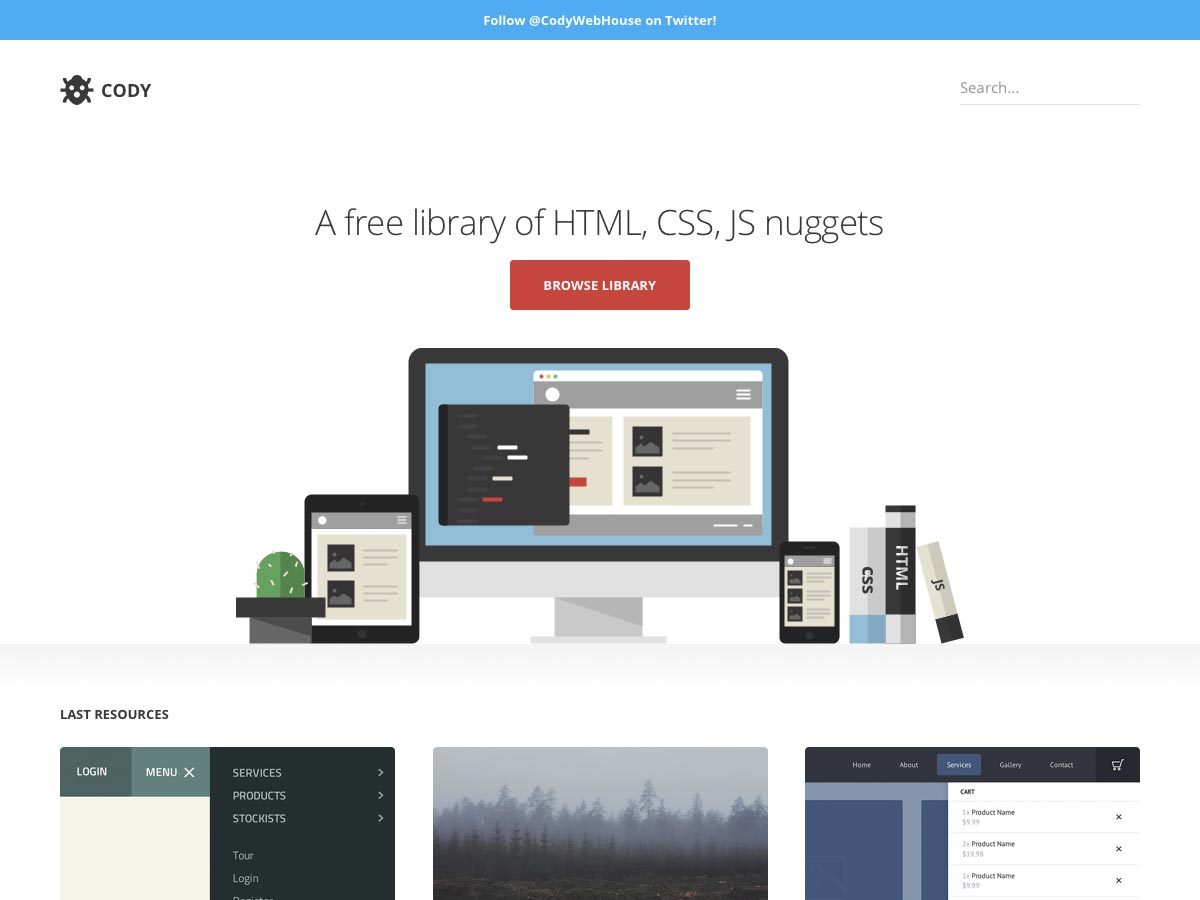
Cody
Cody是你網站免費的HTML、CSS和Javascript片段集。目前這裡有導航、簡介和購物車等的代碼片段。

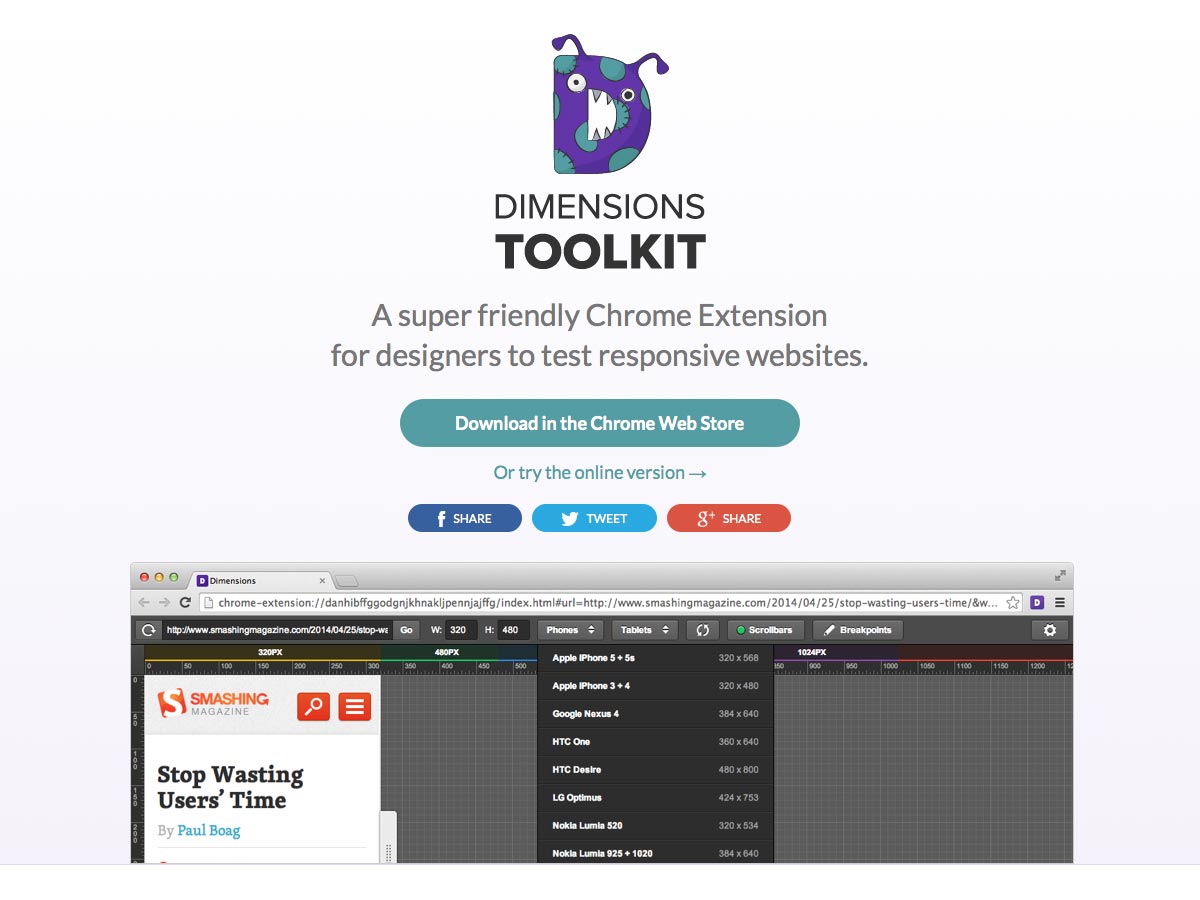
Dimensions Toolkit
Dimensions Toolkit是個測試響應式設計的離線Chrome插件,它刷新很方便,你可以添加自定義斷點。同時也有個在線版。

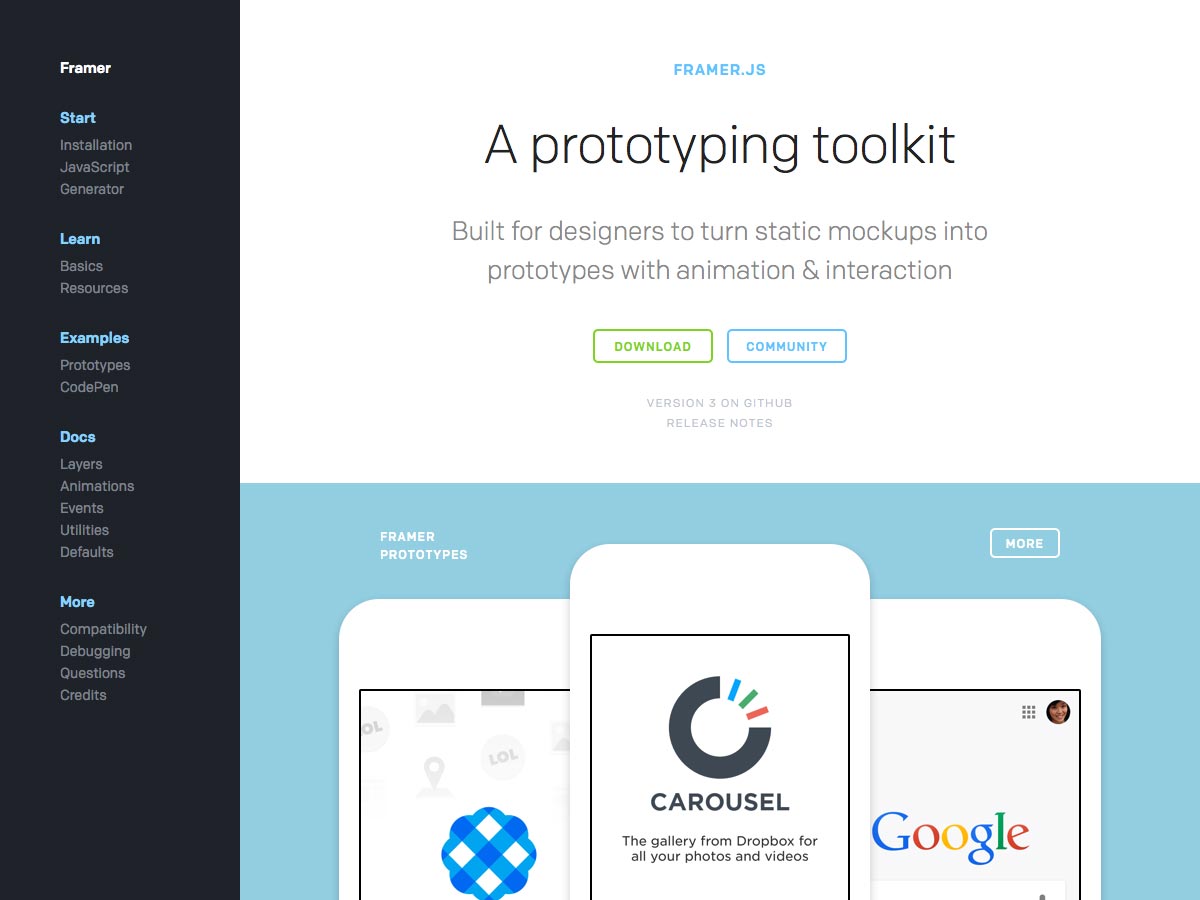
Framer.js
Framer.js是個原型工具,能將靜態模型轉化為有動畫的交互式原型。

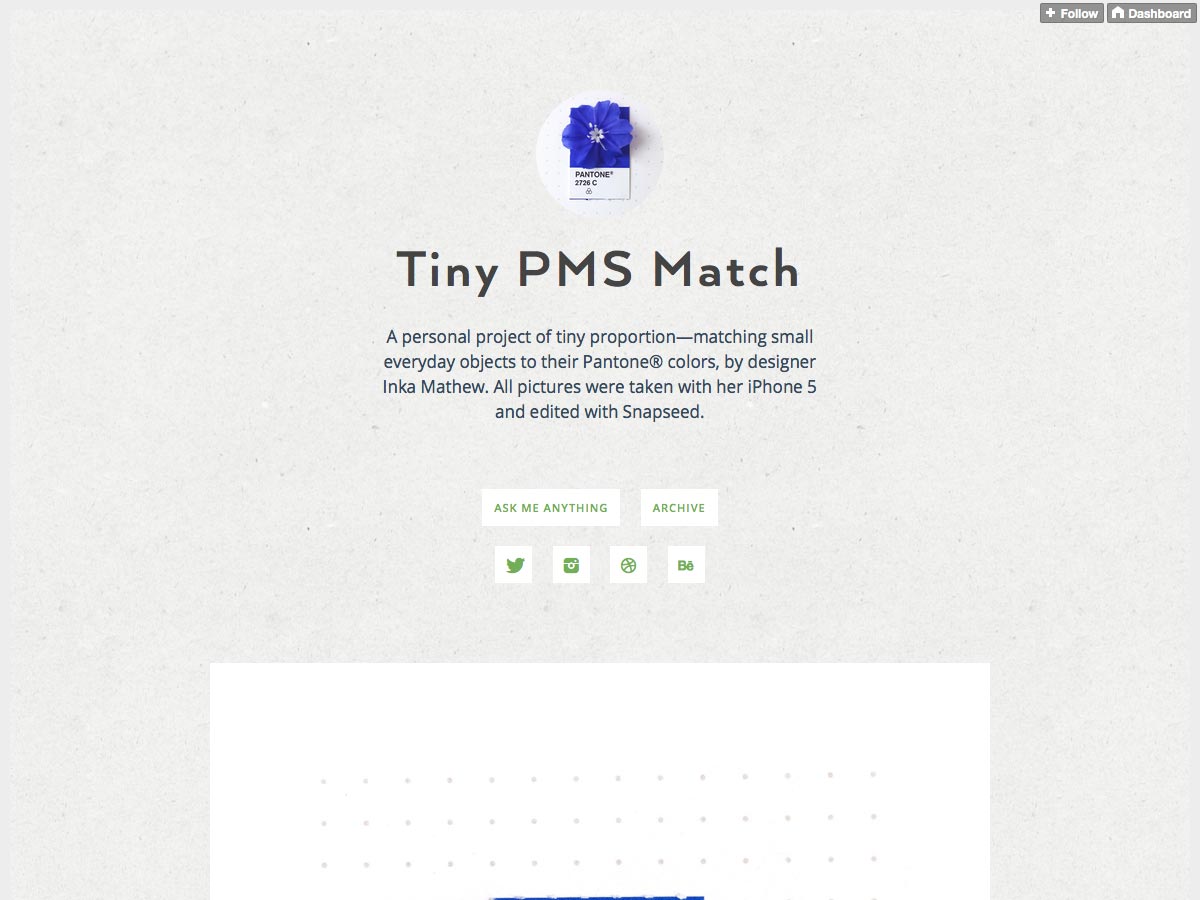
Tiny PMS Match
Tiny PMS Match是個Tumblr博客,將Pantone色與各種小物體聯系起來。所有照片都用iPhone5拍攝,並通過Snapseed處理。

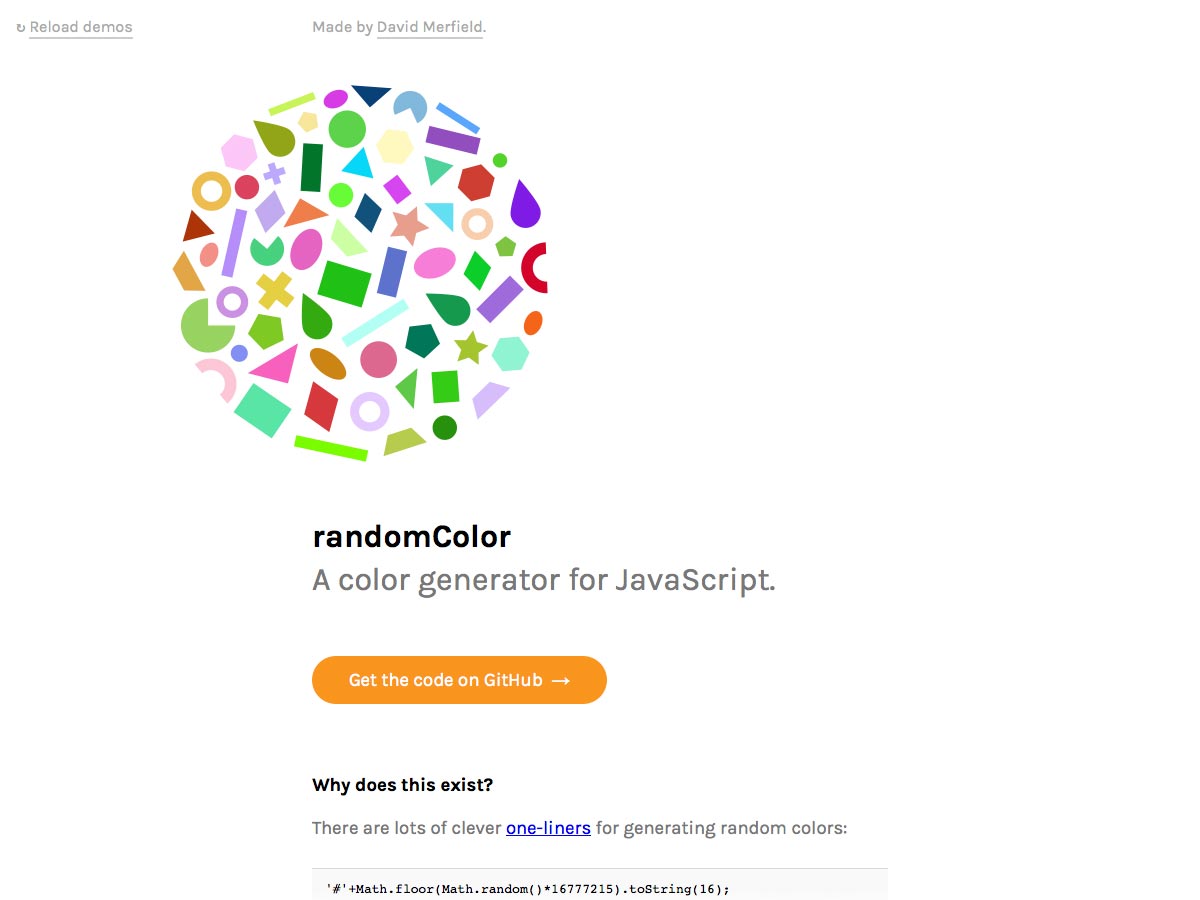
randomColor
randomColor是個Javascript顏色生成器。但是不像其他生成器,它默認只生成“誘人的顏色”,擯棄了灰色、棕色和墨綠色。

Famo.us
Famo.us是個免費開源的Javascript應用框架。它包含了開源3D布局引擎、3D物理動畫引擎等。



