萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 平面設計中的版式設計實例
平面設計中的版式設計實例
簡潔的設計既能傳達出現代感,而且設計起來也毫不費力,何樂而不為?本文以五個實例,來探討版面設計的一些技巧,包括簡潔的手冊設計、濃縮的版面設計、利用對比形成焦點、生動活潑的圖表及醒目大方的封面。五種技巧拓寬你的設計視野,定會令你受益菲淺。
版面:個人關系
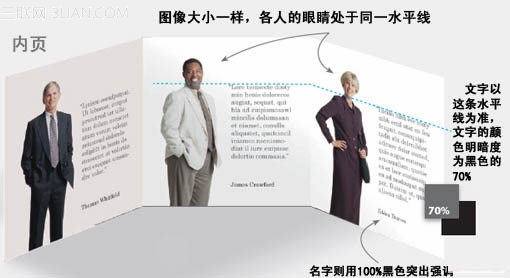
在下次你設計手冊時,你可以嘗試 “面對面”的設計風格!我們設計的重點不是什麼 LOGO ,也不是公司名字的首字母縮寫,而是利用漂亮的人物形象來安排版面,這些人物都是與你的機構有某種聯系,如下圖這個聯合校區的宣傳手冊中,人物包括顧問、房地產經紀,教師或政治人物等。其中的關鍵就是要簡潔——大塊的留白空間,人物圖像尺寸夠大,而且沒有雜亂的背景,文字則要干淨低調。

簡潔漂亮的封面產生了一種友善的氣氛,蘋果代表著“學校”,而封面的文字大小及顏色在內頁中重復出現。

這些人物如此真實,仿佛你可以跟他們握手一樣。所有人物都以正面形象出現。我們采用了 3 個折頁的設計,而且整個效果樸實簡單,傳達了一種讓人願意接近的效果。人物細致處理使到每個人的眼睛都處於同一水平線,但同時要注意各人的距離——如果太靠近,將會使讀者看起來非常壓抑。每一個版面都采用相同的排版方式。
版面:濃縮你的設計
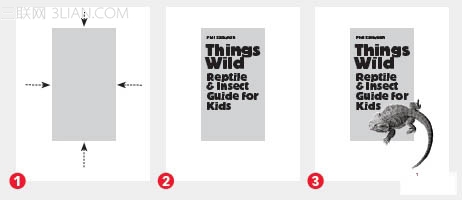
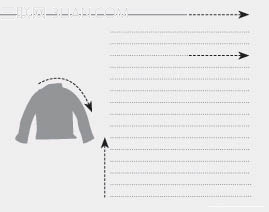
設計一整頁較大的版面有時確實令人畏懼——有太多的空間需要填充!我們面對一個比較大的版面時,總是潛意識裡將每個元素都放得很大,使到各個元素都將版面占滿心裡才感覺舒服。但這種處理手法並不是一種設計!在這裡,我們介紹一種更好更簡單的解決辦法。我們要思考的不是“再大一點”,相反,我們要想的是“能否再小一點,能否再集中一點”。將你的設計重點只集中在中間那部分。這種設計手法非常簡單,而且你輕易地就能創造出一個強烈的視覺焦點。

上述這個設計很顯眼,也很明亮,但卻不能傳達出關鍵的信息:原來的設計師只是將所有的東西都放大,直到填滿整個版面,這種處理手法看真起來有條有理——居中的設計能夠讓人輕易觀看——但缺少視覺上的變化。

在上圖中, 1 、縮窄你的區域:周圍大塊的留白空間使人更容易將注意力放在中間。現在你的處理區域變小了,也使你設計起來更容易; 2 、加上文字:為了配合那個胖胖的蜥蜴,意味著我們要采用一種粗壯的字體( Block Heavy BQ 字體),這種字體呈現不規則的邊緣,與蜥蜴的那些鱗角非常相似,同時也增加了中間區域的視覺份量; 3 、加進圖片:這一步是整個設計最有趣的地方。我們先去掉原來蜥蜴圖片中那些無謂的背景,然後將它放在中間區域與留白空間的連接處。這個蜥蜴本身所呈現的孤線邊緣及立體感覺與上方的文字及直線區域形成強烈對比。

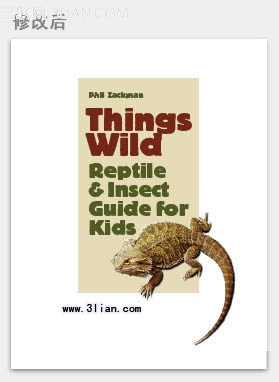
修改後的設計顯得干淨利落,空間開闊,但卻一點都不單調。
圖片:小圖片,大作用
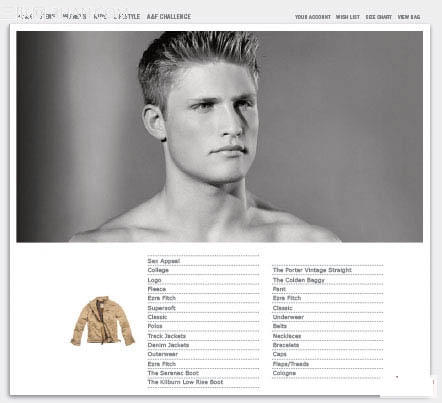
打開 Abercrombie 的網頁(見下圖),首先印入你眼簾的是中間那張非常大的黑白照片,照片中的人物處於圖片的中間區域。但圖片下方那張小小的夾克衣服圖片卻使整個版面顯得有趣生動:


利用顏色及白色空間制造焦點:整個構圖顯得相當有趣,不是嗎?這張小小的夾克彩色圖片在視覺上的吸引力幾乎與上方的那張黑白照片一樣強烈。為什麼?兩個原因: 1 、整個版面裡,它是唯一帶有顏色的元素; 2 、它的周圍有著很大的白色區域。

利用對比產生吸引人的焦點:版面上兩張圖片(人物圖片和夾克圖片)無論在尺寸上還是顏色上都形成了對比。但版面中所有的直線區域同時與夾克圖片的弧線也產生了對比(見上圖)。留意夾克衣服的周邊不規則的輪廓使它產生了一種生氣及活力的氣息,使你忍不住就要將它拿起來往身上穿。非常成功的一個設計。
圖片:設計“圖片式”圖表
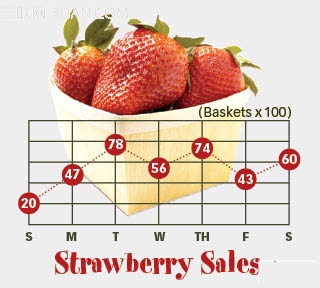
圖表非常實用,利用圖表,我們可以清晰知道各個數據之間的走勢和聯系,但普通的那種由行列線組成的圖表卻很難讓人記住。在下一次設計圖表時,你完全可以將它設計得更有活力,讓人過目不忘。技巧就是:在表格裡的後面或旁邊加進一些插圖。

將圖表放在圖片上:籃子裡的草霉表明了圖表的主題——比僅用文字效果當然更好,圖表上的紅點仍然呼應著“草霉”這個主題

圖表與圖片結合:拉!推!抬!利用圖表就將能平淡的數據變得更加活潑。在這個例子中,人物選擇學生表明了圖表的主題。
版面:圖片配合文字
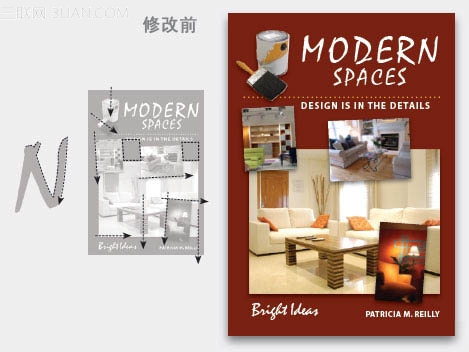
如果你要設計一本有關現代室內設計的書,你當然希望出來的封面也有一種現代感。而現代感則意味著元素盡量最少化:簡單的線條,簡單的字體,不要使用太多的顏色。而其中有趣的地方還在於,你要達到這種效果其實輕而易舉。看一下我們是怎麼做的:

原來的設計中,元素太多,已超出了實際需要:初看上面的設計,還挺生動的——旁邊四張挺有吸引力的室內設計圖片圍繞著整個版面——但這四張圖片所呈現的風格完全不一樣。這些圖片所形成的直線方向(見上圖箭頭)是發散的,毫無規律。而且,這些圖片無形中還互相形成了很多奇形怪狀的空間。標題用了一種類似手寫體的字體,與主圖所呈現的風格並不搭配。原來的設計師或許花了很大的精力來設計這個版面,但老實說,這個版面的設計方向走錯了!設計帝國(www.warting.com)

以軸線安排版面:正如我們剛才所說,現代意味著簡潔。當我們在安排版面的元素時,可不象我們在裝配家具那樣,這裡加一塊板,那裡加一個扣。我們要求的只是簡單: 1 、整個版面中,一條水平軸線及一條垂直軸線統領著整個版面; 2 、整個版面裡,沒有形成邊框或重疊; 3 、只有一張圖片,而不是五張! 4 、只采用一種硬邊感較強的字體(與圖片呼應); 5 、文字顏色來自圖片中的顏色(形成協調效果)。,而出來的效果就是:圖片與文字所傳達的信息都是一致的。