萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 移動端動畫設計的12個原則
移動端動畫設計的12個原則
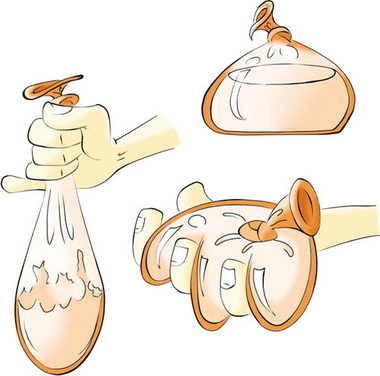
1. 擠壓變形

擠壓裝滿水的氣球後形變,這能展示其具有較強的彈性
物體都存在質量,物體運動時的變形狀態能反映其自身的剛性和彈性程度。例如書架椅子這類物體就具有較強的剛性,而衣服、樹葉則具有更好的彈性。
在移動體驗中,利用擠壓變形原則能夠喚起用戶的主觀記憶。如果你想表達應用剛毅的效果,你就可以使用剛性的界面和圖形,以及更加精准的動畫,如果想要喚起用戶對有機物的記憶,則可以使用柔軟易變的界面,以及更加優雅柔和的動畫。

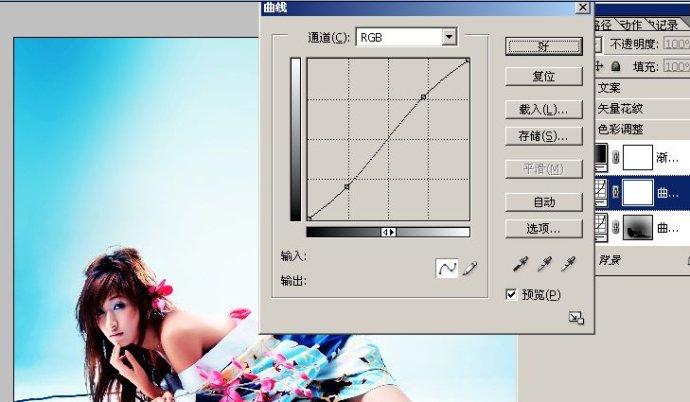
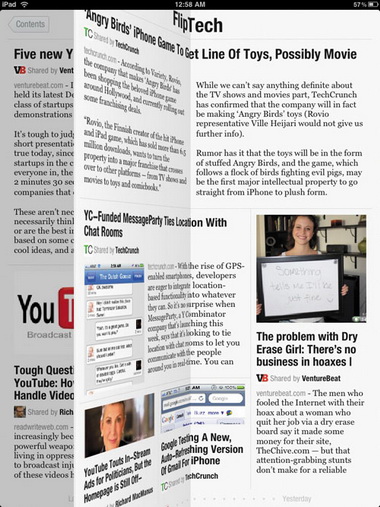
Flipboard剛毅效果的動畫來切換界面

Ibook使用更復雜、更柔和的翻頁效果來模仿真實閱讀的體驗
2. 預備動作

投擲保齡球前的甩臂就是一個預備動作
設計物體的運動都需要考慮這三個階段:動作發生前的預備動作,動作本身,動作的結果。預備動作可以為即將發生什麼動作提供線索和信息,例如棒球運動員扔球前的甩臂運動,彈簧的反沖動作等等。在移動設備的用戶體驗設計中,預備動作還可以暗示用戶應用內元素的使用方法。現在很多移動應用的打開動畫都是很好的預備動作案例。

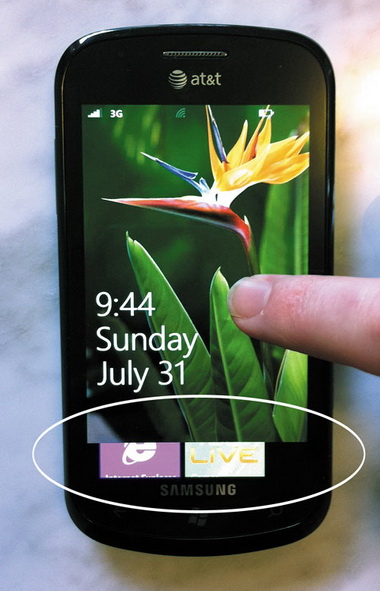
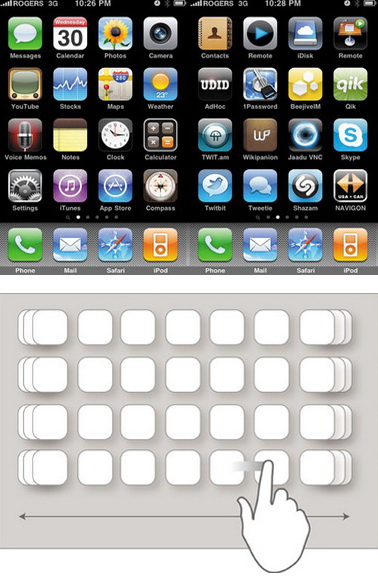
打開照相應用時的動畫運用了預備原則

WP系統主界面底部展示的少量色塊圖標暗示了向上滑動的手勢操作
3. 狀態

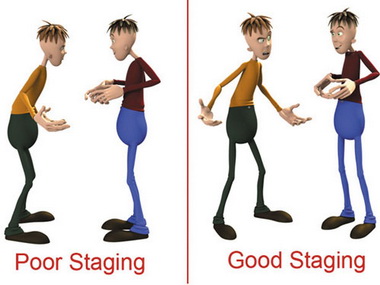
右側圖片具有很好的狀態釋義性,清楚的表現了兩個角色的對話狀態;左側的圖片並沒有很好的解釋這兩個角色的心理狀態
描述狀態能更清晰的表達動畫的中心思想。在移動體驗設計中,狀態原則主要涉及到屏幕的切換,和用戶界面的交互過程。通過界面中的顏色、亮度、組成元素和動畫來引導用戶合理分配注意力,可以創造非常流暢的移動體驗,並且可以增強應用的易用性。

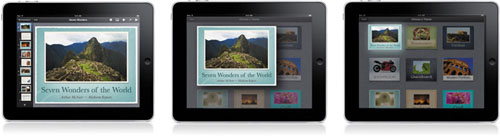
Keynote運用狀態原則使得用戶能很好的理解正在處理的文件
4. 連貫與關鍵幀

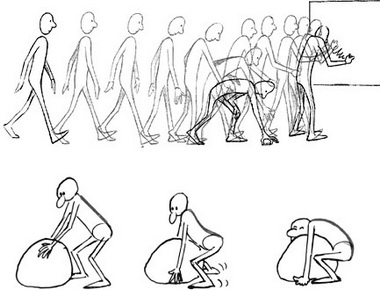
上面那幅圖片采用了連貫技術,即使用了每一幀畫面來表現動作,而下面那幅則使用了三個關鍵幀來展示動畫
為了捕捉快速而特殊的動作,經常需要從頭至尾的繪制每一幀畫面,這就是連貫原則。而關鍵幀技術則是繪制動作中關鍵點的畫面,並采用補間來展示動畫。移動端的動畫設計大多采用關鍵幀技術來實現,這種技術比較簡單,適用於展現簡單的動作,而對於復雜特殊的動作,則可能需要使用繪制每一幀的連貫技術了。

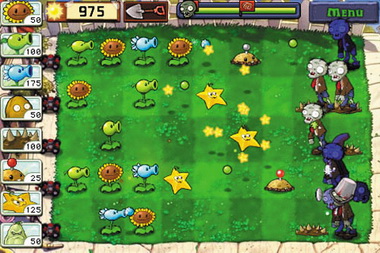
由於游戲動作更復雜,水果忍者ipad版則采用了從頭至尾的技術來渲染動作

植物大戰僵屍Ipad版就采用了關鍵幀技術
5. 順勢和疊加

順勢可以描述物體運動時,不同部分以各異的速度運動(如小狗搖頭時耳朵、下巴的擺動速度不一致)
想像一只小狗左右搖頭,它臉上松弛的肉也會隨著頭一起晃動。這就是動作的順勢和疊加。很少有動作是突然發生又突然停止的,一般都是逐漸停止,在物體的其他部分已經停止運動時,某些部分還在繼續運動。而且物體的不同部分運動時的速度、動作都可能是不一樣的,只有考慮到這些細微的差異動畫看起來才會更真實形象。移動端的界面元素可以協同形成一個整體、疊加的動畫效果,這些動畫可以幫助用戶理解界面元素和操作方法。

WP上的色塊Icon的運動使用了動作疊加的設計原則。色塊並不是單獨運動,而是色塊組以不同的速度重疊運動。
6. 緩慢出現和結束

在動畫的首尾增加更多的幀可以創造出更真實的效果
無論是汽車還是短跑運動員,幾乎所有的動作都需要一定時間來加速或者減速停止,這是客觀規律。動畫設計中經常會在動作的首尾,相對運動過程中,增加更多的畫面幀。在移動體驗設計領域,將緩慢進出的原則運用於滾動數據列表等微妙的動畫時,都能很好更真實的用戶體驗。

在移動界面上滾動列表運用了緩進緩出原則。在動畫收尾增加更多的畫面幀,使其更符合真實規律。
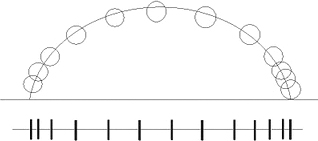
7. 運動路徑

大多數時候物體的運動軌跡是不可見的,但是在特殊的情況下可以看到,如點燃的煙火可以根據火花來看到其運動的軌跡。
大多數物體的運動不是隨機的,而是根據可預知的路徑運動,但是通常情況下物體運動的軌跡是不可見的,不過一般具有一定模式。例如機械性的物體,如火車、汽車,運動軌跡一般是直線的,而有機物體,如植物、動物和人,更趨向於曲線運動。移動端的設計,需要考慮界面元素是按照機械物體還是有機物體的規律運動。

Iphone應用中的自然元素,例如魚和水都是以曲線的軌跡來運動的

Android平台的界面元素趨向於使用直線型的軌跡來運動,使界面更有科技的感覺
8. 次動作

主要動作是松鼠的身體和腳,松鼠尾巴的運動則是次運動,這兩個動作一同使得整個動作更加真實。
想象這個畫面:一只松鼠跑過陽台跳到一棵樹上,松鼠腳上的動作可以表現出它輕盈敏捷的特點,它的尾巴則可以通過有區分的運動方式來支持奔跑和跳躍的主要動作。不過次要動作主要是為了支持增強主動作而非分散了用戶的注意力。
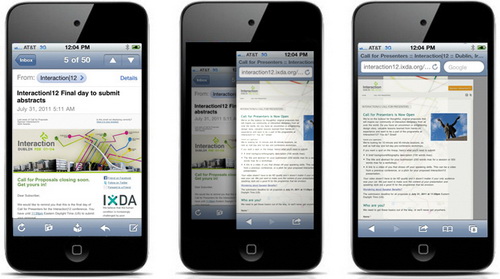
Iphone上的郵箱應用就使用了次動作原則,在郵箱郵件中點擊鏈接將打開浏覽器窗口,這時浏覽器界面的出現是主要動作,而郵箱應用退後變為背景是次動作,次動作很好的增強了主動作的體驗,又不會喧賓奪主。

兩個應用界面切換時的動畫很好的運用了次動作這一原則
9. 速度

在奔跑時不同的速度能很好的表現角色身體特征(體重,身高和動作幅度)和他的情緒
當動畫中,對象或角色運動的速度太慢或太快都會引起人們的反感,也就是說動畫的速度是非常重要的。在動畫設計中
- 上一頁:設計師如何把握“高保真”的度
- 下一頁:設計師的配色理論:你真懂顏色了嗎?