萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 2015發布會移動端邀請函設計回顧
2015發布會移動端邀請函設計回顧

掃一掃體驗一下吧!
回顧2014年發布會的移動端邀請函,當時算是一款比較優秀的H5網頁,在交互方式(動畫、單屏滑動等)做了新的嘗試,有非常好的反饋,成了後續H5學習的范例。一年過去了,H5大勢流行了,各式各樣,花樣輩出,市場頗大。所以這一屆發布會在移動端品牌建設有更大的挑戰,創新突破的優良作風也繼續堅持下去……OH!

這次發布會的整體包裝,團隊參與度也比較高,從前期策略規劃的,了解目標對象,分析行業、媒體、大眾人文特征及心理特征,把控發布會整體格調,預算管理……,到創意策劃與執行的視覺、視頻、展會體驗都有深入參與。
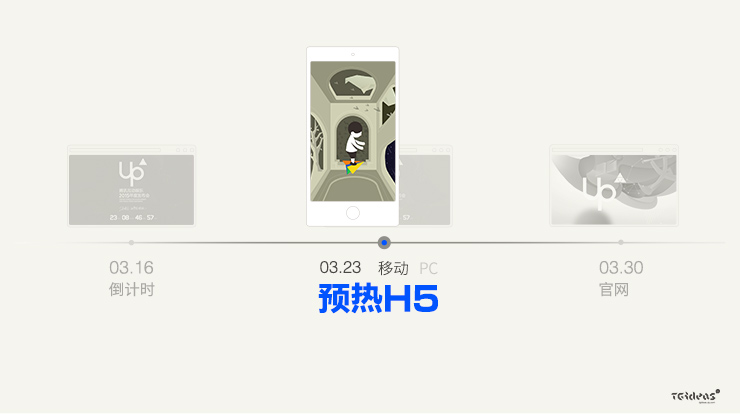
”想象力H5“在整個發布會包裝中處於線上品牌線的預熱階段,我們的目的是要做出一個符合2015年發布品牌形象的H5,提出這一屆發布會的品牌概念——讓想象綻放,總的來說就是要把氣質搞起來。

接下來就開始進入正題了啦!
尋找想象力(頭腦風暴)
我們已知的信息,2015年的slogan——讓想象綻放,然後整個創意都將圍繞著“想象力”開始展開聯想……
發散發散,首先看看大家是怎麼表現想象力的!
游戲類
1.畫面、故事、互動……全方面營造展示想象力的氛圍,將想象力具象,比較直白,多重刺激快速給人留下印象。例如:
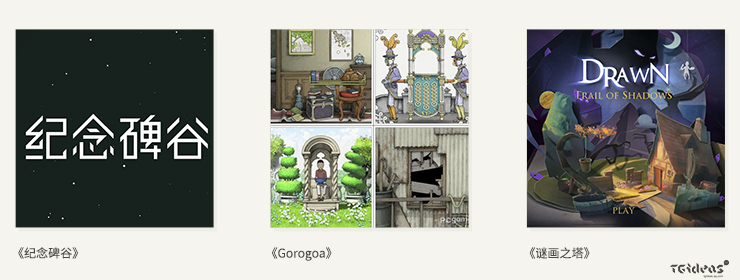
-紀念碑谷——游戲體驗不論從故事、畫面還是互動,都充滿了想象力,讓人充滿遐想,太愛了;
-Gorogoa——一款手工精心畫出的世界懸浮的獨特的益智游戲,整個游戲畫面分為四大塊,場景切換相當出乎意料,撲朔迷離;
-謎畫之塔——解謎游戲,解救女孩Iris,游戲把具有想象力的畫作通過想象力轉化成場景,整個體驗穿梭在城堡的畫作和Iris的畫作,進入華麗的想象力世界。

2.酷炫的效果,通過游戲互動讓用戶腦洞大開。這類想象力的表達方式要求比較高,用戶對想象力理解的程度各不一樣,比較難把控。例如:
.shadowmatic
.拯救基瓦努卡Kiwanuka

影視類
影視類想象力多種多樣,特有的節奏感劇情感可以嘗試延用來H5。例如:
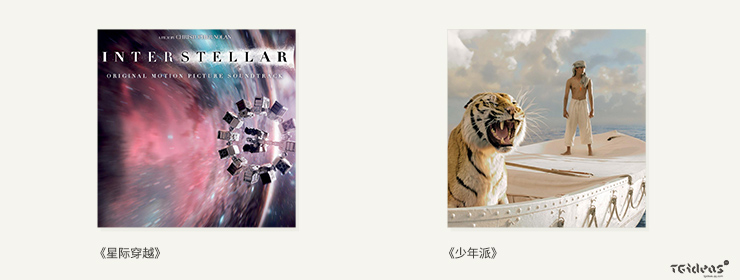
.星際穿越——對未知的好奇,遐想;
.少年派——強大的故事環環相扣,充滿想象、情懷。

書籍類
文字,讓人更有想象力,有更多表達的手法來借鑒。像小時候學的:
1.從百草園到三味書屋——很多比喻擬人的手法,讓無趣變得有趣;
2.面朝大海出暖花開——用文字營造強大的畫面、詩意的氛圍。

故事構思(梳理、聯想)
表達想象力的表達多種多樣,對想象力展開聯想後,梳理出一個適合本次發布會的表現方式。
初步的設想,這個H5需要的三個點:
1.人物
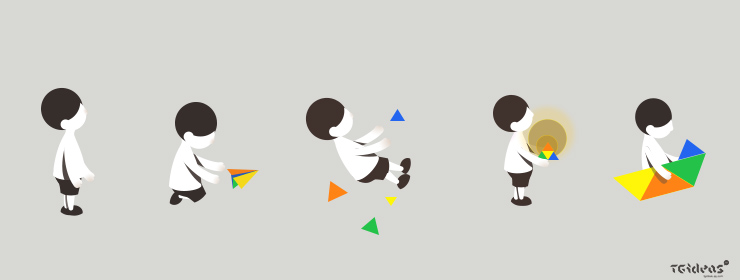
尋找一位承載夢想的主角,理所當然的選擇小孩,小孩是最富有想象力的角色。
2.核心元素
需要有一個元素,代表著整個H5的重心,引出整個故事。選用了2015UPKV的三角形元素,三角形多變比較好好應用,KV元素也呼應本屆的主題。
3.故事路線
支撐所有的基礎。完整的路線,讓H5一環一環不會脫節。

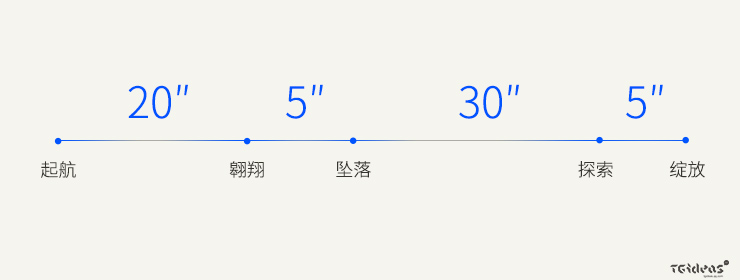
隨後,在故事中擬定幾個關鍵情節,使故事連貫環環相扣。然後增加跌宕起伏的情緒,讓體驗不用那麼乏味。

文案也開始從這幾個關鍵點入手,有個雛形——
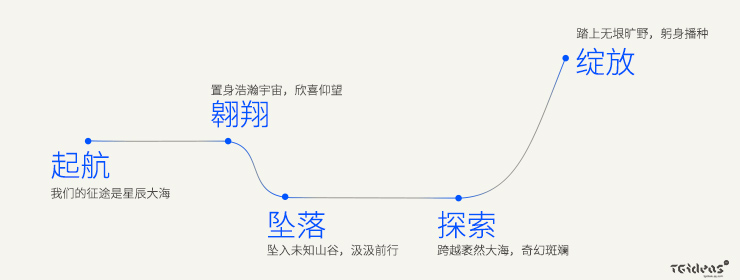
引:我們的征途是星辰大海
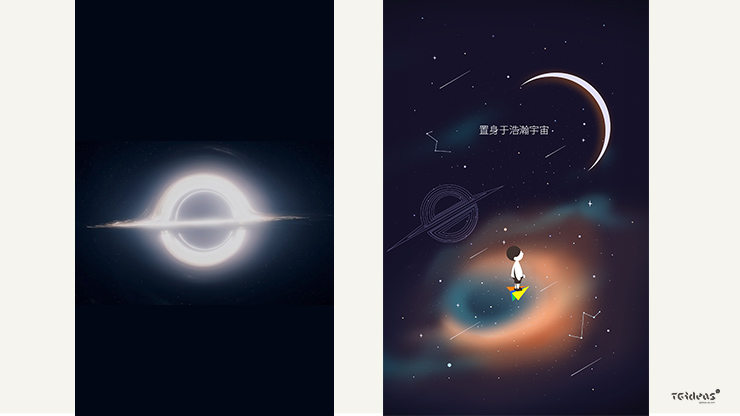
起航:置身浩瀚宇宙,欣喜仰望
跌落:墜入未知山谷,汲汲前行
探索:跨越袤然大海,奇幻斑斓
綻放:踏上無垠曠野,躬身播種
結:繁花之上再生繁花,夢境之上再現夢境
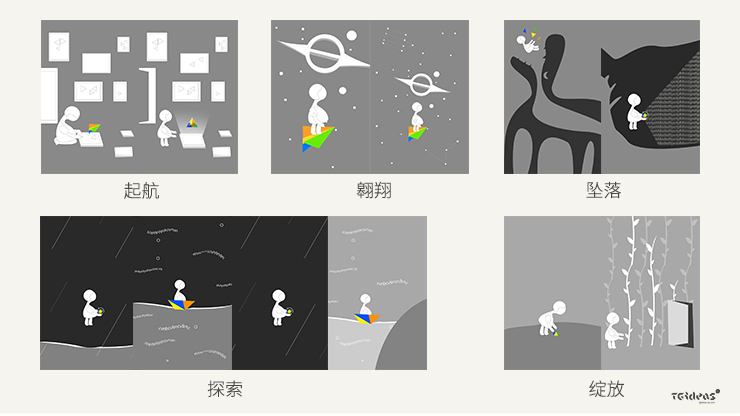
將之前的擬定的幾個情節,加上人物、元素、故事梳理出完整的草圖。

關於視覺
整體——氛圍渲染
想要營造一個詩意,有情懷的氛圍。從場景著手,大一些的場景大一些的大視角,例如,海、空……讓人有遐想,將擬人比喻誇張的手法應用起來。


細節刻畫——人物、元素配合
人物的設定用簡單的色塊,沒有很細節的出現鼻子眼睛,有一些神秘感,讓大家對人物也有一些想象。三角元素多變的配合,以不同的狀態出現在幾個關鍵情節中,引出整個故事。

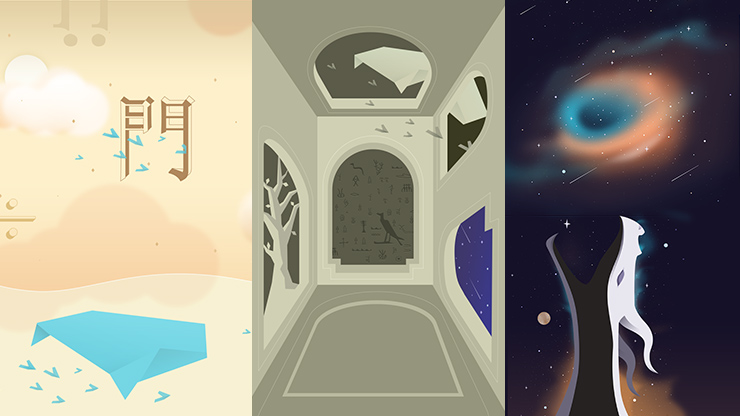
完整設計稿輸出
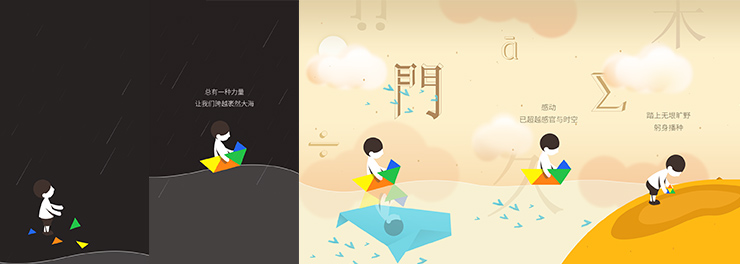
起航

跌落

探索

綻放

亮點來豐富內容,制造一些驚喜
1.適當借力,尋找共鳴
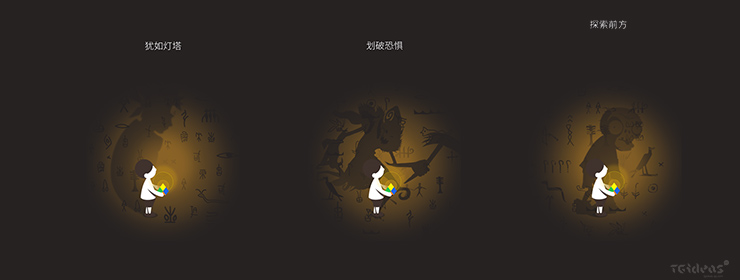
找一些經典的元素,借力。經典的元素是已經深入人心,若果能巧妙的應用過來,可以為整個H5增添很多趣味。也算是像經典致敬。借力埃捨爾的矛盾空間經典畫作,把本來普通的室內場景變得奇幻有趣,讓人有些想要看一看的感覺。

2.結合業務板塊
-不想要生硬的將業務板塊放進H5,影響整體氛圍的營造。希望找一些大家能產生共鳴的元素,隱晦的體現這幾大業務。
例如:電影,星際穿越裡黑洞元素深入人心,電影的熱度也還未過,這個元素恰好可以好好應用。

例如:文學,用已有的元素營造氛圍,利用字的筆畫,制造一些空間感,增添很多氛圍。

3.增加互動,豐富故事
人物在山洞裡行走時,整個過程顯得很平靜。將影子巧妙的應用起來,再加上互動,增添了的寓意(小人物也有強大內心)變得不簡單。

音樂
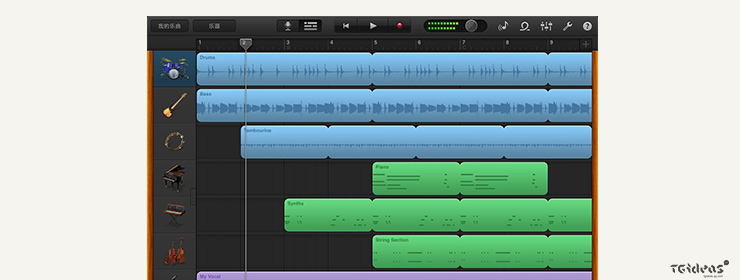
受限於版權問題,結合項目進行配樂創作,在ios平台上的GarageBand上編制完成。整體節奏配合畫面氛圍,為H5增加個性。音樂部分同樣分為四段,契合故事節點中的情緒,例如跌落,有空靈的音效,探索加入和聲效果等等。

動畫節奏
整個H5關鍵部分就是動畫了,除了一些細節動畫,整體的節奏感相當,關系著用戶體驗的舒適度。動畫的小伙伴在整個時間的控制上也是真分奪秒,滴滴都不放過。(期待他們的詳細分享)

技術
快速選擇一個對應此H5項目的最優方案。

H5的動畫用了大量的圖片,因此文件特別大,為了保證H5有更好的體驗,技術同學掏心掏肺日日夜夜的打磨!(期待他們的詳細分享)

總結
1.數據上來看,有了比較好的反饋。
PC端、移動端的配合。PC端任然是一個不容忽視的力量,可以巧妙應用起來,做出一些新穎的、奇奇怪怪的東西,幫助移動端導流,提升曝光數據。
2.不斷嘗試新鮮
-人們都有一顆好奇心,新鮮的玩意兒總是遭人喜歡,會讓人多留意幾眼
3.小伙伴們相互配合
-將自己擅長的部分發揮到項目裡,興趣十足,參與感十足。
-小伙伴們的力量是強大的後盾。以往技術往往是限制H5發揮的痛處,反而這一次這個項目在前期沒有太考慮技術問題,在後階段都處於未知狀態,但是結果H5的還原程度都很好。



