萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 如何設計才能讓網站風格協調一致
如何設計才能讓網站風格協調一致
客戶,用戶以及一致性:
具備一致性特質的網頁能夠幫助推廣品牌、清晰傳遞信息。客戶在意的是設計能否有效傳達他們的品牌、信息,在意設計是否能夠在消費者中建立一種對品牌的信任感。
如果品牌信息傳遞的不夠一致、或者晦澀難懂,那麼消費者很難對品牌產生信任感,這就影響到了客戶的銷售額和業績。
一致性與設計師個人推廣:
作為設計師,你自己就是一個品牌,你需要仔細思量一下該要如何打造一致性的”個人品牌”。如果你的個人博客設計的風格一致,分量充足,案例豐富,那麼客戶很容易就找上門來。
簡要概括一致性:
布局井然有序,主頁面、子頁面有章可循,配色方案自成體系,交互方式統一協調,與內容深度聯系————這就是一致性。

gov.uk 的網頁設計非常一致,讓人感覺很嚴謹,配色也非常的堅實,這很符合政府類網站的形象。

一致性設計的關鍵
設計風格與品牌形象的一致性:
網絡是新媒體,但設計模式並非全新,別忘了,曾經的網頁設計還要遵循印刷設計中的一些規則(現在依然深受影響)。好的設計師能夠將網絡新形式與傳統無縫結合。也就是說,某些地方要做到有所聯系。
例如,如果你要為傳統的商城設計一款網站,那麼網頁必須能夠起到承載品牌信息的作用,而且操作流暢,界面清爽。
其次,還要保證跟現實生活中的品牌形象有所聯系。(這樣即便用戶沒有浏覽過該品牌的網站,看了你的設計後也會想,”啊,這是某某品牌的網站。”)
還是那句老話,堅實的信任感,這就是目標。
視覺的一致性:
你的邊距,各種元素的尺寸、大小是否設計的一致?
仔細想來,一致性設計會極大的改善我們的設計流程,縮短設計周期。因為設計有一套規范,有章可循自然設計起來得心應手。
交互的一致性:
除了外觀上的考量,在”交互”和”行為”上也要下功夫設計。仔細琢磨琢磨,用戶應該如何與網頁進行交互?用戶進行輸入時會呈現何種動態效果?各個頁面中的交互性也應當保持一致。

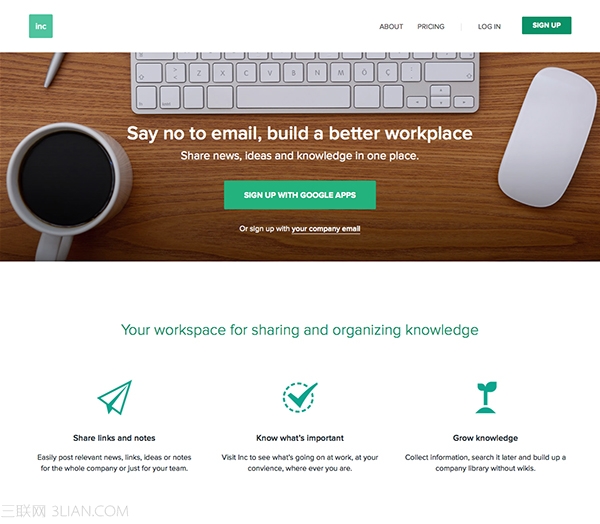
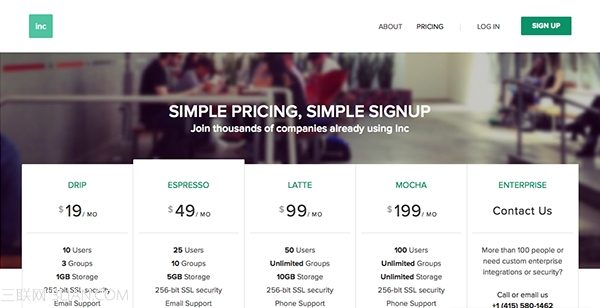
inc 潔淨的感覺和品牌風格不謀而合。

怎樣設計出”一致性”?
說起來容易做起來難,如何打造一致性設計呢?如何讓視覺形象成為聯系用戶與品牌的紐帶?
其實上面說的大都是較為空泛的理念,我們設計師真正能夠把握的,也無非這幾點:
色彩 (主色、配色方案的選擇)
視覺元素 (圖像,照片, 圖標, 按鈕的整體風格)
字體 (大小, 排列)
尺寸 (內容尺寸,圖像尺寸, 間距大小)
還記得向莎士比亞學習!你值得掌握的網頁設計焦點法 這篇文章嗎?裡面提到過,利用色彩、尺寸、視覺層級可以打造出視覺焦點。同樣還是這些東西,這次利用他們打造出網頁設計的一致性。
優秀的體驗設計來自於對細節的追求。我們格外的需要在這些小細節上下功夫。
設計時也要考慮不同頁面之間的一致性,盡管功能不同,但是要大體上(也就是說可以略有變通)保持不同頁面之間視覺風格的一致——比如說,Logo和導航的位置。

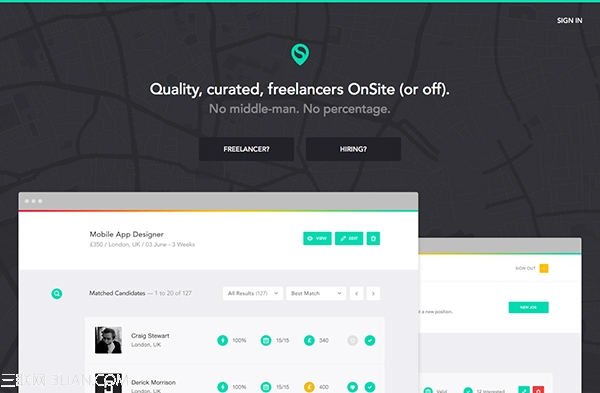
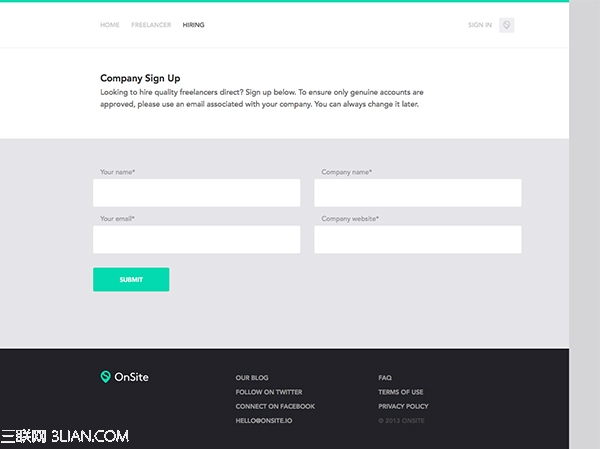
OnSite 這款網頁設計打造出令人印象深刻的品牌形象,扁平化設計貫穿於主頁面和子頁面,風格大體上相同。

具備一致性之後的進階
大膽用色
色彩的情緒效應想必大家都知道了,大膽的色彩能夠有效的吸引用戶。
但是要注意,一定要注意色彩與品牌間的聯系。例如,今年極為流行翡翠綠,可是你用翡翠綠為主色給可口可樂設計網頁,就有點不合適了吧?
彰顯個性
任何設計都有自己的基調,設計的基調影響了用戶對網頁的印象。在保持一致性的前提加入一點個性化是非常不錯的想法,能夠提高內容的表現力。
再想想,某些網站雖然具備一致性,但是風格死板,讓用戶感到非常的無趣。如果網頁設計的很鮮活,很個性化,而且聯系緊密,用戶首先會感覺非常有趣,其次會想,”嗯,這個網頁的風格還挺一致的。”(不要為了一致性而死鑽牛角尖,還要從更整體的角度看待設計。)
充分考慮用戶預期
同時也要考慮到用戶的預期,仔細思考下網頁是如何與用戶連結的,考慮下用戶對網站的感覺。
跟上面一樣,不要一味的炮制一致性而忘乎所以,要考慮到用戶,以用戶為中心進行設計

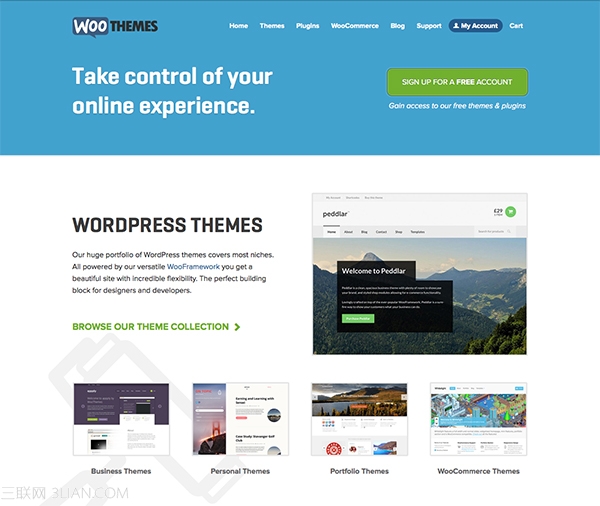
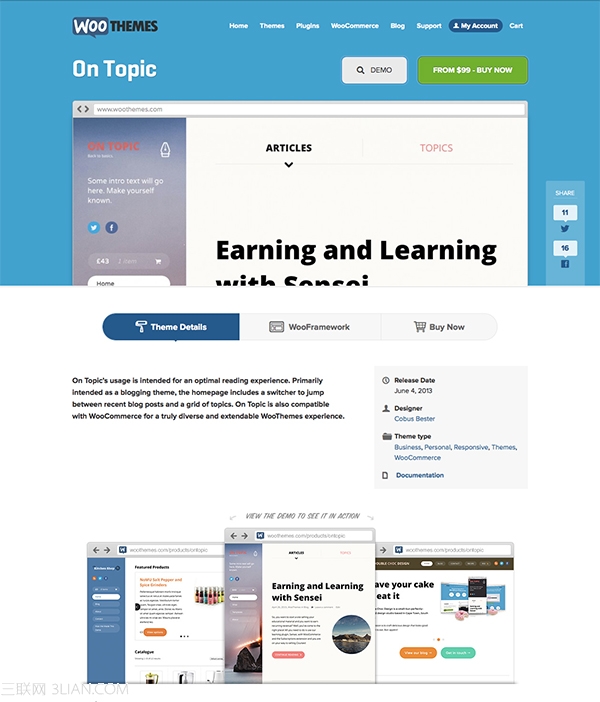
WooThemes 視覺風格突出,設計基調很棒——這種較大型的網站保持一致性很困難,很不好設計。

檢查
我是個列表狂魔,我覺得列表有個好處:讓事情變得更有條理,工作起來循序漸進。(不過這也導致了條數太多,從而略有拖延……總之還是利大於弊的)
嗯,這次列出了一份比較簡單的列表,設計完後可以看一下。
1.字體:檢查字體是否與整體風格相符。不同頁面的垂直閱讀節奏是否一致?
2.圖像:圖標、圖像的視覺風格以及尺寸是否大體一致?和整體風格有沖突嗎?按鈕的風格統一嗎,是填充式的還是中空式的?
3.色彩:整體色彩感看起來如何?配色風格一致嗎?不同顏色之間搭配協調嗎?
4.布局:頂部導航和Logo的位置是否相同?行間距、文字與圖像的間距是否一致?整體布局都相似嗎?
當然,你也可以設計之前看看這份列表,不過我覺得會影響設計思路。
結論
理解一致性原則並加以運用,需要一定的設計基礎。
就像學習一套拳法需要動作分解一樣,設計師首先要熟練掌握每個”小”元素的設計方法,然後再加以整合,形成”大”層次上的一致性。
希望上面的內容會對你有所幫助,希望你在設計時能夠用到上面那份列表(也可以自己寫份列表),設計時心中要有”一致性”的理念,日積月累,你會發現自己的成長。