萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 如何在界面設計中“色”誘用戶?
如何在界面設計中“色”誘用戶?
在設計過程中,如何最佳地搭配顏色,誘導用戶視線?是不是在為圖標選擇什麼顏色而煩惱,反反復復地嘗試,總不能達到想要的效果。是不是總在羨慕“別人家的設計”,而苦於無從下手?其實所有的顏色都有些小規律,今天@Micu設計 就和大家聊一聊“色”。
作者微信公眾號:MICU設計

在色彩的應用中,大家對顏色都會有不同程度的理解,從而影響到設計頁面的表現。
熟練地將色彩搭配運用到設計中去,會讓設計更為穩重和得體。優秀的設計它的色彩搭配非常的舒服,令人賞心悅目。那我們怎麼才能搭配出最貼合設計的色彩更好呢?
為何“色”?因為“生理”上有需求!
既然是平面設計,視覺刺激是最直觀的。比如當下流行的塗色書,為啥普普通通的圖案能展現出那樣美麗的效果,就是因為色,因為合理的顏色搭配。
再比如好的天氣是藍色,而灰色的天氣就霧霾的天了。
那麼馬路邊那些亮著紅燈的區域,那你想到啥?我就不說了。
所以在研究感官是為了從生理上得到“我們看到什麼樣的色彩時”會做出什麼樣的反映。
用戶雖然沒有上過色彩的相關課程,但是他們仍然能很直觀地看出什麼是符合他們審美的。
同樣顏色的選擇不僅诠釋了設計的表現方式也營造了用戶對產品的購買需求。需要從中滿足用戶最直觀的生理需求點。
我們就來看看下面的幾種方法吧,怎麼將用戶的欲望勾引起來。
從感受抓到色的重點(焦點)
我在設計過程中總結的經驗,畫面中主要色彩不要超過三種,表達出主題即可。
太多的顏色會使頁面雜亂無章,干擾主要信息。
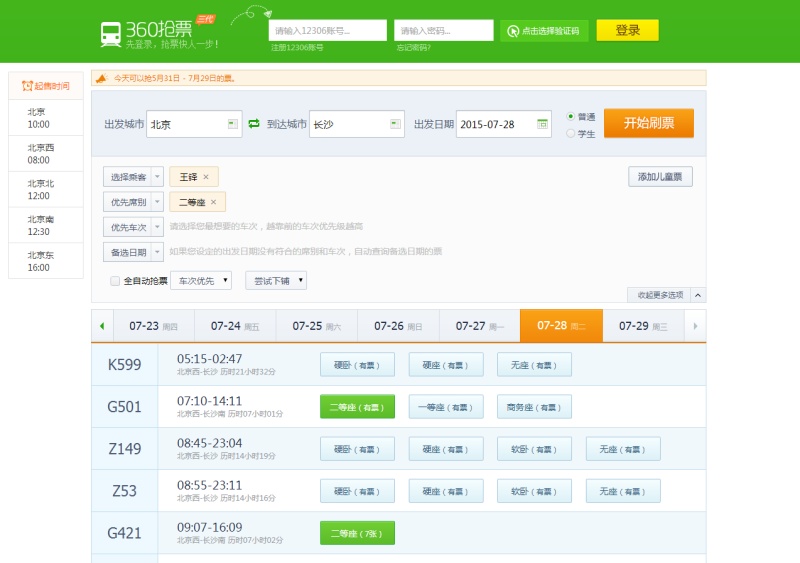
這是12306的網站,顏色用的數量我是沒有數過來,重點在哪裡?想要凸顯的信息太多,還總是閃閃閃。如果處處是焦點,那就真的沒焦點了。用戶最主要的是買票,掃來掃去地滿頁面地找,這不是好的用戶體驗,有些反智!!

再看看其他互聯網公司做的三方刷票網站。為毛一下就這麼簡單~
設計有主色彩配色,色相構成是統一的配色,由綠色為色相支配、統一了畫面的配色。

疑問:疊加效果,能嘗試出好的顏色嗎?
很多同學在設計初期不知道選用色彩定位,常常用疊加來嘗試效果,結果發現越來越沒有頭緒。
色彩疊加本身確實很好,一般用海報等背景上比較多,不宜在交互的頁面。盲目使用色彩疊加,會使畫面變得復雜沉悶。表達上含義模糊,用戶會覺得雜亂,無法找到需要找到的信息和功能。可見,疊加的效果不但沒有加分,反而減分。
疑問:信息量or簡潔,如何取捨?
簡潔、准確是色彩核心標准,簡單明了的色彩能快速被用戶解讀。
不要奢望用戶能夠在一個頁面上停留太多時間,一頁顯示N多信息時代早就過去了。
疑問四:如果通過色彩氣氛,誘導用戶?
好的色彩搭配和選擇能激發用戶購買而定場景感和購買欲望。
比如暖色能激發用戶的食欲,在消費內的軟件中經常用到(淘寶)。藍色能給人帶來平靜,大部分的閱讀軟件則用到了藍色(知乎)
在界面色彩要學會做加減法
原則一:色的大小位置
大塊的色彩烘托氣氛和主題比較穩定,小塊的色彩用於點綴,豐富畫面。
統一顏色讓用戶認准店面。
首先需要在不同的界面框架中統一招牌色,保證產品給用戶能一目了然的找到這個店。
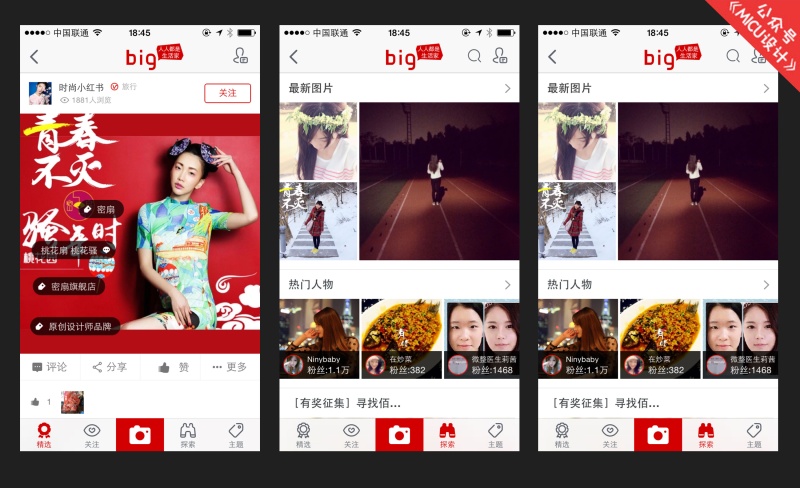
那麼我和大家介紹一下一款不為人知的軟件“BIG”。首先名稱非常的霸氣,易於用戶記憶和傳播。整體采用了朱紅色貫徹了整個產品的設計。不管是LOGO還是菜單欄非常的統一。讓用戶在使用完後對這個產品有了非常統一的印象。

其實它是淘寶APP發現頁面中內置的一款軟件,所以說招牌色多麼的重要,在這麼豐富的軟件中怎麼讓用戶一目了然,用一次就記憶深刻!
原則二:嚴謹而有節奏
在界面中的可以運用相似性與來進行色彩呼應,這樣的畫面更有節奏感和舒適性。
運用顏色漸變穿插,讓界面平衡在一個頻率上。

在頁面色彩關系的處理中,我們需要注意重色的運用,它對畫面的平衡有非常大的作用。
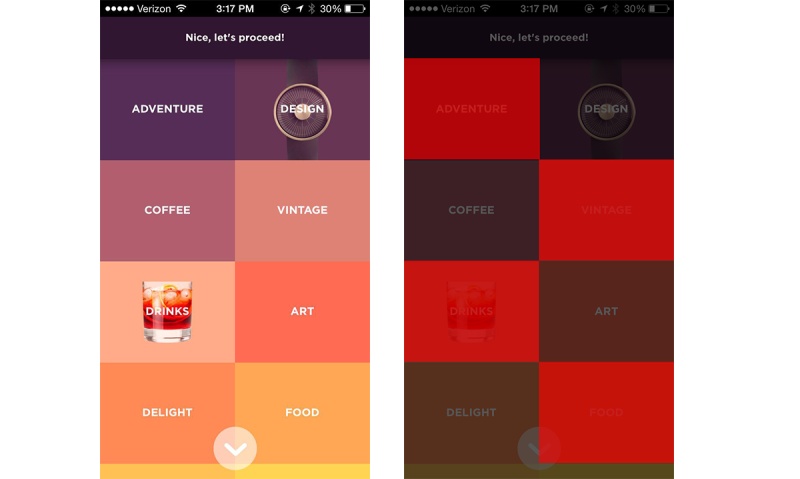
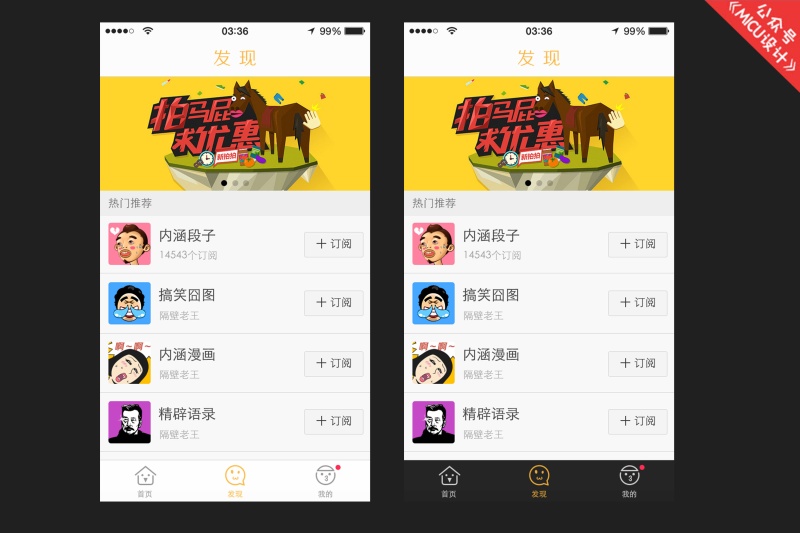
下面是淺色菜單欄和深色菜單欄的區別。我們可以發現,有重色後的頁面,顯得更為穩定舒服。

原則三:在相似中,找呼應
我們來看一組練習,找找色彩的呼應性。

1. 定義了色彩的基調,找到了形象店面色。
在設計中我們只采用了單一的顏色進行了設計,使用大小關系區分了功能的主次關系。視覺上比較平衡但是頁面顯得單調。
2. 為了讓用戶聚焦在主要的功能上,在主要功能上使用了補色對比。這種方式比造型上的區分更為強烈。
3. 但在采用過多的色彩會使界面沒有秩序性。這種色彩的搭配會給用戶一種混亂感。
4. 用色上不僅需要聚焦,還有講究顏色的呼應性。同類色彩會彼此呼應,聚焦點只要在主要的點上。
所以說注意彩色的關系與功能的區別及其重要。這樣才能把握好色彩的節奏感。
如何用“色”?
用“色”,達到平衡。
人們渴望生活的穩定和安定,平衡感能滿足用戶的視覺需求。如果在界面設計中運用一對或多對的平衡色彩能讓用戶從心裡需求上得到滿足,這樣的設計能更容易讓用戶具有親近感,給用戶留下愉悅而舒服的美感。
在平衡色彩中的定義並不是面積相等就叫平衡。要講究主題性中找到色彩的平衡關系,以及版式等元素中的協調性。
一般在色彩運用中的“平衡色”有五種類型:
一:互補色之間的平衡
二:冷色和暖色的平衡
三:深色和淺色的平衡
四:有色彩和無色彩的平衡
五:花色與純色的平衡
互補色平衡法
在界面設計中,使用互補色彩的對比是最為強烈的,最易傳播的。
這種色彩能使用戶的視覺產生強烈的刺激,情感濃烈,給人留下鮮明的印象。這種方式是。適合在誇張的、張揚的場景下使用。
但這種顏色用的太過於平凡容易造成用戶的視覺疲勞。給人一種不安定的感覺。那麼在使用這樣的搭配方式時需要控制使用的位置和信息的面積了,核心的地方可以這樣去使用。
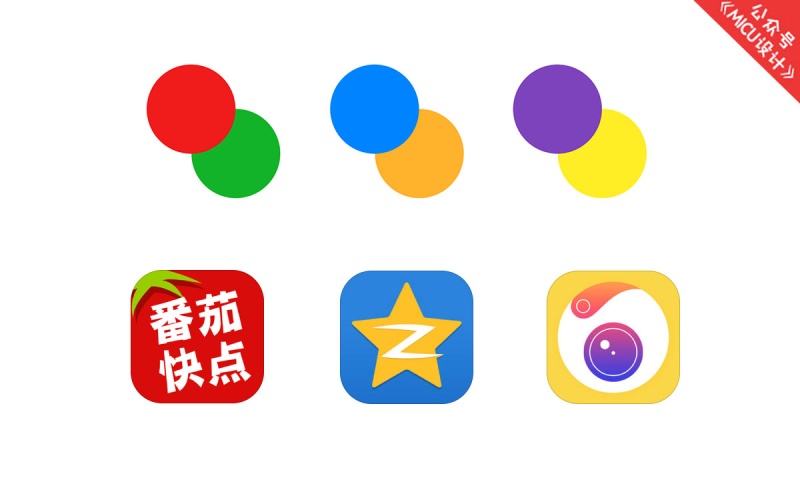
主要的三對互補色:紅綠、藍橙、黃紫。
我們可以看到很多APP的icon為了吸引用戶的注意就用到了強烈對比的互補色。
番茄快點、QQ空間、相機360

運用這種大膽的平衡色能使整個風格主題格外的鮮明。
這種平衡色彩最為強烈的情況就是使兩個色相的飽和度都調整到最高,面積比例也在1:1。此時的氣氛最為濃烈,沖擊感最強!
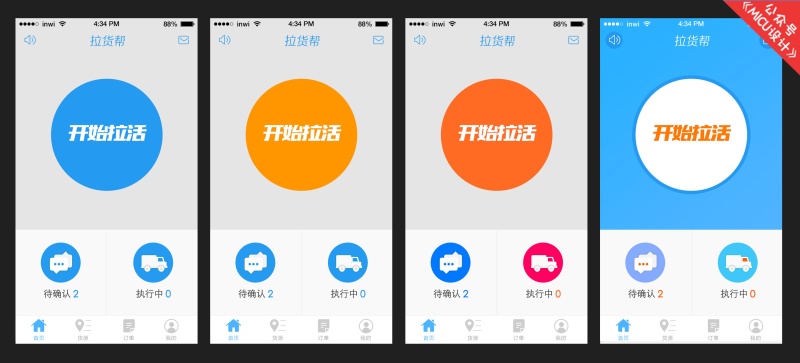
我們可以看到代購現場這款APP的LOGO設計采用了1:1的色彩關系比以上的APP icon更為突出。所以在應用市場中更為容易讓用戶找到,達到了品牌的傳播性。

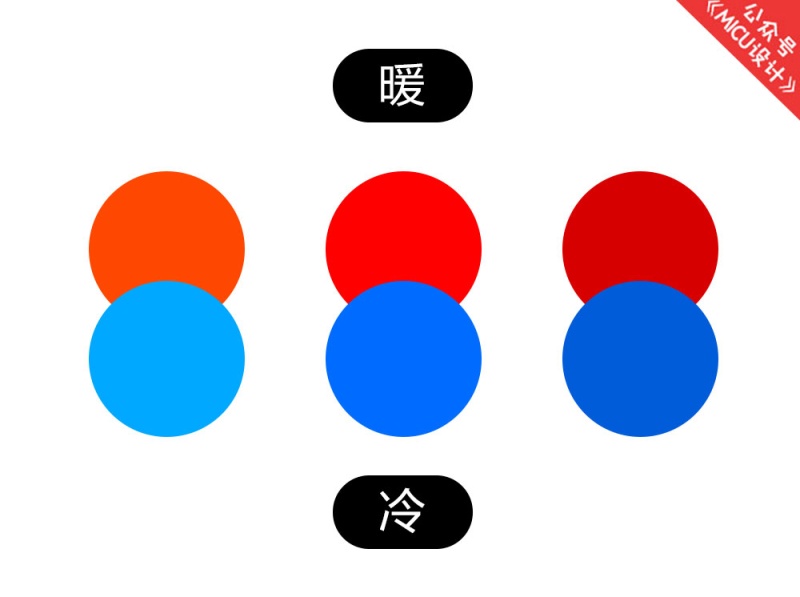
冷暖色平衡法
冷暖色是人類在大自然生活總結出來的顏色規律。我們看到紅色、黃色讓人聯想起燃燒的火焰,太陽等,是一種溫暖的感覺。這樣的顏色就定義為“暖色”而藍色就然我想起了水、冰雪,是冷的感覺。所以就是“冷色”。
冷暖對別色是自然平衡的規律,可以在設計中大量使用,這樣的配色會使作品非常的出彩,不顯單調。

在設計中,冷色與暖色的平衡是界面設計中最為廣泛的使用方法,效果也非常的出眾。
色彩好比就是陰陽太極,冷與暖的兩級平衡還原了生活中的和諧。冷暖色彩搭配
- 上一頁:平面設計中留白的氣質與技巧
- 下一頁:十大未來設計趨勢get√



