萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 多頁面排版設計:15個不可不知的技巧
多頁面排版設計:15個不可不知的技巧

每個平面設計師在其生命的某個時刻都會遇到這樣的場景。當你告訴別人你是個平面設計師時,別人會說:“就是設計宣傳冊之類的東西對吧?”然後你很不情願地回答:“……差不多是那樣吧……”
雖然“設計宣傳冊之類的東西”並非每個設計師的工作,但知道如何進行多頁面素材的排版設計無疑是非常重要的。應對多頁面設計項目對很多設計師而言是令人心生畏懼的任務,你很可能花了很多心思去排列文本,構思每個新頁面的布局,最後卻發現它從整體上缺少均衡。因此,在你開始構思設計方案之前,閱讀以下的實用技巧能讓你信心大增。相信讀過之後你也一定可以做得出完美的宣傳單,漂亮的小冊子和令人驚歎的雜志。
01. 做好研究工作
前期研究是一項簡單而又常被忽略的任務。如果你只想在網上浏覽不同的頁面以尋找靈感的話,它的確再簡單不過。但如果你想設計一個與眾不同的雞尾酒調酒手冊的話,首先你需要找到盡可能多的與之相關的原始素材。
這些素材不一定是同樣類型的:這個汽車宣傳冊上的字體組合很酷,那份菜單目錄上的價格單設計得不錯。不論是什麼素材,只要你覺得有用,都可以帶回家或復制下來。有了這麼多素材之後,你要花點時間在它們上面並做些筆記。哪些東西可以用於設計?哪些用處不大?標出吸引你的字體及色彩,理出一些設計思路,對你將要使用的素材要盡可能地熟悉。
02. 確定網格
在多頁面的版式設計中你最需要的是保持所有頁面的一致性。這一開始看起來會有點復雜和煩人,但正如制作蛋糕時一樣,保持一致主要體現在混合原料而非烘焙的過程中。
第一步需要確定網格系統。網格是你的朋友,一切內容都應該放置其中。它將幫助你將所有東西都安排得井井有條,就像那些項目本來就應該出現在各自的位置上一樣。網格可以被分為不同的縱列(2, 3, 4, 7, 8列等等),你可以通過多試幾次來決定采用哪種網格方案。

03. 為內容定下規則
當你設計一本小冊子的時候,你始終應該記在腦中的就是保持一致性(除非你要設計的是那種前衛的,實驗性質的材料)。
想想你日常會讀到的小說,畫冊,雜志和宣傳冊,這些材料多數在設計上都具備相當程度的一致性,不是嗎?為了讓你設計的小冊子更易浏覽,更易閱讀,更為清晰明快,你需要在頁面設計上保持一定程度的雷同。當然,這並不意味著你應該粘貼復制30次,然後宣布完成任務。但對於哪些設計元素應該前後一致,你應該做到心中有數。
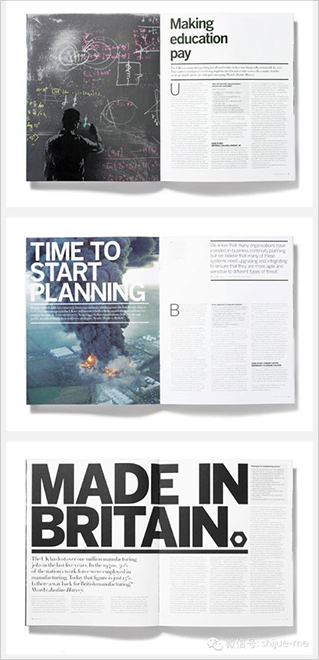
一個關鍵點是頁面編號。舉例來說,如果你要查找一本教材的第82頁,卻發現所有的頁碼都在書頁的不同位置,那將會多麼煩人,多麼不方便!所以在設計時應保證頁碼在風格和位置上的一致。另一個需要注意的項目是字體。如果你有大量分布於不同頁面的完整正文需要安排時,注意不要在連續頁面中忽然改變字體的樣式和字號。當然。你可以將不同的字體用於不同的部分或文章中,正如示例圖片中Studio 8所做的那樣。

A2 Magazine byStudio 8
04. 對齊字體
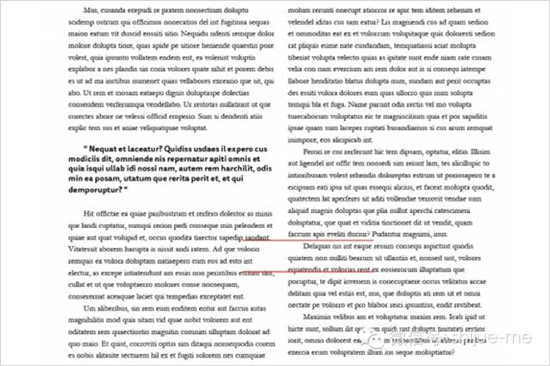
對齊字體的工作看似無關緊要,其實不然。當你開始對齊時就知道它的效用。

從本質上說,這是因為如果字體不對齊的話,會給人一種無序和異常之感。對於排列整齊的字體,人們的眼睛辨認和閱讀起來會更為容易。下面的圖顯示了沒有對齊的字體看起來會是什麼樣子。注意到沒有,左列底部的字行與右列底部的字行並沒有對齊。這雖然只是一個細節,但一經指出,你就會留意到它的異常之處。

05. 選擇合適的字體組合
直到目前你還覺得很有意思嗎?請看一下你設定的那些尚未添加任何設計元素的線條和網格!但是別擔心,我們很快就會進入實質階段,那時你將意識到你在確定網格上花費的時間是多麼值得。
下一步是選擇合適的字體。這篇文章 為你提供了一些參考,但除此外關於字體的知識還有太多。總體而言,標題中的字體應該適合放大顯示,而正文(字體的主要部分)字體應該不顯眼,讀起來舒暢,不會使眼鏡感到疲累。你可以先找一些小說或雜志看其中選用了哪種字體。這些字體效果如何?適於閱讀嗎?如果是的話,你可以選擇一些與之類似的字體用於自己的設計。
下圖中Sidney Lim出品的雜志中,有襯線和無襯線字體的美麗組合或許能為你提供一些靈感。

StopMagazine – Sidney Lim YX
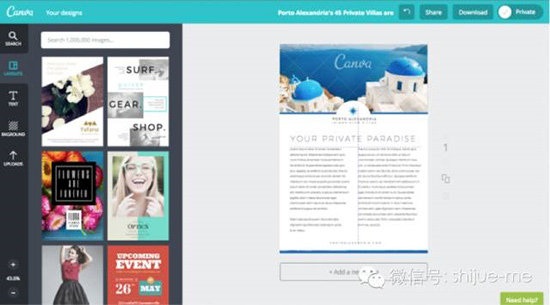
06.正文的安排
不論你設計的多頁面版式是用於網上還是實體印刷,你設置正文的方式都極為重要。畢竟,這是你希望用戶認真閱讀的東西。理想的正文應該是不可見的,這並不是說它應該像精靈一樣無法被看到,而是說它的安排方式應該讓閱讀者更關注內容而不是設計本身。
我們稍微談點技術性的東西。每個字行合理的長度介於50 – 75個字符之間(包括空格),超過這個長度的話會讓讀者感到疲倦,因為他們難於判斷字行的開頭和結尾位置。短於這個長度會讓讀者感到字符太擁擠,容易忽略信息。這聽起來似乎有點荒唐,但事實上,在我們閱讀時,每次都是“潛意識”獲勝。我並不是說你應該一個個地區數每一行所包含的字符數,但上面所說的無疑安排正文時的基本指南。
下面例子中, Amanda Cole 年度報告每行的字符數是50-60個。

CMY Annual Report –Amanda Cole
07. 抓住讀者的注意力
提升引語(Pull quotes)是吸引讀者注意力的有效方式。你通過閱讀引語來獲知文章大致內容的幾率是多少?我本人每次都會先讀引語,然後再閱讀正文,而有些正文是我原本根本不會讀下去的。
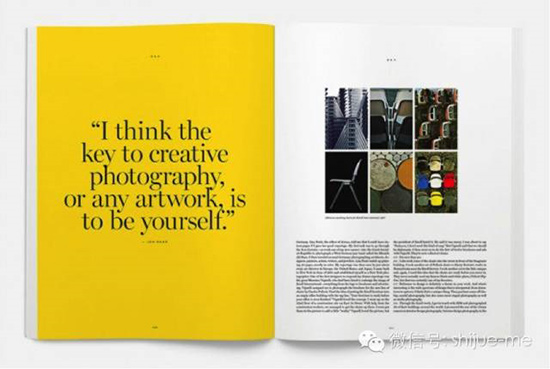
你可以將提升引語設計得更易於抓住讀者的注意力。它應該極為顯眼且易於閱讀。但更重要的是引文的內容,要選擇最佳的引語,你最好將正文讀上幾遍,然後再回顧一下能讓你記憶猶新的要點。引語可以是有震撼力的,有趣的或有真知灼見的,但它應該與正文的整體基調一致。
Saturdays Magazine用了整整一個頁面來放置一條引文,並賦予了它明亮的背景。這是吸引讀者閱讀正文的一個聰明手段。

SaturdaysMagazine Issue 3 – Javas Lehn Studio
08.凸顯重要信息
我們如何得知一位貴族比一位農民更重要?因為貴族住在山上的宏偉城堡裡,穿色彩鮮艷的衣服,喝上等美酒。同樣的道理也適用於字體的安排。在設計中添加“等級”是非常重要的,尤其是在多頁面素材的設計中。簡而言之,這意味著最重要的信息(如標題)擁有最多的關注度。如果讓你的標題迷失在圖片中,就如同把國王趕往貧民窟一樣可怕。同樣的,如果你翻開一頁,首先躍入眼簾的是圖片說明而不是圖片,就像把無名小輩推上王座一樣後果嚴重。
你或許會首先想到通過調整字體大小來凸顯層級,事實上還有很多方法能讓你把主要內容和次要內容分開。請看下圖Nourished Journal的例子,字體的大小,位置,字重和縱列的寬度都在決定著信息的等級。

NourishedJournal Issue 1
09. 設計圖像
選擇圖像並不只是保證它們的清晰度那麼簡單。圖像的位置,風格和大小都直接影響到能否吸引讀者。要確保你選用的圖片能共同發揮作用。實現這一點的一個有效手段就是使用同樣的圖片編輯技巧,無論是高對比度的黑白圖片還是某個特殊濾鏡。賦予每張圖片共同的風格能使圖片更有效地融入整體設計中並體現出一致性。下面提供了兩個使用這一手段的示例。第一個例子使用了黑白圖片和部分放大的編輯手法,第二個例子使用了雙色圖片和透明的疊層。

EnyxeeDesign Studio Brochure

ItalianNeorealism Brochure – Oliver Lo
10. 處理好圖像和文字的關系
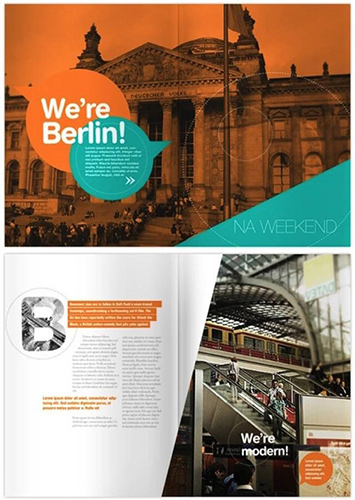
上面關於圖像的處理說了不少,你還應該在圖像和文字之間建立起某種“對話”。其目的是讓讀者下意識地將圖片和文字連接起來。實現這種“對話”可以有不同手段。例如,你可以將某種字體植入圖片之上。選擇一種與圖片相匹配的字體,務必要保證這種字體與圖片看起來相互融合而不是各自獨立。
下圖中柏林市的宣傳海報就是一個很酷的例子。整幅圖使用了橙黃色的基調,憑借字體將圖像內容和排版要素連接成為一體。圖片以特定的角度被裁去一角,這使圖片看上去更有動感,更具趣味性,超越了普通圖片的單調。請多嘗試一些手段,為你的設計增加點樂趣,盡量使設計出的作品成為一個整體,而不是很多堆積在一起的,彼此毫無關聯的內容。

TravelBrochure – Bartosz Kwiecień
11.負空間– 來次深呼吸
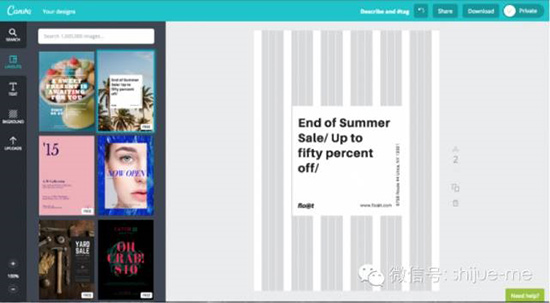
我們都曾這樣做:試圖表達所有的想法,利用每一寸空間,並且說“也許我們可以在此處放點什麼?”。但是當設計時,你需要學會克制,需要在作品中留下被稱為“呼吸空間”的空白,這些是視覺信息缺失的地方,它們能讓眼睛得到休息的機會,從而更集中注意力於重要的內容上。
我並非是在教你留下整頁的空白,而是說應該在頁面中留出呼吸的余地。在下圖Sidney Lim的示例中,這種策略表現得很微妙。最左邊和最右邊都留出了空白的縱列,這給整個頁面造成一種均衡之感。

DwellCoastal Cities Revisited – Sidney Lim
12.你的聲音是什麼?它合拍嗎?
現在你已經把這個神奇的多頁面生物交給了世界,請問問自己,它能發出你期待的聲音嗎?它是否穿著皮夾克,抽著煙,談話幽默又睿智?或者正很有禮貌地對你的母親和祖父談論著國際事務?無論它的聲音是什麼樣的,你都要保證他說話得體。如果一本關於教育兒童的小冊子卻像一個打折領結,穿吊帶褲的紳士一樣說話,那它肯定是你最不想看到的東西。
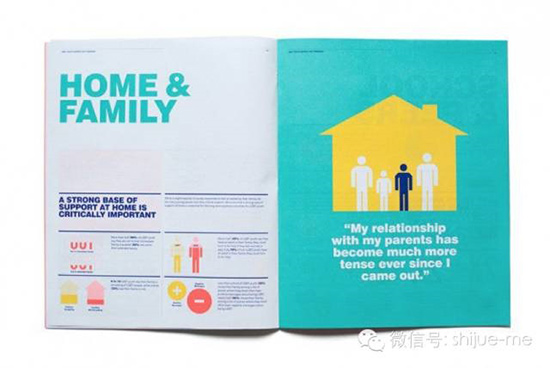
請看這兩個例子:第一個例子使用了順暢的字體元素搭配明亮誇張的單色,看起來相當具有現代感。第二個例子采用了一組鮮艷的色彩,干淨的信息圖表和兩種穩定的無襯線字體,給人一種權威而莊重的印象。很顯然,你的聲調取決於內容,但一旦你找准了適合自己的制服,最好每一頁都穿著它。

FoamMagazine – Andrew Colin Beck

HRC YouthReport – Matt Chase
13. 閱讀它!(並印出它)
正如你會品嘗自己做的食物那樣,如果你設計的東西最終需要印出來的話,就把它印出來。也許你的設計在電腦上看起來清晰無比,但只有打印出來才能真正看到它的優勢和缺陷。
以下是一些要留意的項目:
· 正文– 將打印出的東西交給符合目標群體年齡段的某個人,看看他是否能舒適地閱讀你的設計作品。
· 層次–你能否立刻注意到最重要的信息,還是會被瑣碎的東西分散注意力?
· 圖像– 注意色彩,解析度,清晰度是否達到了預期效果。
14. 封面就是一切
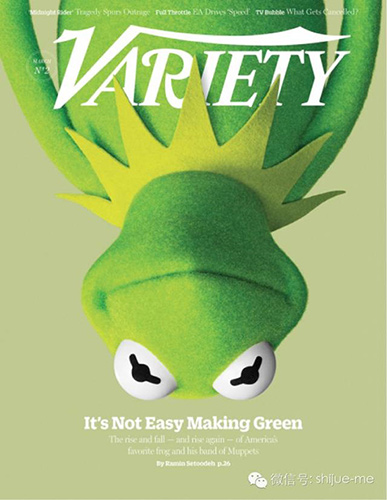
封面無疑是設計中最有趣也最重要的元素之一。封面往往是決定你的設計作品能否被讀者接受的關鍵(除非他們不得不讀)。它應該能在視覺上說明你試圖表達的是什麼。
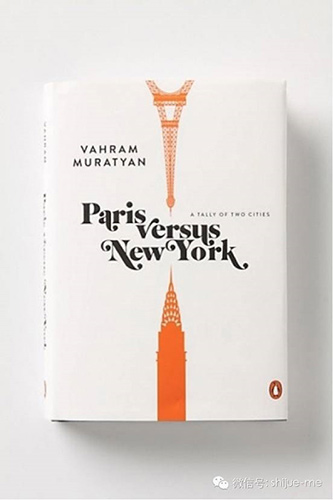
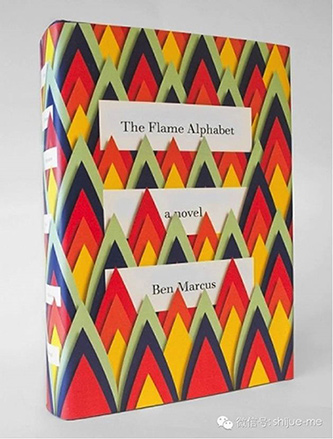
對待封面也應該像對待引文那樣,對雜志,宣傳冊等素材尤其應該如此,在這些素材中,封面通常是主要內容的概括。封面應該留下某些有待讀者去發現的東西,為了尋求更多信息,他們才會拿起來閱讀。我可以花上一整天時間列舉精彩的封面。下面三幅就是精心設計的,充滿才智的封面。



- 上一頁:給客戶展示設計方案的5個小技巧
- 下一頁:交通安全海報精選