萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 美術設計基礎簡介:畫面構成和色彩
美術設計基礎簡介:畫面構成和色彩
這次我們將深入進去了解一下眾多色彩在一起之後所存在的“比例”關系。
我們在使用色彩的時候不可能把所有的色彩都做得一樣大小,當然如果你是在排色譜,那是例外。我們在設計網頁或是平面作品時我們大多會想好用什麼色彩為主色,並找到相關的色彩為輔色。但是往往到實際工作的時候就主輔不分了,也不清楚什麼是主什麼是輔。結出做出來的東西,色彩雜亂,沒有主次!
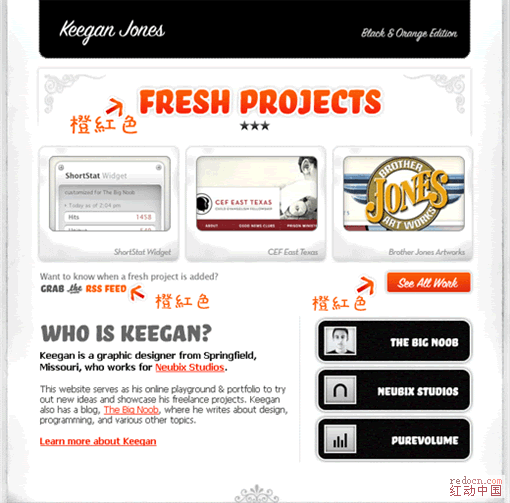
學習設計的人都想做出好東西,但是往往卻事與願違,從手下出來的作品總是不能達到自己的要求。其中對色彩比例的取捨上總是猶豫不決,結果往往是做出錯誤的判斷。到底我們要怎麼做才能做出漂亮的色彩呢。從比例的安排上可以幫助我們得到部分答案!下面看圖:以下是一外國網站的截圖,這個網站用的色彩不多,白色,黑色,橙紅色。不用我說大家都知道什麼色彩最多,什麼彩色最少!

1.jpg.gif (67.33 KB)
白色最多,黑色其次,橙紅色最少,但是大家有沒有發現一個問題,最醒目的不是黑白色,而是橙紅色。這至少證明了:色彩多並不一定醒目,色彩少反應容易吸引注意力。
另也是因為黑白色都是無彩色,所以橙紅就會顯得更加的鮮艷。大家注意到了,這裡的比例目測大約是白70%,黑22%,橙8%

這裡我們得到一個結論:越是鮮艷的色彩越是少用,所占的比例一定要少一點!

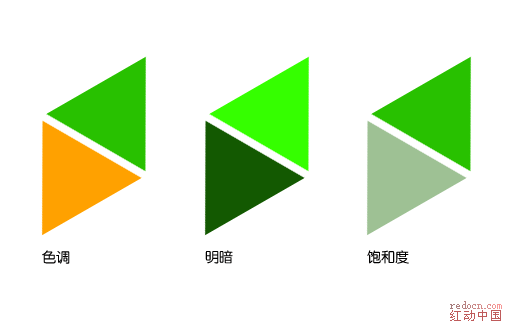
如何避開呢,這裡有一個小竅門,只要尋求色彩、明暗、飽和度三者之間有一個是統一的。這樣的色彩對比通常不會出現什麼問題,我們可以通過下面的圖示來直觀的感覺一下

那什麼樣的色彩比較要大一點呢?我們可以看一上圖與下面的圖片,大家一定會有一個比較感性的認識。亞光色、無彩色的比例要戰占得多一點。高亮色是不適合大面積出現的而高亮色最好是以很少的比例出現。
我們知道在設計中有很多對比,大小的對比,形狀的對比,長短的對比,多少的對比,這些對比都比較容易理解,因為大小、長短、多少是很容易看得出來的,也是可以量化的,我們可以彩用黃金分割比的方式來限定我們設計中的這些長短多少比例。但是色彩沒辦法用黃金分割比來進行限定,所以色彩之間的對比就變得仁者見仁知者見智了。我時常聽一些美院的朋友跟我說這樣一句話:“素描靠功夫,色彩靠天賦”這句話雖說出來讓人覺得不那麼舒服,不過也能反應出一些問題,那就是說色彩是靠感悟出來的,關是練習是沒用的。
色彩太多了如果一一匹配分析也不現實,如果色彩只有256種那麼也就沒有色彩的煩惱了。不過我們可以從另一個角度來分析,我們從色調、明暗、飽和度三個方面來進行對比,這樣色彩的對比就會顯得比較的容易理解了。首先來解釋這三個關鍵詞:色調,指每種色彩獨特的性質。比如紅、黃藍,也就是一種色彩的基調。比如“酒紅色”就是紅色調的怎麼也能把他劃到綠色與藍色上。明暗這個很清楚,就是指色彩的深淺之分。換句話說,就是晚上與白天看同樣一個色彩,其色彩的明暗是不一樣的,因為他所反應的光線的強度也是不一樣的。或者這樣解釋,在一種色彩中加入不同劑量的黑色那麼這個色彩的明暗就會產生不同的變化。飽和度,就是指色彩的“純度”或是亮度。這個飽和度很有意思,他的特性有時會與色調與明暗之間變得很模糊不太容易分辨。
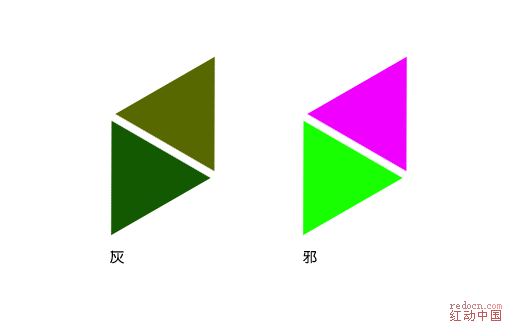
解釋了三個關鍵詞,下面要講的是什麼樣的對比是可性的。我們都明白配色時需要有對比不然就不好看。但是很多時間大家都不明白怎麼樣對比才是可行的。其實我們只要注意避開“灰”“邪”的配色就可以了。什麼叫“灰”呢,就是對比性太差,沒有精神,顯得灰、髒。那什麼叫“邪”呢,就是指對比極度的不和諧,有點針眼,讓人很不舒服。


- 上一頁:關於透視原理不一樣的看法
- 下一頁:平面設計最重要的視覺法則



