萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 字體設計入門教程
字體設計入門教程

在來騰訊的一年裡,接觸過許多項目裡的字體設計,也因此在設計過程中形成了自己的一套字體設計方法。借此機會與大家分享設計心得,不足處歡迎頂帖回復。廢話少說,直奔主題。
如何實現字體變形

如何實現字體變形?我想是剛接觸字體設計的設計師們最關注的問題。在這裡我只想分享一個觀點,每個人的創意和實現方式各有不同。我在這兒介紹的,是我自己在設計過程中總結的一套方法,供參考。
回到剛剛的問題,我用三個步驟來回答。
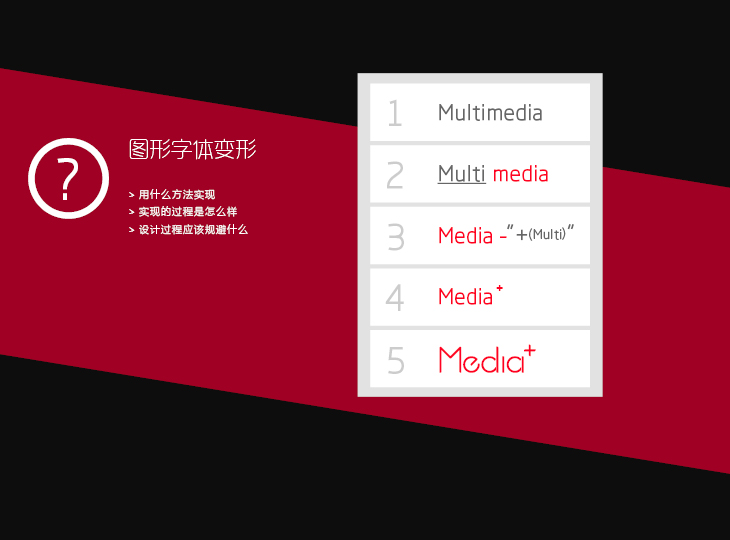
用什麼方法實現
實現的過程是怎麼樣
設計過程應該規避什麼

1) 在開始設計字體前
個人習慣是會在草稿紙上塗畫,把自己對字體的結構和布局先快速地定型。從羅列出來的幾個方案裡尋找較為合適的方案,然後拍照放在 illustrator 裡進行最初的筆畫組織。illustrator是個效率很高的圖形繪制軟件,可以輕松地幫你完成各種圓角、對稱、傾斜、等距分布、交差減去等任務。還有一招是可以把字體輪廓化描邊,快速運用基礎字體來變形。

2) 完成字體雛形後,可以分幾步來進入細節的修飾。
這個時候可以參考下類似的優秀字體的間架結構,調節好每個字的筆劃分布和重心均衡。
在選定字體的風格趨勢後,給字體做相應的視覺梳理。例如字與字的間距,筆劃之間的間距、整體字形的傾斜角度、特殊地方做圓角處理等等。讓整個字體有一個貫穿始終的視覺規則在裡頭。
例子1:豎筆畫的左端都做了圓角處理,那麼後邊的e也在相同規則下,分別做了筆畫末端的圓角處理。
例子2:運用illustrator裡的智能輔助線,拉取垂直、水平和45°角的輔助線來對齊筆畫和調整間距。運用圓形相交減去來實現筆劃轉角出的圓角處理。
用不同尺寸做對比,充分考慮字體在不同尺寸下的細節能否顯示到位。這一部分建議做3-5個實際應用的尺寸做為參考。
將字體放到實際的應用環境下,做細節和色彩搭配的調整。建議考慮頁面的風格來決定質感、色彩種類。必要時可做底色襯托。

3) 設計過程中應該規避什麼
盡可能地保證文字的可閱讀性。終歸是商業設計,要考慮到大部分人的文化背景、和圖形識別能力。
掌控字體的肩架結構,避免大小不一、分布不均、筆劃不均等問題。例子中左下角的例子,雖然用星星的形狀去遷就“牌”和“在”,但卻反而讓字體在中心區域顯得過於密集而不透氣。再看右邊的例子,將星的形狀中空,並接連到“在”的橫劃,讓字體的筆劃更加緊湊透氣。
應考慮到具體應用環境和實際的使用尺寸。

下來介紹的是這一年裡積累的字體設計作品。上面這張是2011年冬天裡的ISUX主題拓展活動的主題字設計。當時對這8個字的口號感到一整頭皮發麻。因為它因為著這過程是相當復雜。後來在勾劃字體雛形時,不停地擺布筆畫,發現把字體的間距拉近之後,更能體現融合的意義。於是就做筆劃的刪減和融合。適當地拉通臨近文字的筆畫,反倒讓字面看起來流動了。過程中看到ISUX的“小菊花”logo,就在想能不能也把色彩也融合到裡邊。試了幾稿後發現,復雜的字面裡,可以把ISUX四個字母嵌入到裡邊。於是最終稿就成了一堆筆劃裡嵌了字母ISUX。

分享這個案例是想介紹一種很快捷有效的方法。在現有的字體上,結合主題元素進行筆畫變形,在一定程度上也可以滿足設計需求,還能節省時間成本。
當時是直接用的方正正黑粗體,因為本期的活動是華誼兄弟冠名的,即加入電影元素——膠片,把筆劃做貫穿變形,使得字面上有接連。其次是把華誼兄弟logo裡的紅色應用進來,延續華誼的品牌色彩;最後是放到頁面中做光感處理,提升字體的視覺效果。

這一部分的字體設計是針對頻道內的冠名logo設計的。統一應用粗筆劃、傾斜等規則。鑒於字體形態的趣味性,加入了圖形元素來豐富字體本身。同時兼具不同尺寸下的顯示效果,做筆畫的刪減、和間距調整。


這一部分的設計是奧運前的頻道欄目logo設計。為了讓最終設計稿具有運動特性,因此筆畫都用傾斜和簡練的處理。另外是通過錯開字的水平排版,然整個字面更加活潑。最後是借用黃色和藍色來凸顯年輕活力的感覺。

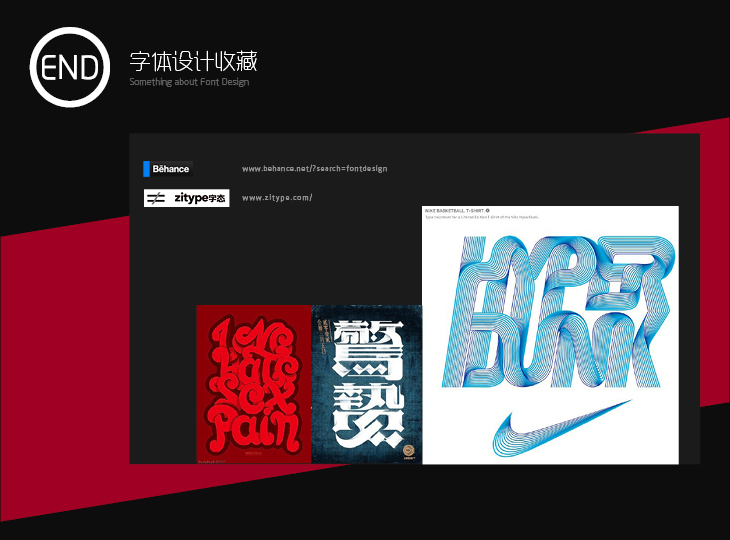
最後是分享一些優秀的字體設計作品和網站。
Behance http://www.behance.net/search?search=font
Zitype design http://www.zitype.com/
- 上一頁:設計小結分享
- 下一頁:在包裝效果圖中實現一些常見的工藝