萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 聊聊線框稿、視覺稿與原型的區別
聊聊線框稿、視覺稿與原型的區別
我和群裡設計師聊,發現 Prototype、Wireframe、Mockup 因為翻譯有時候皆統稱為「原型」的關系,導致大混淆,所以來說明下這三者的不同,不清楚這三個術語有什麼區別的同學來漲姿勢咯 >>>

這是最簡單的分法。(擬真=模擬真實最後產出,不是擬物風。)
Wireframe
靜態的「線框圖」
Wireframe 是線框圖,除去各種視覺影響元素,只用線條和方塊來繪制,可以專注在功能和操作上。不管是用手繪或是軟件繪圖都可以。

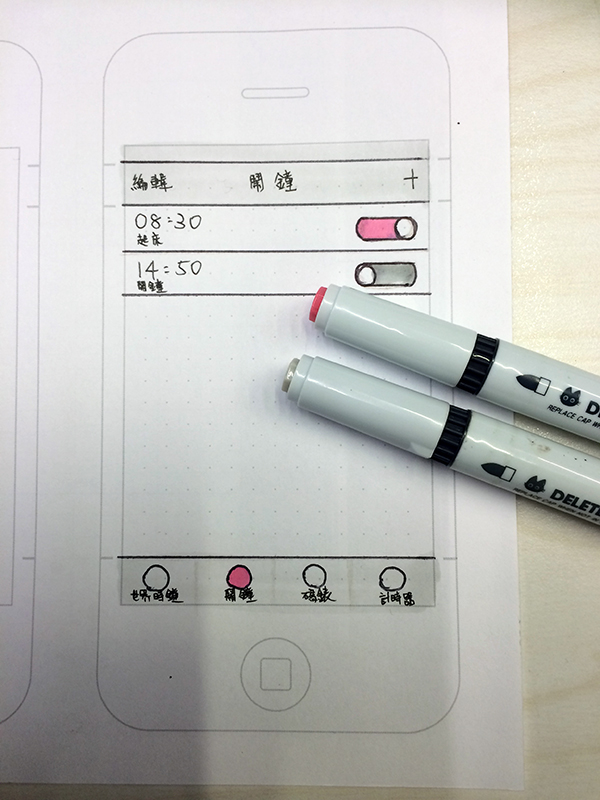
這是手繪的 Wireframe。

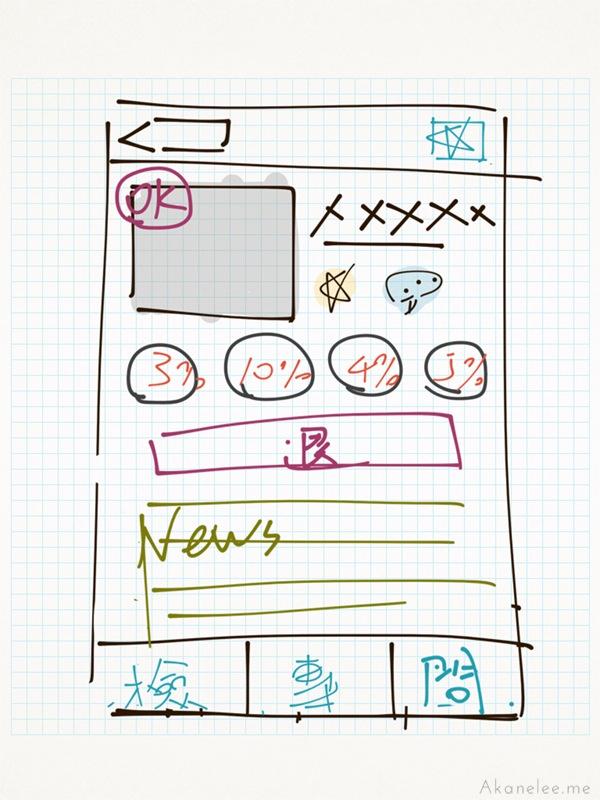
這是用 iPad 亂撇的 Wireframe。

這是用軟件畫的 Wireframe。
Wireframe 通通是靜態的,不會動、不能被操作,就只是圖片。
Mockup
靜態的「視覺稿」
用 Photoshop、Sketch 制作的視覺稿,下一步就是切圖交給 RD 套版的成品。視覺上和最終可操作的產出一樣,就差 Mockup 是單張圖片(檔案)而已。

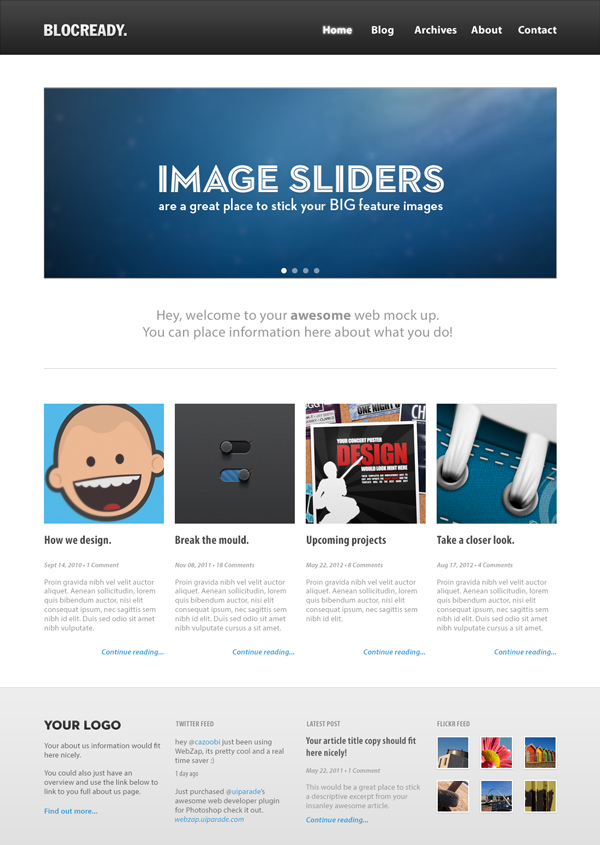
很像最終產出的 Web 設計,是 Mockup。

很像最終產出的 App 設計,Dribbble上有很多都類似長這樣,叫 Mockup,Mockup 也是靜態的,不會動、不能被操作。(會不會動不是指動畫,而是指有沒有串後台資料。)
Prototype
可操作的「原型」
要被稱為 Prototype 最重要的一點就是「它會動」也就是它可以被操作、有反應。有人會把 Prototype 分成低保真原型、高保真原型等等,不要想得那麼復雜,只要會動的、可操作的、還沒正式發布上線的,都能被稱為 Prototype 。

低保真原型 = Wireframe + 可操作
高保真原型 = Mockup + 可操作。
已經切圖交給RD 套版、尚未套後台資料(先用假資料)的也會被稱為高保真原型。
Prototype 最重要的就是「可以被操作」。所以手繪撇一撇數張 Wireframe,做成可以被操作的模式,就能叫它做 Prototype。像上圖所示,幾張 Mockup 串一串設定操作范圍,可以被操作,也是 Prototype。
結論
中國有很多奇怪的簡中譯文,如果跟著把 Wireframe、Mockup、Prototype 通通喊做原型的時候,就分不出來對方講的原型指的是哪一種。硬要翻成中文不如稱它是線框稿、視覺稿、原型,當然最好的情況下還是使用英文吧。
如果溝通的對象、尤其是交辦工作的人開口就是「原型」,請一定要問清楚是哪一種, Wireframe?Mockup?還是 Prototype?不然雞同鴨講之後的下場絕對讓項目小組雞飛狗跳。
- 上一頁:繪畫是設計師的基礎嗎?
- 下一頁:為網頁設計而生的15個優質SKETCH插件