萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 設計師如何看懂標志
設計師如何看懂標志
很多標志設計學員說看不懂標志,我之前寫過三篇簡單的博文,來幫助設計師自我檢查標志設計能力,如果要說自己能獨立完成標志設計,我們可以從這三個方面來檢驗自己:《如何"看懂"標志》、《如何"會做"標志》,《如何"推銷"標志》。先前的博文裡只有幾張圖,很多人不知道如何使用,既然不少人問起,這裡詳細說明下。
從一個設計師的角度來說,看懂標志包括了,兩個方面,1)如何看懂 2)如何鑒賞。
一、"看懂"標志看是要求設計師能看懂標志的行業特征,符號寓意,及圖形設計手法,這需要設計師掌握標志在設計上的分類、標志的傳達原理以及標志設計的思維方法。
如下圖所示,我把設計手法歸納到了表格裡。拿到一個標志,能按照順序從左到右的對號入座,就說明你看懂了這個標志的設計手法。
1)看懂標志的圖形設計手法

從左邊第一列,我們先區別自己所看的標志是那種類型的標志,從標志設計要處理的視覺符號類別上來分,就兩類,圖形字體標志,和字體標。
一般的標志設計不會只有標志圖形,不加標志標准字的,即使在後期的推廣中,省去了標志標准字,(如耐克,廣告只出現一個圖形不出現字體,這都是因為品牌本身已經廣為人知,多年的巨額的廣告費的投入,已經讓人們將這個圖形與"耐克"這個名稱掛接起來,看到圖形就知道是耐克)。新建品牌,不會只呈現一個圖形,一定會加上標志標准字一起呈現,相對這一點,字體標志就有優勢些,因為其字體本身就是標志(或者圖形和字體不能分開),這在傳達上比圖形標志有優勢。因為字體標志能在消費者的腦海中占據一個概念位置,同時占據一個聲音位置,這都能更好的幫助消費者記憶。對品牌的推廣有很大好處。圖形字體標志的"看懂"

先說怎麼看懂 圖形字體標志,標志的標准字當然就不會太難看懂,因為加圖形的標志,一般字體就不會太花哨,否則放在一起展示會搶了圖形。圖形符號的分類這裡需要先說明下,我是如何分類圖形符號的,標志裡使用的圖形符號只有三類,具象圖形符號,抽象圖形符號,文字圖形符號(文字也是圖形符號,因為我們把它當做圖形來處理)。我按照符號的理解方式,將文字圖形符號歸在了具象圖形符號裡,具象圖形符號就是我們能一眼就能看出是什麼的圖形,能叫得出名字的圖形。文字符號也是能一下字讀的出的,所以也歸在具象圖形符號裡。
我們能夠用於標志設計的符號,無論漢字還是圖形圖像,我們都稱之為視覺符號,對於標志視覺符號的分類,有利於我們選用正確的符號,來正確的傳達信息。
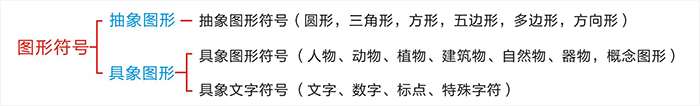
常用的標志符號可以大致的分為兩大類:1.圖形符號----|抽象圖形符號(圓形,三角形,方形,五邊形,多邊形,方向形)
|具象圖形符號(人物、動物、植物、建築物、自然物、器物,概念圖形)2. 文字符號----(文字、數字、標點、特殊字符)
關於具象圖形符號與抽象圖形符號的區別,在於我們是用左腦理解還是用右腦感受符號的信息。比如:對於一個具象符號,蘋果我們看到後,就理解是"蘋果",這是左腦理解。但是對於抽象符號,如一個形態或一堆的色彩,我們要理解符號後面的意義,就得用右腦去感受了,比如,看到NIKE的標志,我們無法一下子理解這圖形的要表達的信息,那麼我們只能感受到圖形的動感,然後我們理解NIKE的迅速,運動的激情等等意義。這就是抽象與具象符號的信息理解區別,沒有絕對的抽象與具象,都要相對於觀看者,當我們面對一個新鮮的視覺符號時,我們叫不出是什麼東西,一般都會先用去感受。如下圖:

其中文字符號,我歸類於具象符號,因為其識別意義的方式,和具象符號相同,都是用左腦理解。所以最後的標志分類成:

(圖形的分類)參見我的文章《標志的圖形分類》
為了信息傳達的簡潔,一個標志不會使用太多具象圖形符號,如果超過三個,基本上就可以歸屬兩個類別,這樣方便人們快速理解標信息,比如有些動物園的標志,雖然有很多圖形,但可能都是動物類具象圖形。
圖形同構(信息的視覺編碼)----針對兩個具象圖形符號

如果使用兩個以上的具象圖形,那麼就需要用到同構手法,比如上圖中,我們能看出有兩個圖形符號一個眼睛和一個對話框。它們之間就需要用到同構手法,這裡的同構手法是透疊。圖形的同構不單單只為為了視覺,更是信息的同構,在傳播學裡叫做信息的編碼。上圖中的圖形使用透疊的手法將對話框和眼睛組合到一起,那麼我們解讀出的意思也就是隨著圖形同構的關系解讀出來的。眼睛代表著視覺,對話框代表著表達,兩個對話框交錯,意味著交流。結合眼睛圖形,其整體的意義解讀就是"視覺交流,視覺溝通",這個標志基本上就可以猜測出是什麼行業了。

同樣,我們再舉兩個例子,這裡面能找出一個文字圖形符號"M",另三個都是一類的,刀叉勺,一看就指代了餐廳行業或餐具行業,M肯定是這個品牌的首字母,指代了這個品牌,它們之間的同構手法是異影,這種手法往往被用來表達揭示的信息,這裡,我們可以理解出來,"M"(這個品牌) 其實是做餐飲的。這就是標志要傳達信息,說明這個品牌是做什麼的。

標志設計常用同構手法,我總結了十二類,方便自己把握。並置、重疊、透疊、嫁接融合、異影、共生正負、置換、適形填充、仿形、隱形、延異敘事、悖論矛盾具體參見我的博客裡的詳細解讀及舉例。
我們將這類具象圖形的標志 裡使用的具象圖形,分為兩類,一類代表品牌,例如上例中的 M 或 S ,另一類代表行業內涵,說明是做什麼的,或者做的怎麼樣。 這就是標志要傳達的信息,"我 是什麼(叫什麼)""我 是做什麼的""我 做的怎麼樣"標志中所使用的圖形都是代表這些信息的圖形符號。當我們使用的是兩個以上的具象符號時,就需要用到圖形的同構。更多設計分析相見我的博客。表現風格----針對一個具象圖形符號的標志如果我們只使用一個具象圖形呢?那我們的標志圖形就要通過不同風格的處理手法來傳達信息的,如下圖:

我們只能在這個標志圖形中找到一個(類)圖形符號,那麼我們頂多能通過符號猜測,這可能是個酒吧標志,那麼"這個酒吧怎麼樣"的信息就要通過表現手法來傳達了,我們看到杯子是用線化效果表現的,這個線化效果就是設計師對這個酒吧的感覺,他覺得這個酒吧,輕松愉快,很多選擇,就采用了輕松的線條,多彩的色塊來描繪這幾個杯子,讓觀眾通過感受,理解標志信息。表現風格有很多種,你有一種感覺就會有一種圖形上的表現風格,可謂無窮無盡,但是我們也可以將其歸類,無論什麼感覺,最後設計師要處理的無外乎,1、 二維平面化效果(點化效果、線化效果、面化效果)2、色彩的表現3、質感的表現 4、體積與空間的表現5、 時間和運動的表現6、視幻錯覺的表現這些基本要處理的東西,千萬種感覺都是通過處理這些方面得到的。所以我們只要記住這些表現的常用的表現能力即可,比如,我們了解點化效果經常用來,或者能夠用來表現什麼感覺,那我們就對其有的把握,下次想要表達一種感覺時,可能自然就聯想到可以用點化效果來表現,那麼打開你收集的點化效果的標志,找出相似感覺的標志案例,剩下的簡單了。再舉幾個例子:

質感有很多種,當我們將其分類就好把握些,每種質感,練上一兩個標志就基本掌握了質感的表現。具體的參加博客文文章,這裡不贅述。

很多人不知道表現時間感和運動感有多少種方法,使用最多的是運動瞬間的定格表現,比如彪馬的標志,一只躍起的豹子,但是還有很多方法可以使用,具體的參見博客文章。並不是只有"一種具象圖形符號的標志"才考慮表現風格,只是這樣類型的標志最看重表現風格,其實每個標志到最後都會考慮表現風格的問題,我們往往都是先確定圖形的同構手法,才考慮使用什麼樣的表現手法,不要片面理解。張力形式感與象征----針對抽象圖形符號的標志下面說說,抽象圖形標志的"看懂"圖形可以純粹的表現感覺,還可以用一種抽象圖形的結構,或者是色彩來象征某種事物。這種標志表現的方法,就需要使用抽象圖形來表達。
抽象圖形(一般為幾何形態與我們無法具體讀出概念的非幾何形態)通過形態感覺,色彩感覺,質感感覺來表述一種抽象感覺,或形式結構、色彩象征等等。
因為當一個圖形我們能夠看
- 上一頁:文字標志設計技巧:筆畫字形(字體)設計
- 下一頁:平面設計和交互設計的區別



