萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 阿裡交互專家:國外的視覺設計好在哪裡?
阿裡交互專家:國外的視覺設計好在哪裡?
最近為了團隊能做好產品首頁設計,我研究了很多國外to B類的相關產品設計。發現國外這類設計作品在整體水准上比國內高了不止一個檔次(國內to B產品起步較晚,在設計方面的研究幾乎空白),而這種差距和設計技法沒有太多關系,更多的是對產品個性的把握和傳達。

△ 國外一些to B 產品的首頁設計
以上是我隨便找的幾個產品的首頁截圖,大家感受下。總的來說,國外設計有以下幾個特點:
一、超高逼格(放大看)
所謂“高端大氣上檔次”,可能也就是這樣了吧。由於我不是專業做視覺設計的,所以也很難說出其中的原因,相信視覺設計師會從不同的角度講出很多門道。
二、充滿個性(縮小看)
我認為“個性”是中外設計最大的區別:中國的設計師比較注重是否滿足客戶需求,是否符合產品定位,是否美觀和諧,細節是否夠精致;國外的設計師除此之外,還非常注重整體感和產品個性的表達:每個網站風格看起來都非常的與眾不同,你很難找到看起來非常雷同的設計,而國內設計雷同的網站比比皆是。

國外to B 產品首頁縮小後,依然可以快速辨認

國內to B產品首頁縮小後,辨認較困難
比如上圖所示,國外的to B產品首頁辨識度較高,即使縮小後,我依然可以輕松辨認出是哪一家的網站。而國內的to B產品(我找的都是國內頂級的大公司或行業知名公司)首頁縮小後,辨識比較困難(盡管我對這些網站都很熟悉)。
三、品牌感強(看首屏)
國外網站讓我感受最深刻的,是對品牌的塑造和表現力(第一屏非常重要)。Basho的傳統日式風格,Docker的海洋主題,Foundation長兩只角的小萌獸,Heroku的紫色+干練線條,Cloudera的抽象圖形及色彩運用等等,都給我留下了深刻的印象。

對色彩、圖形、設計元素的大膽想象及運用,在不拘一格之間又形成了默契的行業共性。共性中充滿個性,是國外to B網站給我的整體感覺。而這種專業及個性的表達,建立在對品牌的深刻理解及創造發揮上。這是目前國內的設計師比較欠缺,並且不夠重視的地方。國內的設計師往往接到需求,看看競品就開始設計了。正是這個關鍵環節的缺失,造成了設計結果的差異。
四、符號運用(看細節)
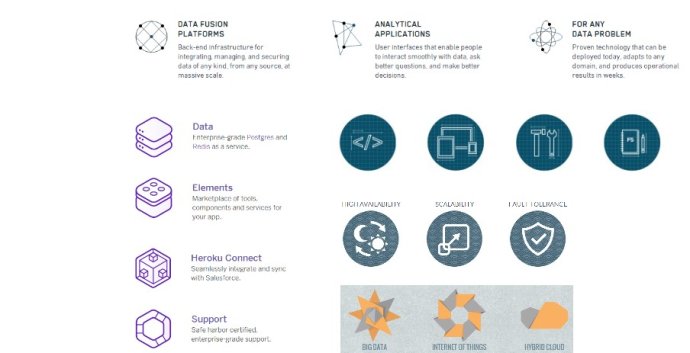
很多to B網站的圖標也具有這個特征:共性中充滿個性。比如Palantir(知名大數據網站,估值達200億美金)的圖標類似原子的運動軌跡;Heroku的一組圖標外形全是六邊形;Foundation的圖標出現了我們熟悉的網格線和尺寸標記,意味著嚴謹缜密;Basho的兩組圖標分別運用了傳統水紋元素及折紙元素,向世界宣告這是一個來自亞洲的網站。通過統一符號的延展運用,既突出了品牌感覺,又讓人感到獨具匠心,妙不可言。這樣的網站你怎麼可能記不住呢?

幾個國外to B網站的圖標
再看AWS,無處不在的曲線分割元素讓很多人記住了它的頁面,即使有些人很討厭這種風格。

AWS 首頁部分位置
當然,品牌符號(與品牌含義相關的特定元素符號)與網站整體的品牌設定是分不開的。比如Palantir可能是想強調精尖科技,Heroku想通過六邊形強調穩定和科技(六邊形類似化學元素符號),Foundation想強調嚴謹,Basho想強調日本的傳統文化,AWS想強調雲計算的彈性、靈活等等。
所以這裡有一個小技巧:明確你的產品想突出的感覺,設定與之相符合的元素符號並在適合的位置反復出現,個性感和品牌感就會呼之欲出,設計質量立刻提升一個台階。
四、元素呼應(看聯系)
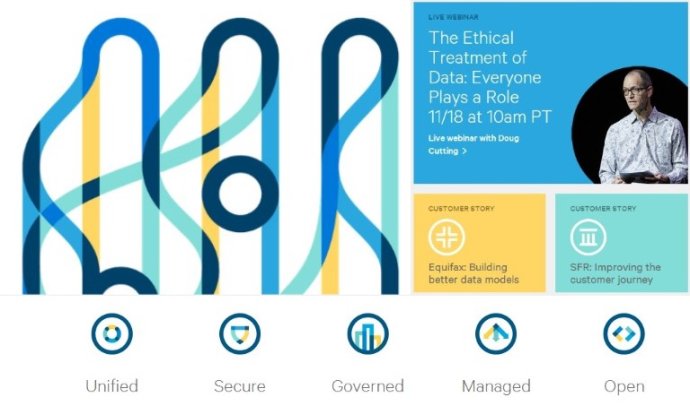
看看Cloudera吧,首頁不同部分(首頁三屏中不同部分的截圖對比)的關聯是不是感覺很像是電影中的隱藏劇情般引人入勝呢?黃、藍、綠三種顏色的不同處理方式(交融、分離、疊加)構成了整體頁面既統一、個性、又有巧妙聯系的視覺語言。

Cloudera首頁三個部分的對比
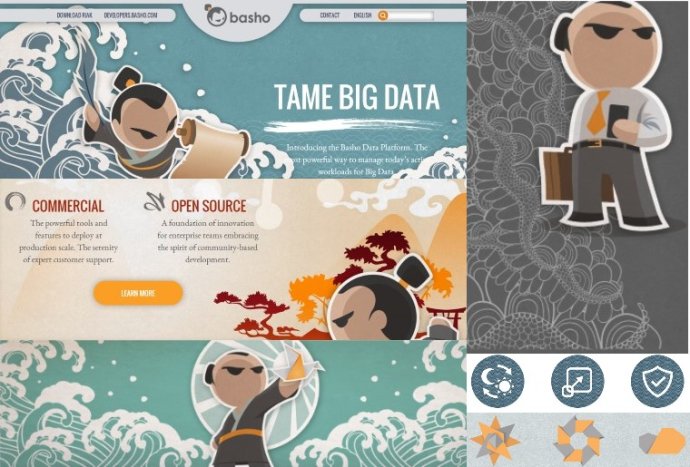
再看看Basho,無處不在的呼應:不管是圖形、元素還是圖標,並且不同頁面風格也高度統一。

Basho各網頁截圖對比
元素呼應對設計師的要求非常高,需要靜下心來去思考、嘗試以及創新。首先需要對產品有很深入的理解,然後在此基礎上大膽想象及發揮,產出產品的個性關鍵詞,再通過一些專業方法賦予靈感,設定設計主題(品牌感強),然後通過反復試錯以及細節推敲,逐漸明晰品牌符號的運用(符號運用)及關聯方式(元素呼應)以及表達手法,最後得到充滿個性、超高逼格的作品。
五、更新速度(看變化)
由於我平時經常分析這些優秀的網站,所以我發現,每隔幾個月,這些網站就會有明顯的變化。而分析這些網站前後的對比,對我了解網站設計趨勢有很大的幫助。另外我也從中明白,再好的網站,也需要不斷更新迭代;而不是固守優秀成果,不思進取。這點對設計師來說非常的重要。

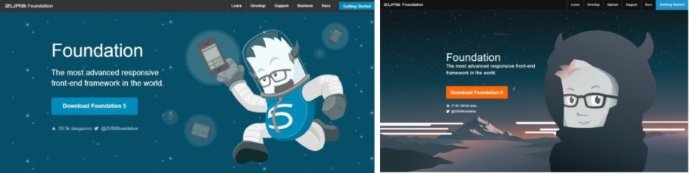
Foundation首屏前後對比

Foundation首屏圖標前後對比
比如Foundation最近做了一次設計改版。在這次改版中,文案和品牌內核沒有發生變化(還是兩個角的小萌獸,還是之前的圖標內容),只是設計風格改變了。從中可以看出品牌內核的重要性及穩定性。新的設計風格更加現代、簡潔(新版圖標外沿依然有和頭圖呼應的品牌符號,截圖可能看不清楚)。
最後,大家一定想更加具體的了解設計高逼格、有個性、品牌感強的產品設計方法及流程,如果有興趣的話請關注我下一篇文章。另外我相信,這些方法也同樣適用於to C的產品。如果你能理解我所講的思維及方法,設計質量一定會有突飛猛進的提升。



