萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 如何在設計中應用顏色搭配技巧
如何在設計中應用顏色搭配技巧
作為專業的設計師必定對顏色的使用十分敏感,不管是設計網頁,平面圖,標志等。我們都會使用各種不同的顏色。比如經常會用白色,黑色,灰色作為主色調。搭配其他的鮮艷顏色進行相關設計,本文討論的內容主要也是關於如何在設計中應用顏色搭配,使最後獲得的效果不亂,不呆板。並且具有美感。
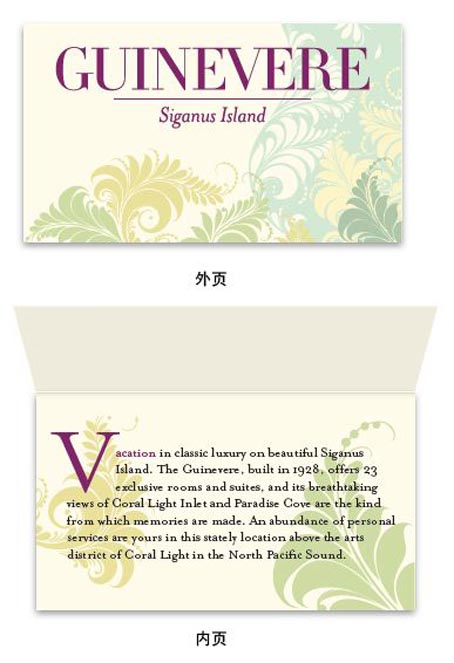
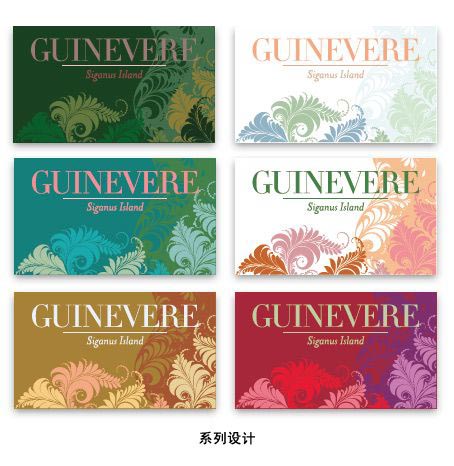
利用色輪,我們可以將一張度假酒店的宣傳卡片輕易變成一系列不同顏色搭配的設計。


你是否曾經想過,要如何才能讓你付出越少,收獲更多?今天,我們將討論一個系列卡片的設計,每一張卡片色調完全不一樣,但卻讓人感覺是一個系列的設計,這種設計我們可以輕易完成,設計起來所花的時間和精力都不多。我們利用了一張矢量圖片來產生不同視覺效果的設計,看一下我們是如何實現的。 從矢量格式圖片開始:
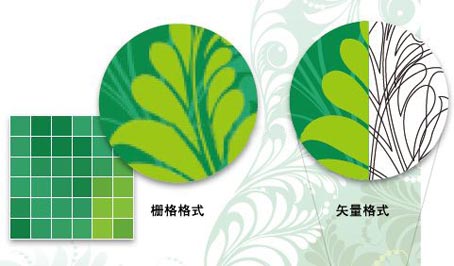
矢量圖片是利用繪制的程序產生而成,它與照片不一樣,矢量格式的線條及形狀是對象,而不是象素。
有兩種圖片格式:

柵格格式:
一般的照片是由柵格中的微小象素構成,其優點是它色澤豐富逼真,而且漸變豐富。而缺點則是圖片修改起來非常麻煩。Raster一詞來源於德語,意思就是柵格。
矢量格式:
矢量格式是利用定位點將直線及曲線連接起來,象Adobe Illustrator軟件,就是處理矢量格式的軟件。矢量格式的優點是對圖片的修整非常輕松,而且你可以任意放大縮小都不會降低圖片質量,而且存儲的文件也非常小。“矢量”是一個數學術語,意思是空間中的一個點與其它對象的關系。
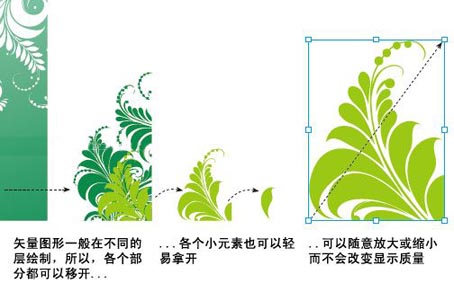
矢量格式非常容易調整:
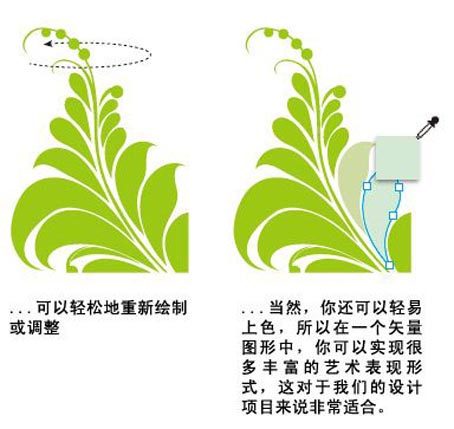
矢量格式的特點使它非常容易進行移動元素、改變形狀、填充顏色等操作。


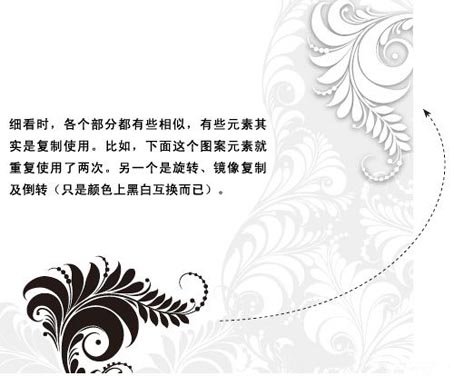
仔細觀察:在你開始工作前,讓我們先花些時間來看一下我們所要面對的這個圖案的構成及各個元素之間的關系。




放置並裁剪圖案:
在開始時我們要處理好構圖,在這個設計中,為了傳達一種茂盛及花園氣息,我們的花朵圖案大概占了設計版面的60%,超出的部分,我們可以不要。


觀察顏色:
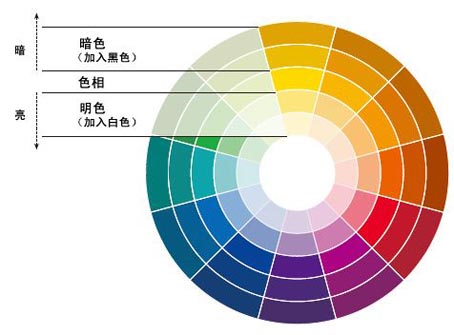
為了使我們對這張卡片的上色能夠輕松達到漂亮的效果,我們不能隨隨便便地挑選一些顏色。我們需要明白顏色之間的關系,為此,我們需要利用到色輪,色輪是將無數種顏色簡化為12種基本色相。


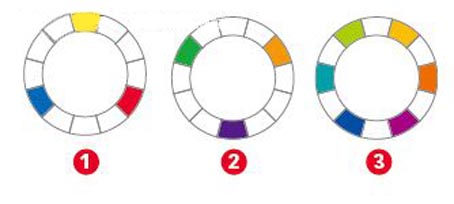
12種基本色相,再加上明色及暗色。中間的色環是12種基色,而上方:(1)黃紅藍,是三原色,只有這三種顏色不是由其它的顏色調合而成。(2)二次色是三原色中間的顏色,每一種二次色都是由相鄰的兩種原色等量調合而成的顏色。(3)剩余的顏色中,則是三次色。他們是由相鄰的原色及二次色調合而成。而內環及外環則是明色及暗色,是通過增加白色及黑色調合而成。
選擇色域:
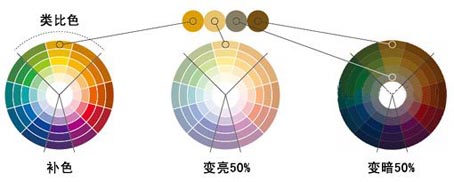
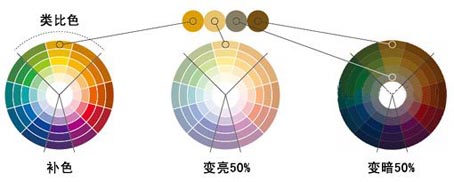
真實世界中有無數中漂亮的顏色變化,但為了使設計變得簡單,我們只選擇色輪中已有的顏色。我們將會用到類比色來達到和諧的效果,然後用補色來產生對比及差異。

相同/相反:上圖中,相鄰色(即類比色)搭配總是能夠產生和諧的視覺效果,因為他們都含有大量相同的顏色。在上面示意圖所示區域中,每一種顏色都是黃色作為主導。而與其相對的另一邊,則是補色,互為補色的兩種顏色意味著它們沒有共同的顏色,所以補色搭配能夠產生強烈的對比。
明色及暗色:為了使我們在設計中所選擇的色域范圍更廣,我們將整個色輪通過增加白色或黑色來變亮或變暗。這些就是不飽和顏色,不飽和顏色通常給人一種柔和、低調、朦胧及更意味深長的感覺。有趣的是,雖然我們是從三個色輪中取色,但所選擇的顏色都可以互相交換,因為它們都具有相同的基色。 開始填色
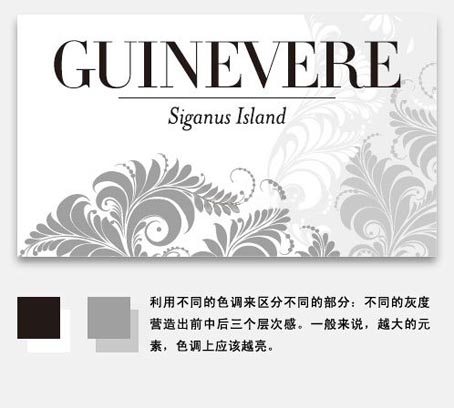
現在我們要做的是,利用色輪分成十二個步驟及明暗兩種色調來設計卡片。花紋圖案將會采用類比色搭配,而文字則采用與其相對的補色,看一下效果如何:
第一種:

對比:留意上方我們是如何利用不同的色調將整個圖案形成了層次感的,使之模仿了花園的真實感覺,而文字則形成高對比的效果。在明亮的設計中,文字是深色;暗色的設計中,文字是淺色。有趣之處在於雖然上面這兩個設計的用色看起來似乎有很大的不同,但其實他們都是來源於相同的基色。
第二種:

第三種:

由前至後的淡化,對於一些表現自然界的顏色,我們可以想象一下是在看風景。在真實的生活中,對象是通過逐漸淡化來形成距離感的,元素與背景的色調越相似,整體就越呈現一種向遠處延伸的效果。在明色卡片設計中,深色的元素看起來更靠前;而在暗色設計中,淺色的元素看起來更靠前(這有點象我們在白天及晚上的視覺體驗),所以對於明暗關系應該了然於心。
第四種:

第五種:

第六種:

第七種:

顏色的“量”往往影響我們的觀察:有些顏色當少量使用時,出來的效果往往很吸引人;但如果是大量使用時,給人的感覺則過於誇張及不舒服。這就是為什麼很多小型轎車往往噴上鮮艷的顏色,但一些大型的汽車則沒有。反過來,如果某種顏色大量使用時,給人的感覺比較平淡,那這種顏色在少量使用時,就給人分量不足或顯得可有可無的感覺。
第八種:

第九種:

第十種:

第十一種:

第十二種:

圍繞的顏色影響我們對某種顏色的觀察,上方箭頭處所指的花紋我們都可以辨認,但出來的效果卻非常不一樣,在右邊的花紋顯得比左邊的更亮一些,是什麼造成我們這種錯覺?箭頭所指的花紋顏色是黃色中加了一些綠色,而在暗色設計的背景比花紋的顏色更深,這也造成了它更淺色的視覺效果,而且由於背景更綠,這使背景將花紋中的綠色“移走”, 使花紋看起來更黃,這個實例充分說明了在實際的環境中,你不可能立即就能辨別出一個對象真實的顏色,顏色的互動在極大地影響我們對顏色的觀察。
內頁設計:
一般來說,內頁的設計應該比外頁更簡潔,我們從原圖案中采用一至兩個元素,調整好大小,改變位置即可。
- 上一頁:劉翔告訴我們品牌如何做
- 下一頁:像素圖設計制作教程