萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 圖標設計初階的3大關鍵入門知識點!
圖標設計初階的3大關鍵入門知識點!

編者按:UI新手設計師來充電了!今天的教程是騰訊設計師帶新手時必講的入門輔導,包括圖標的類別、設計技法要點以及如何設計成系列的圖標,教程有作者原創實例演示,簡明易懂,非常值得每一個UI設計新手學習!
UI最重要組建之一就是圖標,隨著扁平化設計的發展趨勢,越來越注重圖標的簡潔與寓意表達,平面圖標已占主導地位。每位設計師所處的階段所關注的要點是不一樣的,我把圖標設計分為2個階段:初階與高階,這樣分是為了有步驟性的學習和進階的加強,當然,能人的話一步到位,對於新人來講會較難,需要實際工作中輔導與自己經驗總結。我不會華麗高大上的語言,但是我可以分享一些實實在在的基礎方法,也是這幾年會給帶的學生反復必講的入門輔導,有自己成熟方法表達的設計師可忽略這裡,這裡先說初階的設計關鍵要點。
目錄:
概念類別
設計技法要點
系列成型圖標
一、概念類別
扁平化圖標大部分無非就是剪影表現,而這裡為什麼重點是講圖標的形狀設計,而非色彩,因為一切先有形才考慮下一步。形不好再怎麼營造整體風格都白費力,好比建築造型與裝修的關系,而色彩等營造的風格都可另起文章分析 。圖標造型表現上無非就是典型的2種:面與線 。運用這兩種基礎元素去造型也可以進行多種組合不同的表現 。組合造型一般有單體造型、多個元素組合造型,線與面之間的獨立與結合的變化。
簡化的微寫實圖標
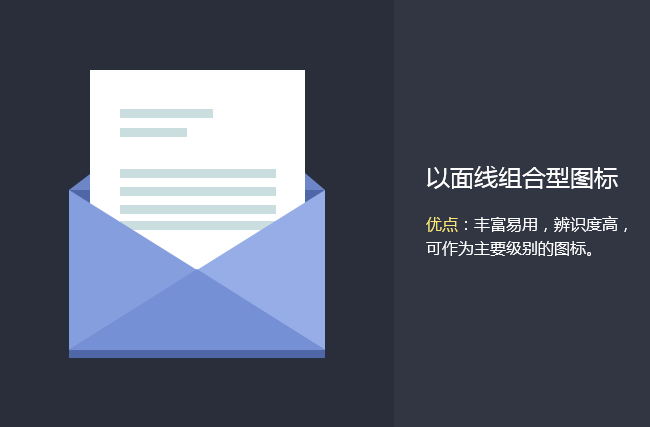
這類通常是彩色一體表現,造型和組合上較寫實,不是純剪影,是寫實過渡來的簡化,又接近剪影,扁平簡化設計,這裡主要是利用面和顏色來進行造型的設計。質感風格上也有6種(已有人分析),大概是純平面、折疊、輕質感、折紙風、長投影、微立體。這種相對剪影的好畫很多,也更加容易塑造風格,更多是在色彩上有得發揮和考究,用在界面裡也是最為突出的。最近還非常流行用色塊來進行二維、三維的裝飾表達,叫所謂的“低面建模“,感興趣的去搜一下。
上面提到的元素組合,比如下圖這個圖標目前是2個元素–信封加信紙,如果還要再加什麼功能狀態示意,最多在右上角加個很小的消息提醒。因為元素越多越復雜,所表達的含義也就越多,同時也會影響造型的調動。不管多少個元素總有一個最重要的對象,其他為輔助圖形,在塑形大小復雜度上有區別。

剪影的正負形圖標
這類通常是單色表現,當然也有綜合彩色的。其更加簡潔抽象, 言簡意赅,高度提煉精華,講究表象意境,具有理解的門檻。所以這才是最難設計的一關。非常考究設計的理性與感性之間在功能傳達上的邏輯思維。也是UI界所謂現代極簡主義的代表,注意,沒把握好就會變得很“空虛”,把握好了就是時尚的feel啦~
負形圖標

是以線繪制的圖形,高度的輪廓概括,就跟畫骨骼一樣的要求精准到位,也叫線形圖標。負形剪影是所有圖標中最講究也最難表達型的一種風格,如果畫不好就很容易俗氣和簡陋。
正形圖標

是以面繪制的圖形,也有和線綜合表現情況,自己根據需要進行創造變化吧。通常與負形圖標之間做當前狀態的轉換,手機tab上最常見,如ios7。
優點:簡潔清新優雅;極具現代感(雖然遠古時代就有高度概括的符號表達,這裡指的范圍是互聯網上的全新應用);具有設計與涵義綜合的拓展性;還可以完成一些抽象詞匯的圖形傳達。
圖標為上傳到雲端的之意,這裡的主對象是雲,所以箭頭和雲的比例是不同的,上傳箭頭是輔助圖形。了解界定多元素之間的主次關系,就能夠把握一個整體的造型走向。典型的基礎表現就是上面兩種,然後在實際繪制中根據自己的喜好和設計來進行融合,可以得出更加豐富的表現。
二、設計技法要點
1, 關鍵節點繪制法
擬物化設計就是盡可能的繪制繁瑣細節,追求豐富和相似度。而剪影圖標則是相反,以簡練為繪制手段。但是細節就沒有嗎,不是的,而是更加謹慎認真的注重每一筆,且越來越優雅。這裡舉例剪影圖標繪制方法技巧,3步驟可以搞定,看似又簡單又難,簡單的是只是繪制參照物輪廓,保留基礎識別性,步驟很少;難的是這調整的過程與產品環境的融合性,易用性,還有你自己的創意想法。
說簡單點就是去繁擇簡並經過思考改造過的設計過程。而最基本的最需要犀利眼神抓准的是造型的關鍵節點,雛形出來後再根據想法調整。
提煉精華勾勒輪廓
通常在繪制已有參照物的基礎上去設計一個圖標,可以根據你喜歡的造型參照物去進行分析,先抓取到參照物的關鍵節點,幾何繪制出來一個相似的基本圖形。
提煉的藝術,在這個教程裡可以學習一下:《AI教程!教你創建超酷的權利的游戲家族線條抽象徽章》
調整線鋒優雅得體
基礎雛形出來後就開始加入自己的想法調整線鋒,線條走向決定造型。這個時候就得要調多幾個版本了。設計師的處女座精細和糾結情結就在這裡灑汗了,不斷調整對比,挑選出一個最優再進行下一步。
增特有細節出風格
最後一步的塑形,就是畫龍點睛!造型的特點就在這一步去完成。

對於新老設計師來說,這樣的方法都是比較可取好用的,交互設計師也可以這樣快速入門哦親!尤其是第一步驟,能否非常快速的出雛形。下面是其他案例的設計方法欣賞,跟我上面總結的一樣道理。


2, 精致的基礎要素
精致即精細極致。看似簡單的圖標其實並不是隨便了事,但知道了這些基本要素你就可以完成一個合格的圖標了。好的圖標是謹慎認真的注重每一筆每一像素每一矢量錨點的,盡可能的往精美優雅的方向努力吧騷年~
犀利清晰
需要鍛煉厲害的眼睛,使出你的火眼金星捕捉每個像素之差,像素滿格才能清晰的呈現,細分出來通常會遇到以下3種情況,這也是最影響圖標基本質量的問題點。
1) 輪廓發虛
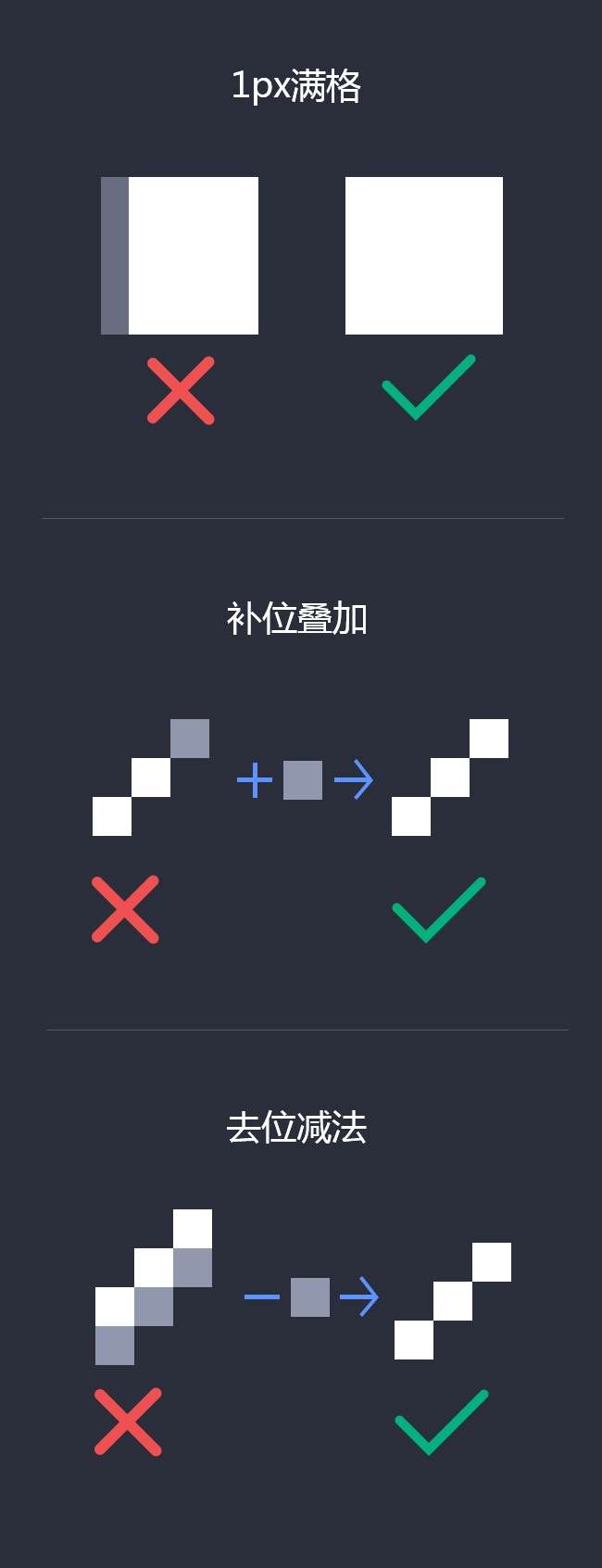
圖標一定要用矢量繪制,但是新手很容易犯的第一個錯誤就是圖標模糊的問題,也不清楚為何會這樣。其實就是矢量邊緣模糊產生的問題,也是個人繪制的不良習慣造成。避免這個問題,必須在100%畫布上繪制圖形,而且不能直接推動圖標放大縮小,即使這樣改變大小了也要放大畫布調整路徑的錨點,反復查看及校正是否對齊1px網格,而不是0.1~0.9px,正是不滿1px格才會生產虛線。而圓形的繪制保證十字架4個邊緣點對准就可以了。

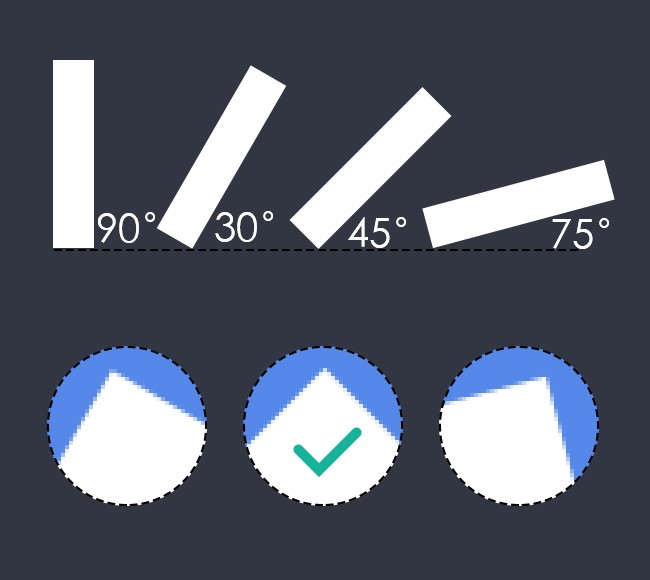
2) 斜形發虛
斜線也是會有模糊與精致之分的,不仔細對比其實是比較難看到問題,可能很多人都會碰到圖形進行傾斜效果時是有鋸齒的,那就是角度的處理問題了,自己進行多角度對比下試試,會發現哪一個角度最清晰。也可以將圖層進行雙層疊加,會非常犀利哦~

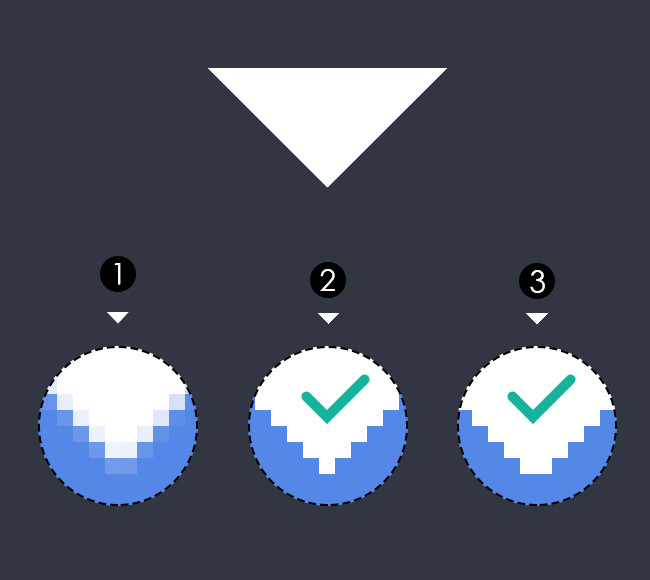
3) 像素不夠或多余
看下來都是像素發虛與清晰的原因都是一樣的,下面這個例子是箭頭在小尺寸情況下可點陣矢量像素繪制,如果是大尺寸(如上面最大的箭頭示例)可以直接鋼筆繪制。

總結一下上面的處理方法,堅持最少發虛原則:

比例協調
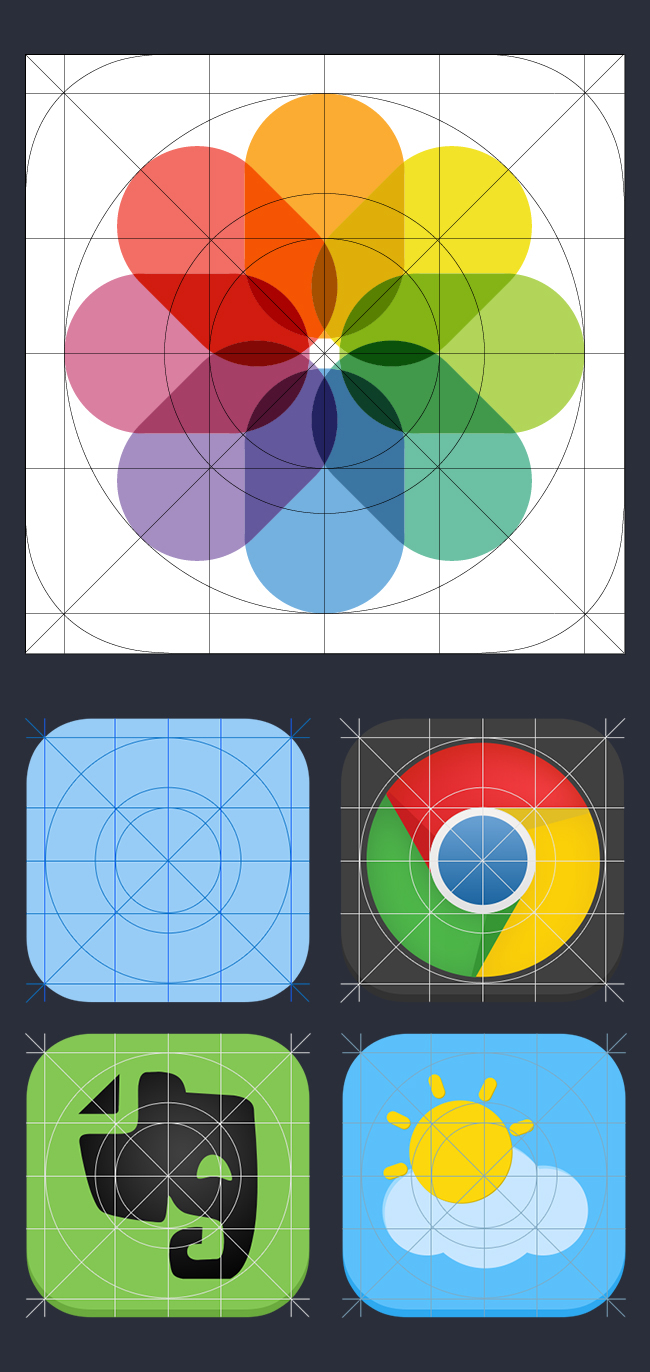
圖形內部結構要注意元素構成之間的比例,有黃金比例分割也有感性的平衡方法。嚴謹的圖標比例可參照蘋果IOS圖標規范案例,打好內部統一結構線進行圖形繪制和比例分配。

如果頭眼昏花嫌麻煩,也可靠經驗感覺快速完成一個具有平