萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 寫給設計師和產品經理的用戶體驗知識(一)
寫給設計師和產品經理的用戶體驗知識(一)
強烈推薦!本系列教程作者@xidea ,從騰訊的前端工程師到交互設計師,去年轉成產品經理,幾經兜轉,對於用戶體驗的思考也愈來愈深,現在將這些經驗分享給同學們,來感受真正有料的用戶體驗 >>>
寫給設計師和產品經理的用戶體驗知識(二)
寫給設計師和產品經理的用戶體驗知識(三)
作者微信公眾號:uxcafe,推薦關注呦。
2014年5月,我在騰訊內部轉崗,開始從事產品相關的工作,我RTX資料中的“職位”一欄後面的內容變成了“產品策劃”,這標志著我之前4年交互設計師工作經歷的正式結束。
畢業後的這幾年,從前端工程師轉到交互設計,再由交互設計轉為產品經理,一路上不斷的去探索和適應新的工作、新的團隊。這其中的驅動力有自身興趣的轉變,有職業發展的影響,同時,也一直有一個在心裡驅動著我的願望,就是希望能夠有機會將“用戶體驗”做得更好。沒錯的,我離開“用戶體驗部”,是希望有機會將“用戶體驗”做得更好。
轉了產品經理後,需要從更加全局的角度去思考每一件事情,這其中也包括用戶體驗。但思考東西得多了、雜了,反而對於用戶體驗這件事情有了一些更加清晰的認識。雖然聽起來,“用戶體驗”這東西就跟“情懷”一樣,已經被說爛了。但是,就當是作為對設計師工作的紀念吧,這個時候我想寫幾篇用戶體驗方面的科普文章,觀點也不一定對或錯,但是希望能夠針對這個話題,跟更多的同學,特別是產品經理和設計師們,來聊一聊我們心目中真正的“用戶體驗”。
第一部分:先糾結兩個概念「用戶體驗」和「設計」
其實關於用戶體驗的定義,雖然有一個國際標准(ISO 9241-210),但是我覺得它的描述過於“散”,過於學術化。所以在網上翻來翻去,我決定使用這個定義:
用戶體驗(User Experience,簡稱UX)是一種在用戶使用產品過程中建立起來的純主觀感受。
這個定義中提到了3個關鍵詞,分別是「用戶」、「過程中」和「主觀感受」。我以為,這3個關鍵詞構成了用戶體驗的靈魂。我們來一一分析。
用戶
「用戶」意味著,對於不同的目標用戶來說,「好的用戶體驗」的定義是不同的。所以如果脫離了用戶,是無法評價一個產品的用戶體驗的。
可能很多朋友都認為我們應該將產品做得盡量的“簡單”,最好是用戶不需要學習就能“自然的”使用。這個原則可能對於大部分面向大眾的產品來說,是對的。但是在另外一些情況下,就不一定了。比如說:美圖秀秀和Photoshop都可以處理圖片,但是它們的用戶體驗哪個好,哪個不好呢?這事兒我看還真不能簡單的下結論。
美圖秀秀的目標用戶,可能是一些妹紙們。她們的一個典型用戶場景,是用手機自拍,希望把自己變得更“美”一些,然後發到朋友圈上面去。大部分妹紙估計並沒學過設計或者美術,可能也不太懂攝影,但是美圖秀秀可以讓妹紙們只通過簡單的點按、選擇,就能把自己的照片變美。不需要過多的思考,不需要專業知識,所以,在這個場景中,它的「用戶體驗」是好的。

上圖:在美圖秀秀中選擇一種風格
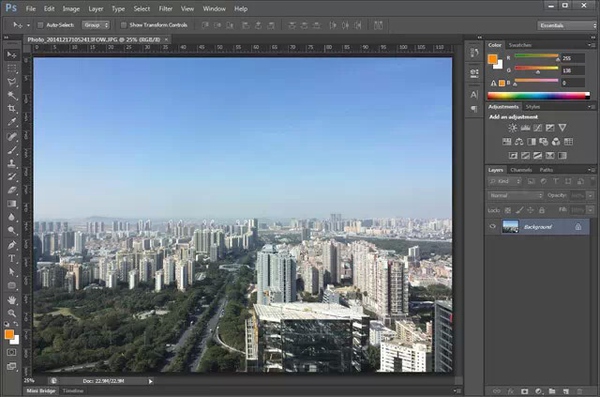
但Photoshop的目標用戶,估計並不是這些妹紙們,而是專業的設計師。對於一個專業的設計師來說,他用Photoshop工作,這時「能夠最大限度的幫助設計師表達他們的創意」才是好的用戶體驗。為了做到這一點,專業的設計師並不介意去深入的學習這個軟件的使用方法。從“易用性”來看,Photoshop顯然不夠易用,但對於專業設計師來說,它的體驗太棒了!

上圖:在Photoshop中打開一張圖片,可以進行復雜的圖像處理工作
再看一個例子:在現代的電子產品中,圖形界面已經應用得非常廣泛了。我們一般認為,圖形界面更加生動、易用、易學。從這個角度看,圖形界面的用戶體驗是好的。但是如果你去問一個專業的運維工程師,問他們配置服務器的時候用圖形界面還是命令行,他們基本上都會選命令行。相比於圖形界面,命令行的“易用性”太差了,不學習根本不會用。但是對於運維工程師來說,命令行更加簡潔、精確和高效。他們使用命令行可以提升工作效率,可以更快更好的完成工作,然後回家陪老婆。這才是用戶體驗好吧。
過程中
「過程中」告訴我們,在設計用戶體驗的時候,需要考慮用戶所處的環境和使用場景。
我們使用電腦時的環境大部分是相對穩定的環境,例如辦公室、家裡、咖啡館等等。但是使用手機的環境就不一定了,有可能在地鐵車廂中、電梯中、旅行路上,這樣意味著,使用手機的時候可能會伴隨晃動、光線變化、網絡不穩定等等因素。所以在做具體設計的時候,這兩邊會有一些區別。

上圖:在不同的環境和用戶場景下,需要不同的功能來支撐「好的體驗」
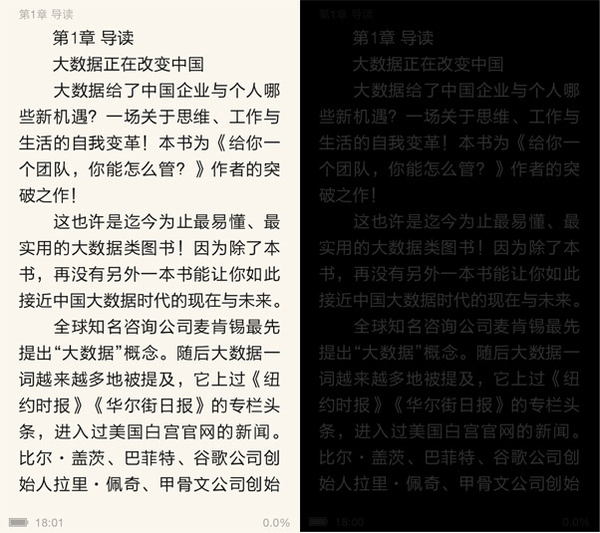
例如:在很多閱讀類的應用中,都會提供“夜間模式”功能。如果你睡覺前,躺在被窩裡,關了周圍的燈,那平時常見的黑底白字的屏幕可能會變得很刺眼,這時將背景換成深色,調低文字與背景的對比度,在黑暗中能夠幫助你更好的閱讀。所以這時“看不清”的文字用戶體驗反而是好的。

上圖:在某閱讀app中,左側是其正常的界面,右側是開啟了“夜間模式”的界面。右側的文字雖然在電腦屏幕上可能看不太清楚,但是如果把燈關掉,用iPhone來查看,就比較柔和,適合閱讀了。
主觀感受
「主觀感受」提示我們,不要浮於表面。一個優秀的產品經理或者設計師,一定會傾聽用戶的反饋,但絕不會被用戶牽著走。他們需要去挖掘用戶主觀感受背後真正的需求。
據說,福特汽車公司的創始人亨利·福特說過一句話:“If I had to ask customers what they want, they will tell me: a faster horse.”在網絡上,曾經有很多人討論過這句話,特別是《喬布斯傳》出版後,很多人以此為論據試圖證明用戶研究是沒用的,產品設計者主觀的“感覺”才是關鍵。
我並不反對“感覺”的重要性,但是其實我們只要對這句話稍作分析就能看出,福特的客戶其實已經清晰的表達出了他們的需求,只不過,並不是“horse”,而是“faster”。而汽車最終超越了它的競品——馬,其中一個重要的因素也的確是faster。所以在速度這一點上面,汽車的用戶體驗是好的。但是否就能說明,馬的用戶體驗不好呢?當然不是,如果到了沒有公路崎岖不平的地方,即便還是比速度,十有八九還是馬更強一些。

上圖:福特和他的T型車,注意速度,比馬快哦~
討論完了用戶體驗,我們再來糾結一下「設計」吧。
大部分時候,我們在公司內部所說的設計,指的是狹義的設計,偏重於“表現層”的設計。互聯網公司裡面的各種“用戶體驗設計團隊”負責的大部分是界面層面的設計。但是,界面能代表「用戶體驗」嗎?
其實在我的理解中,「設計」這兩個字所涵蓋的范圍是很大的,甚至誇張點兒,可以這樣講:人類所從事的全部工作,拆分出來一共就只有2件事情,一個叫「設計」,另一個叫「工程」。去思考,要做什麼,要怎麼做,叫設計;去做,叫工程。並且在現代社會,大部分的工作其實是包含這兩者的,只是誰多誰少而已。
例如,我們說鄧公是“改革開放的總設計師”,這裡的設計顯然就跟我們平時所說的設計是不一樣的,他設計的是整個改革開放的策略。
例如,一個律師,他是設計師還是工程師呢?我傾向於認為他是「設計師」,他設計的是每一個案子應該如何辯論,要引哪部法律的那一條,整個的這些策略。一個基金經理,他是設計師還是工程師?他更像「設計師」,他設計的是投資策略,是分攤風險的方式。一個開發工程師,他當然是「工程師」,因為他負責把產品經理的需求用代碼“做出來”,他更關注的可能並不是需求本身,而是具體的