萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 常規or創意?別讓網頁中的文字設計禁锢了你
常規or創意?別讓網頁中的文字設計禁锢了你
AnyForWeb先和大家分享兩個關於網頁的中文文字設計現象。
現象1:
公司前端技術同事看到我上周寫的《好的字體讓你的網頁設計“傾國傾城”》後,主動和我聊了排版網站文字的各種心得體會,他提到的一個現象讓人很意外:除了設計師、前端技術、策劃、排版印刷等職位的人員對文字有一定的敏感度外,實際上大多數用戶對文字的字體和字號沒什麼概念。
他說的沒概念是指,雖然用戶對正在浏覽的網頁有一個大致印象,可以說說自己對網站的直觀感受,比如網站好不好看、風格是否吸引人等。但他們並不是很在意這個網頁使用的是什麼字體,甚至不知道造成視覺疲勞的罪魁禍首可能正在於一個字號的“小小”選擇。
現象2:
經常聽到設計師們抱怨網頁設計中可供選擇的中文字體太少,創意字體即使設計出來也沒法實現,或者實現成本太大,大大限制了他們創意的發揮。我們也看到很多設計教程都建議設計師們不要在中文字體上做太多創意。
這種現象也是AnyForWeb上一篇文章中設計師的問題:為什麼國外網站字體做出來的效果那麼好看,但我們在設計網頁時總覺得無法達到那種效果?
先從視覺角度說明:我們能很明顯看出,英文是線條結構,中文是方形結構。從構圖設計的角度看,英文字母比中文更具有幾何符號的感覺,圖形感會更豐富;從字形的角度看,英文采用的拉丁字母包括大小寫一共52個,而且字形都比較簡單,符號數量少便於識別,字形簡潔便於設計,而中文的筆畫很多過於密集,不利於字體設計。
然後我們再了解以下事實:
用戶的操作系統中自帶的字體有限,若使用創意字體,打開網頁前還需要下載,通常英文字體只有幾百KB,因為它只需要包含數字、標點、英文字母即可。而中文字符文件龐大,動辄數個MB,甚至十幾MB,下載時間一般比較長,往往導致網站打開速度慢,可能特殊字體還沒看到,用戶就已經把網頁關閉了。

從以上真實情況可以了解,其實我們不必糾結於網站的字體設計無法發揮創意,因為用戶在意的不僅僅是字體設計的創意,而是網站整體給人的感受,因此AnyForWeb認為:設計師對文字的創意可以通過其他方向的發揮來讓用戶對你的網頁設計印象深刻。比如,保證網頁整體文字設計的規范性、增加修飾文字段落的創意,以及對少量特殊字體的靈活應用。
一、如何保證網頁整體文字設計的規范性?
> 網頁設計規范:字體選擇
在選擇字體上,AnyForWeb建議設計師們盡量選擇系統默認的或通用字體,保證浏覽器能夠正確識別並顯示出正常的文字。
我們以宋體和微軟雅黑為例:
1.宋體
宋體是最常見的中文字體,在沒有指定字體的情況下,浏覽器往往選擇它來渲染。但很多人認為這種字體並不美觀。
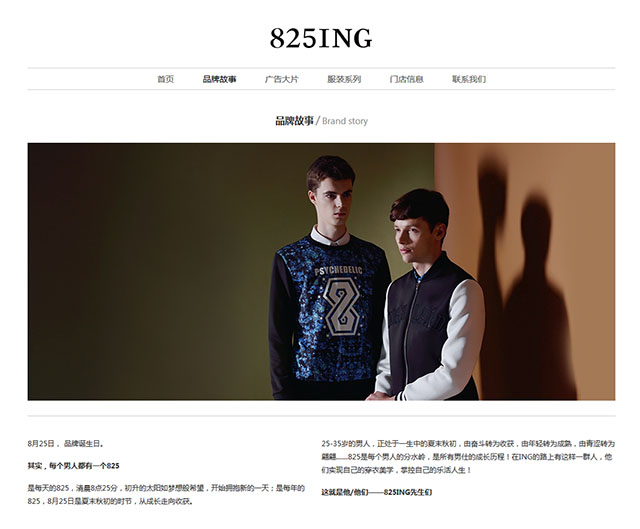
NoNoNo,並不是這樣!舉個例子,在下面AnyForWeb網站的案例中,右側對客戶案例的描述文字正文內容就是采用的宋體12px,配上18px的微軟雅黑標題,層次清晰,讓人一目了然,同時展現的美觀度絲毫不弱。

2.微軟雅黑
微軟雅黑可以作為網站首選字體,它的美觀度和清晰度都較好。
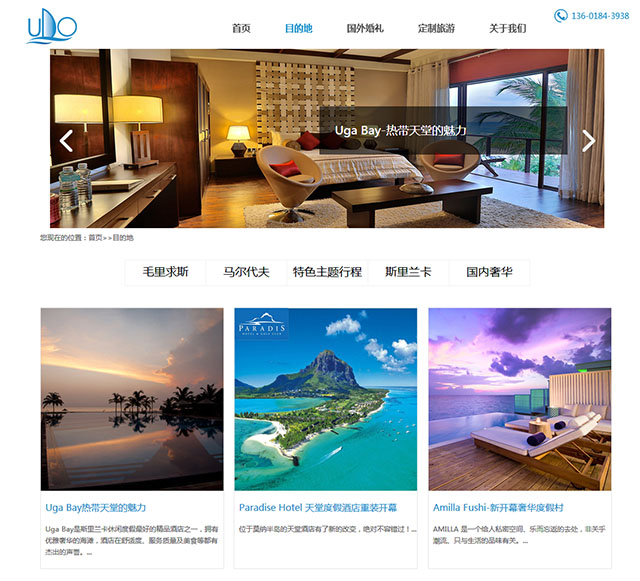
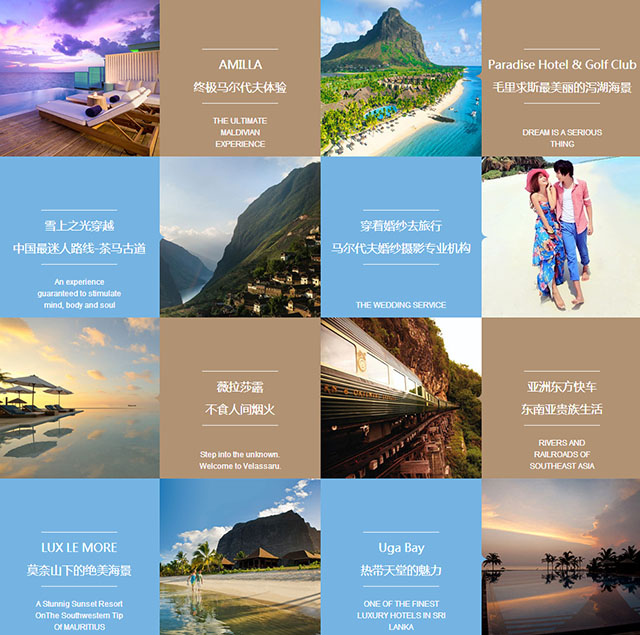
在優度旅游網站中,網站首頁采用了Metro風格,整站使用微軟雅黑字體,在不同板塊靈活應用了不同的字號,文字層次很清晰。下圖中文字與卡片式設計風格融合在一起,讓整個網站顯得干淨大方,富有親和力。

在這裡,AnyForWeb有個小提示:微軟雅黑字體可以用font-family寫在頁面,但在網站圖片裡面嵌入微軟雅黑的字體會構成侵權,這一點是設計師們需要注意的。
我們再來說說宋體和微軟雅黑的一些區別。
宋體是襯線字體,微軟雅黑是無襯線字體,宋體在視覺上更纖細。和宋體相比,微軟雅黑的字形不是正方形的,而是稍微的扁寬,字間距很小,這樣會使默認的行間距更明晰,同時微軟雅黑的字心顯得更飽滿。所以在同樣的字號下,雅黑的單字面積顯得更大,更容易識別。
標題字體使用微軟雅黑更適合,正文內容可以根據設計風格和需求靈活選擇。不過在手機端查看時,我們很明顯感覺到微軟雅黑字體更賞心悅目。
除宋體和微軟雅黑字體之外,設計師們還可以根據實際需要選擇其他經典通用字體,比如Windows自帶的中文字體黑體、仿宋、楷體等,以及英文字體Arial、Vardana等等。
> 網頁設計規范:字號選擇
CSS裡面常用描述字體大小的單位主要是em和px。其中em在跨平台設備字體處理上很有優勢,在常規網頁設計中,我們通常更多采用px作為單位。
這裡以px為例,網頁設計中一般使用 14px 作為標准字體,16px 作為中等字體,18px 作為較大字體,12px 作為偏小字體。當然,我們這裡說的只是一種比較通用的標准,實際上如何選擇字號需要設計師根據網頁整體設計布局來確定。
在頁面自適應的設備上,比如手機屏幕分辨率比PC端的低,這些因素也是設計師需要考慮的。
> 網頁設計規范:文字設計的規范性
大家應該記得一點:雖然我們看到很多網站頁面的分享,但這些頁面都是屬於不同網站的,而用戶關注的是一個網站的整體。所以對於設計師來說,他們在設計網頁時應該考慮所有頁面規范和一致性。
初級設計師比較容易犯一些細節錯誤,比如同一層級下的不同頁面出現字體不一樣,字號不統一,字間距不一致的情況等等。
如果想成為一個專業設計師,這些問題都是需要通過規范設計來避免的。
二、如果想讓文字部分看起來有創意,我們可以怎麼做?
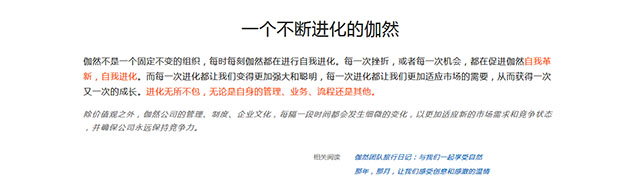
> 使用不同顏色的文字突出重點

> 段落加上裝飾性設計元素

> 重點文字內容字體加粗

> 文字與背景色形成高對比度

設計師還可以通過增加其他創意元素的方式來突出文字內容,給設計增加亮點。
三、如果一定要使用特殊字體……
在遇到需要使用特殊字體的情況時,很多設計師最常做的方法是把想要的文字做成圖片,但這種方式有幾個明顯的缺陷:不可能大范圍使用該字體,圖片內容的文字不易修改,還很不利於網站的SEO。因此我們不建議這麼做。
這並不意味著在文字上我們只能走常規路線,AnyForWeb在網站中就使用了特殊字體,給網站增加特色和亮點。這裡不是采用的圖片方式哦,大家可以試試對這些文字進行復制!



當然,如何將特殊文字的設計還原到網頁,是前端工程師通過技術解決方案完成的,有興趣的設計師也可以自己研究。
通過技術,我們就可以靈活使用一些特殊字體讓網頁設計更有創意啦。
本次關於網頁中文字設計的分享就到這裡,下一篇文章AnyForWeb將和大家分享文字的性格與應用。
- 上一頁:給設計新人的十大建議!
- 下一頁:一個縣城的家裝大典廣告文案



