萬盛學電腦網 >> 圖文處理 >> Flash教程 >> 鼠標感應發光的文字旋轉效果
鼠標感應發光的文字旋轉效果
這篇教程是向我們介紹利用Flash AS3.0制作鼠標感應發光的文字旋轉效果,教程比較基礎,在這篇教程裡,我們將學會用發光濾鏡使對象產生發光的效果,教程很實用,轉發過來,希望對大家有所幫助
注意:這個實例需要 TweenMax 類,請把附件中的gs類庫保存在fla同一目錄下。
鼠標感應發光的文字旋轉效果演示:
制作步驟:
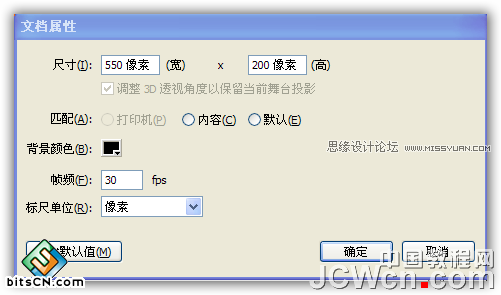
1、新建Flash文件,設置屬性:寬高根據舞台上的影片剪輯多少設定,我這裡為 550 × 200 ,背景黑色。圖1:

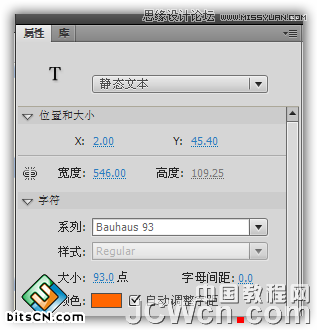
2、選文本工具,在舞台上輸入一些靜態的本文。根據需要選擇字型和字的大小。顏色選你喜歡的。圖2:

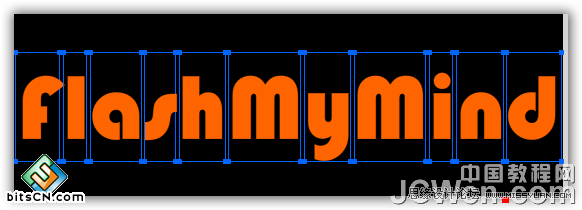
3、選菜單=>修改=>分離,把文字打散。圖3:

4、單選每一個字,右鍵單擊轉換為影片剪輯。命名根據你的需要,設定注冊點為居中。圖4:

全部完成後庫如圖5:

5、添加as層,選中第一幀,輸入下列代碼:
代碼如下://Import tweenmax
import gs.*;
//Loop through all the letters in the stage
for (var i=0; i < numChildren; i++) {
//Get a letter (movie clip) from the stage
var mc:* = getChildAt(i);
//Add an MOUSE_OVER listener for the letter
mc.addEventListener(MouseEvent.MOUSE_OVER, mouseOverHandler);
//Tween the letter to have a white glow
TweenMax.to(mc, 0.2 , {glowFilter:{color:0xffffff, alpha:1, blurX:10, blurY:10}});
}
//This function is called when the mouse is over an letter
function mouseOverHandler(e:Event):void {
//Save the letter to a local variable
var letter:MovieClip = e.target as MovieClip;
//Animate the letter.
//We call the function scaleBack() when the tween is finished
TweenMax.to(letter, 0.8 , {scaleX: -1, glowFilter:{color:0xff8800, blurX:20, blurY:20}, onComplete: scaleBack, onCompleteParams:[letter]});
}
//This function is called when a letter’s scaleX is -1
function scaleBack(letter:MovieClip):void {
//Animate the letter back to original state
TweenMax.to(letter, 0.2 , {scaleX: 1, glowFilter:{color:0xffffff, blurX:10, blurY:10}});
}
6、完工,測試你的電影。
7、延伸:你可以把舞台上的影片剪輯更換為任何元素,任何顏色的光效果。
教程結束,以上就是利用Flash AS3.0制作鼠標感應發光的文字旋轉效果過程,感興趣的朋友可以跟著一起來制作,謝謝大家觀看本教程!